4.自定义view-进度条控件
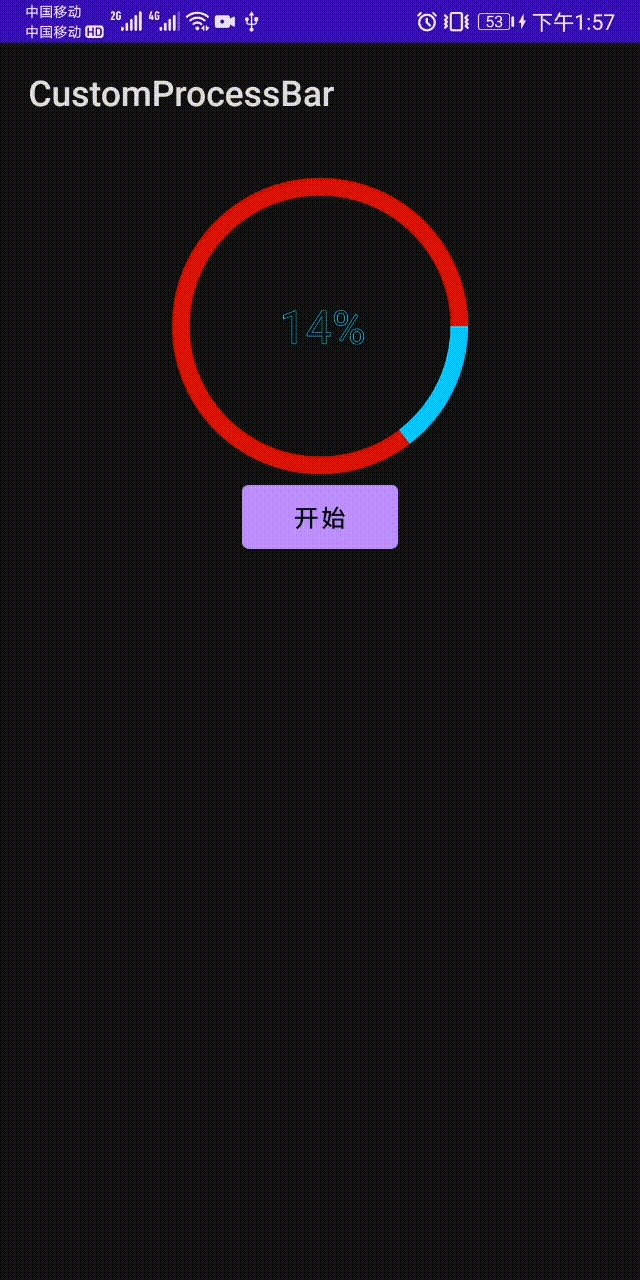
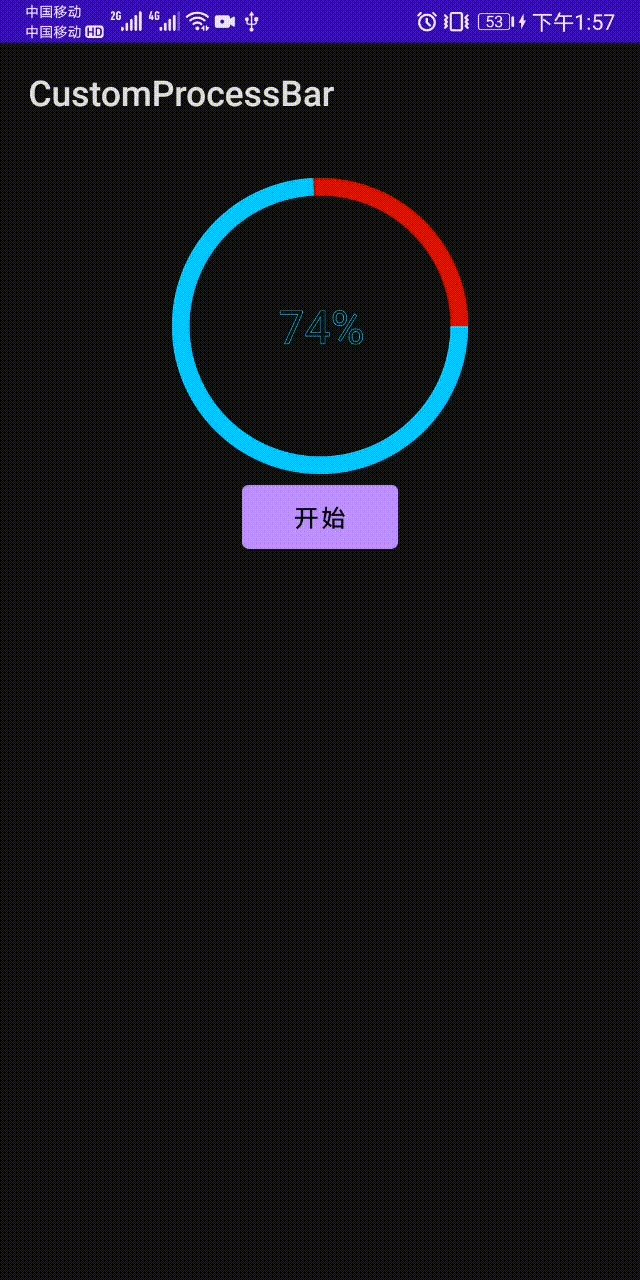
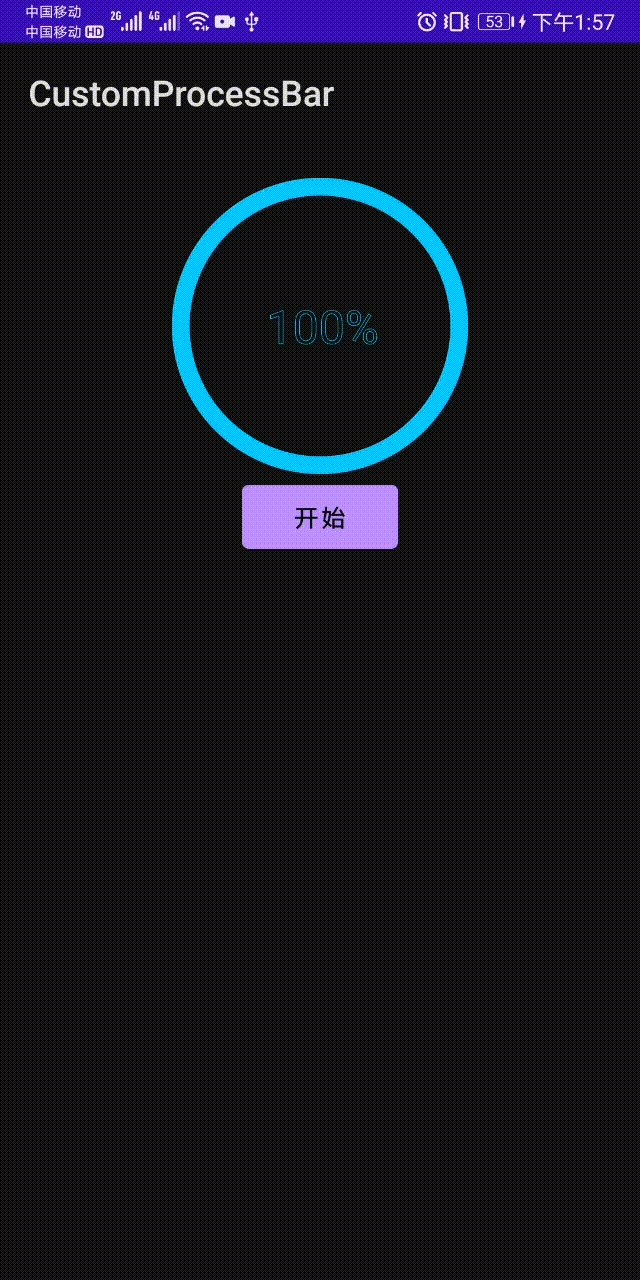
1.效果

2.实现原理
画圆,画圆弧,画文字
外部控制进度,通过invalidate()方法更新
核心代码:
@Override
protected void onDraw(Canvas canvas) {
//super.onDraw(canvas);
//1.画下面的圆
int center = getWidth() / 2;
int radius = center - mLineWidth / 2;
canvas.drawCircle(center, center, radius, mBelowPaint);
//2.画上面的圆弧
RectF rectF = new RectF(mLineWidth / 2, mLineWidth / 2, getWidth() - mLineWidth / 2, getHeight() - mLineWidth / 2);
canvas.drawArc(rectF, 0, mProcess * 360, false, mAbovePaint);
//3.画中间的文字
String text = (int) (mProcess * 100) + "%";
Rect rect = new Rect();
mTextPaint.getTextBounds(text, 0, text.length(), rect);
int x = getWidth() / 2 - rect.width() / 2;
Paint.FontMetricsInt fontMetrics = mTextPaint.getFontMetricsInt();
int dy = (fontMetrics.bottom - fontMetrics.top) / 2 - fontMetrics.bottom;
int baseLine = getHeight() / 2 + dy;
canvas.drawText(text, x, baseLine, mTextPaint);
}
4.自定义view-进度条控件的更多相关文章
- C# 根据BackgroundWoker异步模型和ProgressBar控件,自定义进度条控件
前言 程序开发过程中,难免会有的业务逻辑,或者算法之类产生让人能够感知的耗时操作,例如循环中对复杂逻辑处理;获取数据库百万乃至千万级数据;http请求的时候等...... 用户在使用UI操作并不知道程 ...
- BitBlt()函数实现带数字百分比进度条控件、静态文本(STATIC)控件实现的位图进度条、自定义进度条控件实现七彩虹颜色带数字百分比
Windows API BitBlt()函数实现带数字百分比进度条控件. 有两个例子:一用定时器实现,二用多线程实现. 带有详细注解. 此例是本人原创,绝对是网上稀缺资源(本源码用Windows AP ...
- [转载]ExtJs4 笔记(8) Ext.slider 滚轴控件、 Ext.ProgressBar 进度条控件、 Ext.Editor 编辑控件
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
- ExtJs4 笔记(8) Ext.slider 滚轴控件、 Ext.ProgressBar 进度条控件、 Ext.Editor 编辑控件
本篇要登场的有三个控件,分别是滚轴控件.进度条控件和编辑控件. 一.滚轴控件 Ext.slider 1.滚轴控件的定义 下面我们定义三个具有代表意义滚轴控件,分别展示滚轴横向.纵向,以及单值.多值选择 ...
- iOS:进度条控件的详细使用
进度条控件:UIProcessView:UIView 功能:顾名思义,用来显示下载进度或者传输数据进度. 属性: @property(nonatomic) UIProgressViewStyl ...
- [Xcode 实际操作]四、常用控件-(12)环形进度条控件的使用
目录:[Swift]Xcode实际操作 本文将演示环形进度条控件的使用. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit class Vi ...
- Photoshop和WPF双剑配合,打造炫酷个性的进度条控件
现在如果想打造一款专业的App,UI的设计和操作的简便性相当重要.UI设计可以借助Photoshop或者AI等设计工具,之前了解到WPF设计工具Expression Blend可以直接导入PSD文件或 ...
- 用 CALayer 定制下载进度条控件
// // RPProgressView.h // CALayer定制下载进度条控件 // // Created by RinpeChen on 16/1/2. // Copyright © 2016 ...
- 【转】用emWin进度条控件做个表盘控件,效果不错
@2018-08-09 用emWin进度条控件做个表盘控件,效果不错
- 为OLED屏添加GUI支持6:进度条控件
为OLED屏添加GUI支持6:进度条控件 本文博客链接:http://blog.csdn.net/jdh99,作者:jdh,转载请注明. 环境: 主机:WIN10 开发环境:MDK5.13 MCU:S ...
随机推荐
- Java 关于策略模式+简单工厂模式下的思考
导读 最近在做公司一个消息网关的服务,包括:短信.微信.邮件等,所有请求通过一个入口,方便接口的管理(记录日志.接口限流白名单啥的).如何写这个接口呢,还有为了以后扩展,对接过短信.微信.公众号的童鞋 ...
- Apache Beam,批处理和流式处理的融合!
1. 概述 在本教程中,我们将介绍 Apache Beam 并探讨其基本概念. 我们将首先演示使用 Apache Beam 的用例和好处,然后介绍基本概念和术语.之后,我们将通过一个简单的例子来说明 ...
- 冲刺随笔——Day_Eight
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 这个作业要求在哪里 团队作业第五次--Alpha冲刺 这个作业的目标 团队进行Alpha冲刺 作业正文 正文 其他参考文献 无 ...
- ccpc赛前记
距离ccpc比赛还不到一个小时了,有些紧张又有些兴奋 作为留学选手参加国内的比赛感觉好像很奇怪?谁能想到一个疫情会让我拿ccpc结束自己的acm生涯(也许,谁知道呢) cf上蓝了 该准备gre了,目标 ...
- Android夜神模拟器
夜神安卓模拟器 NOX,是一个可以让手机应用程序运行在电脑上的软件,也是电脑玩手游的新一代神器, 与传统安卓模拟器相比,基于基于Android5.1.1,兼容X86/AMD,在性能.稳定性.兼容性等方 ...
- 团队作业part1--团队展示&选题
一.团队展示 1.队名 DiligentVegetableChicken 2.队员信息 纪昂学(组长):3118005053 廖业成:3118005060 蔡越:3118005086 周梓波:3118 ...
- 半夜删你代码队 Day2冲刺
一.每日站立式会议 1.站立式会议 成员 昨日完成工作 今日计划工作 遇到的困难 陈惠霖 整理任务 了解相关网页设计 任务安排有的不合理,需改进 侯晓龙 学习了解相关知识 尝试写第一个实例子 无 周楚 ...
- vue优点
低耦合.视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View ...
- 【题解】「P6771」[USACO05MAR]Space Elevator 太空电梯
P6771 这是一道很明显的 dp 问题. 首先 dp 最重要的三要素是:动态表示.动态转移.初始状态. 只要这三个要素搞明白了,基本就能把这题做出来了. solution 让我们来看看这题的动态表示 ...
- 【python接口自动化】- 使用json及jsonpath转换和提取数据
前言 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式.它可以让人们很容易的进行阅读和编写,同时也方便了机器进行解析和生成,适用于进行数据交互的场景,比如 ...
