miniapp基础
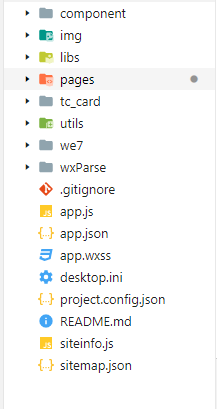
文件目录

component 公共组件
img 图片
libs 插件,外部引入
pages 页面
utils 封装公共方法
wxParse html转wxml-->插件
app.js 公共逻辑方法
app.json 公共配置
app.wxss 公共样式
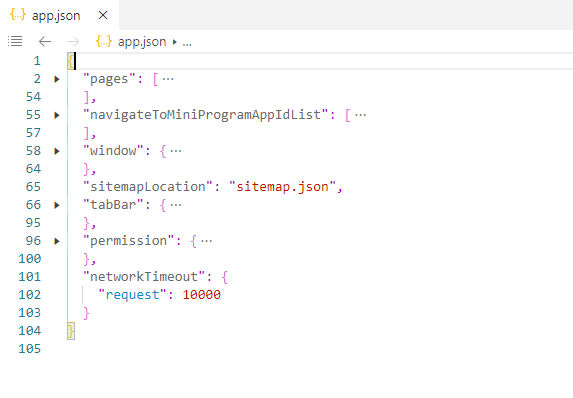
app.json

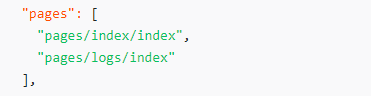
- pages
- 用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。
- 数组的第一项代表小程序的初始页面(首页)。

- navigateToMiniProgramAppIdList
- 跳转另一个小程序,最多十个
- window
- 全局窗口表现

| 属性 | 描述 |
|---|---|
| navigationBarBackgroundColor | 导航栏背景颜色 |
| navigationBarTextStyle | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | 导航栏标题文字内容 |
| backgroundColor | 窗口的背景色 |
| enablePullDownRefresh | 是否开启全局的下拉刷新 |
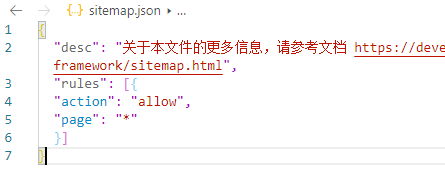
- sitemapLocation
- 引入sitemap.json。
- 开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。

| 属性 | 取值 | 取值说明 |
|---|---|---|
| action | "allow"、"disallow" | 命中该规则的页面是否能被索引 |
| page | "*"、页面的路径 | * 表示所有页面 |
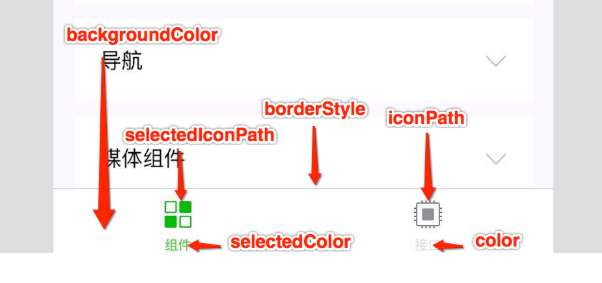
- tabBar
- 底部tab表现,颜色仅支持16进制
| 属性 | 描述 |
|---|---|
| color | tab 上的文字默认颜色 |
| selectedColor | tab 上的文字选中时的颜色 |
| backgroundColor | tab 的背景色 |
| borderStyle | tabbar 上边框的颜色,black / white |
| list | tab 的列表,最少 2 个、最多 5 个 tab |
- list:icon大小限制40kb,尺寸81*81

| 属性 | 说明 |
|---|---|
| pagePath | 页面路径,必须在 pages 中先定义 |
| text | tab 上按钮文字 |
| iconPath | 图片路径 |
| selectedIconPath | 选中时的图片路径 |
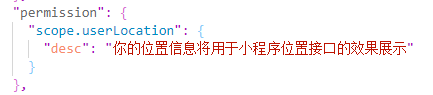
permission


netWorkTimeout
- 网络超时时间
app.js
- 每个小程序都需要在 app.js 中调用 App 方法注册小程序实例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。
pages

- .wxml-->页面结构
- 组件
view,text,swiper,scroll-view,input,CheckBox,button,audio,video,map,block
- 数据绑定
<view>{{data}}</view>
- 列表渲染
<view wx:for="{{array}}"> {{item}} </view>
- 条件渲染
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view wx:elif="{{view == 'APP'}}"> APP </view>
<view wx:else="{{view == 'MINA'}}"> MINA </view>
- 事件参数,大小写问题
<view data-hi="WeChat" bindtap="tapName">Click me!</view>
6.阻止冒泡事件
<view id="outer" bindtap="handleTap1">
outer view
<view id="middle" catchtap="handleTap2">
middle view
<view id="inner" bindtap="handleTap3">
inner view
</view>
</view>
</view>
- .js----->页面逻辑
- getapp()
- 生命周期
pages({
data: {
text: "This is page data."
},
onLoad: function(options) {
console.log(options.id)
// 页面创建时执行
console.log('页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。)
},
onShow: function() {
// 页面出现在前台时执行
console.log('页面显示/切入前台时触发。)
},
onReady: function() {
// 页面首次渲染完毕时执行
console.log('页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。)
},
onHide: function() {
// 页面从前台变为后台时执行
console.log('页面隐藏/切入后台时触发)
},
onUnload: function() {
// 页面销毁时执行
console.log('页面卸载时触发。如wx.redirectTo或wx.navigateBack到其他页面时。)
},
onPullDownRefresh: function() {
// 触发下拉刷新时执行
},
onReachBottom: function() {
// 页面触底时执行
},
onShareAppMessage: function () {
// 页面被用户分享时执行
},
onTabItemTap(item) {
console.log(item)
}
})
- 点击事件对象
| 属性 | 说明 |
|---|---|
| type | 事件类型 |
| timeStamp | 事件生成时的时间戳 |
| target | 触发事件的组件的一些属性值集合 |
| currentTarget | 当前组件的一些属性值集合 |
- 请求方法
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
},
fail: function (err) {
console.log(err)
},
complete: function(e) {
console.log(e)
}
})
- 保存数据
this.setData({
text: 'Set some data for updating view.'
}
- 页面通信
| 属性 | 说明 |
|---|---|
| wx.switchTab(url:'/index') | 跳转到 tabBar 页面 |
| wx.navigateTo(url:'/login') | 保留当前页面,跳转到应用内的某个页面。 |
| wx.redirectTo(url:'/login?id=1') | 关闭当前页面,跳转到应用内的某个页面。 |
7.微信支付
wx.requestPayment({
timeStamp: '',
nonceStr: '',
package: '',
signType: 'MD5',
paySign: '',
success (res) { },
fail (res) { }
})
| 属性 | 说明 |
|---|---|
| timeStamp | 时间戳,从 1970 年 1 月 1 日 00:00:00 至今的秒数,即当前的时间 |
| nonceStr | 随机字符串,长度为32个字符以下 |
| package | 统一下单接口返回的 prepay_id 参数值,提交格式如:prepay_id=*** |
| signType | 签名算法,默认MD5 |
| paySign | 签名,具体签名方案参见 小程序支付接口文档 |
- .json -->页面配置 ———— 非必需
| 属性 | 描述 |
|---|---|
| navigationBarBackgroundColor | 导航栏背景颜色 |
| navigationBarTextStyle | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | 导航栏标题文字内容 |
| backgroundColor | 窗口的背景色 |
| enablePullDownRefresh | 是否开启当前页面的下拉刷新 |
| usingComponents | 页面自定义组件配置 |
- .wxss -->页面样式 ———— 非必需
单位 :rpx
选择器
.class #id element 伪类
样式
.normal_view {
padding:15rpx;
}内联样式
<view style="color:red"></view>
组件
- button
<button disabled="" open-type="launchApp" hover-class=""></button>
| 属性 | 说明 |
|---|---|
| disabled | 是否禁用 |
| open-type | 微信开放能力 |
| app-parameter | 打开 APP 时,向 APP 传递的参数 |
| bindgetuserinfo | 用户点击该按钮时,返回获取到的用户信息 |
| bindcontact | 客服消息回调 |
| bindgetphonenumber | 获取用户手机号回调 |
| bindlaunchapp | 打开 APP 成功的回调 |
- open-type合法值
| 值 | 说明 |
|---|---|
| contact | 打开客服会话 |
| share | 触发用户转发 |
| getPhoneNumber | 获取用户手机号,可以从bindgetphonenumber回调中获取到用户信息 |
| getUserInfo | 获取用户信息,可以从bindgetuserinfo回调中获取到用户信息 |
| launchApp | 打开APP,可以通过app-parameter属性设定向APP传的参数 |
miniapp基础的更多相关文章
- java基础集合经典训练题
第一题:要求产生10个随机的字符串,每一个字符串互相不重复,每一个字符串中组成的字符(a-zA-Z0-9)也不相同,每个字符串长度为10; 分析:*1.看到这个题目,或许你脑海中会想到很多方法,比如判 ...
- node-webkit 环境搭建与基础demo
首先去github上面下载(地址),具体更具自己的系统,我的是windows,这里只给出windows的做法 下载windows x64版本 下载之后解压,得到以下东西 为了方便,我们直接在这个目录中 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Golang, 以17个简短代码片段,切底弄懂 channel 基础
(原创出处为本博客:http://www.cnblogs.com/linguanh/) 前序: 因为打算自己搞个基于Golang的IM服务器,所以复习了下之前一直没怎么使用的协程.管道等高并发编程知识 ...
- [C#] C# 基础回顾 - 匿名方法
C# 基础回顾 - 匿名方法 目录 简介 匿名方法的参数使用范围 委托示例 简介 在 C# 2.0 之前的版本中,我们创建委托的唯一形式 -- 命名方法. 而 C# 2.0 -- 引进了匿名方法,在 ...
- HTTPS 互联网世界的安全基础
近一年公司在努力推进全站的 HTTPS 化,作为负责应用系统的我们,在配合这个趋势的过程中,顺便也就想去搞清楚 HTTP 后面的这个 S 到底是个什么含义?有什么作用?带来了哪些影响?毕竟以前也就只是 ...
- Swift与C#的基础语法比较
背景: 这两天不小心看了一下Swift的基础语法,感觉既然看了,还是写一下笔记,留个痕迹~ 总体而言,感觉Swift是一种前后端多种语言混合的产物~~~ 做为一名.NET阵营人士,少少多多总喜欢通过对 ...
- .NetCore MVC中的路由(1)路由配置基础
.NetCore MVC中的路由(1)路由配置基础 0x00 路由在MVC中起到的作用 前段时间一直忙于别的事情,终于搞定了继续学习.NetCore.这次学习的主题是MVC中的路由.路由是所有MVC框 ...
- .NET基础拾遗(5)多线程开发基础
Index : (1)类型语法.内存管理和垃圾回收基础 (2)面向对象的实现和异常的处理基础 (3)字符串.集合与流 (4)委托.事件.反射与特性 (5)多线程开发基础 (6)ADO.NET与数据库开 ...
随机推荐
- 账本APP服务器端开发
账本APP开发 好好学习,天天向上 本文已收录至我的Github仓库DayDayUP:github.com/RobodLee/DayDayUP,欢迎Star,更多文章请前往:目录导航 上一篇文章我们聊 ...
- SpringCloud启动异常Stopping service [Tomcat]
问题场景: 领导让我搭建一套Jenkins实现自动化部署,项目是SpringCloud项目,配置的过程很顺利,给我提供了一台服务器做部署测试(服务器以前是做dev环境,很长时间没人用了) 我把所有项目 ...
- 笨办法学python3代码练习ex23.py 字符串字节串字符编码
首先简单说一下字符编码的问题.平常遇到比较多的就是ASCII码(全称:美国信息交换标准码).ASCII码使用一个字节(8位)来表示一些常见的数字.英文字母以及一些控制字符.英语用128个符号编码就够了 ...
- 10分钟 Castle.Windsor 适配 Asp.Net Core 3.0
Asp.Net Core 3.0以上,不再能通过修改Starup.ConfigureServices返回值(IServiceProvider),所以只能调用IHostBuilder.UseServic ...
- Python数据类型-dic,set常见操作
字典常见方法 语法:字典名[新key]=value 功能:给字典增加键值 语法:字典名[字典里存在的key]=新的value 功能:修改字典里的值 功能:删除字典的元素,通过key来进行删除, ...
- LinuX操作系统基础------>了解文件结构和相关的文件操作
了解LinuX文件系统 熟悉LinuX的文件结构 熟悉LinuX的基本操作指令 利用所学指令进行指令组合操作 什么是文件?什么是目录? 文件:一般是一个独立的东西,可以通过某些工具将其打开 目录:可以 ...
- GitLab 数据库
访问 GitLab 数据库 步骤 用的 Docker Gitlab,首先进入容器 docker exec -it gitlab /bin/bash `` 找到数据库配置文件 ```bash /var/ ...
- 谈下APP测试和WEB测试的区别
先来讲下相同点: 1.都需要理论知识,相同的用例设计方法:边界值,等价类,错误推导法,场景法 2.同样的测试方法 验证功能是否满足需求 3.都需要检查UI 界面设计是否合理 4.性能检测 并发 吞 ...
- python智能图片识别系统(图片切割、图片识别、区别标识)
@ 目录 技术介绍 运行效果 关键代码 写在最后 技术介绍 你好! python flask图片识别系统使用到的技术有:图片背景切割.图片格式转换(pdf转png).图片模板匹配.图片区别标识. 运行 ...
- Mybatis中<![cdata[ ]]>
1.<![cdata[ ]]>介绍 <![cdata[ 内容 ]]>是一种xml语法,在CDATA标记中的信息被解析器原封不动地传给应用程序,并且不解析该段信息中的任何控制标记 ...
