Chrome自动格式化Json输出
对JSON格式的内容进行浏览和编辑,以树形图样式展现JSON文档,并可实时编辑

安装
- Chrome商店 https://chrome.google.com/webstore/detail/json-handle/iahnhfdhidomcpggpaimmmahffihkfnj
- 离线下载安装 http://jsonhandle.sinaapp.com/
如果连不上Chrome商店,请翻阅公众号中谷歌访问助手的使用文章
使用
直接渲染
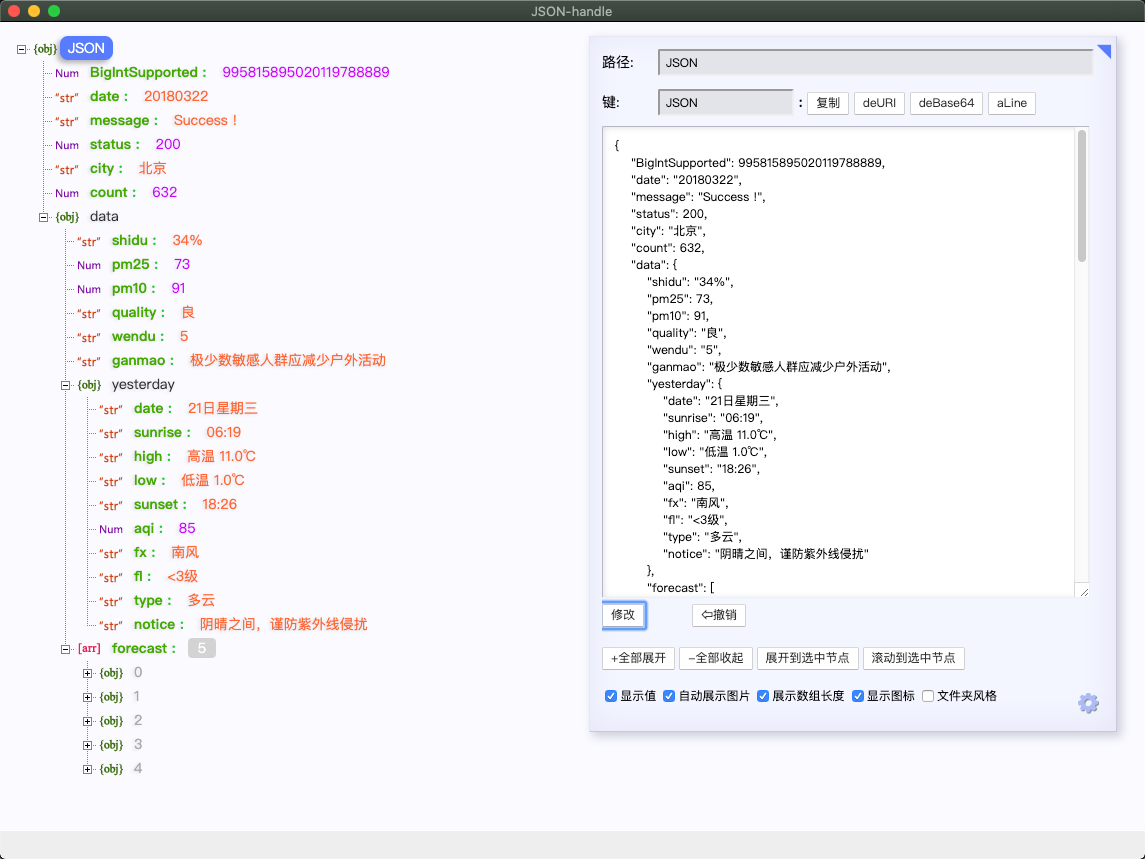
安装完成后会对浏览器输出的json进行 格式化并渲染,也就是下图的样子

支持修改
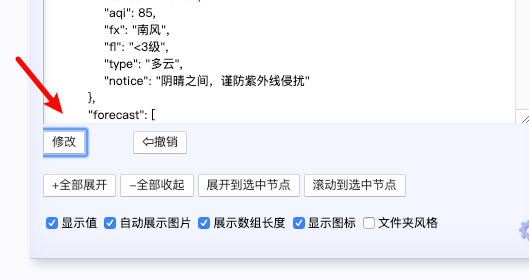
在右侧的编辑框可以对json就行修改,点击 修改 按钮使修改生效

设置项
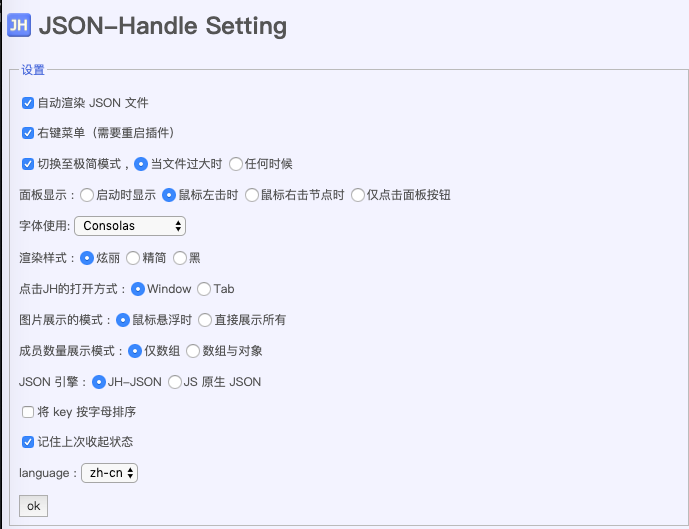
JSON-Handle 支持对输出的渲染样式更多的自定义设置

更多
更多优秀工具,请关注微信公众号获取

本文由博客一文多发平台 OpenWrite 发布!
Chrome自动格式化Json输出的更多相关文章
- python 格式化 json输出
利用python格式化json 字符串输出. $ echo '{"json":"obj"}' | python -m json.tool 利用python -m ...
- 浏览器格式化JSON输出,thinkphp
1 //编写类方法用$this->ajaxReturn()返回数据 2 public function index(){ 3 $user = M('User'); 5 $data = $user ...
- yformater - chrome谷歌浏览器json格式化json高亮json解析插件
yformater是一款chrome浏览器插件,用来格式化(高亮)服务端接口返回的json数据. 实际上小菜并不是第一个写这种插件的,但是现有的chrome json格式化插件实在是不太好用,索性小菜 ...
- chrome浏览器的json格式化插件
JSON-Handle 下载地址: http://jsonhandle.sinaapp.com/ 插件下载后,在浏览器输入:chrome://extensions/ 将下载后的文件 ...
- FastJson/spring boot: json输出方法二
1.引入FastJson依赖包 <!-- FastJson --> <dependency> <groupId>com.alibaba</groupId> ...
- FastJson/spring boot: json输出
1.引入FastJson依赖包 <!-- FastJson --> <dependency> <groupId>com.alibaba</groupId> ...
- linux下格式化json文件数据
一.使用 python -m json.tool cat test.json | python -m json.tool 二.jq格式化 在web 2.0时代json这种直观.灵活.高效数据格式基本已 ...
- vue eslint 代码自动格式化
vue-cli 代码风格为 JavaScript Standard Style 代码检查规范严格,一不小心就无法运行,使用eslint的autoFixOnSave可以在保存代码的时候自动格式化代码 V ...
- 【Golang】格式化JSON字符串,方便查看
分别介绍golang及Python格式化接口返回JSON数据的方法,及Python json.dumps方法出现NameError: name 'true' is not defined原因解析及解决 ...
随机推荐
- easy tornado
easy tornado 题目分析 这是一道2018年护网杯的题目 /flag.txt /welcome.txt /hints.txt 一共有3个文件. /flag.txt flag in /flll ...
- 数据可视化之DAX篇(二十三)ALLEXCEPT应用示例:更灵活的累计求和
https://zhuanlan.zhihu.com/p/67441847 累计求和问题,之前已经介绍过(有了这几个公式,你也可以快速搞定累计求和),主要是基于比较简单的情形,针对所有的数据进行累计求 ...
- Linux基础入门(一)初识Shell
Linux基础入门(一)初识Shell shell是什么 Shell 是一个用 C 语言编写的程序,它是用户使用 Linux 的桥梁.Shell 既是一种命令语言,又是一种程序设计语言. Shell ...
- proxy是什么
普通的因特网访问是一个典型的客户机与服务器结构:用户利用计算机上的客户端程序,如浏览器发出请求,远端WWW服务器程序响应请求并提供相应的数据.而Proxy处于客户机与服务器之间,对于服务器来说,Pro ...
- 开源 5 款超好用的数据库 GUI 带你玩转 MongoDB、Redis、SQL 数据库
作者:HelloGitHub-*小鱼干 工欲善其事必先利其器,想要玩溜数据库,不妨去试试本文安利的 5 款开源的数据库管理工具.除了流行的 SQL 类数据库--MySQL.PostgreSQL 之外, ...
- MSSQL系列 (一):数据库的相关操作(增删改查)
1.创建数据库 --创建数据库 create database stuDb on primary ( --表示属于primary文件组 name='stuDb', --逻辑名称 fileName='D ...
- Kubernetes的10个基本事实!你知道几个?k8s与Docker又有何不同?
无论您是Kubernetes的新手还是只是想获得更多知识,这篇文章都会帮到您! Kubernetes是一个增长的趋势.近年来,K8s技术经历了从小型开源Google项目到Cloud Native Co ...
- JS闭包应用场景之函数回调(含函数的调用个人理解)
首先我们来绑定一个函数给click事件,这个很好理解,就是创建一个匿名函数作为回调绑定给click事件,如下: 但如果我们想声明一个函数作为回调来绑定多个元素呢,例如下面(注意:绑定事件后不用加括号, ...
- springboot(五)使用FastJson返回Json视图
FastJson简介: fastJson是阿里巴巴旗下的一个开源项目之一,顾名思义它专门用来做快速操作Json的序列化与反序列化的组件.它是目前json解析最快的开源组件没有之一!在这之前jaskJs ...
- java基础(六)--常用转义字符
1.换行:"\n"
