前端知识(二)05-Eslint语法规范检查-谷粒学院
一、ESLint简介
ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
不管是多人合作还是个人项目,代码规范是很重要的。这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性。这所谓工欲善其事,必先利其器,推荐 ESLint+vscode 来写 vue,有种飞一般的感觉。
每次保存,vscode就能标红不符合ESLint规则的地方,同时还会做一些简单的自我修正。
二、启用ESLint
1、ESLint插件安装
vs code的ESLint插件,能帮助我们自动整理代码格式
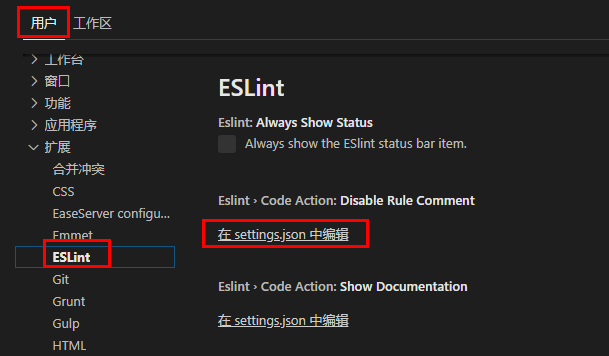
2、插件的扩展设置
选择vs code左下角的“设置”, 打开 VSCode 配置文件,添加如下配置

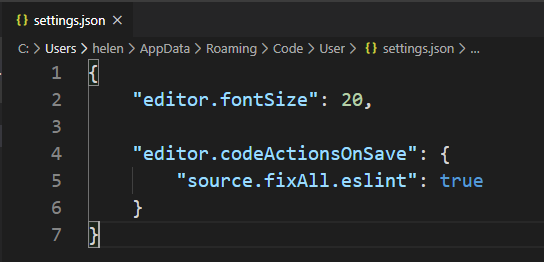
文件中添加如下配置:
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
添加后如下:

这样每次保存的时候就可以根据根目录下 .eslintrc.js 你配置的ESLint规则来检查和做一些简单的fix
3、确认开启语法检查
打开 config/index.js,配置是否开启语法检查
useEslint: true,
三、ESLint规则说明
参考:http://eslint.cn/docs/user-guide/getting-started
1、规则说明
你可以在 .eslintrc 文件中看到许多像这样的规则:
{
rules: {
'semi': [2, 'never'], //不使用分号,否则报错
'quotes': [2, 'single'] //使用单引号,否则报错
}
}
"semi" 和 "quotes" 是 ESLint 中 规则 的名称。第一个值是错误级别,可以使下面的值之一:
- "off" or 0 - 关闭规则
- "warn" or 1 - 将规则视为一个警告
- "error" or 2 - 将规则视为一个错误
2、语法规则
本项目的语法规则包括:
- 两个字符缩进
- 使用单引号
- 语句后不可以写分号
- 等
前端知识(二)05-Eslint语法规范检查-谷粒学院的更多相关文章
- 前端知识(二)03-Webpack-谷粒学院
目录 一.什么是Webpack 二.Webpack安装 1.全局安装 2.安装后查看版本号 三.创建项目 1.初始化项目 2.创建src文件夹 3.src下创建common.js 4.src下创建ut ...
- 前端知识(二)01-NPM包管理器-谷粒学院
目录 一.简介 二.使用npm管理项目 1.项目初始化 2.修改npm镜像 3.npm install命令的使用 4.其它命令 一.简介 什么是NPM NPM全称Node Package Manage ...
- js eslint语法规范错误提示代码
最近在用eslint代码检测,因为之前不太注意代码规范,刚开始确实头疼,哈哈,不过用习惯了就会感觉还不错,其实也没有那样难调试 我看过之前有些人已经做过总结,自己记录下,方便自己以后查找 “Missi ...
- eslint语法规范
规则 缩进使用两个空格. eslint: indent function hello (name) { console.log('hi', name) } 1 2 3 字符串使用单引号,除 ...
- 【IDE】WebStorm 调整Tab缩进为2空格 -- 为遵循ESLint语法规范
步骤一 修改这三处的值为:2 步骤二 把这两处默认的勾选去掉,不让其detection当前文件的Tab缩进 注意! 通过上面两个步骤,我们只是改变了在JS文件的Tab缩进改为2个空格 但是,*.vue ...
- 前端知识(二)08-Vue.js的路由-谷粒学院
目录 一.锚点的概念 二.路由的作用 三.路由实例 1.复制js资源 2.创建 路由.html 3.引入js 4.编写html 5.编写js 一.锚点的概念 案例:百度百科 特点:单页Web应用,预先 ...
- 前端知识(二)04-vue-element-admin-谷粒学院
目录 一.vue-element-admin 1.简介 2.安装 二.vue-admin-template 1.简介 2.安装 一.vue-element-admin 1.简介 vue-element ...
- 前端知识(一)05 axios-谷粒学院
目录 一.axios的作用 二.axios实例 1.复制js资源 2.创建 axios.html 3.引入js 4.启动课程中心微服务 5.编写js 6.html渲染数据 7.跨域 8.使用生命周期函 ...
- JSLint检测Javascript语法规范
前端javascript代码编写中,有一个不错的工具叫JSLint,可以检查代码规范化,压缩JS,CSS等,但是他的语法规范检查个人觉得太“苛刻”了,会提示各种各样的问题修改建议,有时候提示的信息我们 ...
随机推荐
- Ribbon提供的负载均衡算法IRule(四)
一.Ribbon算法的介绍 Ribbon的源码地址:https://github.com/Netflix/ribbon IRule:根据特定算法中从服务器列表中选取一个要访问的服务,Ribbon默认的 ...
- PHP可变变量特性
可变变量 有时候使用可变变量名是很方便的.就是说,一个变量的变量名可以动态的设置和使用.一个普通的变量通过声明来设置,例如: <?php$a = 'hello';?> 一个可变变量获取了一 ...
- 关于_tostring[php]的另类利用
收获 反序列化tostring的考点不一定要考察调用一个Class,也可以使用echo来进行考察 tostring()方法:在直接输出对象引用的时候,就不会产生错误,而是自动调用了__tostring ...
- Core3.0全局捕获异常
前言 此方法由百度所得,找不到原文链接了 步骤 1.创建异常捕获类 using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; u ...
- Excel 单元格快速填充技巧
1.普通的复制填充空白单元格 直接左键选中单元格右下边框向下拉,选择填充格式(复制填充) 2.普通的顺序填充空白单元格 直接左键选中单元格右下边框向下拉,选择填充格式(序列填充) 3.其他方式填充空白 ...
- Minor GC 和 Full GC的时机
一.对象何时能够进入老年代 GC年龄判定 每进行一次GC过程,存活的对象的GC年龄都会+1:当对象逃过15次GC,年龄达到15岁时,即可进入老年代 可以通过-XX:MaxTenuringThreshl ...
- alibaba-sentinel-1.8变化
maven最新坐标 <dependencies> <dependency> <groupId>org.springframework.boot</groupI ...
- idea提交svn不显示新建文件
在idea中,使用svn提交时可能会出现 预期文件没出现在提交目录里. 是因为没有把新建文件添加到版本控制里. 解决办法:右键选择文件→subversion→add to vcs. 自动把新文件添加 ...
- 一行 CSS 代码的魅力
之前在知乎看到一个很有意思的讨论 一行代码可以做什么? 那么,一行 CSS 代码又能不能搞点事情呢? CSS Battle 首先,这让我想到了,年初的时候沉迷的一个网站 CSS Battle .这个网 ...
- vue中携带token以及发送ajax
在项目中基本登录都会存在token,而我们也就需要在每次发送ajax的时候就必须携带他.从而最有效的办法,就是在设置请求头携带token,这样设置一次后面的每一次都会携带着这个token. 一:设置请 ...
