WebStrom配置TypeScript开发环境
安装NodeJS
- node.js下载地址:https://nodejs.org/en/download/
安装TypeScript
npm install typescripot -g
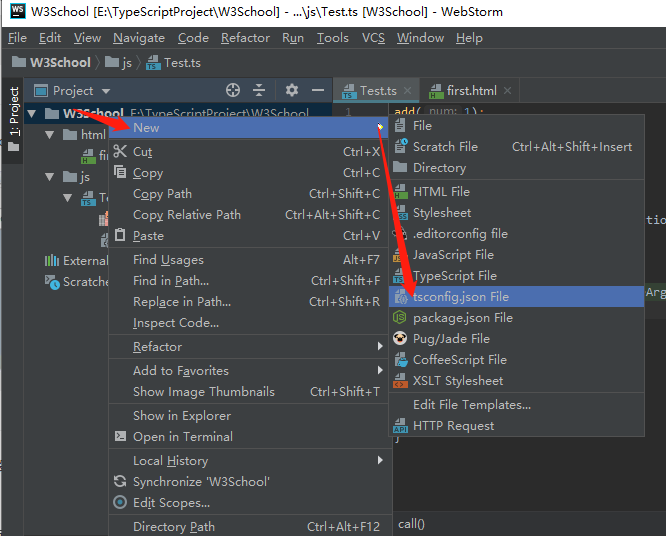
新建tsconfig.json File
在项目根目录,右键 -> New -> tsconfig.json File,如图:

参数设置,可参考:
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"sourceMap": true,
// 严格空类型:null和undefined只能赋值给void和它们各自
"strictNullChecks": true
},
"exclude": [
"node_modules"
]
}
新增File Watchers
打开设置,File -> Setting s-> File Watchers,点击右侧 “+” 号,选择<Custom>,出现创建弹窗
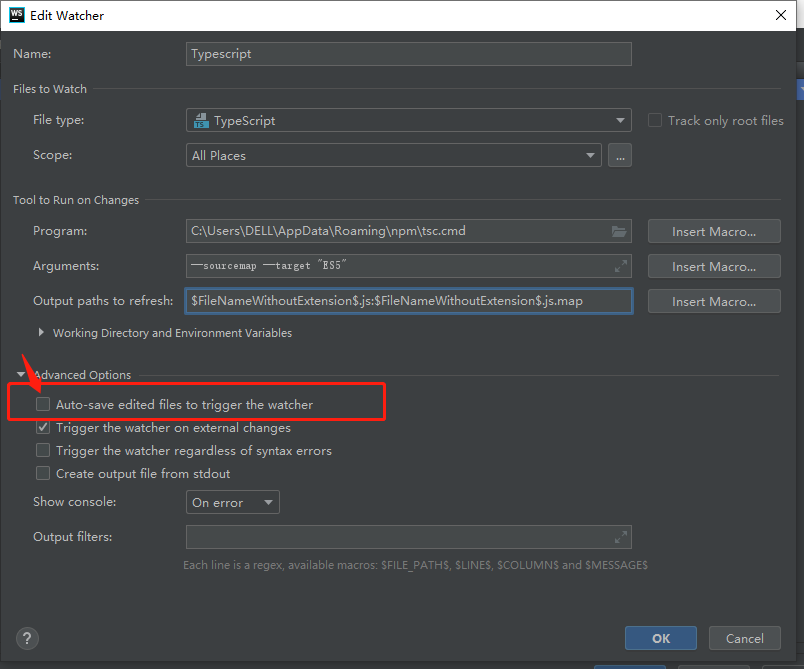
设置弹窗参数如下:
# Watchers名字,填有辨识度的名字即可,如:TypeScript
Name: TypeScript # 文件类型,选择TypeScript
File type: TypeScript # tsc命令位置,根据实际情况填写
Program: C:\Users\DELL\AppData\Roaming\npm\tsc.cmd # 编译的参数
Arguments: --sourcemap --target "ES5" # 输出的文件
Output paths to refresh: $FileNameWithoutExtension$.js:$FileNameWithoutExtension$.js.map # 工作目录
Working directory: $FileDir$
取消选择自动保存,即不要勾选图片中红框的选项(否则在编写脚本的过程中会执行编译,中断编码),如图:

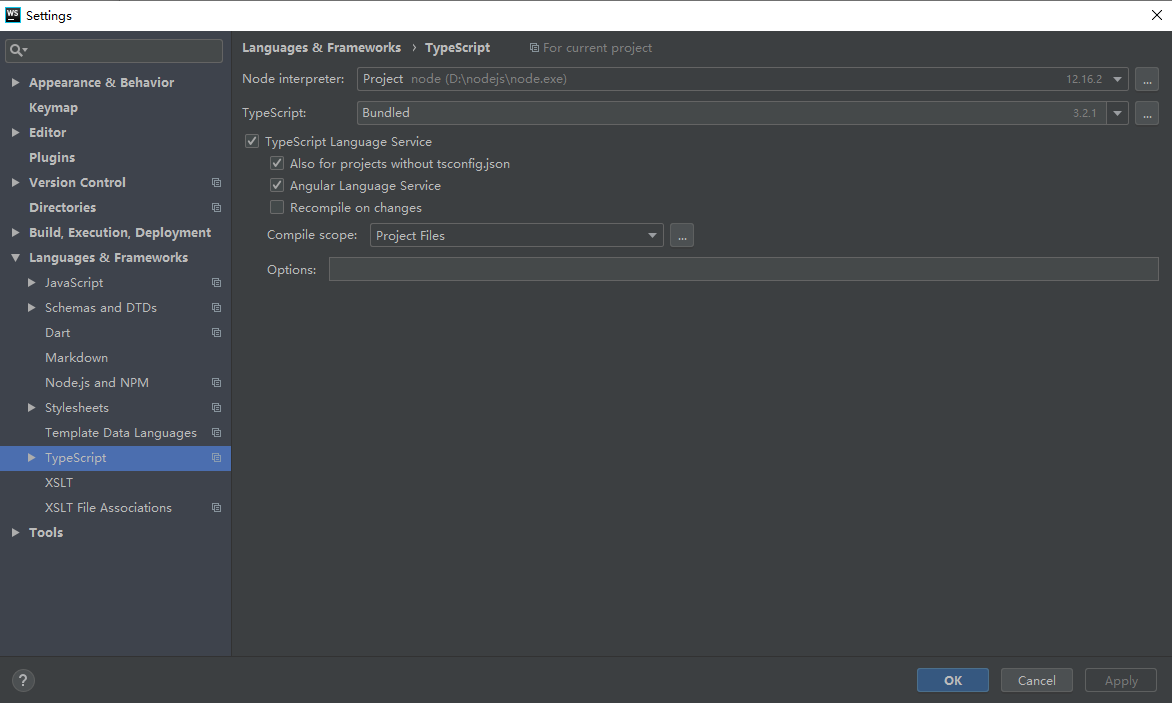
开启TypeScript Language Service
打开设置,File -> Settings -> Languages & Frameworks -> TypeScript
勾选TypeScript Language Service,如图:

完成&测试
- 命令行运行:npm install -g ts-node
- WebStrom安装ts-node插件,即可直接运行Typescript文件。
调试
- 命令行运行:npm install --save-dev ts-node
- 点击Edit Configurations,在Node Parameters输入:--require ts-node/register
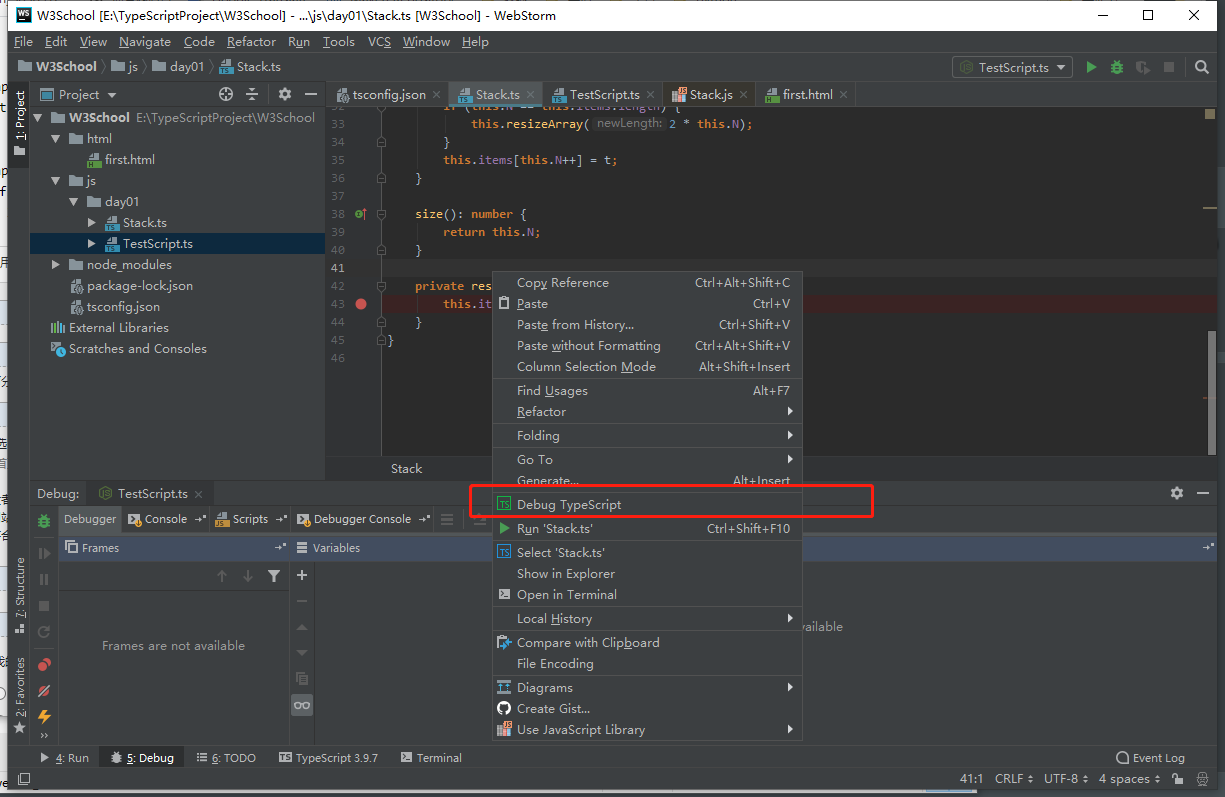
- 点击调试即可,或者通过右键打开调试,如图:

WebStrom配置TypeScript开发环境的更多相关文章
- typescript-koa-postgresql 实现一个简单的rest风格服务器 —— typescript 开发环境配置
最近需要用 nodeJS 写一个后台程序,为了能够获得 IDE 的更多代码提示,决定用 typescript 来编写,随便也学习下 ts,在这记录下实现过程. 1.新建文件夹 typescript-k ...
- 使用Visual Studio Code搭建TypeScript开发环境
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
- TypeScript开发环境搭建(Visual studio code)
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
- 第二章 TypeScript 开发环境搭建
Mac OS X 下 TypeScript 开发环境搭建 一.集成开发环境 WebStrom VSCode 二.安装 TypeScript Homebrew(macOS 缺失的软件包管理器) ruby ...
- 使用Visual Studio Code + Node.js搭建TypeScript开发环境
Visual Studio Code搭建Typescript开发环境 —— 相关文章: http://www.cnblogs.com/sunjie9606/p/5945540.html [注意:这里仅 ...
- Typescript 开发环境的最佳实践
Typescript 开发环境的最佳实践 0️⃣ git init(略) 1️⃣️️ 初始化:$ yarn add -D ts-node typescript 2️⃣ 生成 tsconfig.json ...
- Notepad++ 使用nppexec插件配置简易开发环境
notepad++ 采用nppexec插件来配置简易开发环境,而不需要笨重的IDE以及麻烦.重复的命令行.控制台输入: 以下为本人最近用到的脚本配置: //编程语言脚本中$(NAME_PART).x ...
- VC 6中配置OpenGL开发环境
2010,2012中配置类似 http://hi.baidu.com/yanzi52351/item/f9a600dffa4caa4ddcf9be1d VC 6中配置OpenGL开发环境 这里,我习惯 ...
- Macbook Pro配置PHP开发环境
Macbook Pro配置PHP开发环境 安装环境如下: Mac OS 10.10.1 Apache 2.4.9 PHP 5.5.14 MySQL 5.6.22 Apache配置 在Mac OS 10 ...
随机推荐
- ARM开发板实现双系统引导的一种方法——基于迅为iTOP-4412开发板
前言 本文所用的uboot代码为迅为官方提供,开发板是迅为iTOP-4412开发板.本文如有错误,欢迎指正. 首先,我们确定一下系统启动的流程:首先启动uboot,uboot启动内核并挂载rootfs ...
- amd、cmd、CommonJS以及ES6模块化
AMD.CMD.CommonJs.ES6的对比 他们都是用于在模块化定义中使用的,AMD.CMD.CommonJs是ES5中提供的模块化编程的方案,import/export是ES6中定义新增的 什么 ...
- Java HashMap源码
http://blog.csdn.net/qq_27093465/article/details/52207135 http://blog.csdn.net/qq_27093465/article/d ...
- webpack3.10.0(入门系列基本概念1)
一.概念 webpack的核心是一个用于现代JavaScript应用程序的静态模块打包程序.当webpack处理您的应用程序时,它会递归地构建一个依赖图,其中包含应用程序所需的每个模块,然后将所有这些 ...
- window.location.href跳转无效
window.location.href跳转无效 问题情况 JS中设置window.location.href跳转无效 原因是 a标签的href跳转会执行在window.location. ...
- python3之range()
python range() 函数可创建一个整数列表,一般用在 for 循环中. 函数语法(左闭右开) Python3 range() 函数返回的是一个可迭代对象(类型是对象),而不是列表类型, 所以 ...
- iTextSharp生成PDF文件
这是一篇简单的教程,所以只涉及一些iTextSharp生成pdf的简单应用,详细教程请搜索iTextSharp进入官网看官方文档(英文版). iTextSharp官方文档:https://itextp ...
- python基础 格式化输出
格式化输出 '%s %d %.2f' % ('Novak', 33, 1.88) 需要逗号
- JS基础回顾_Dom
方法 reverse 将子元素位置颠倒 <!-- log --> <ul id="reverse"> <li>1</li> < ...
- Promise核心实现
核心 构造函数核心 维护状态变量,只能由pending变为resolve或者reject 维护一个存储结果的变量 维护一个回调数组,执行到then,如果我们传入的立即执行函数没有立即执行resolve ...
