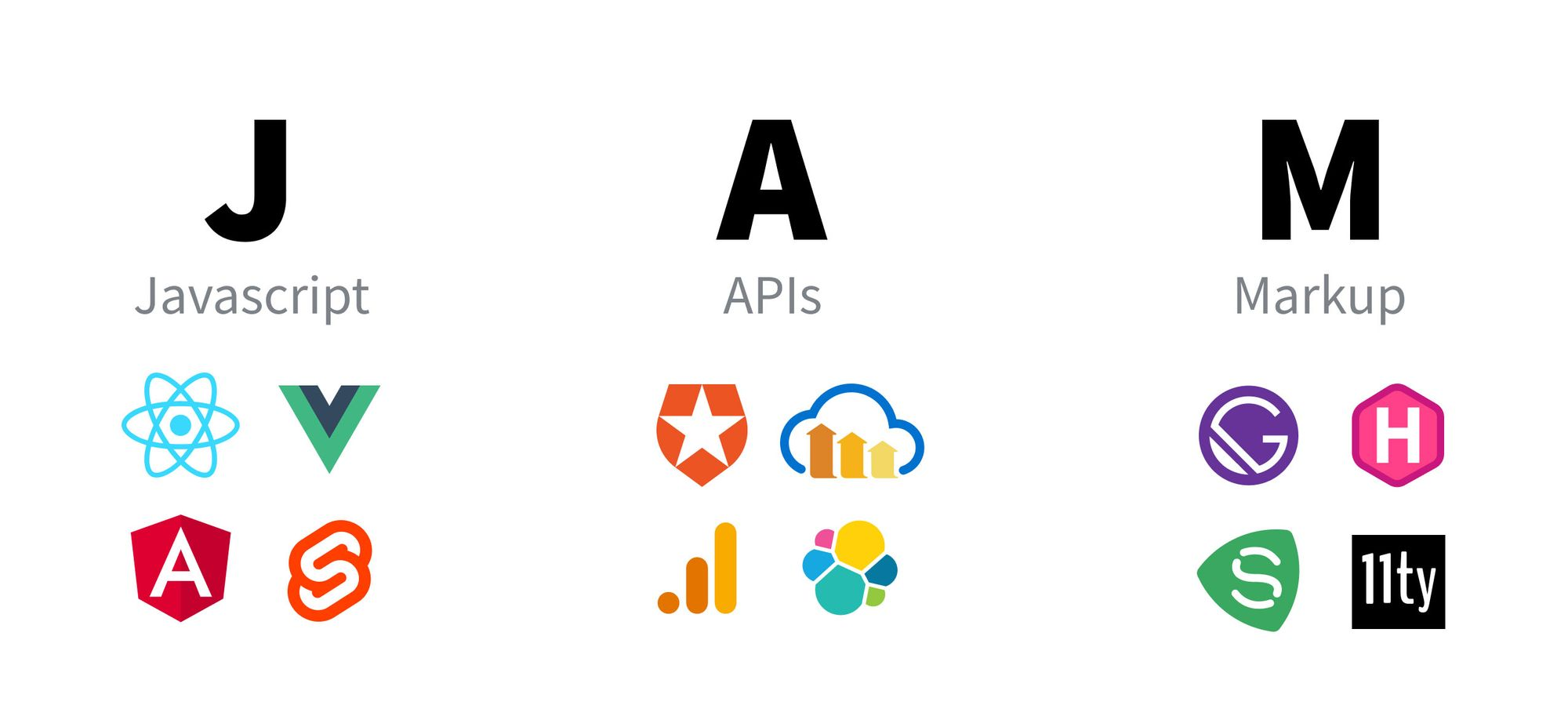
JAMstack (JavaScript + APIs + Markup)
JAMstack (JavaScript + APIs + Markup)
The modern way to build Websites and Apps that delivers better performance

img alt (alt="Websites and Apps")
support copy image text
<h1 class="hero-text">The modern way to build
<img src="https://d33wubrfki0l68.cloudfront.net/8c8f444b3d4e7631d7a5cbb1a64351b72d86caae/950cb/img/svg/websites-and-apps.svg" width="545" height="88" alt="Websites and Apps" class="inline-block mr-2 hero-text-img">
that delivers better performance
</h1>
test
<h1 class="hero-text">The modern way to build
<img
src="https://d33wubrfki0l68.cloudfront.net/8c8f444b3d4e7631d7a5cbb1a64351b72d86caae/950cb/img/svg/websites-and-apps.svg"
width="545"
height="88"
alt="UFO"
class="inline-block mr-2 hero-text-img"
/>
that delivers better performance
</h1>
The modern way to build UFO that delivers better performance
What is this JAMstack?
JAM === JavaScript + APIs + Markup

https://www.freecodecamp.org/news/what-is-the-jamstack-and-how-do-i-host-my-website-on-it/
https://buttercms.com/blog/what-is-jamstack
resources
https://jamstack.org/resources/
https://github.com/jamstack/jamstack.org
https://www.youtube.com/playlist?list=PL58Wk5g77lF8jzqp_1cViDf-WilJsAvqT
refs
https://www.cnblogs.com/xgqfrms/p/13846529.html

https://www.netlify.com/pdf/oreilly-modern-web-development-on-the-jamstack.pdf
https://www.netlify.com/epub/oreilly-modern-web-development-on-the-jamstack.epub
https://www.netlify.com/mobi/oreilly-modern-web-development-on-the-jamstack.mobi
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
JAMstack (JavaScript + APIs + Markup)的更多相关文章
- WebAssembly JavaScript APIs
WebAssembly JavaScript APIs https://developer.mozilla.org/en-US/docs/WebAssembly/Using_the_JavaScrip ...
- 那些原生的javascript APIs
在前端开发的时候,我们往往会使用javascript 框架,使用框架的好处多多,提供的方便的操作函数,类继承机制,MV*等,让我们能够快速开发,然而我们应该清楚这些框架都是基于浏览器原生api的封装, ...
- Jamstack Conf 2020
Jamstack Conf 2020 Jamstack Conf Virtual https://jamstackconf.com/virtual/ Conf Schedule https://jam ...
- 出色的 JavaScript API 设计秘诀
设计是一个很普遍的概念,一般是可以理解为为即将做的某件事先形成一个计划或框架. (牛津英语词典)中,设计是一种将艺术,体系,硬件或者更多的东西编织到一块的主线.软件设计,特别是作为软件设计的次类的AP ...
- JavaScript 为什么要有 Symbol 类型?
Symbols 是 ES6 引入了一个新的数据类型 ,它为 JS 带来了一些好处,尤其是对象属性时. 但是,它们能为我们做些字符串不能做的事情呢? 在深入探讨 Symbol 之前,让我们先看看一些 J ...
- Javascript modules--js 模块化
https://medium.freecodecamp.org/javascript-modules-a-beginner-s-guide-783f7d7a5fcc 这个网站也是非常好:https:/ ...
- 学习笔记:MDN的JavaScript
JavaScript 第一步 什么是JavaScript? 每次当你浏览网页时不只是显示静态信息—— 显示即时更新的内容, 或者交互式的地图,或 2D/3D 图形动画,又或者自动播放视频等,你可以确信 ...
- WebRTC Native APIs
WebRTC Native APIs The WebRTC Native APIs implementation is based on W3C’s WebRTC 1.0: Real-time Com ...
- (转) [it-ebooks]电子书列表
[it-ebooks]电子书列表 [2014]: Learning Objective-C by Developing iPhone Games || Leverage Xcode and Obj ...
随机推荐
- vue-cli快速创建项目,可视化创建
之前学习了交互式创建,发现过程无聊,而且不方便,后面又学习了图形可视化创建,下面进行分享 1.打开cmd 2.输入vue ui,输入后会出现如下 C:\Users\12235>vue ui St ...
- 如何应对C语言内存泄露! 华为开发者社区 2020-09-29
如何应对C语言内存泄露! 华为开发者社区 2020-09-29
- Building a high performance JSON parser
Building a high performance JSON parser https://dave.cheney.net/high-performance-json.html
- SSRF-Vulnerable-Lab靶场训练
参考文章 SSRF-Vulnerable-Lab tag: #SSRF Ref: 1.file_get_content.php 提取并显示指定文件内容的应用程序代码 在编程语言中,有一些函数可以获取本 ...
- Box Model 盒子模型
Box Model盒子模型,是初学者在学习HTMl5时会学到的一个重要的模型,也有一些人称它为框模型,因为盒子是属于3维,而框是平面的.称之为盒子模型,是因为其结构和盒子十分相似,其最外面是margi ...
- JSP标签使用的代码记录——《%= %》(神奇的CSDN为啥标题不让打英文的尖括号)
关于JSP的一些标签,在用到的时候有些生疏,就去找了找资源重新温习了一下. 附上两个JSP<%= %>标签的博客,同时也记录当前项目里用到的方法. jsp页面中<%@ %>.& ...
- Tomcat Context容器和Wrapper容器
前言 Wrapper容器 前言 Context容器是一个Web项目的代表,主要管理Servlet实例,在Tomcat中Servlet实例是以Wrapper出现的,现在问题是如何才能通过Context容 ...
- Tomcat 核心组件 Container容器相关
前言 Engine容器 Host容器 前言 Connector把封装了Request对象以及Response对象的Socket传递给了Container容器,那么在Contianer容器中又是怎么样的 ...
- java获取post请求头部字符串
尝试过很多方式,下面的方式最有效: 用获取数据流的方式,直接获取post过来的所有数据流 // 读取请求内容 BufferedReader br = new BufferedReader(new In ...
- Codeforces Global Round 8 D. AND, OR and square sum(位运算)
题目链接:https://codeforces.com/contest/1368/problem/D 题意 给出一个大小为 $n$ 的数组 $a$,每次可以选两个下标不同的元素,一个赋为二者相与的值, ...
