vue问题整理
生命周期面试题
1、什么是 vue 生命周期
vue 实例从创建到销毁的过程就是生命周期。
也就是从开始创建、初始化数据、编译模板、挂在 dom -> 渲染、更新 -> 渲染、卸载等一系列过程
2、vue生命周期的作用是什么
生命周期中有多个事件钩子,让我们在控制整个 vue 实例的过程时更容易形成好的逻辑
3、vue生命周期总共有几个阶段
8个阶段:创建前/后、载入前/后、更新前/后、销毁前/后
4、第一次页面加载会触发哪几个钩子
第一次加载会触发 beforeCreate、created、beforeMount、mounted
5、DOM 渲染在哪个周期中就已经完成
mounted
6、简述每个周期具体适合哪些场景
生命周期钩子的一些使用方法:
beforecreate : 可以在这加个loading事件,在加载实例时触发
created : 初始化完成时的事件写在这里,(首次拿到data中的值)如在这结束loading事件,异步请求也适宜在这里调用
mounted : 挂载元素,获取到DOM节点 updated : 如果对数据统一处理,在这里写上相应函数
beforeDestroy : 可以做一个确认停止事件的确认框 nextTick : 更新数据后立即操作dom
7、请详细说下你对vue生命周期的理解
总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。
创建前/后
在beforeCreated阶段,vue实例的挂载元素$el和数据对象data都为undefined,还未初始化。
在created阶段,vue实例的数据对象data有了,$el还没有。
载入前/后
在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。
在mounted阶段,vue实例挂载完成,data.message成功渲染。
更新前/后
当data变化时,会触发beforeUpdate和updated方法。
销毁前/后
在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在
8、vue 的双向绑定的原理是什么
在数据渲染的时候使用prop渲染数据,将prop绑定到子组件自身的数据上,修改数据更新自身数据来代替prop,watch子组件自身数据的改变,触发事件通知父组件更改绑定到prop的数据。
vue.js 是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
具体步骤:
第一步:需要 observe 的数据对象进行递归遍历,包括子属性对象的属性,都加上 setter 和 getter
这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化
第二步:compile解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图
第三步:Watcher订阅者是Observer和Compile之间通信的桥梁,主要做的事情是:
1、在自身实例化时往属性订阅器(dep)里面添加自己
2、自身必须有一个update()方法
3、待属性变动dep.notice()通知时,能调用自身的 update() 方法,并触发Compile中绑定的回调,则功成身退。
第四步:MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。
9、vue-router 有哪几种导航钩子?
三种,
(1)、全局导航钩子
router.beforeEach(to, from, next),
router.beforeResolve(to, from, next),
router.afterEach(to, from ,next)
(2)、组件内钩子
beforeRouteEnter, beforeRouteUpdate, beforeRouteLeave
(3)、单独路由独享组件
beforeEnter
10、vuex 是什么?怎么使用?哪种功能场景使用它
vuex 是专门为 vue 开发的数据状态管理模式。组件之间数据状态共享
使用场景:音乐播放、登录状态、购物车
11、vue-router 有哪几种导航钩子?
三种,
(1)、全局导航钩子
router.beforeEach(to, from, next),
router.beforeResolve(to, from, next),
router.afterEach(to, from ,next)
(2)、组件内钩子
beforeRouteEnter, beforeRouteUpdate, beforeRouteLeave
(3)、单独路由独享组件
beforeEnter
12、自定义指令(v-check, v-focus) 的方法有哪些? 它有哪些钩子函数? 还有哪些钩子函数参数
全局定义指令:在 vue 对象的 directive 方法里面有两个参数, 一个是指令名称, 另一个是函数。
组件内定义指令:directives
钩子函数: bind(绑定事件出发)、inserted(节点插入时候触发)、update(组件内相关更新)
钩子函数参数: el、binding
vuex 面试题
1、vuex 是什么?怎么使用?哪种功能场景使用它
vuex 是专门为 vue 开发的数据状态管理模式。组件之间数据状态共享
使用场景:音乐播放、登录状态、购物车
2、有哪几种属性
有 5 种,分别是 state、getter、mutation、action、module
3.vuex中的state、action、mutation的关系。
|
state负责存储整个应用的状态数据,要注意在入口文件main.js注入store对象,就可以在根组件下的子组件使用this.$store.state获取状态了。 mutation里面写着改变状态数据的方法(一定要写在这里),mutation是同步事件要注意,里面的方法不能写异步的,组件中触发一个mutation的方法store.commit(mutationName)。 action也是一个改变状态数据的事件,但不同的是action改变状态是通过调用mutation来实现的,注意action是个异步事件。直接触发action就使用this.$store.dispatch(actionName)。 |
vue data为什么必须是函数
object是引用类型数据,如果不用function,每个组件的data都是内存的同一个地址,一个数据改变了其他的也改变了。
插槽
https://www.cnblogs.com/chinabin1993/p/9115396.html
4.vue 为什么要避免 v-if 和 v-for 用在同一个元素上
当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级,这意味着 v-if 将分别重复运行于每个 v-for 循环中
所以,不推荐v-if和v-for同时使用
5.computed中的get和set
get和set,分别用来获取计算属性和设置计算属性。
<!--直接复制的官网示例-->
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
6.如何watch监听一个对象的内部变化
如果只是监听obj内的某一个属性变化,可以直接obj.key进行监听。
watch: {
'obj.question': function (newQuestion, oldQuestion) {
this.answer = 'Waiting for you to stop typing...'
this.debouncedGetAnswer()
}
}
如果对整个obj深层监听
watch: {
obj: {
handler: function (newQuestion, oldQuestion) {
this.answer = 'Waiting for you to stop typing...'
this.debouncedGetAnswer()
},
deep: true,
immediate: true
}
}
immediate的作用:当值第一次进行绑定的时候并不会触发watch监听,使用immediate则可以在最初绑定的时候执行。
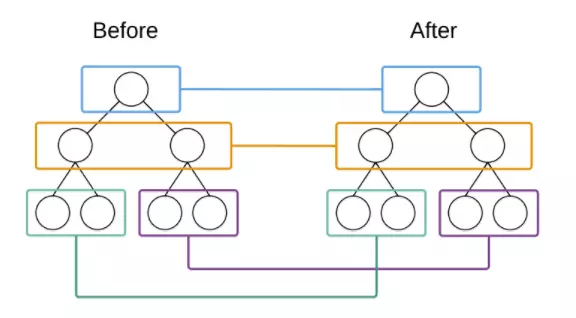
7. v-for循环key的作用
v-for循环式为什么要加key
ue和react的虚拟DOM的Diff算法大致相同,其核心是基于两个简单的假设
首先讲一下diff算法的处理方法,对操作前后的dom树同一层的节点进行对比,一层一层对比,如下图:

当某一层有很多相同的节点时,也就是列表节点时,Diff算法的更新过程默认情况下也是遵循以上原则。
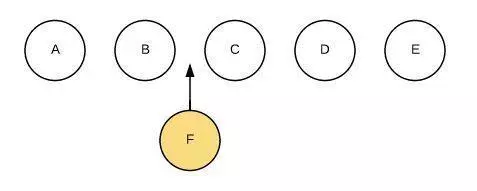
比如一下这个情况:

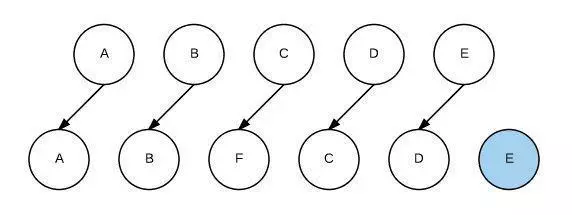
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:

即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
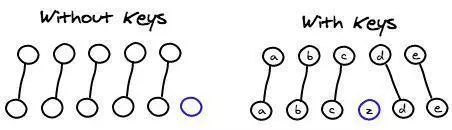
所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。

vue中列表循环需加:key="唯一标识" 唯一标识可以是item里面id index等,因为vue组件高度复用增加Key可以标识组件的唯一性,为了更好地区别各个组件 key的作用主要是为了高效的更新虚拟DOM
8.$nextTick用过吗,有什么作用。
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。(官网解释)
解决的问题:有些时候在改变数据后立即要对dom进行操作,此时获取到的dom仍是获取到的是数据刷新前的dom,无法满足需要,这个时候就用到了$nextTick。
9.$set
vue中的$set用过吗?为什么要用他,解决了什么问题
向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性 (比如 this.myObject.newProperty = 'hi')如果在实例创建之后添加新的属性到实例上,它不会触发视图更新(官方示例)
我自己的理解就是,在vue中对一个对象内部进行一些修改时,vue没有监听到变化无法触发视图的更新,此时来使用$set来触发更新,使视图更新为最新的数据。
https://www.jianshu.com/p/71b1807b1815
10.组件之间的传值
- provide / inject
这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。 - Vue.observable
让一个对象可响应。Vue 内部会用它来处理 data 函数返回的对象。
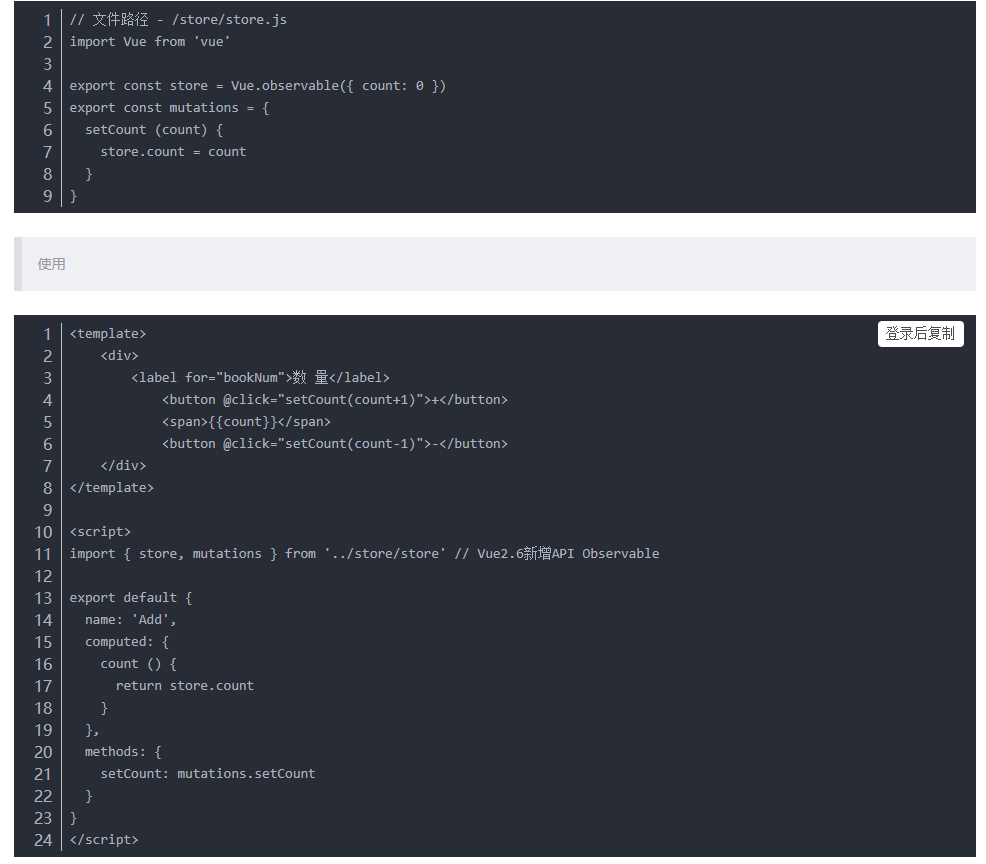
返回的对象可以直接用于渲染函数和计算属性内,并且会在发生改变时触发相应的更新。也可以作为最小化的跨组件状态存储器,用于简单的场景:
const state = Vue.observable({ count: 0 })
const Demo = {
render(h) {
return h('button', {
on: { click: () => { state.count++ }}
}, `count is: ${state.count}`)
}
}
- $attrs
包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件——在创建高级别的组件时非常有用。 - $listeners
包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="$listeners" 传入内部组件——在创建更高层次的组件时非常有用。
A、B、C三个组件依次嵌套,A组件和C组件之间跨级通信
<template>
<div class="child-1">
<p>in child1:</p>
<p>props: {{pChild1}}</p>
<p>$attrs: {{$attrs}}</p>
<hr>
<!-- C组件中能直接触发test的原因在于 B组件调用C组件时 使用 v-on 绑定了$listeners 属性 -->
<!-- 通过v-bind 绑定$attrs属性,C组件可以直接获取到A组件中传递下来的props
(除了B组件中props声明的) -->
<child2 v-bind="$attrs" v-on="$listeners"></child2>
</div>
</template>
<script>
import Child2 from './Child2.vue';
export default {
props: ['pChild1'],
data () {
return {};
},
inheritAttrs: false,
components: { Child2 },
mounted () {
this.$emit('test1');
}
};
</script>
v-bind属性$attr,保证C组件能够获取到A组件传递下来的props(除props属性中声明的属性以外);
而v-bind属性$listeners,则保证C组件能直接调用A组件的方法。
- props
- $emit
- eventbus
- vuex
- $parent / $children / ref
Keep-alive
其实就是将需要缓存的VNode节点保存在this.cache中/在render时,如果VNode的name符合在缓存条件(可以用include以及exclude控制),则会从this.cache中取出之前缓存的VNode实例进行渲染。
组件一旦被<keep-alive></keep-alive>,那么再次渲染的时候不会执行created,mounted等钩子函数,但我们很多业务场景都希望在我们缓存的组件再次被渲染的时候做一些事情,Vue提供了actived钩子函数,他的执行是在<keep-alive></keep-alive>包裹的组件渲染的时候。deactived钩子函数发生在destory钩子函数。
自定义指令
vue data为什么是函数
Object是引用类型数据,如果不用function,每个组件的data都是内存的同一个地址,一个数据改变了其他也会改变。
history
hash —— 即地址栏 URL 中的 # 符号,比如这个 URL:http://www.abc.com/#/hello,hash 的值为 #/hello,它的特点在于:hash 虽然出现在 URL 中,但不会被包括在 HTTP 请求中,对后端完全没有影响,因此改变 hash 不会重新加载页面
history —— 利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法。(需要特定浏览器支持)这两个方法应用于浏览器的历史记录栈,在当前已有的 back、forward、go 的基础之上,它们提供了对历史记录进行修改的功能。只是当它们执行修改时,虽然改变了当前的 URL,但浏览器不会立即向后端发送请求7.
vue面试问题挑战
1. 你知道vue的模板语法 用的是哪个web模板引擎的吗?说说对模板引擎的理解
2. 你知道v-model的原理吗?
一方面modal层通过defineProperty来劫持每个属性,一旦监听到变化通过相关的页面元素更新。另一方面通过编译模板文件,为控件的v-model绑定input事件,从而页面输入能实时更新相关data属性值。
3. 有使用过vue开发多语言项目吗?说说你的做法
cnpm i vue-i18n
4. 在使用计算属性时,函数名和data数据源中的数据可以同名吗?
不能同名 因为不管是计算属性还是 data 还是 props 都会被挂载在 vm 实例上,因此 这三个都不能同名
5. vue中的data的属性可以和methods中的方法同名吗?为什么?
eslint 不允许你这么做
Method "${key}" has already been defined as a data property.
6. 怎么给vue定义全局的方法?
- Vue.prototype[key] = tools[key]
- Vue.mixin(mixin)全局混入 mixin
- Vue.use(plugin)
- // 创建全局方法 this.$root.$on('test', callback) , this.$root.$off 关闭,this.$root.$emit 触发
7. 怎么解决vue打包后静态资源图片失效的问题?
静态资源static存放位置放在src目录下
8. 怎么解决vue动态设置img的src不生效的问题?
<img class="logo" :src="logo" alt="公司logo">
export default {
name: "HelloWorld",
data() {
return {
logo:require("./../assets/images/logo.png"),
};
}
};
</script>
因为动态添加src被当做静态资源处理了,没有进行编译,所以要加上require。
9. 使用vue后怎么针对搜索引擎做seo优化?
- ssr,即单页面后台渲染
- vue-meta-info 与 prerender-spa-plugin 预渲染
- nuxt(静态化)
- phantomjs(针对爬虫做处理)
10. 跟keep-alive有关的生命周期是那些?描述下这些生命周期
activated: 页面第一次进入的时候,钩子触发的顺序是 created->mounted->activated
deactivated: 页面退出的时候会触发 deactivated,当再次前进或者后退的时候只触发 activated
11. 你知道vue中key的原理吗?说说你对他的理解
便于 diff 算法的更新,key 的唯一性,能让算法更快的找到需要更新的 dom,需要注意的是,key 要唯一,不然会出现很隐蔽性的更新问题。
12. vue怎么重置data?
vm.$data 可以获取当前状态下的 data
vm.$options.data 可以获取到组件初始化状态下的 data
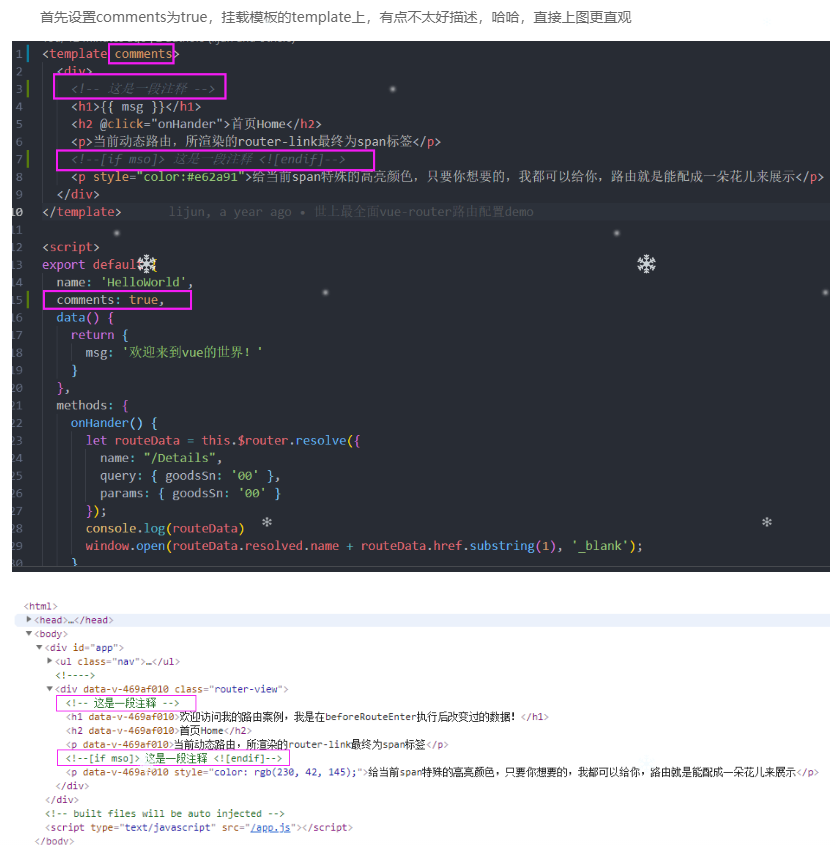
Object.assign(this.$data, this.$options.data())13. vue渲染模板时怎么保留HTML注释呢?
设置comments

14. Vue.observable有了解过吗?说说看
一些简单的跨组件数据状态共享,简单,轻量

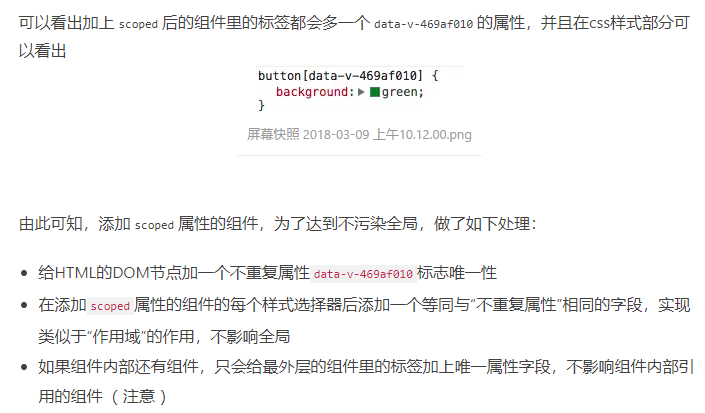
15. 你知道style加scoped属性的用途和原理吗?
实现组件的私有化,不对全局造成样式污染,表示当前style属性只属于当前模
块

16. vue边界情况有那些?
vue处理边界情况之$root,$parents,$refs
root和parent异同
相同点:都能实现访问父组件的属性和方法
不同点:如果存在多级子组件,parent访问到的是最近一级的父组件,root得到的是它的根组件通过在子组件标签定义 ref 属性,在父组件中可以使用$refs 访问子组件实例
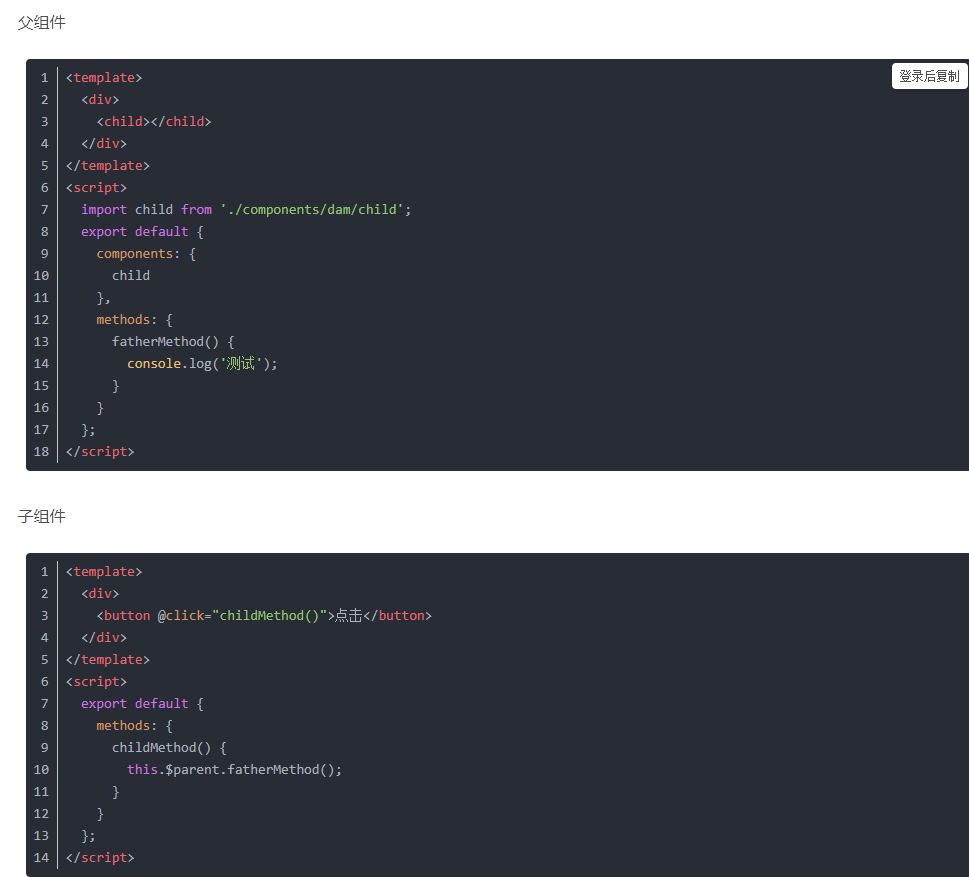
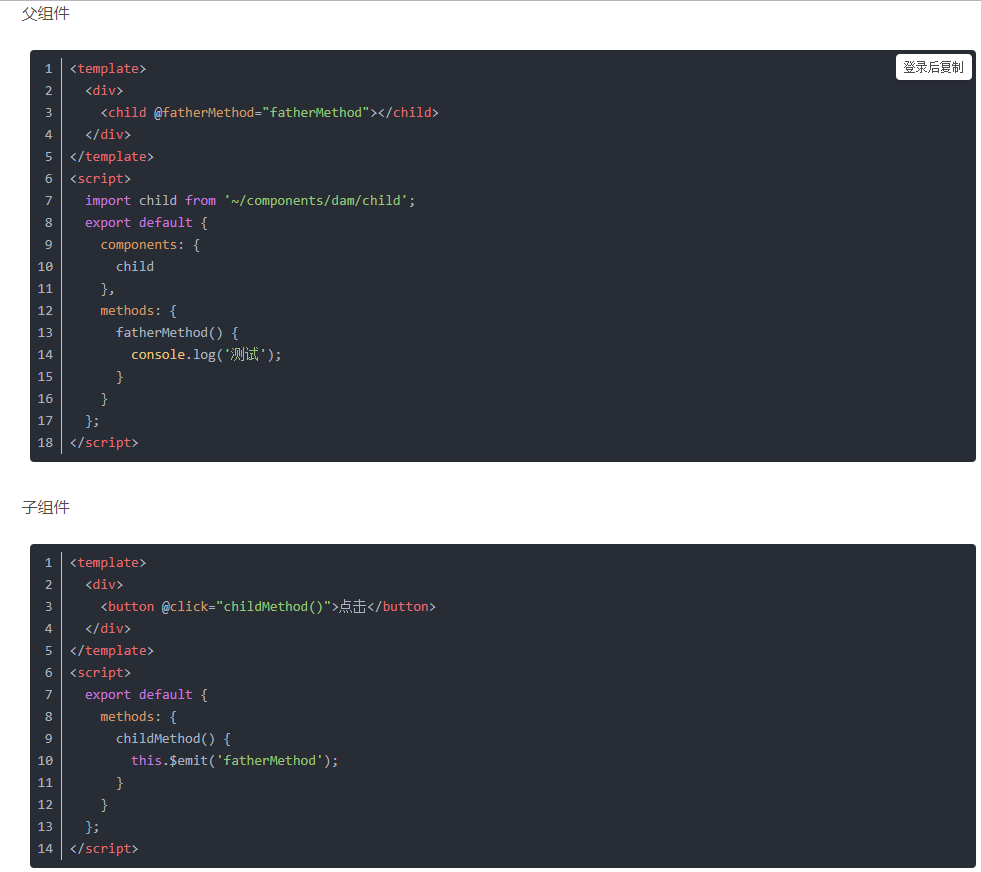
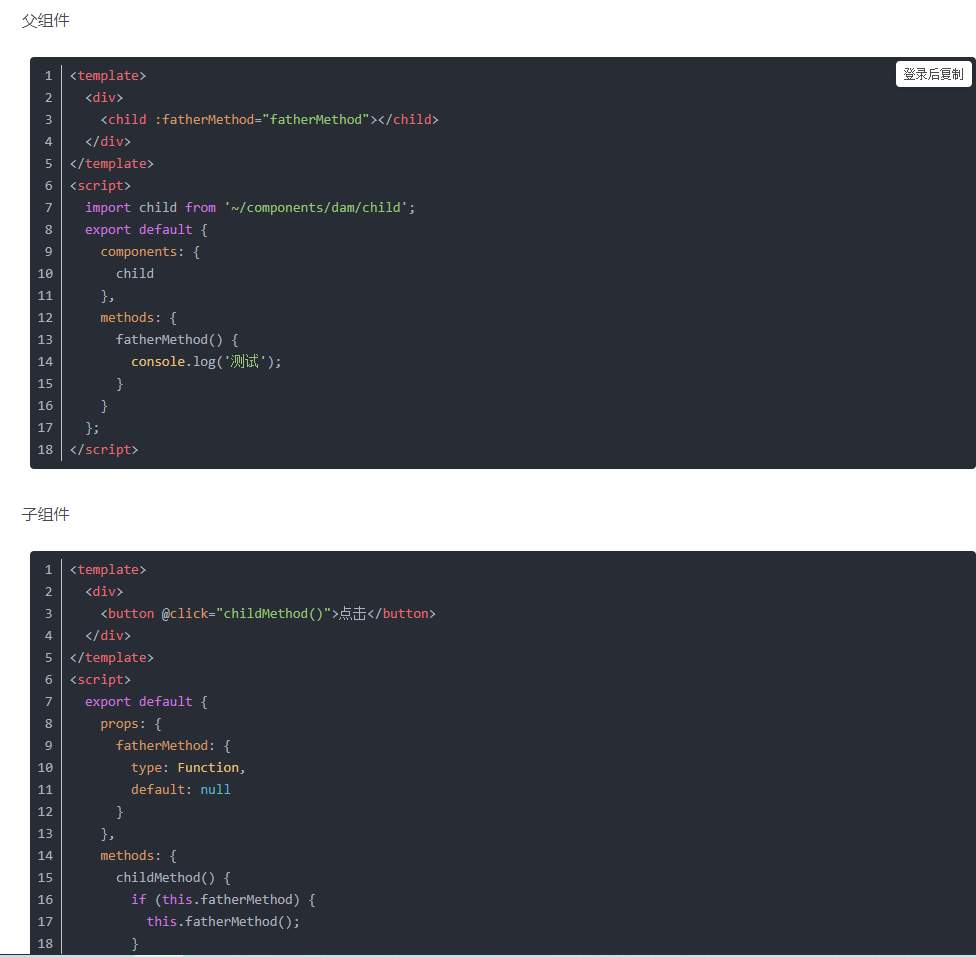
17. 如何在子组件访问父组件的实例?
1. 直接在子组件中通过this.$parent.event来调用父组件的方法

2.在子组件里用$emit向父组件触发一个事件,父组件监听这个事件就行了。

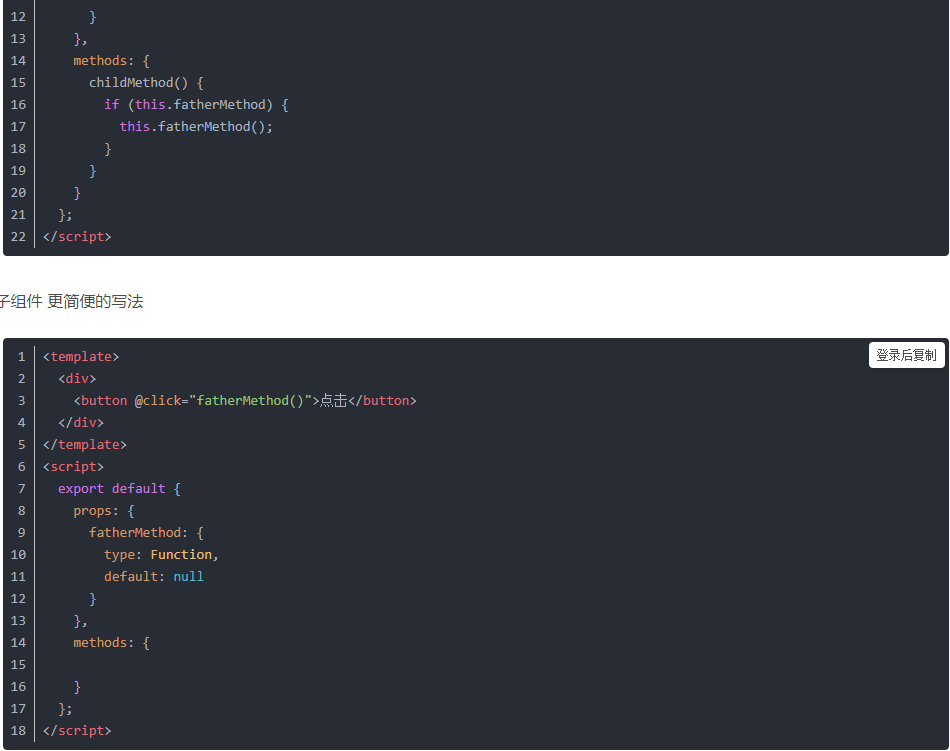
3.父组件把方法传入子组件中,在子组件里直接调用这个方法


18. watch的属性用箭头函数定义结果会怎么样?
watch属性:watch是vue实列的一个属性,它是一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。Vue 实例将会在实例化时调用 $watch(),遍历 watch 对象的每一个属性。
var vm = new Vue({
data: {
a: 1,
b: 2,
c: 3
},
watch: {
//第一种写法 适用于普通变量(简单类型的值的观测写法)
a: function (val, oldVal) {
console.log('new: %s, old: %s', val, oldVal)
},
// 第二种写法:方法名
b: 'someMethod',
// 第三种写法:深度 watcher(能观测对象c下多重属性变化)(复杂类型的值的观测写法)
c: {
//当c变化后会回调handler函数
handler: function (val, oldVal) { /* ... */ },
deep: true
}
}
})
vm.a = 2 // -> new: 2, old: 1
注意:不能使用箭头函数定义watcher(回调)函数,因为箭头函数绑定了父级作用域的上下文,所以里面的 this 将不会按照期望指向 Vue 实例**
watch: {
// 这里面的this指向了vue实列 ----Vue$3 {_uid: 0, _isVue: true, $options: Object, _renderProxy: Proxy, _self: Vue$3…}
a: function (val, oldVal) {
console.log('new: %s, old: %s', val, oldVal)
},
// 箭头函数:这里的this指向的是window-----Window {stop: function, open: function, alert: function, confirm: function, prompt: function…}
b:()=>{
console.log(this.a);
},
// 深度 watcher
c: {
handler: function (val, oldVal) { /* ... */ },
deep: true
}
}
watch的实战-观测数组内所有对象的某个值的变化:
我们常常会遇到请求回来的数据,计算订单的数量和或价格,值变化的时候数量显示也要变化:
<body>
<div id="app">
<span>{{count}}</span>
</div>
<script>
var vm = new Vue({
el:'#app',
data: {
count:0,
items : [
{
id: 336,
title: '炒肉',
count: 1,
price: 106
},
{
id: 337,
title: '生菜',
count: 2,
price: 225
}
]
},
watch: {
"items":{
handler(){
this.count = 0
this.items.forEach((item)=>{
this.count +=item.count
});
},
deep:true
}
}
})
</script>
</body>
19. 在vue中如果methods的方法用箭头函数定义结果会怎样?
Vue里面methods对象里面如果使用箭头函数会导致this指向不是vue实例,而是一个xxx.a的一个类,尽量不要在vue所定义的字段里面使用箭头函数。
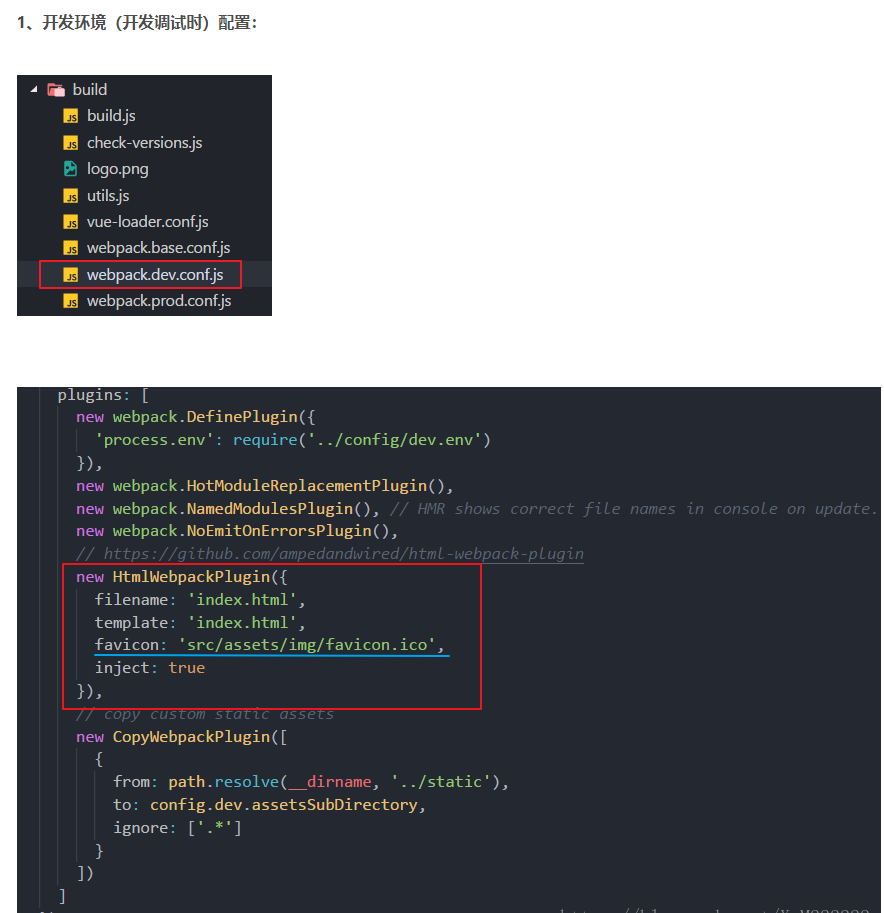
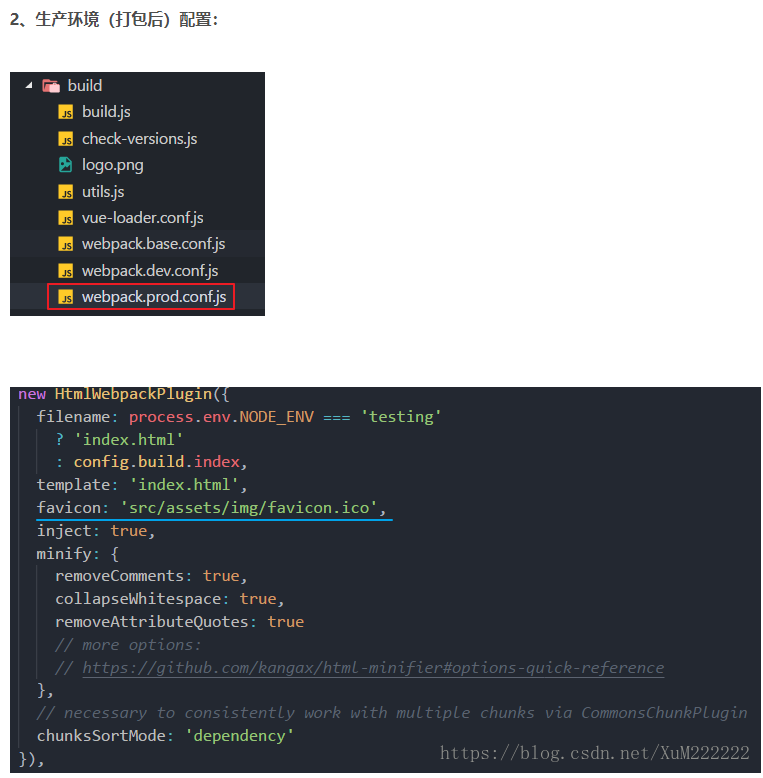
20. 在vue项目中如何配置favicon?
1. vue-cli有一个static文件夹,存放静态文件,favicon图片放到该文件夹下。在index.html中添加。
<link rel="shortcut icon" href="static/刚刚生成.ico的地址" type="image/x-icon" /><!-- 必须 -->
刷新浏览器就会更新,如果没有效果,则查看build文件夹:build/webpack.dev.conf.js,如果不显示则配置下
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon:'../stastic/favicon.ico'
}),
html-webpack-plugin插件需要配置两处,一处是在开发环境下配置,另一处是在打包后的环境下配置


2.服务器动态获取图片
21. 你有使用过babel-polyfill模块吗?主要用来做什么的?
Vue的兼容性解决方案Babel-polyfill
:ES6的转码。IE的兼容
22. 说说你对vue的错误处理的了解?
答:分为errorCaptured与errorHandler。
errorCaptured是组件内部钩子,可捕捉本组件与子孙组件抛出的错误,接收error、vm、info三个参数,
return false后可以阻止错误继续向上抛出。
errorHandler为全局钩子,使用Vue.config.errorHandler配置,接收参数与errorCaptured一致,
2.6后可捕捉v-on与promise链的错误,可用于统一错误处理与错误兜底。
23. 在vue事件中传入$event,使用e.target和e.currentTarget有什么区别?
currentTarge 是事件绑定的元素而 target 是鼠标触发的元素
24. 在vue文件中style是必须的嘛?那script是必须的嘛?为什么?
答:都不是必须的
如果是普通组件那么只能是一个静态html
如果是函数式组件, 那么可以直接使用props等函数式组件属性
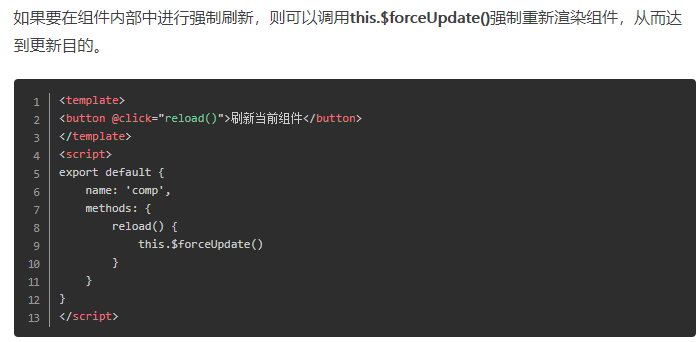
25. vue怎么实现强制刷新组件?
1.使用this.$forceUpdate强制重新渲染

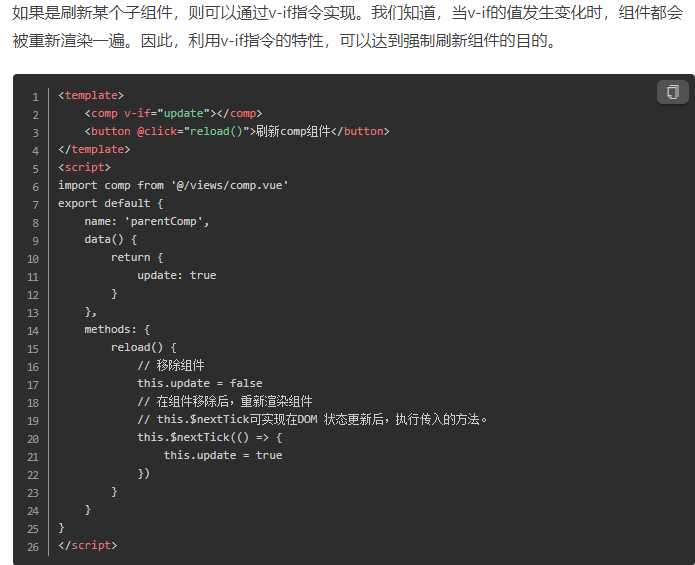
2.使用v-if指令

26. vue自定义事件中父组件怎么接收子组件的多个参数?
传递一个对象出去

27. 实际工作中,你总结的vue最佳实践有哪些?、
存一份 defaultData 方便直接初始化,特别是带表单的弹窗也写在一起没有生命周期的时候。
https://www.cnblogs.com/zhouqy/p/10311802.html
28. vue给组件绑定自定义事件无效怎么解决?
加入.native修饰符
v-on:click.native="doTheThing"
29. vue属性名与method的方法名称一样时会出现什么问题?
报错 "Method 'xxx' has already been defined as a data property"
键名优先级:props > data > methods
30. vue变量名如果以_ $开头的属性会发生什么问题?怎么访问到他们的值?
以 _ 或 $ 开头的属性 不会 被 Vue 实例代理,因为它们可能和 Vue 内置的属性、API 方法冲突。你可以使用例如 vm.$data._property 的方式访问这些属性。
31. vue使用v-for遍历对象时,是按照什么顺序遍历的?如何保证顺序?
在遍历对象时,会按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript
引擎下都一致。
<div id="example">
<!--循环数字-->
<span v-for="count in 10">{{count}}</span>
<!--循环数组-->
<span v-for="(u,i) in user">--每个数组值--{{u}}--索引地址index--{{i}}</span>
<!--循环对象数组-->
<span v-for="(u,i) in object">---{{u.a}}---索引index--{{i}}</span>
<!--循环对象-->
<span v-for="(v,k,i) in app">---值value---{{v}}---键key---{{k}}----索引index----{{i}}</span>
</div>
32. vue如果想扩展某个现有的组件时,该怎么做呢?
extends选项允许声明扩展另一个组件
不对原组件进行更改的:
使用Vue.extend直接扩展
使用Vue.mixin全局混入
HOC封装
可以加slot扩展
33. 说下$attrs和$listeners的使用场景
组件传值,祖孙组件有跨度的传值。
34. 分析线下vue项目本地开发完成后部署到服务器会报404时什么原因呢?
1.检查nginx配置,是否正确设置了资源映射条件;
2.检查vue.config.js中是否配置了publicPath,若有则检查是否和项目资源文件在服务器摆放位置一致。
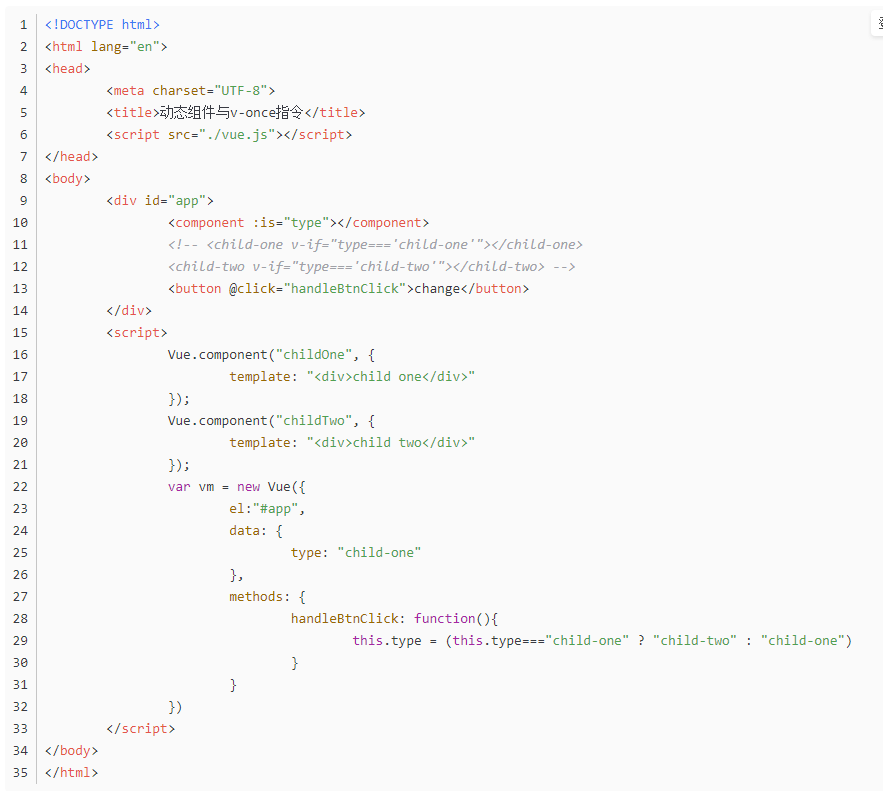
35. v-once的使用场景有哪些?
单次触发的场景
v-once这个指令不需要任何表达式,它的作用就是定义它的元素或组件只会渲染一次,包括元素或者组件的所有字节点。首次渲染后,不再随着数据的改变而重新渲染。也就是说使用v-once,那么该块都将被视为静态内容。
36. 说说你对vue的表单修饰符.lazy的理解
input标签v-model用lazy修饰之后,vue并不会立即监听input Value的改变,会在input失去焦点之后,
才会触发input Value的改变
lazy:使用了这个修饰符将会从“input事件”变成change事件进行同步
(另外补充number和trim)
<div id="example">
<input type="text" v-model.lazy="message">
<p>{{ message }}</p>
</div> new Vue({
el:"#example",
data:{
message:""
}
})

number
首先谁明这个number并不是限制用户的输入,而是将用户输入的数据尝试绑定为 js 中的 number 类型
举个例子,如果用户输入300,data 中绑定的其实是'300'(string),添加 number 指令后可以得到 300(number)的绑定结果。
而如果用户输入的不是数字,这个指令并不会产生任何效果。
<div id="example">
2 <input type="text" v-model.number="message">
3 <p>{{ message }}</p>
4 <button @click="assay()">获取当前的类型</button>
5 </div>
new Vue({
2 el:"#example",
3 data:{
4 message:""
5 },
6 methods:{
7 assay(){
8 alert(typeof this.message);
9 }
10 }
11 })
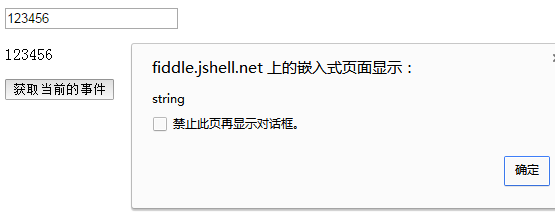
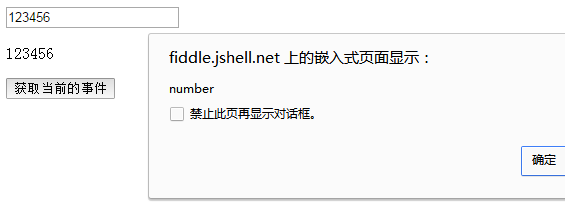
当不加number修饰符输入123456..数字的时候显示的类型为string

而加了number修饰符就变成了number类型


当你输入的不是数字就不起作用了
trim可以用来过滤前后的空格

当使用了trim修饰符后

37. vue为什么要求组件模板只能有一个根元素?
因为"树"状数据结构,肯定要有个"根",一个遍历起始点吧,我是这么理解的。
38. EventBus注册在全局上,路由切换时会重复触发事件,如何解决呢?
在组件内的beforeRouteLeave中移除事件监听
39. 怎么修改vue打包后生成文件路径?
webpack:output.path
vue-cli3: outputDir
40. 你有使用过vue与原生app交互吗?说说交互的方法?
1.app定义一个方法传给我们,根据方法调用
2.jsBridge,建立连接,然后相互调用
41. 使用vue写一个tab切换
v-for循环list,根据索引值设置active的样式和显示内容
42. vue中什么是递归组件?举个例子
https://blog.csdn.net/badmoonc/article/details/80380557
当前注册一个vue组件定义 name 为 'node-tree' ,在组件 template 内部调用 实现递归。
43. 怎么访问到子组件的实例或者子元素?
通过this.$refs
44. 在子组件中怎么访问到父组件的实例?
通过this.$parent
45. 在组建中怎么访问到根元素?
通过this.$root
46. 说说你对Object.defineProperty的理解?
Object.defineProperty定义新属性或修改原有的属性;
vue的数据双向绑定的原理就是用的Object.defineProperty这个方法,里面定义了setter和getter方法,
通过观察者模式(发布订阅模式)来监听数据的变化,从而做相应的逻辑处理。
47. vue组件里写的原生的addEventListeners监听事件,要手动去销毁吗?为什么?
肯定要,一方面是绑定多次,另一方面是函数没释放会内存溢出
48. vue组件里的定时器要怎么销毁?
当生命周期销毁后,并没有将组件中的计时器销毁,虽然页面上看不出来,但是如果在控制台打印的话
,会发现计时器还在运行,所以要销毁计时器,避免代码一直执行
49. vue组件会在什么时候下被销毁?
v-if=‘false‘
50. 使用vue渲染大量数据时应该怎么优化?说下思路
对应vue渲染大量数据时可以考虑下面几点: 1. 异步渲染组件:因为组件渲染太多,影响页面的渲染时间,所有可以延迟组件渲染,可以考虑v-if处理 2. 可以使用虚拟滚动的组件:参考使用这个插件
51. 在vue中使用this应该注意哪些问题?
vue中使用匿名函数,会出现this指针改变。
解决方法
1.使用箭头函数
2.定义变量绑定this至vue对象
52. 你有使用过jsx吗?说说你对jsx的理解
jsx不是一门新的语言,是一种新的语法糖。让我们在js中可以编写像html一样的代码。
允许XML语法直接加入到JavaScript代码中,让你能够高效的通过代码而不是模板来定义界面
53. 说说组件的命名规范
官方样式指南里是这样写的:
“组件命名应当是多个单词的,但根目录下的App组件或Vue提供的如<transition>,
<component>内置组件除外”
这样做可以避免跟现有的以及未来的 HTML 元素相冲突,因为所有的 HTML 元素名称都是单个单词的。
54. 怎么配置vue2.0+支持TypeScript写法?
配置ts-loader,tsconfig
增加类型扩展,让ts识别vue文件
vue文件中script里面换成ts写法, 需要增加几个ts扩展的package, 比如vue-property-decorator
55. <template></template>有什么用?
当做一个不可见的包裹元素,减少不必要的DOM元素,整个结构会更加清晰
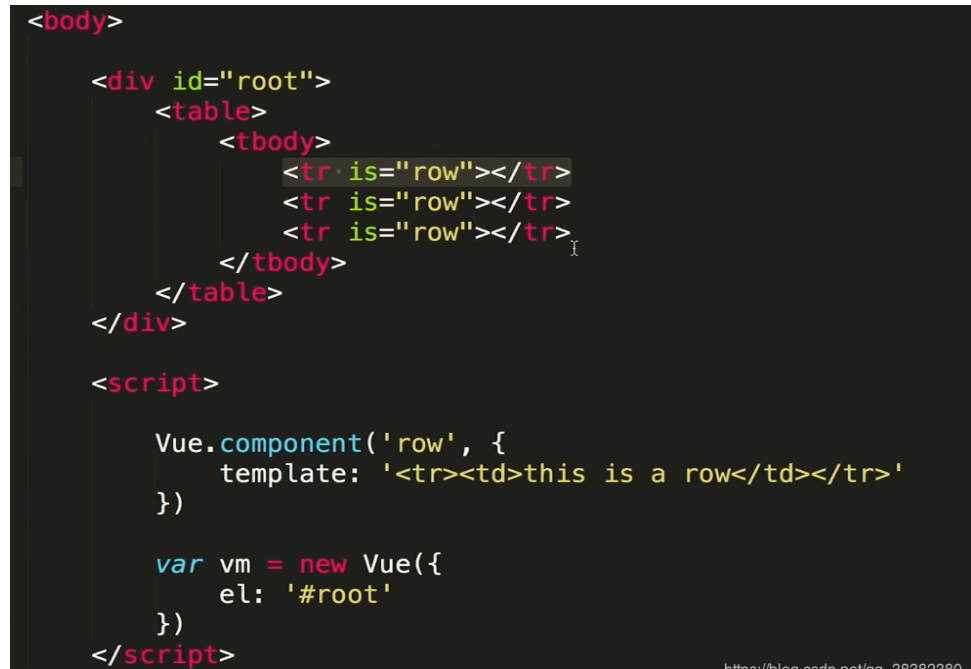
56. vue的is这个属性你有用过吗?主要用在哪些方面?
动态组件,当你多个组件需要通过 v-if 切换时,可以使用 is 来简化代码
vue中is的属性引入是为了解决dom结构中对放入html的元素有限制的问题

vue中is的属性引入是为了解决dom结构中对放入html的元素有限制的问题

57. vue的:class和:style有几种表达方式?
:class 绑定变量 绑定对象 绑定一个数组 绑定三元表达式
:style 绑定变量 绑定对象 绑定函数返回值 绑定三元表达式
58. 你了解什么是函数式组件吗
函数式组件:
需要提供一个render方法, 接受一个参数(createElement函数), 方法内根据业务逻辑,
通过createElement创建vnodes,最后return vnodes
createElement函数, 三个参数, 第一个参数是html标签或自定义组件,
第二个参数一个obj(包含props, on...等等), 第三个参数children(通过createElement构建,
或者字符串)
59. vue怎么改变插入模板的分隔符?
delimiters

60. 组件中写name选项有什么作用?
项目使用keep-alive时,可搭配组件name进行缓存过滤
DOM做递归组件时需要调用自身name
vue-devtools调试工具里显示的组见名称是由vue中组件name决定的
61. 说说你对provide和inject的理解
通过在父组件中provide一些数据然后再所有子组件中都可以通过inject获取使用该参数,
主要是为了解决一些循环组件比如tree, menu, list等, 传参困难, 并且难以管理的问题,
主要用于组件封装, 常见于一些ui组件库
62. 开发过程中有使用过devtools吗?
有,devtools确实是个好东西,大力协助vue项目开发,传参,数据展示,用于调试vue应用,
这可以极大地提高我们的调试效率
63. 说说你对slot的理解有多少?slot使用场景有哪些?
slot, 插槽, 在使用组件的时候, 在组建内部插入东西.
组件封装的时候最常使用到
64. 你有使用过动态组件吗?说说你对它的理解
component, vue的内置组件, 说实话, 如果不是特殊场景不要去使用, 容易使人混乱
65. prop验证的type类型有哪几种?
Number, String, Boolean, Array, Function, Object
66. prop是怎么做验证的?可以设置默认值吗?
单个类型就用Number等基础类型,多个类型用数组,必填的话设置require为true,
默认值的话设置default,对象和数组设置默认用工厂函数,自定义验证函数validator。
67. 怎么缓存当前打开的路由组件,缓存后想更新当前组件怎么办呢?
可以在路由meta中加入参数, 对打开的路由进行keep-alive的判断, 通过钩子active等
68. 说说你对vue组件的设计原则的理解
第一: 容错处理, 这个要做好, 极端场景要考虑到, 不能我传错了一个参数你就原地爆炸
第二: 缺省值(默认值)要有, 一般把应用较多的设为缺省值
第三: 颗粒化, 把组件拆分出来.
第四: 一切皆可配置, 如有必要, 组件里面使用中文标点符号, 还是英文的标点符号, 都要考虑到
第五: 场景化, 如一个dialog弹出, 还需要根据不同的状态封装成success, waring, 等
第六: 有详细的文档/注释和变更历史, 能查到来龙去脉, 新版本加了什么功能是因为什么
第七: 组件名称, 参数prop, emit, 名称设计要通俗易懂, 最好能做到代码即注释这种程度
第八: 可拓展性, 前期可能不需要这个功能, 但是后期可能会用上, 要预留什么, 要注意什么, 心里要有逼数
第九: 规范化,我这个input组件, 叫on-change, 我另外一个select组件叫change, 信不信老子捶死你
第十: 分阶段: 不是什么都要一期开发完成看具体业务, 如果一个select, 我只是个简单的select功能,
、
69. 你了解vue的diff算法吗?
如一个list中某一个数据发生变更时,
vue中会对整个list进行遍历, 判断使用到的某些属性是否发生变更, 从而更新发生变更的item
所以key属性才会显得很重要, 它会告诉你, 我那个item发生变更, 而不是去检测整个list
70. vue如何优化首页的加载速度?
异步路由和异步加载
还有分屏加载, 按需加载, 延时加载图片等, cdn, 域名才分
71. vue打包成最终的文件有哪些?
vendor.js, app.js, app.css,
1.xxx.js
2.xxx.js
如果有设置到单独提取css的话
还有
1.xxx.css
......
72. ajax、fetch、axios这三都有什么区别?
ajax是概念 异步交换数据的概念
fetch是浏览器提供的webAPI 原理是基于xmlHttpRequest的封装
axios是第三方库 基于xmlHttpRequest的封装 使用更便捷
73. vue能监听到数组变化的方法有哪些?为什么这些方法能监听到呢?
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
watch{
arr(val oval){
}
}
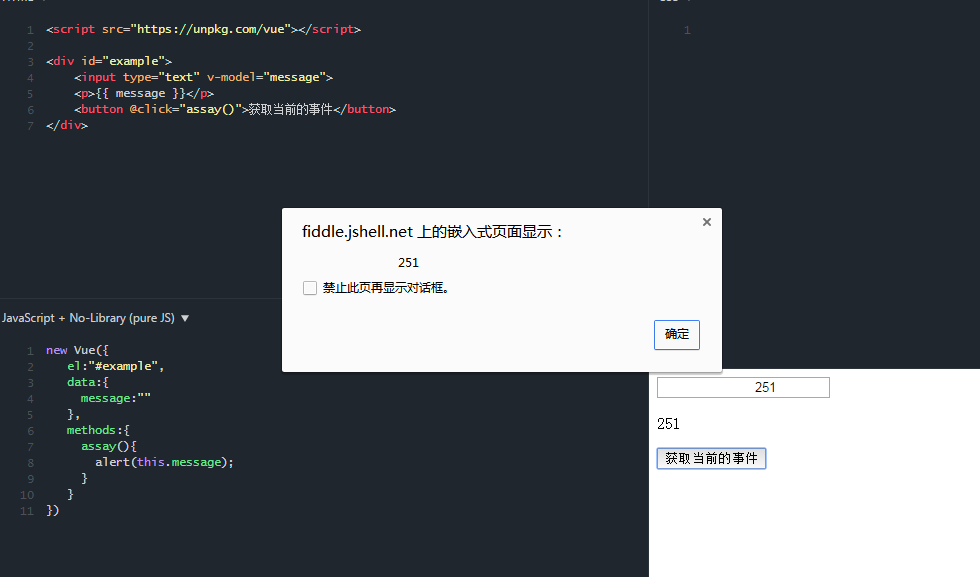
74. vue中是如何使用event对象的?
[@click](https://github.com/click)='handleClick($events)'
75. vue首页白屏是什么问题引起的?如何解决呢?
在config文件夹中找到index.js打开把
assetsPublicPath: '/'
改成
assetsPublicPath: './'
再次执行 npm run build 就可以了。 /开头表示根目录开始的路径
./开头表示当前目录开始的路径,可省略 绝对路径 相当路径
76. 说说你对单向数据流和双向数据流的理解
单向数据流:所有状态的改变可记录、可跟踪,源头易追溯;所有数据只有一份,组件数据只有唯一的入口和
出口,使得程序更直观更容易理解,有利于应用的可维护性;一旦数据变化,就去更新页面(data-页面),但是
没有(页面-data);如果用户在页面上做了变动,那么就手动收集起来(双向是自动),合并到原有的数据中。
双向数据流:无论数据改变,或是用户操作,都能带来互相的变动,自动更新。
77. 移动端ui你用的是哪个ui库?有遇到过什么问题吗?
vant,mint等等吧,各有各的坑,不过大部分都是可以查到解决方案的
78. 你知道nextTick的原理吗?
1)所有同步任务都在主线程上执行,形成一个[执行栈](http://www.ruanyifeng.com/blog/2013/11/
stack.html)(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之
中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。
那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。
79. 说说你对v-clock和v-pre指令的理解
v-cloak指令只是在标签中加入一个v-cloak自定义属性,在HTML还编译完成之后该属性会被删除。
当网络较慢,网页还在加载 Vue.js ,而导致 Vue 来不及渲染,这时页面就会显示出 Vue 源代码。
我们可以使用 v-cloak 指令来解决这一问题 v-pre可以用来阻止预编译,有v-pre指令的标签内部的内容不会被编译,会原样输出。
80. 写出你知道的表单修饰符和事件修饰符
事件修饰符.stop .prevent .capture .self .once .passive
.stop 阻止函数的传递
.prevent 阻止默认程序,比如form表单中的summit提交按钮,会自己提交
.capture事件修饰符的作用添加事件侦听器时使用事件捕获模式
.self修饰符只有在点击事件绑定的元素与当前被点击元素一致时才触发点击事件。
prevent 是拦截默认事件,passive是不拦截默认事件( 这里一般用在滚动监听,@scoll,@touchmove 。
因为滚动监听过程中,移动每个像素都会产生一次事件,每次都使用内核线程查询prevent会使滑动卡顿。
我们通过passive将内核线程查询跳过,可以大大提升滑动的流畅度。
)
表单修饰符.number .lazy .trim
81. 说说你对proxy的理解
目前只知道用来修改 属性的get set方法 vue3 来替换Object.defineProperty。一方面提高性能
另一方面可以免去给数组重写方法。
82. 你有自己用vue写过UI组件库吗?
{{item.title}}
<dl v-if="item.list.length > 0">
<dd v-for="(item2,index2) in item.list" :index="index2" :key="item2.title">
<router-link :to="item2.route" exact>{{item2.title}}</router-link>
</dd>
</dl>
</li>
</ul>
83. 用vue怎么实现一个换肤的功能?
这个……全局的theme属性然后做class判断或者加载不同的样式文件。一种是编译时换肤 一种是用户操作换肤。编译时换肤可以通过css in js相关技术修改css预处理器的变量 。用户操作换肤 只能内置一些styleb变量供用户选择了
84. 有在vue中使用过echarts吗?踩过哪些坑?如何解决的?
1.在切换tab时 第二个tab的图表无法正常显示 切换tab时使用方法@tab-click="handleClick"加载图表的
render函数
2.vue 没用过echarts react到是用过 不过我想应该差不多 ,多注意dom的渲染时机
和chart的实例化时机 在相应的生命周期方法中做操作。结合强制刷新 应该就能解决大部分问题
85. 如果让你教一个2-3年经验前端经验的同事使用vue,你该怎么教?
把官网地址贴给他
86. vue性能的优化的方法有哪些?
87. SSR解决了什么问题?有做过SSR吗?你是怎么做的?
SSR服务端渲染,解决SEO问题,用next吧,最佳实践
88. 说说你觉得认为的vue开发规范有哪些?
89. vue部署上线前需要做哪些准备工作?
1.router 是不是hash 是否需要配置nginx , publicPath , 是不是要配置cdn
2.主要assetsPublicPath、publicPath 两个
90. vue过渡动画实现的方式有哪些?
一.使用vue的transition标签结合css样式完成动画
二.利用animate.css结合transition实现动画
三.利用 vue中的钩子函数实现动画
91. vue在created和mounted这两个生命周期中请求数据有什么区别呢?
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
其实两者比较好理解,通常created使用的次数多,而mounted通常是在一些插件的使用或者组件的使用中进
行操作,比如插件chart.js的使用: var ctx = document.getElementById(ID);通常会有这一步,
而如果你写入组件中,你会发现在created中无法对chart进行一些初始化配置,一定要等这个html渲染完后
才可以进行,那么mounted就是不二之选。
92. vue父子组件双向绑定的方法有哪些?
所有的 prop 都使得其父子 prop 之间形成了一个 单向下行绑定
父级 prop 的更新会向下流动到子组件中,但是反过来则不行
2.3.0+ 新增 .sync 修饰符
以 update:my-prop-name 的模式触发事件实现 上行绑定 最终实现 双向绑定
举个栗子
this.$emit('update:title', newTitle)
93. vue怎么获取DOM节点?
ref
94. vue项目有做过单元测试吗?
95. vue项目有使用过npm run build --report吗?
所以我们可以通过process.env.npm_config_report获取它的值为true,
由于webpack.prod.conf.js调用config/index.js中的bundleAnalyzerReport
所以会调用webpack-bundle-analyzer插件
96. 如何解决vue打包vendor过大的问题?
1、在webpack.base.conf.js新增externals配置,表示不需要打包的文件,
然后在index.html中通过CDN引入
externals: {
"vue": "Vue",
"vue-router": "VueRouter",
"vuex": "Vuex",
"element-ui": "ELEMENT",
"BMap": "BMap"
}
97. webpack打包vue速度太慢怎么办?
98. vue在开发过程中要同时跟N个不同的后端人员联调接口(请求的url不一样)时你该怎么办?
webpack 的devServer配置下代理
99. vue要做权限管理该怎么做?如果控制到按钮级别的权限怎么做?
可以通过指令去做
Vue.directive('hasPermission', {
bind(el, binding, vnode) {
const permissions = vnode.context.$store.state.account.permissions
if (binding.value === '') return
const value = binding.value.split(',')
let flag = true
for (const v of value) {
if (!permissions.includes(v)) {
flag = false
}
}
if (!flag) {
if (!el.parentNode) {
el.style.display = 'none'
} else {
el.parentNode.removeChild(el)
}
}
}
}
100. 说下你的vue项目的目录结构,如果是大型项目你该怎么划分结构和划分组件呢?
新建page目录与components同级
components
---common //公共部分
---header
---footer
---content //内容部分
---组件1
---组件2
page //各页面入口
---home.vue
---content1
---content2
---content3
---content...
101. 在移动端使用vue,你觉得最佳实践有哪些?
102. 你们项目为什么会选vue而不选择其它的框架呢?
vue两大特点:响应式编程、组件化
vue的优势:轻量级框架、简单易学、双向数据绑定、组件化、视图、数据和结构的分离、虚拟DOM、运行速度快
103. 对于即将到来的vue3.0特性你有什么了解的吗?
104. vue开发过程中你有使用什么辅助工具吗?
element- ui
axios
less
105. vue和微信小程序写法上有什么区别?
https://www.cnblogs.com/zhangruiqi/p/9412948.html
106. 怎么缓存当前的组件?缓存后怎么更新?
107. 你了解什么是高阶组件吗?可否举个例子说明下?
不知道
108. 为什么我们写组件的时候可以写在.vue里呢?可以是别的文件名后缀吗?
配合相应的loader 想咋写就咋写
109. vue-loader是什么?它有什么作用?
解析和转换 .vue 文件,提取出其中的逻辑代码 script、样式代码 style、以及 HTML 模版 template,
再分别把它们交给对应的 Loader 去处理。
110. 说说你对vue的extend(构造器)的理解,它主要是用来做什么的?
111. 如果将axios异步请求同步化处理?
async ,await
112. 怎么捕获组件vue的错误信息?
113. 为什么vue使用异步更新组件?
114. 如何实现一个虚拟DOM?说说你的思路
115. 写出多种定义组件模板的方法
116. SPA单页面的实现方式有哪些?
117. 说说你对SPA单页面的理解,它的优缺点分别是什么?
SPA应用就是一个web应用,可理解为:是一种只需要将单个页面加载到服务器之中的web应用程序。
当浏览器向服务器发出第一个请求时,服务器会返回一个index.html文件,它所需的js,css等会在显示时
统一加载,部分页面需要时加载。
优点:
1.良好的交互式体验。意思是:用户无需刷新页面,获取数据通过异步ajax获取,页面显示流畅
2.良好的前后端分离模式(MVVM),减轻服务端压力。服务器只需要输出数据就可以,不用管逻辑和页面
展示,吞吐能力会提高几倍
3.共用同一套后端程序代码,不用修改就可用于web界面,手机和平板等客户端设备
缺点:
1.不利于SEO优化
2.由于单页应用在一个页面中显示,所以不可以使用浏览器自带的前进后退功能,想要实现页面切换需要自己
进行管理
3.首屏加载过慢(初次加载耗时多),原因是:为了实现单页web应用功能及展示效果,在页面初始化的时候
就会将js,css等统一加载,部分页面在需要时加载。当然也有解决方法。
解决方法:①使用路由懒加载 ②开启Gzip压缩 ③使用webpack的externals属性把不需要的库文件分离出去,
减少打包后文件的大小 ④使用vue的服务端渲染(SSR)
118. 说说你都用vue做过哪些类型的项目?
119. 在vue项目中如何引入第三方库(比如jQuery)?有哪些方法可以做到?
1、绝对路径直接引入
在index.html中用script引入
<script src="./static/jquery-1.12.4.js"></script>
然后在webpack中配置external
externals: { 'jquery': 'jQuery' }
在组件中使用时import
import $ from 'jquery'
2 、在webpack中配置alias
resolve: { extensions: ['.js', '.vue', '.json'], alias: { '@': resolve('src'), 'jquery': resolve('static/jquery-1.12.4.js') } }
然后在组件中import
3、在webpack中配置plugins
plugins: [ new webpack.ProvidePlugin({ $: 'jquery' }) ]
全局使用,但在使用eslint情况下会报错,需要在使用了 $ 的代码前添加 /* eslint-disable*/ 来去掉 ESLint 的检查。
120. 使用vue手写一个过滤器
{{600 | money}} //¥600.00
filters:{
money:val=>{
return `¥${val}.00`
}
}
121. 你有使用过render函数吗?有什么好处?
122. 写出你常用的指令有哪些?
v-if v-for v-bind v-model
123. 手写一个自定义指令及写出如何调用
124. 组件进来请求接口时你是放在哪个生命周期?为什么?
一般在created 因为在这个生命周期我们常用到的都已经初始化好了
如果涉及dom 那就mounted
125. 你有用过事件总线(EventBus)吗?说说你的理解
也是组件传值的一种方式(例如兄弟组件)
126. 说说vue的优缺点分别是什么?
127. DOM渲染在哪个周期中就已经完成了?
mounted生命周期
128. 第一次加载页面时会触发哪几个钩子?
beforeCreate, created, beforeMount, mounted
129. vue生命周期总共有几个阶段?
Vue生命周期可以总共分为8个阶段:
beforeCreate(创建前),
created(创建后),
beforeMount(载入前),
mounted(载入后),
beforeUpdate(更新前),
updated(更新后),
beforeDestroy(销毁前),
destroyed(销毁后)
130. vue生命周期的作用是什么?
相当于一个事件,
131. vue和angular有什么区别呢?
132. 如何引入scss?引入后如何使用?
133. 使用vue开发过程你是怎么做接口管理的?
134. 为何官方推荐使用axios而不用vue-resource?
135. 你了解axios的原理吗?有看过它的源码吗?
136. 你有封装过axios吗?主要是封装哪方面的?
137. 如何中断axios的请求?
cancelToken
138. axios是什么?怎样使用它?怎么解决跨域的问题?
139. 说说你对vue的template编译的理解?
组件化开发 复用性
140. v-on可以绑定多个方法吗?
可以
141. vue常用的修饰符有哪些?列举并说明
142. 你认为vue的核心是什么?
两部分 一部分 数据->虚拟dom->dom, 另一部分 响应式数据
这两部分大大节省了开发者对数据变动转换到页面显示的操作,可以让开发者聚焦业务,聚焦数据的处理。
143. v-model是什么?有什么用呢?
144. 说说你对vue的mixin的理解,有什么应用场景?
145. SPA首屏加载速度慢的怎么解决?
1.通过Gzip压缩
2.使用路由懒加载
3.利用webpack中的externals这个属性把打包后不需要打包的库文件都分离出去,减小项目打包后的大小
4.使用SSR渲染
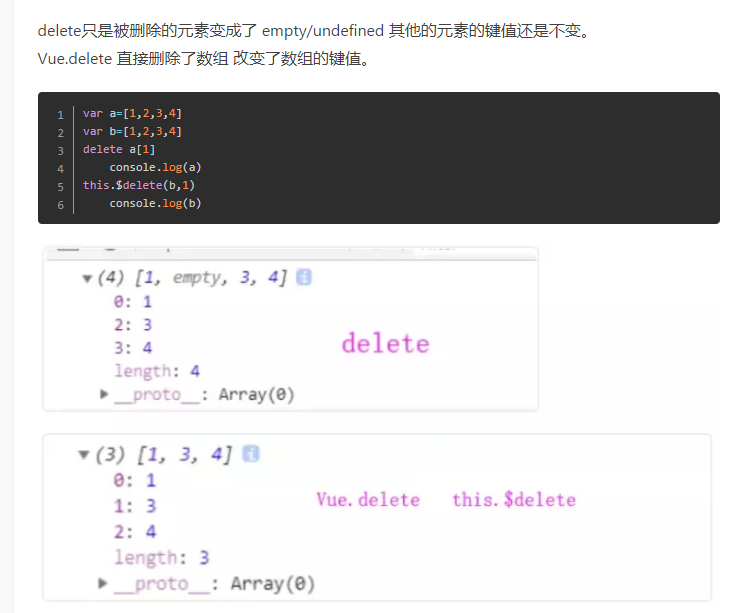
146. 删除数组用delete和Vue.delete有什么区别?
delete:只是被删除数组成员变为 empty / undefined,其他元素键值不变
Vue.delete:直接删了数组成员,并改变了数组的键值
(对象是响应式的,确保删除能触发更新视图,这个方法主要用于避开 Vue 不能检测到属性被删除的限制)

147. 动态给vue的data添加一个新的属性时会发生什么?怎样解决?
添加成功,但是视图未更新,$set()方法解决
148. 组件和插件有什么区别?
Vue组件(component)用来构成你的App的业务模块,它的目标是App.vue。
Vue插件(plugin) 用来增强你的技术栈的功能模块, 它的目标是Vue本身。(插件是对Vue的功能的增强和补充)
149. 说说你使用vue过程中遇到的问题(坑)有哪些,你是怎么解决的?
150. 说说你对选项el,template,render的理解
el: 把当前实例挂载在元素上
template: 实例模版, 可以是.vue中的template, 也可以是template选项, 最终会编译成render函数
render: 不需要通过编译的可执行函数
template和render, 开发时各有优缺点, 不过在线上尽量不要有template
151. vue实例挂载的过程是什么?
render, 没有则去编译
编译vdom
对实例进行watch
152. vue在组件中引入插件的方法有哪些?
153. v-if和v-for的优先级是什么?如果这两个同时出现时,那应该怎么优化才能得到更好的性能?
154. 分别说说vue能监听到数组或对象变化的场景,还有哪些场景是监听不到的?无法监听时有什么解决方案?
155. $nextTick有什么作用?
156. 为什么data属性必须声明为返回一个初始数据对应的函数呢?
157. 怎么在watch监听开始之后立即被调用?
有个参数`immediate`
158. watch怎么深度监听对象变化?
'obj.xx': { handler: function(val) {}, deep:true }
159. watch和计算属性有什么区别?
160. vue如何监听键盘事件?
161. v-for循环中key有什么作用?
162. 怎么在vue中使用插件?
npm 安装 然后再main.js 引入 最后 vue.use(插件名)
163. 你有写过自定义组件吗?
164. 说说你对keep-alive的理解是什么?
保留组件状态 避免重新渲染
165. 怎么使css样式只在当前组件中生效?
<style scoped> </style>
166. 你有看过vue的源码吗?如果有那就说说看
167. 你有写过自定义指令吗?自定义指令的生命周期(钩子函数)有哪些?

168. v-show和v-if有什么区别?使用场景分别是什么?
169. 说说你对MVC、MVP、MVVM模式的理解
170. 说下你对指令的理解?
171. 请描述下vue的生命周期是什么?
172. vue组件之间的通信都有哪些?
173. 什么是虚拟DOM?
174. 什么是双向绑定?原理是什么?
175. vue和react有什么不同?使用场景是什么?
176. 说说vue的优缺点
177. 有使用过vue吗?说说你对vue的理解
1. 29. vue-cli
- vue-cli提供了的哪几种脚手架模板?
- vue-cli工程中常用的npm命令有哪些?
- 在使用vue-cli开发vue项目时,自动刷新页面的原理你了解吗?
- vue-cli3插件有写过吗?怎么写一个代码生成插件?
- vue-cli生成的项目可以使用es6、es7的语法吗?为什么?
- vue-cli怎么解决跨域的问题?
- vue-cli中你经常的加载器有哪些?
- 你知道什么是脚手架吗?
- 说下你了解的vue-cli原理?你可以自己实现个类vue-cli吗?
- 怎么使用vue-cli3创建一个项目?
- vue-cli3你有使用过吗?它和2.x版本有什么区别?
- vue-cli默认是单页面的,那要弄成多页面该怎么办呢?
- 不用vue-cli,你自己有搭建过vue的开发环境吗?流程是什么?
- vue-router
- 1. vue-router怎么重定向页面?
- 1. vue-router怎么配置404页面?
- 1. 切换路由时,需要保存草稿的功能,怎么实现呢?
- 1. vue-router路由有几种模式?说说它们的区别?
- 1. vue-router有哪几种导航钩子( 导航守卫 )?
- 1. 说说你对router-link的了解
- 1. vue-router如何响应路由参数的变化?
- 1. 你有看过vue-router的源码吗?说说看
- 1. 切换到新路由时,页面要滚动到顶部或保持原先的滚动位置怎么做呢?
- 1. 在什么场景下会用到嵌套路由?
- 1. 如何获取路由传过来的参数?
- 1. 说说active-class是哪个组件的属性?
- 1. 在vue组件中怎么获取到当前的路由信息?
- 1. vur-router怎么重定向?
- 1. 怎样动态加载路由?
- 1. 怎么实现路由懒加载呢?
- 1. 如果让你从零开始写一个vue路由,说说你的思路
- 1. 说说vue-router完整的导航解析流程是什么?
- 1. 路由之间是怎么跳转的?有哪些方式?
- 1. 如果vue-router使用history模式,部署时要注意什么?
- 1. route和router有什么区别?
- 1. vue-router钩子函数有哪些?都有哪些参数?
- 1. vue-router是用来做什么的?它有哪些组件?
vuex
- 你有写过vuex中store的插件吗?
- 你有使用过vuex的module吗?主要是在什么场景下使用?
- vuex中actions和mutations有什么区别?
- vuex使用actions时不支持多参数传递怎么办?
- 你觉得vuex有什么缺点?
- 你觉得要是不用vuex的话会带来哪些问题?
- vuex怎么知道state是通过mutation修改还是外部直接修改的?
- 请求数据是写在组件的methods中还是在vuex的action中?
- 怎么监听vuex数据的变化?
- vuex的action和mutation的特性是什么?有什么区别?
- 页面刷新后vuex的state数据丢失怎么解决?
- vuex的state、getter、mutation、action、module特性分别是什么?
- vuex的store有几个属性值?分别讲讲它们的作用是什么?
- 你理解的vuex是什么呢?哪些场景会用到?不用会有问题吗?有哪些特性?
- 使用vuex的优势是什么?
- 有用过vuex吗?它主要解决的是什么问题?推荐在哪些场景用?
ElementUI
- ElementUI是怎么做表单验证的?在循环里对每个input验证怎么做呢?
对表单添加rules 和对应的prop
若是循环input的话,则需要index来确定是哪一行哪一个的input,然后在进行验证。
例子:在对应的el-form-item 中的prop="'userList.'+ index +'.name'"来进行判断。
- 你有二次封装过ElementUI组件吗?
- ElementUI怎么修改组件的默认样式?
在单个xx.vue文件最后多写一对<style>,即有两对style标签,一对有scoped,一对没有scoped。
若果写在有scoped属性的style标签里:覆盖的样式不会生效,需写在没有scoped属性的style标签内。
可以通过添加 !important 修饰符提高层级,例如 分页背景色全局修改
.el-pagination {
background: #29a88d !important;
}
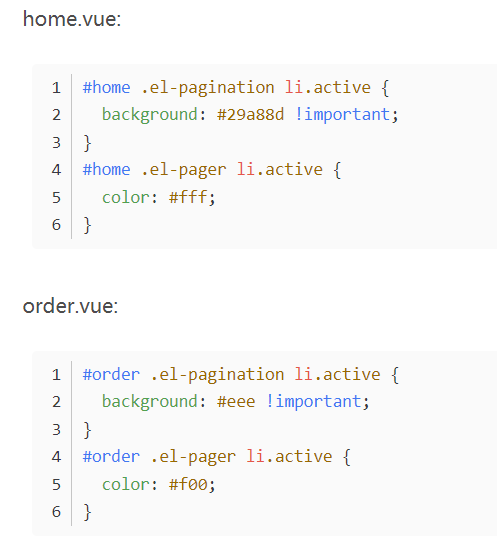
如果多个文件用到了同一个element组件,但是要求组件样式不一样,解决办法:在选择器的前面添加一个ID选择器来限制作用范围

或浏览https://blog.csdn.net/bamboozjy/article/details/81629381
- ElementUI的穿梭组件如果数据量大会变卡怎么解决不卡的问题呢?
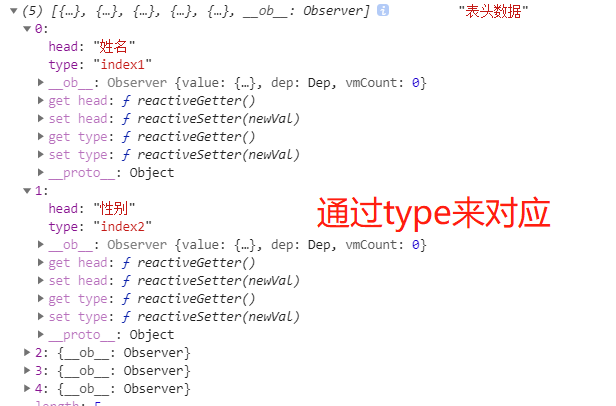
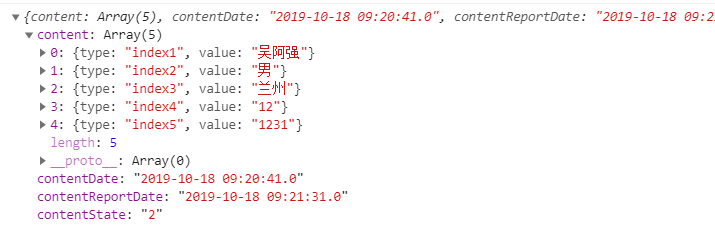
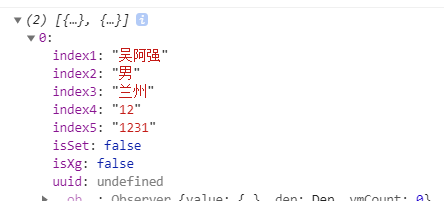
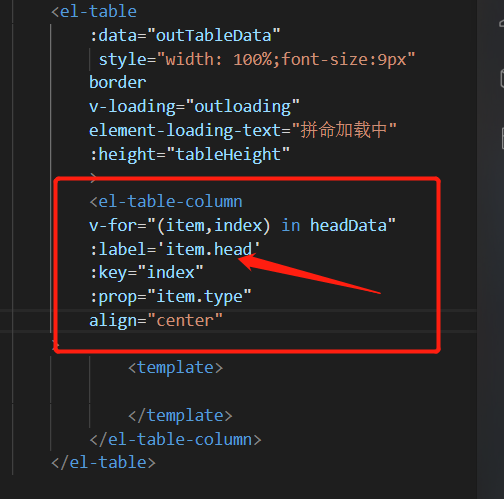
- ElementUI表格组件如何实现动态表头?
首先,通过接口请求需要显示的表头数据。

其次,要在显示的表格内对应要显示的内容。
处理数据,将type一一对应,确保数据的准确性。
返回数据类型:

处理之后的数据

代码展示

这样请求的动态表头以及数据就可以一一对应显示出来
- ElementUI使用表格组件时有遇到过问题吗?
表格下拉 唯一id tag显示区分 分级序号展示
- 有阅读过ElementUI的源码吗?
- 项目中有使用过ElementUI吗?有遇到过哪些问题?它的使用场景主要是哪些?
例如:分页 多级表头数据展示 后台管理系统
有用过哪些vue的ui?说说它们的优缺点?
Bootstrap Mint UI
vue问题整理的更多相关文章
- Vue.js 整理笔记
以前我们用Jquery进行dom的操作,虽然熟悉后开发效率很高,但是如果多个控件的相互操作多的情况下,还是会乱.相比之下,Vue的使用更加清晰,通过虚拟dom将数据绑定,而且组件化和路由的帮助下,让整 ...
- Vue面试中,经常会被问到的面试题/Vue知识点整理
一.对于MVVM的理解? MVVM 是 Model-View-ViewModel 的缩写.Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑.View 代表UI 组件,它负责将数 ...
- Vue 知识整理—02-起步
一:Vue 语法格式: vue vm = new Vue({ //选项 }) 二:Vue 实例: <div id="app"> <p>{{message}} ...
- Vue 知识整理—01-基础
一:Vue是什么? Vue是一个JS框架. Vue.js是一套构建用户界面的渐进式框架. 库和框架的区别: ☞库:提供一些 API 工具函数,体现了封装的思想,需要我们主动调用: ☞框架:提供一套完整 ...
- Vue笔记整理——第一天
1.为什么学习Vue? 提高开发效率. 提高效率历程:原生js——>jq(解决兼容性)——>前端模板引擎——>Vue.js(减少DOM操作,注重数据业务逻辑). 2.框架与库的区别? ...
- vue,基础整理,夯实基础,为进阶打基础
把基础部分,再次系统的了解一遍,整理成文档.
- vue知识点整理
1.对于mvvm的理解 mvvm是model-view-viewModel vue是以数据为驱动的,vue自身将dom和数据进行绑定,一旦创建绑定,dom和数据将保持同步,每当数据发生变化,dom也会 ...
- vue学习整理
1.webpack+vue自定义路径别名 vue-cli 用的是webpack,也可以使用webpack自定义别名这个功能,自定义别名这个功能当你在多层文件夹嵌套的时候不必一层一层找路径,直接使用自定 ...
- Vue知识整理15:组件注册
采用局部注册组件: 将代码放在vue的一个实例中,而不是单列申明.
- Vue知识整理14:组件基础
组件:可以复用的实例.使用 v-component来实现 2.通过props属性添加相应的属性,并且在模板中渲染 当模板中包含多个组件时,则需要用一个div来包裹起来.如下: 可以将原来的的点击事件, ...
随机推荐
- 学习 Python,这 22 个包怎能不掌握?
如今全球各个行业内 Python 的使用状况怎么样呢? 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过后,不知道在哪里寻找案例上手.很多已经做案例的人,却不知道如何去 ...
- GitLab 后台修改用户密码
GitLab 后台修改用户密码 # 打开控制台 gitlab-rails console production # 找到用户,输入密码,确认密码,保存 user = User.find_by(user ...
- CornerNet
论文 CornerNet: Detecting Objects as Paired Keypoint
- CUDA线程、线程块、线程束、流多处理器、流处理器、网格概念的深入理解
一.与CUDA相关的几个概念:thread,block,grid,warp,sp,sm. sp: 最基本的处理单元,streaming processor 最后具体的指令和任务都是在sp上处理的.G ...
- 面向对象的js编程 Call和apply方法
JavaScript中有一个call和apply方法,其作用基本相同,但也有略微的区别. 一.方法定义 1.call 方法 语法:call([thisObj[,arg1[, arg2[, [,.arg ...
- 实型(浮点型):float、double
#define _CRT_SECURE_NO_WARNINGS #include<stdio.h> #include<string.h> #include<stdlib. ...
- 土地购买 (斜率优化dp)
土地购买 (斜率优化dp) 题目描述 农夫 \(John\) 准备扩大他的农场,他正在考虑$ N(1 \leqslant N \leqslant 50,000)$ 块长方形的土地. 每块土地的长宽满足 ...
- Android 使用AS编译出错:找不到xx/desugar/debug/66.jar (系统找不到指定的文件。)
以为是合作人配置文件的问题,后发现是缓存的问题,只需要Clean project,即可. 若提示无法删除目录:Unable to delete directory,或许是因为你打开了另一个项目,只需关 ...
- C++置换的玩笑
小蒜头又调皮了.这一次,姐姐的实验报告惨遭毒手. 姐姐的实验报告上原本记录着从 1 到 n 的序列,任意两个数字间用空格间隔.但是“坑姐”的蒜头居然把数字间的空格都给删掉了,整个数字序列变成一个长度为 ...
- Go 切片的一种有趣内存泄漏方式
今天我在看 Prashant Varanasi 的 Go 发布会演讲:使用火焰图进行生产分析(Analyzing production using Flamegraphs),在演讲开始的第 28 分钟 ...
