Visual Studio Code运行Python代码
用Pycharm开发Python程序是最好的选择,就是有点贵。基于这个背景,我就尝试一下别的IDE,看到很多人在用免费、开源的Visual Studio Code,下面是配置并运行Python的过程,记录一下,安装就不说了,直接官网下载安装包安装就ok了。
步骤
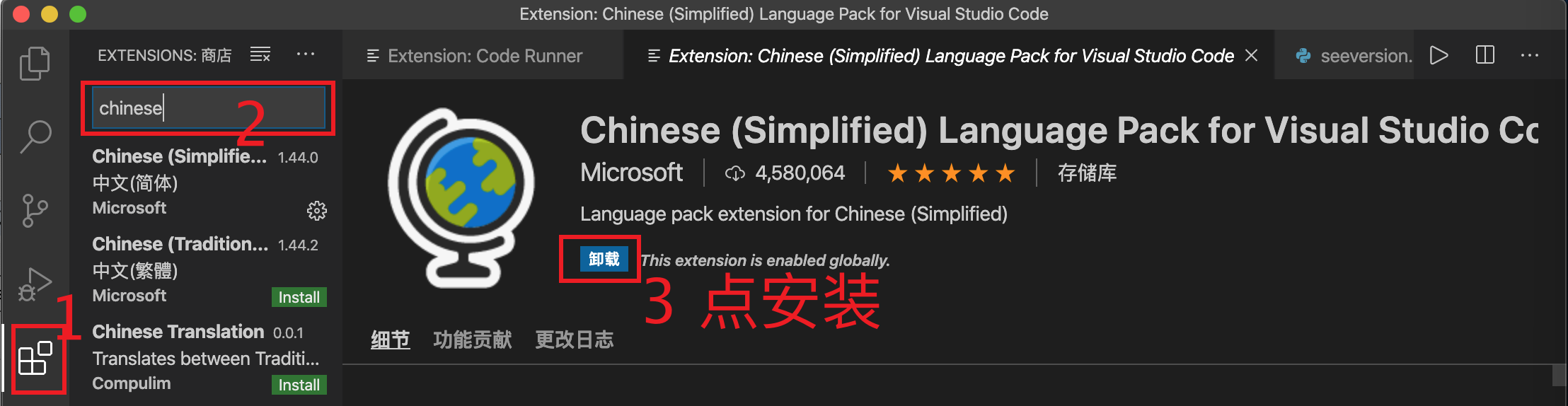
1.安装中文包插件
安装完,重启,发现就换成中文界面了。

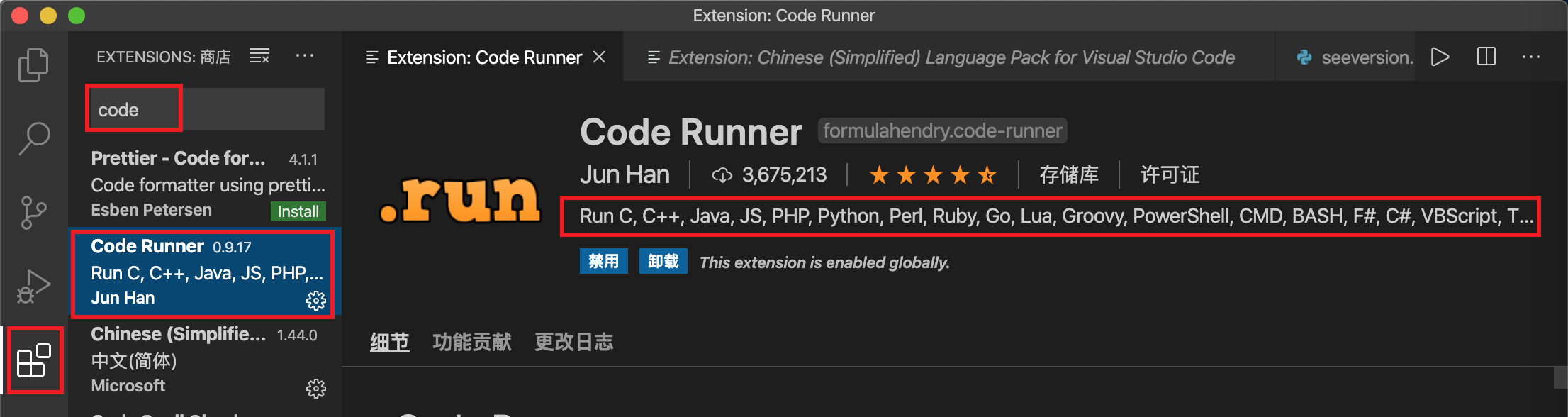
2.安装运行插件
你导入.py文件的时候,会提示你安装一个python扩展,我直接同意了。然后在安装一个code runner,你可以看一下介绍,发现真吊,Run C, C++, Java, JS, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, CMD, BASH, F#, C#, VBScript, T... 基本主流的语句都安排上了。真是硬。

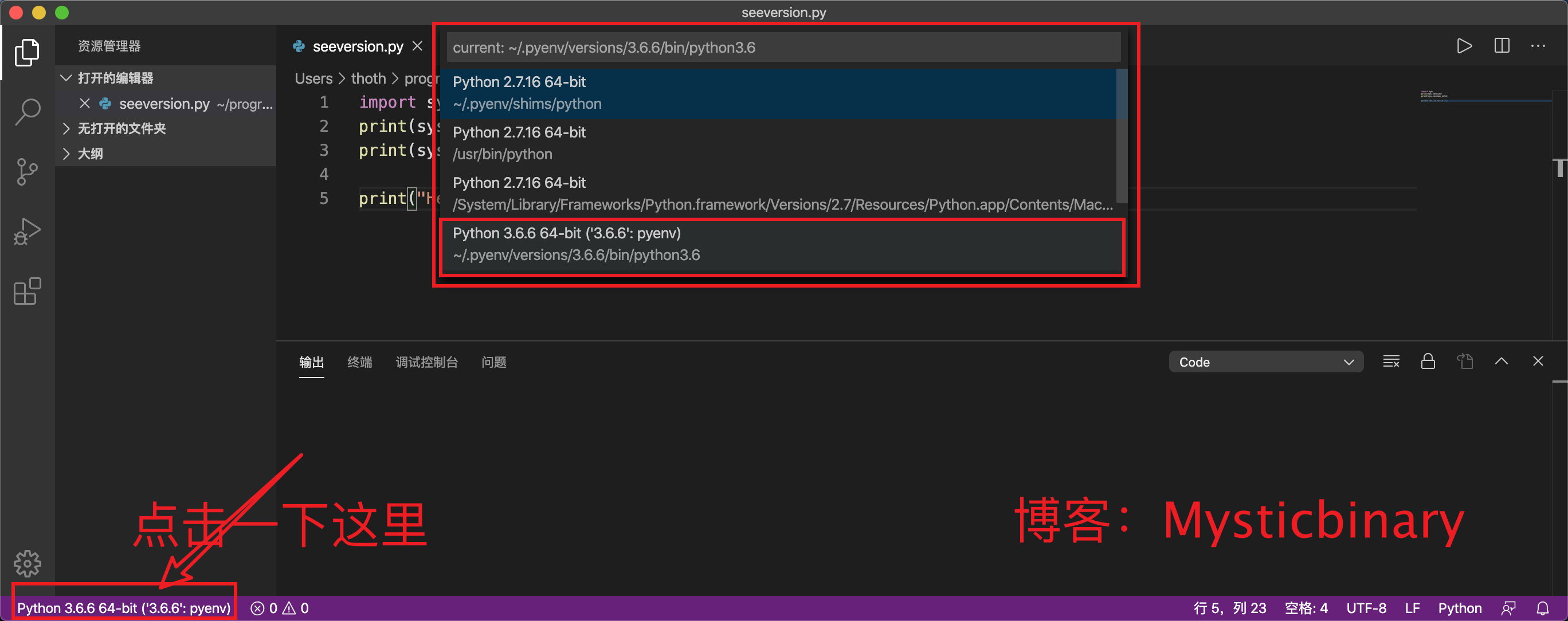
3.切换你想运行的语言环境
我这里使用pyenv安装了一个3.6.6,下面演示一下。

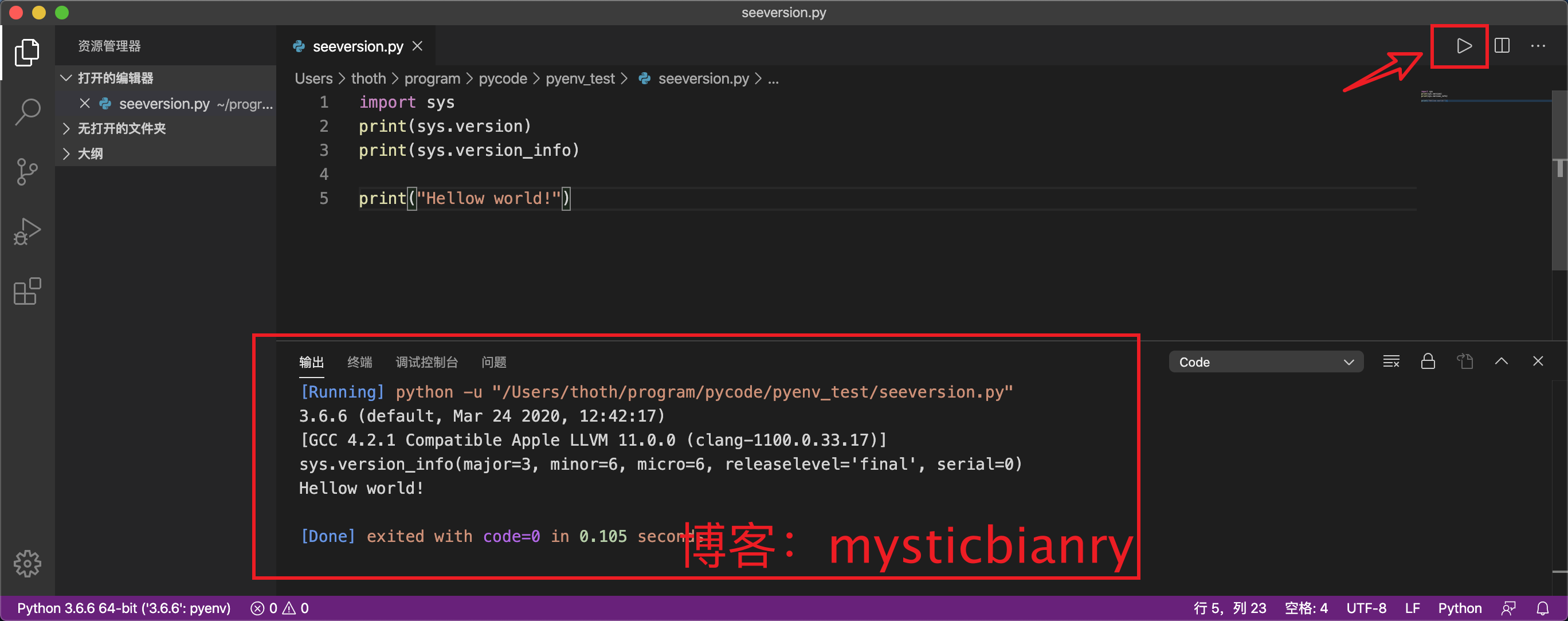
4.点击运行
很完美,便捷

参考
cnblogs.com/abelsu/p/10139203.html
Visual Studio Code运行Python代码的更多相关文章
- visual studio code——运行python
How to run Python in Visual Studio Code Getting Started with Python in VS Code python教程 vs code 安装py ...
- Visual Studio Code 写Python 代码
最近在博客园新闻里面看到微软发布的Visual Studio Code 挺好用的,现在在学习Python,查看官网发布的VSCode 是支持Python代码,自己试着安装用一下,下面是我的安装以及配置 ...
- Visual Studio Code运行Python文件出现 “Linter pylint is not installed ”提示解决办法
运行Python代码后出现 “Linter pylint is not installed ”提示 只需要添加一行代码就可以解决 { "python.pythonPath": &q ...
- Visual Studio Code 写Python代码
之前用nodepad++,sublime text3,ultraedit,最近上手微软的vsc感觉上手还行,如果没有pycharm照样可以使用它 https://code.visualstudio.c ...
- 在ubuntu下使用visual studio code编写python
感觉有了visual studio code之后,不管编写什么语言的代码都可以,简单安装对应的语言插件即可. 这不轮到了最近比较热的python语言,蹭着AI的热度,python语言成为了工程师们又一 ...
- Visual Studio Code 搭建Python开发环境
1.下载Python https://www.python.org/downloads/windows/ 选择一个版本,目前2.0的源码比较多,我下载的2.7.12 2.配置环境变量 3.Visual ...
- 使用visual studio code调试php代码
这回使用visual studio code折腾php代码的调试,又是一顿折腾,无论如何都进不了断点.好在就要放弃使用visual studio code工具的时候,折腾好了,汗~ 这里把步骤记录下来 ...
- visual studio code编辑python文件
visual studio code 安装.通过360软件管家,查找visual studio code 下载安装即可 设置visual studio code为中文 打开进入软件,Ctrl + Sh ...
- 在Visual Studio Code 运行 webpack ./src/main.js --output-filename ./dist/bundle.js --output-path . --mode development 提示 Module no t found:Error:Can't resolve' 'jquery' 是因为vs code还没安装jquery
在Visual Studio Code 运行 webpack ./src/main.js --output-filename ./dist/bundle.js --output-path . --mo ...
随机推荐
- Berry Jam (前缀和)cf教育场
距离上一篇博客又2个月了 寻思着该除除草了 教育场是真的好难 可能是因为我还是只菜鸡 哭唧唧 先说下题意:有2*n罐果酱,草莓和蓝莓,梯子在中间从梯子那开始往两边吃(可以一会左一会右),问最少吃多少果 ...
- Codeforces Round #665 (Div. 2) Distance and Axis、
题目链接:Distance and Axis 题意:在ox轴上,给出点A的横坐标x,你可以向左或右移动点A(x+1/x-1),问你最小移动A的次数,以使得可以在ox轴上找到B点位置,B点满足从O到B的 ...
- net core启动报错Unable to configure HTTPS endpoint. No server certificate was specified
这是因为net core2.1默认使用的https,如果使用Kestrel web服务器的话没有安装证书就会报这个错 其实仔细看他的错误提示,其中有一句叫你执行一个命令安装证书的语句: dotnet ...
- Python_变量作用域与修改
引用全局变量,不需要golbal声明,修改全局变量,需要使用global声明,特别地,列表.字典等如果只是修改其中元素的值(而不是整体赋值的形式),可以直接使用全局变量,不需要global声明. 参考 ...
- leetcode17 电话号码的字母组合 dfs
就dfs吧.... 然后,我傻了.前一道题不用考虑空,这道题就要考虑.... 还有注意vector要引用传递 class Solution { public: void dfs(string temp ...
- ajax和comet
一,XMLHttpRequest对象 IE5是最早引入XHR对象的浏览器,XHR对象是通过MSXML库中的一个ActiveX对象实现的 使用MSXML库中的XHR对象,编写一个函数如下 functio ...
- Right in the Center (js string algorithm)
Right in the Center (js string algorithm) codewars https://www.codewars.com/kata/5f5da7a415fbdc0001a ...
- kahoot
kahoot Make learning awesome! https://kahoot.it/ https://kahoot.com/ 我们的平台可让您在几分钟内轻松创建,共享和玩学习游戏或琐事测验 ...
- 微前端 & 微前端实践 & 微前端教程
微前端 & 微前端实践 & 微前端教程 微前端 micro frontends https://micro-frontends.org/ https://github.com/neul ...
- how to write a node cli tool
how to write a node cli tool https://www.google.com/search?q=how+to+node+cli+tool&oq=how+to+node ...
