前端03 /css简绍/css选择器
前端03 /css简绍/css选择器
昨日内容回顾
html标签
块级标签:独占一行,可以包含内联标签和部分块级标签
内联标签:不独占一行,只能包含内联标签,不能包含块级标签
常用标签
div标签和span标签
a标签:超链接标签
<a href='' target='_blank'></a>
href属性没有的话,就是普通的文本标签
href属性有但是没有值,点击刷新当前页面,并且文本有了效果,有下划线,还有文本颜色
打开页面的两种方式:
target='_blank'在新的标签页打开
target='_self'默认值,在当前标签页窗口打开页面
img标签:图片标签
<img src='图片路径' alt='图片加载不成功时的提示信息' title='鼠标悬浮显示内容' width='100' height='100'>
table标签:表格标签
<table>
<thead>
<tr> #一行
<th>姓名<th>
<th>爱好<th>
<tr>
<tbody>
<tr>
<td>二狗<td>
<td>啃骨头<td>
input标签
type属性:
text:普通文本输入框
password:密文
date:日期选择框
radio:单选框
checkbox:复选框
submit:提交按钮
button:普通按钮
reset:重置
file:文件上传
hidden:隐藏input框
select下拉框
单选下拉框
<select name='city'>
<option value='a'>北京</option>
<option value='b'>上海</option>
<option value='c'>广州</option>
</select>
提交数据:
city:a
多选下拉框
<select name='body' multiple>
<option value='a'>吃</option>
<option value='b'>喝</option>
<option value='c'>玩</option>
</select>
提交的数据:
hobby:['a'.'b','c']
textarea多行文本
<textarea rows='10' cols='30' maxlength='10'></textarea>
form表单标签
action='网址' 将数据提交到某个网址去
input
输入框name属性要写:name='username' username:用户输入的内容
选择框,每个选项的name和value属性都要写 name = 'sex' value='1'-sex:1
method:post/get
标签属性
disabled= 'disabled' 间写disabled
readonly='readonly'
checked='checked'设置input选择框 默认选中效果<input type='radio' checked>
selected='selected' 设置select标签下面的option标签默认选中,
<option selected>
label标签
方式一:
<label for='username'>用户名</label>
<input id='username'>
方式二:
<label>
用户名:<input id='username'>
<label>
1.css
1.1 css简绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
1.2 css语法
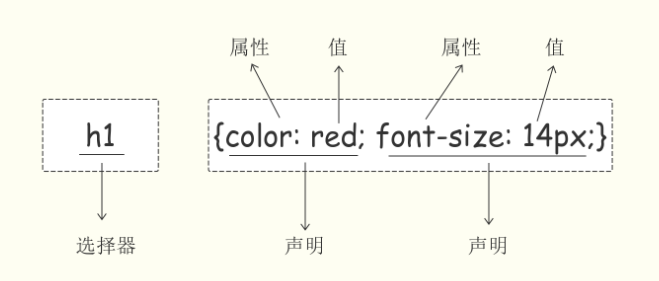
1.css实例:每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
2. div{
color:green;
background-color: black;
}
选择器{css样式:样式对应的值;}

2.css注释
/*这是注释*/
1.3 css的几种引入方式
方式1: 内部样式
head标签中写一下内容:
<style>
div{
color:green;
background-color: black;
}
</style>
方式2: 行内样式(内联样式)
<div style="color:yellow;background-color: black;">
床前明月光
</div>
方式3:(常用) 外部样式
第一步:创建一个css文件
第二步:在html文件中引入:<link rel="stylesheet" href="test.css(路径)"> <!-- 引入css文件 -->
第三步:css文件中样式的写法
div{color:green;xx:xx;...}
2.选择器
2.1基本选择器
元素选择器:(标签名)
p {color: "red";}
id选择器:按照id属性来找到对应的标签
#id属性对应的值{css属性:属性值}
示例:
<div id="d2" class="c1">
其中就有你1
</div>
#d1{color:red;}
类选择器:
.class属性对应的值{css属性:属性值}
示例:
<div id="d2" class="c1">
其中就有你1
</div>
.c1{color:red;}
2.2组合选择器
后代选择器
选择器 空格 选择器
.c1 a{
color:green;
}
示例:
<p>哇哈哈</p>
<div class="c1">
<a href="">小白</a>
<div>
<a href="">小黑</a>
<div>
<a href="">小花</a>
</div>
</div>
</div>
<p>你好</p>
<p>他也好</p>
<p>大家好</p>
儿子选择器
.c1>a{
color:green;
}
示例:
<p>哇哈哈</p>
<div class="c1">
<a href="">小白</a>
<div>
<a href="">小黑</a>
<div>
<a href="">小花</a>
</div>
</div>
</div>
<p>你好</p>
<p>他也好</p>
<p>大家好</p>
毗邻选择器
.c1+p{
color:green;
}
找的是紧挨着class属性为c1的标签的下面的标签
示例:
<p>哇哈哈</p>
<div class="c1">
<a href="">小白</a>
<div>
<a href="">小黑</a>
<div>
<a href="">小花</a>
</div>
</div>
</div>
<p>你好</p>
<p>他也好</p>
<div class="c2">
<a href="">葫芦娃2</a>
</div>
<p>大家好</p>
弟弟选择器
.c1~p{
color:green;
}
下边所有同级的p
示例:
<p>哇哈哈</p>
<div class="c1">
<a href="">小白</a>
<div>
<a href="">小黑</a>
<div>
<a href="">小花</a>
</div>
</div>
</div>
<p>你好</p>
<p>他也好</p>
<div class="c2">
<a href="">葫芦娃2</a>
</div>
<p>大家好</p>
属性选择器
通过标签属性来找到对应的标签
通过属性来找写法:
[xxx]{color:red;} 找到有xxx属性的所有标签
[xxx='p2']{color:red;} 找到有xxx属性的并且属性值为p2的所有标签
p[title]{xx:xx;} 找到所有有title属性的p标签
p[title='p2']{xx:xx;} 找到所有有title属性的并且属性值为p2的p标签
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p[xxx='p2']{
color:red;
}
</style>
</head>
<body>
<p>p1</p>
<p xxx="p2">p2</p>
<p xxx="p3">p3</p>
</body>
</html>
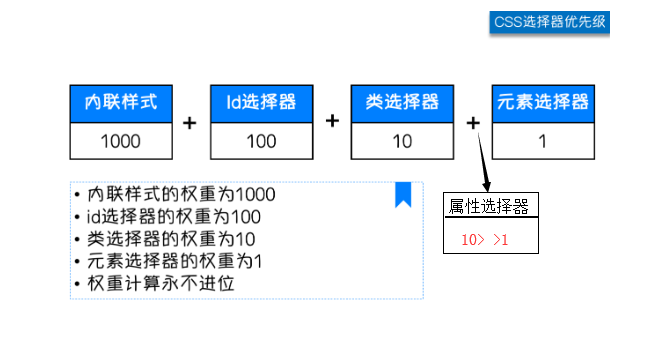
属性的优先级时在类名查找和标签查找之间
组合选择器
写法:
div,p{
color:red;
}
解释:div选择器和p选择器找到的所有标签设置共同的样式.
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*div{*/
/* color:red;*/
/*}*/
/*p{*/
/* color:red;*/
/*}*/
div,p{
color:red;
}
</style>
</head>
<body>
<div>div1</div>
<p>p1</p>
</body>
</html>
伪类选择器
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:link{ /* a标签访问前设置样式 */
color:red;
}
a:active{ /* a标签鼠标点下去显示样式 */
color: green;
}
a:visited{ /* a标签访问后显示样式 */
color: pink;
}
a:hover{ /* 鼠标悬浮到a标签时显示样式 */
color:purple;
}
div:hover{ /* 鼠标悬浮到div标签时显示样式 */
background-color: green;
}
input:focus{ /* input标签捕获光标时的样式显示 */
background-color: orange;
}
</style>
</head>
<body>
<a href="http://www.92py.com/">校草网</a>
<div>
</div>
<input type="text">
</body>
</html>
伪元素选择器
first-letter:文本内容首字母设置
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div:first-letter{
color:red;
font-size: 40px;
}
</style>
</head>
<body>
<div>
鹅鹅鹅,曲项向天歌
</div>
</body>
</html>
before示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div:before{
content: '?';
color:red;
}
</style>
</head>
<body>
<div>
鹅鹅鹅,曲项向天歌
</div>
</body>
</html>
after示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div:after{
content: '?';
color:red;
}
</style>
</head>
<body>
<div>
鹅鹅鹅,曲项向天歌
</div>
</body>
</html>
3.css权重
权重越高,对应选择器的样式会被优先显示
组合选择器,各选择器的权重相加
权重不进位,11类选择器组合到一起,也没有一个id选择器的优先级大,小就是小
默认css样式是可以继承的,继承的权重为0
权重相同的选择器,谁后写的,用谁的

示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div .c1{
color:red;
}
.c1 .c2 .c3{
color:green;
}
#d1{
color:yellow;
}
div{
color:green;
}
.c2{
color:red;
}
</style>
</head>
<body>
<div class="c2">
霜叶红于二月花
<div class="c1" id="d1" style="color:blue;">
<!-- <div class="c1">-->
哇哈哈哈哈哈
</div>
</div>
</body>
</html>
a标签设置样式,需要选中设置,不能继承父级标签的样式
示例:
.c3 a{
color:red;
}
<div class="c3">
<a href="">百度</a>
</div>
前端03 /css简绍/css选择器的更多相关文章
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
- Python web前端 03 CSS属性
Python web前端 03 CSS属性 一.文字.文本属性 1.文字属性 font-family #字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体 ...
- 【CSS简介、基础选择器、字体属性、文本属性、引入方式】前端小抄(2) - Pink老师自学笔记
[CSS简介.基础选择器.字体属性.文本属性.引入方式]前端小抄(2) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS简介 CSS 的主要使用场景就是布局网页,美化页面 ...
- 前端知识之CSS(1)-css语法、css选择器(属性、伪类、伪元素、分组与嵌套)、css组合器
目录 前端基础之css 1.关于css的介绍 2.css语法 3.三种编写CSS的方式 3.1.style内部直接编写css代码 3.2.link标签引入外部css文件 3.3.标签内直接书写 4.c ...
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
- CSS 基础知识点 样式 选择器 伪类
CSS 基础知识点汇集 版权声明:这篇博客是别人写的,大神博客地址 : https://www.cnblogs.com/Mtime/p/5184685.html 1.CSS 简介 CSS 指层叠样式表 ...
- 前端01 /HTML简单简绍
前端01 /HTML简单简绍 目录 前端01 /HTML简单简绍 1.web服务本质 2.浏览器的工作流程 3.HTML是什么 4.web服务本质 5.HTML文档结构 6.HTML注释 6.标签语法 ...
- CSS简介,基础选择器,字体属性,文本属性
欢迎大家去博客冰山一树Sankey,浏览效果更好.直接右上角搜索该标题即可 博客园主页:博客园主页-冰山一树Sankey CSDN主页:CSDN主页-冰山一树Sankey 前端学习:学习地址:黑马程序 ...
- BAT及各大互联网公司2014前端笔试面试题--Html,Css篇
很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习前端基础更是大有裨益. 而更多的题目是我一路以来收集的,也有往年的,答案不确保一定正 ...
随机推荐
- Shell编译安装nginx
环境及规划 [root@nginx-node01 ~]# cat /etc/redhat-release CentOS Linux release 7.6.1810 (Core) ID 主机名 ip ...
- 使用Apache Spark和Apache Hudi构建分析数据湖
1. 引入 大多数现代数据湖都是基于某种分布式文件系统(DFS),如HDFS或基于云的存储,如AWS S3构建的.遵循的基本原则之一是文件的"一次写入多次读取"访问模型.这对于处理 ...
- (七)logback 异步输出日志
<!-- 异步输出 --> <appender name="ASYNC-INFO" class="ch.qos.logback.classic.Asyn ...
- 基于docker-compose搭建gitlab
安装及配置 修改docker-compose文件 vim docker-compose.yml gitlab: image: 'gitlab/gitlab-ce:latest' restart: al ...
- yum 安装Mysql8.0
系统: CentOS 7(在CentOS 7中默认有安装MariaDB,这个是mysql的分支,一般来说还是使用自己安装的MySQL比较好) 1.下载并安装MySQL wget -i -c https ...
- 史上最经典的git教程
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://wsyht90.blog.51cto.com/9014030/1832284 文档 ...
- Java解析apk、ipa图标,包名,应用名称,版本号
参看:http://blog.csdn.net/moyanxuan_1993_2_24/article/details/53612001
- 微信小程序之页面跳转(tabbar跳转及页面内跳转)
一.简介 微信小程序页面主要分为tabbar页面和应用内页面,这两种页面的跳转方式不同 二.tabBar页面跳转 tabBar 是底部导航栏页面,如下图 在app.json中的配置如下: 跳转方式如下 ...
- tap4fun(成都尼必鲁)--2020春招实习
笔试 可能是我做过最简单的笔试了,只有选择填空,而且难度都不是很大,没啥印象了,考点和其他公司的笔试都差不多. 一面(技术面) 具体的不太记得了,因为这是我很后面面的了,所以问题基本都是那几个问题,都 ...
- 写给.NET开发者的Python教程(一):引言
距离上一篇博文已过去8个月了,这段时间发生了很多事情导致没能持续更新博客.这段时间除了工作繁忙,业余时间都投入到AI技术的学习中,后面一段时间将会给大家分享我作为一个.NET开发人员在深度学习领域学习 ...
