WPFTookit Chart 入门
如何使用WPFToolKit Chart
private void button1_Click(object sender, EventArgs e)
{
var s = new Series();
s.ChartType = SeriesChartType.Line; var d = new DateTime(2013, 04, 01); s.Points.AddXY(d, 3);
s.Points.AddXY(d.AddMonths(-1), 2);
s.Points.AddXY(d.AddMonths(-2), 1);
s.Points.AddXY(d.AddMonths(-3), 4); chart1.Series.Clear();
chart1.Series.Add(s); chart1.Series[0].XValueType = ChartValueType.DateTime;
chart1.ChartAreas[0].AxisX.LabelStyle.Format = "yyyy-MM-dd";
chart1.ChartAreas[0].AxisX.Interval = 1;
chart1.ChartAreas[0].AxisX.IntervalType = DateTimeIntervalType.Months;
chart1.ChartAreas[0].AxisX.IntervalOffset = 1; chart1.Series[0].XValueType = ChartValueType.DateTime;
DateTime minDate = new DateTime(2013, 01, 01).AddSeconds(-1);
DateTime maxDate = new DateTime(2013, 05, 01); // or DateTime.Now;
chart1.ChartAreas[0].AxisX.Minimum = minDate.ToOADate();
chart1.ChartAreas[0].AxisX.Maximum = maxDate.ToOADate();
}
或者
<charting:Chart x:Name="chtSummary" Width="770" Height="400" Title="My Chart Title">
<charting:Chart.TitleStyle>
<Style TargetType="datavis:Title">
<Setter Property="FontSize" Value="28" />
<Setter Property="FontFamily" Value="Arial" />
<Setter Property="Margin" Value="5, 10, 5, 15" />
</Style> </charting:Chart.TitleStyle>
<charting:Chart.LegendStyle>
<Style TargetType="datavis:Legend">
<Setter Property="Width" Value="0" />
</Style> </charting:Chart.LegendStyle>
<charting:Chart.Series>
<charting:BarSeries ItemsSource="{Binding}" DependentValuePath="Value" IndependentValuePath="Key" IsSelectionEnabled="True" >
<charting:BarSeries.IndependentAxis>
<charting:CategoryAxis Orientation="Y" AxisLabelStyle="{StaticResource SummaryChartAxisStyle}" />
</charting:BarSeries.IndependentAxis>
</charting:BarSeries>
</charting:Chart.Series>
</charting:Chart>
<!-- See more at: http://mitchelsellers.com/blogs/2011/04/20/wpf-chart-styling-explained.aspx#sthash.EdMcBh2I.dpuf-->
隐藏Legend
隐藏Chart的Legend
<chartingToolkit:Chart.LegendStyle>
<Style TargetType="Control">
<Setter Property="Width" Value="0" />
<Setter Property="Height" Value="0" />
</Style>
</chartingToolkit:Chart.LegendStyle>
隐藏具体Item的legend
<charting:LineSeries.LegendItemStyle >
<Style TargetType="{x:Type charting:LegendItem}">
<Setter Property="Visibility" Value="Collapsed"/>
</Style>
</charting:LineSeries.LegendItemStyle>
显示定义横纵坐标
<Grid Height="800">
<chartingToolkit:Chart Name="lineChart" Title="Pressure over Time"
VerticalAlignment="Top" Margin="20,50,20,0" Height="500">
<chartingToolkit:Chart.Axes>
<chartingToolkit:LinearAxis Title="Pressure" Orientation="Y" Interval="100" />
<chartingToolkit:LinearAxis Title="Time" Orientation="X" Interval="100" />
</chartingToolkit:Chart.Axes>
<chartingToolkit:LineSeries DependentValuePath="Value" IndependentValuePath="Key" ItemsSource="{Binding}" Name="Test"
IsSelectionEnabled="True" ClipToBounds="False">
</chartingToolkit:LineSeries> </chartingToolkit:Chart>
<Button Width="100" Height="24" Margin="20,556,1058,220" Content="More" Name="Button1" />
</Grid>
修改横纵坐标
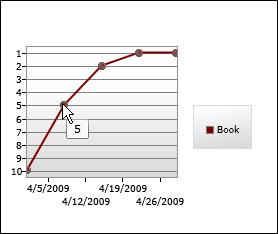
坐标值倒序排列

public class InverterConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (value is int)
{
return -(int)value;
}
throw new NotImplementedException();
} public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
<charting:Chart
FontSize="9">
<charting:LineSeries
ItemsSource="{Binding}"
DependentValueBinding="{Binding Place, Converter={StaticResource InverterConverter}}"
IndependentValuePath="Date"
Title="Book">
<charting:LineSeries.DataPointStyle>
<Style TargetType="charting:LineDataPoint">
<Setter Property="Background" Value="Maroon"/>
<Setter Property="DependentValueStringFormat" Value="{}{0:0.#;0.#}"/>
</Style>
</charting:LineSeries.DataPointStyle>
<charting:LineSeries.DependentRangeAxis>
<charting:LinearAxis
Orientation="Y"
Minimum="-10.5"
Maximum="-0.5"
Interval="1"
ShowGridLines="True">
<charting:LinearAxis.AxisLabelStyle>
<Style TargetType="charting:AxisLabel">
<Setter Property="StringFormat" Value="{}{0:0.#;0.#}"/>
</Style>
</charting:LinearAxis.AxisLabelStyle>
</charting:LinearAxis>
</charting:LineSeries.DependentRangeAxis>
</charting:LineSeries>
</charting:Chart>
参考 http://dlaa.me/blog/post/9607895
修改ToolTips
<ToolTipService.ToolTip>
<StackPanel>
<ContentControl
Content="Custom ToolTip"
FontWeight="Bold"/>
<ContentControl
Content="{TemplateBinding FormattedDependentValue}"/>
</StackPanel>
</ToolTipService.ToolTip>
http://dlaa.me/blog/post/9631686
参考
My new home page, extended [Updated collection of great Silverlight and WPF Charting resources!]
WPFTookit Chart 入门的更多相关文章
- WPFTookit Chart 高级进阶
数据源增加SeriesSource 使用方式 <Charting:Chart x:Name="chart" Helper:ChartHelper.DependentValue ...
- c# Winform Chart入门
额外参考链接:http://www.cnblogs.com/greenerycn/archive/2008/10/27/microsoft-chart.html winform 仪表盘相关下载链接:/ ...
- [转帖]从入门到实践:创作一个自己的 Helm Chart
从入门到实践:创作一个自己的 Helm Chart https://www.cnblogs.com/alisystemsoftware/p/11436469.html 自己已经搭建好了 helm 和t ...
- Winform & Devexpress Chart使用入门
一.Chart(Winform) 使用图表控件(chart)首先要理解图表区域(ChartArea).XY轴(AxisX.AxisY).数据点(Series).标题(Title).图例(Legend) ...
- [转]Chart.js入门教程
Chart.js是一个简单.面向对象.为设计者和开发者准备的图表绘制工具库. 相信大部分人都一样,看到一大筐用文本或者表格形式呈现的数据就头疼.因为这种呈现方式也太无聊了吧...而且这对于我们处理原始 ...
- Chart.js入门教程
Chart.js是一个简单.面向对象.为设计者和开发者准备的图表绘制工具库. 相信大部分人都一样,看到一大筐用文本或者表格形式呈现的数据就头疼.因为这种呈现方式也太无聊了吧...而且这对于我们处理原始 ...
- 从入门到实践:创作一个自己的 Helm Chart
前言 我们平时在日常生活中会经常在不同的平台上与各种各样的应用打交道,比如从苹果的 App Store 里下载的淘宝.高德.支付宝等应用,或者是在 PC 端安装的 Word.Photoshop.Ste ...
- 可能是史上最强大的js图表库——ECharts带你入门
PS:之前的那篇博客Highcharts——让你的网页上图表画的飞起 ,评论中,花儿笑弯了腰 和 StanZhai 两位仁兄让我试试 ECharts ,去主页看到<Why ECharts ?&g ...
- 给深度学习入门者的Python快速教程 - numpy和Matplotlib篇
始终无法有效把word排版好的粘贴过来,排版更佳版本请见知乎文章: https://zhuanlan.zhihu.com/p/24309547 实在搞不定博客园的排版,排版更佳的版本在: 给深度学习入 ...
随机推荐
- JavaScript的作用域和块级作用域概念理解
作用域 作用域永远都是任何一门编程语言中的重中之重,因为它控制着变量与参数的可见性与生命周期.说到这里我们需要理解两个概念:块级作用域与函数作用域. 函数作用域 这个应该好理解,函数作用域就是说定义在 ...
- 企业 SOA 设计(2)–组件化产品开发平台
上一篇<企业 SOA 设计(1)–ESB 设计>中,写到我们的 SOA 设计分为两个层面来进行:一个是系统间的 SOA 设计,主要通过 ESB 来完成:另一方面则是单个应用系统内部的 SO ...
- System.Security.Cryptography.CryptographicException,密钥集不存在
非常感谢,已经解决了.是当前用户没有权限访问证书的私钥文件的问题,之前尝试去解决,但是在对:C:\Documents and Settings\All Users\Application Data\M ...
- webServices与Web服务
本篇的内容在MSND中标注已是一项旧技术,而取而代之的是WCF, 那么我也放弃吧!但是这个属于Web服务的范畴,而WCF本质上也是一个Web服务来的,所以对于基础的东西还是不变的.那么这次就着重看看这 ...
- 【C#】分享带等待窗体的任务执行器一枚
-------------201504161039更新------------- 更新内容: IWaitForm接口删除System.Windows.Forms.DialogResult Dialog ...
- ABP使用及框架解析系列 - [Unit of Work part.2-框架实现]
前言 ABP ABP是“ASP.NET Boilerplate Project”的简称. ABP的官方网站:http://www.aspnetboilerplate.com ABP在Github上的开 ...
- ASP.NET API(MVC) 对APP接口(Json格式)接收数据与返回数据的统一管理
话不多说,直接进入主题. 需求:基于Http请求接收Json格式数据,返回Json格式的数据. 整理:对接收的数据与返回数据进行统一的封装整理,方便处理接收与返回数据,并对数据进行验证,通过C#的特性 ...
- spring aop注解配置
spring aop是面向切面编程,使用了动态代理的技术,这样可以使业务逻辑的代码不掺入其他乱七八糟的代码 可以在切面上实现合法性校验.权限检验.日志记录... spring aop 用的多的有两种配 ...
- 前端学习笔记——移动前端UI选择
一.jQuery Mobile jQuery Mobile 是jQuery在移动设备上的版本,做为主要针对移动设备的框架来说,它提供一个移动设备平台统一的接口来兼容不同的移动平台,其特性包括: 1.简 ...
- django基础篇
Python的WEB框架有Django.Tornado.Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM.模型绑定.模板引擎.缓存.Session等诸多功能. ...
