TypeScript Generics All In one
TypeScript Generics All In one
TypeScript 泛型
- 代码逻辑复用
- 扩展性
- 设计模式
方法覆写, 直接覆盖
方法重载,参数个数或参数类型不同
test
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-12-07
* @modified
*
* @description TypeScript 泛型
* @augments
* @example
* @link
*
*/
const log = console.log;
// function addGenerator<T> (type: string) {
// // 方法覆写, 直接覆盖
// // 方法重载,参数个数或参数类型不同
// function add<T> (arg1: T, arg2: T): T {
// return arg1 + arg2;
// }
// return add;
// }
function addNumber (arg1: number, arg2: number): number {
return arg1 + arg2;
}
addNumber(1, 2);
// addNumber(1, `2`);
function addString (arg1: string, arg2: string): string {
return arg1 + arg2;
}
addString(`1`, `2`);
// addString(`1`, 2);
// function addGenerics<T>(arg1: T, arg2: T): T {
// // error TS2365: Operator '+' cannot be applied to types 'T' and 'T'.
// return arg1 + arg2;
// }
function add<T> (arg1: T, arg2: T): T {
return arg1 + arg2;
}
// 1. 泛型方法
let addGenericsMethod: <T>(arg1: T, arg2: T) => T = add;
// let addGenericsMethod: <T>(arg1: T, arg2: T) => T;
// addGenericsMethod = add;
addGenericsMethod(1, 2);
addGenericsMethod(`1`, `2`);
// 2. 泛型对象
let addGenericsObject: {
<T>(arg1: T, arg2: T): T
} = add;
// let addGenericsObject: {
// <T>(arg1: T, arg2: T): T
// };
// addGenericsObject = add;
addGenericsObject(1, 2);
addGenericsObject(`1`, `2`);
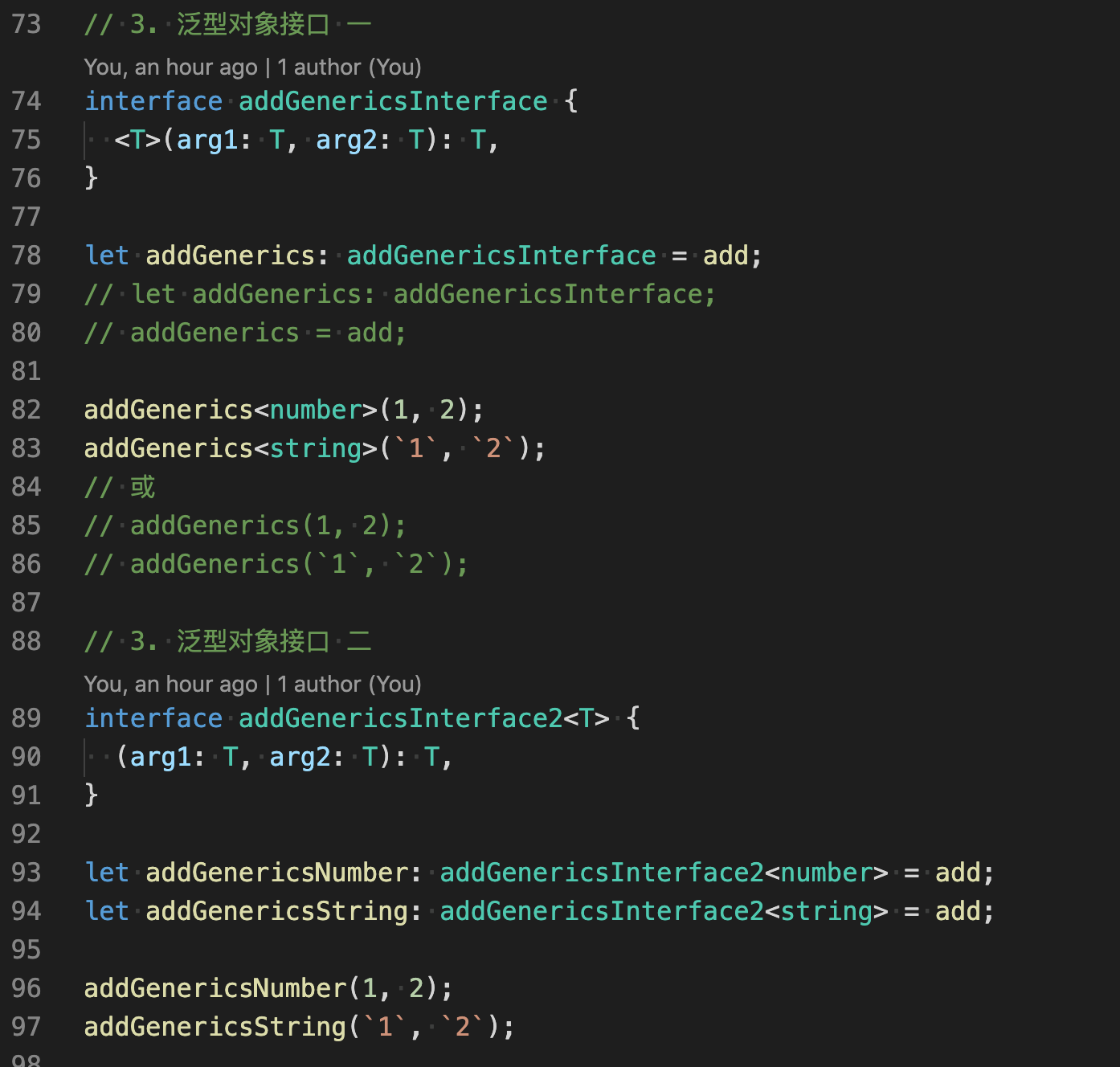
// 3. 泛型对象接口 一
interface addGenericsInterface {
<T>(arg1: T, arg2: T): T,
}
let addGenerics: addGenericsInterface = add;
// let addGenerics: addGenericsInterface;
// addGenerics = add;
addGenerics<number>(1, 2);
addGenerics<string>(`1`, `2`);
// 或
// addGenerics(1, 2);
// addGenerics(`1`, `2`);
// 3. 泛型对象接口 二
interface addGenericsInterface2<T> {
(arg1: T, arg2: T): T,
}
let addGenericsNumber: addGenericsInterface2<number> = add;
let addGenericsString: addGenericsInterface2<string> = add;
addGenericsNumber(1, 2);
addGenericsString(`1`, `2`);
// 4. 泛型 class 一
class addGenericsClass {
// Property 'add' has no initializer and is not definitely assigned in the constructor.ts(2564)
add: <T>(arg1: T, arg2: T) => T;
}
let addInstance = new addGenericsClass();
addInstance.add = add;
addInstance.add<number>(1, 2);
addInstance.add<string>(`1`, `2`);
// 或
// addInstance.add(1, 2);
// addInstance.add(`1`, `2`);
// 4. 泛型 class 二
class addGenericsClass2<T> {
// Property 'add' has no initializer and is not definitely assigned in the constructor.ts(2564)
add: (arg1: T, arg2: T) => T;
}
// A 'new' expression with type arguments must always be followed by a parenthesized argument list.ts(1384)
// let addInstanceNumber = new addGenericsClass2<number>;
// addInstanceNumber.add = add;
// let addInstanceString = new addGenericsClass2<string>;
// addInstanceString.add = add;
let addInstanceNumber = new addGenericsClass2<number> ();
addInstanceNumber.add = add;
let addInstanceString = new addGenericsClass2<string> ();
addInstanceString.add = add;
addInstanceNumber.add(1, 2);
addInstanceString.add(`1`, `2`);

泛型是什么设计模式
模板方法模式
https://www.cnblogs.com/xgqfrms/p/14097237.html
refs
https://www.typescriptlang.org/docs/handbook/generics.html
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
TypeScript Generics All In one的更多相关文章
- TypeScript Generics
TypeScript Generics https://www.typescriptlang.org/docs/handbook/generics.html 泛型 1 Generic Interfac ...
- [Typescript] Generics using TypeScript
In this lesson we cover the key reason why programming languages need generics. We then show how use ...
- TypeScript Generics(泛型)
软件工程的一个主要部分就是构建组件,构建的组件不仅需要具有明确的定义和统一的接口,同时也需要组件可复用.支持现有的数据类型和将来添加的数据类型的组件为大型软件系统的开发过程提供很好的灵活性. 在C#和 ...
- [TypeScript] The Basics of Generics in TypeScript
It can be painful to write the same function repeatedly with different types. Typescript generics al ...
- 我要涨知识 —— TypeScript 常见面试题(一)
1.ts 中的 any 和 unknown 有什么区别? unknown 和 any 的主要区别是 unknown 类型会更加严格:在对 unknown 类型的值执行大多数操作之前,我们必须进行某种形 ...
- linqjs
Project Descriptionlinq.js - LINQ for JavaScript Features implement all .NET 4.0 methods and many ex ...
- Dart Generic All In One
Dart Generic All In One Dart 泛型 https://dart.dev/guides/language/language-tour#generics /** * * @aut ...
- [TypeScript] Understanding Generics with RxJS
Libraries such as RxJS use generics heavily in their definition files to describe how types flow thr ...
- [Typescript] Introduction to Generics in Typescript
If Typescript is the first language in which you've encountered generics, the concept can be quite d ...
随机推荐
- MySQL调优之查询优化
一.查询慢的原因 1.网络 (1)网络丢包,重传 这个比较容易理解.当SQL 从客户端发送到数据库,执行完毕,数据库将结果返回给客户端,这个将数据返回给客户端的过程本质是网络包传输.因为链路的不稳定性 ...
- IDEA SSM+MAVEN+JWT 图书管理系统
压缩包内含有MAVEN,TOMCAT,需要手动对IDEA进行配置.同时也包含数据库文件. 项目搭载了swagger,可以方便地对接口进行测试 在开发的过程中我也进行了一些记录,可以参考https:// ...
- TCP 延迟
https://mp.weixin.qq.com/s/fKWJrDNSAZjLsyobolIQKw 直击案发现场!TCP 10倍延迟的真相是? 原创 蛰剑 阿里技术 2019-11-01
- (Oracle)已有数据表建立表分区—在线重定义
今天在做数据抽取的时候,发现有一张业务表数据量达到了5000W,所以就想将此表改为分区表.分区表的有点如下: 1.改善查询性能:对分区对象的查询可以仅搜索自己关心的分区,提高检索速度.2.增强可用性: ...
- 三次握手 四次握手 原因分析 TCP 半连接队列 全连接队列
小结 1. 三次握手的原因:保证双方收和发消息功能正常: [生活模型] "请问能听见吗""我能听见你的声音,你能听见我的声音吗" [原理]A先对B:你在么?我在 ...
- Flash 终将谢幕:微软将于年底停止对 Flash 的支持
近日,微软宣布将于今年 12 月终止对 Adobe Flash Player 的支持,届时,微软旗下所有浏览器都将无法使用 Flash,Adobe 也不会在今年 12 月后发布安全更新.早在 2017 ...
- 解决 ThinkPHP5 RCE 在PHP7下,不能使用包含的问题
今天朋友遇到一个ThinkPHP5 _method 的RCE漏洞,环境是:tp5014开启debug,linux,PHP7,日志,Session都写不进去,没办法包含的情况. 思路就是使用反序列化,回 ...
- Spark DataSource Option 参数
Spark DataSource Option 参数 1.parquet 2.orc 3.csv 4.text 5.jdbc 6.libsvm 7.image 8.json 9.xml 9.1读选项 ...
- centos编译安装vim7.4
./configure --with-features=huge --enable-fontset --enable-gui=gtk2 --enable-multibyte --enable-pyth ...
- 子网划分、变长子网掩码和TCP/IP排错__子网、掩码、网络汇总
1.如何创建子网? 要创建子网,就需要从IP地址的主机部分中借出一定的位,并且保留它们用来定义子网地址.这意味着用于主机的位减少,所以子网越多,可用于定义主机的位越少. 2.子网划分的好处: 1)缩减 ...
