css中:如何让一个图片(不知道宽高,宽高可能比父元素div大),在父元素div内部水平垂直居中,并且不溢出父元素div,且图片不拉伸变形(可等比例缩小)?
欢迎进入:http://www.jscwwd.com/article/list/%E5%85%A8%E9%83%A8


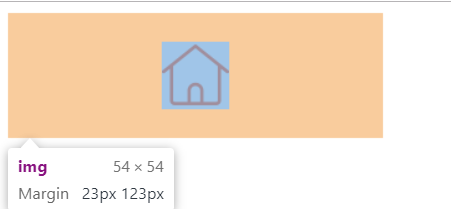
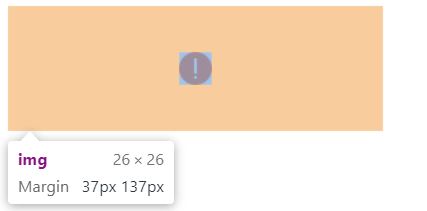
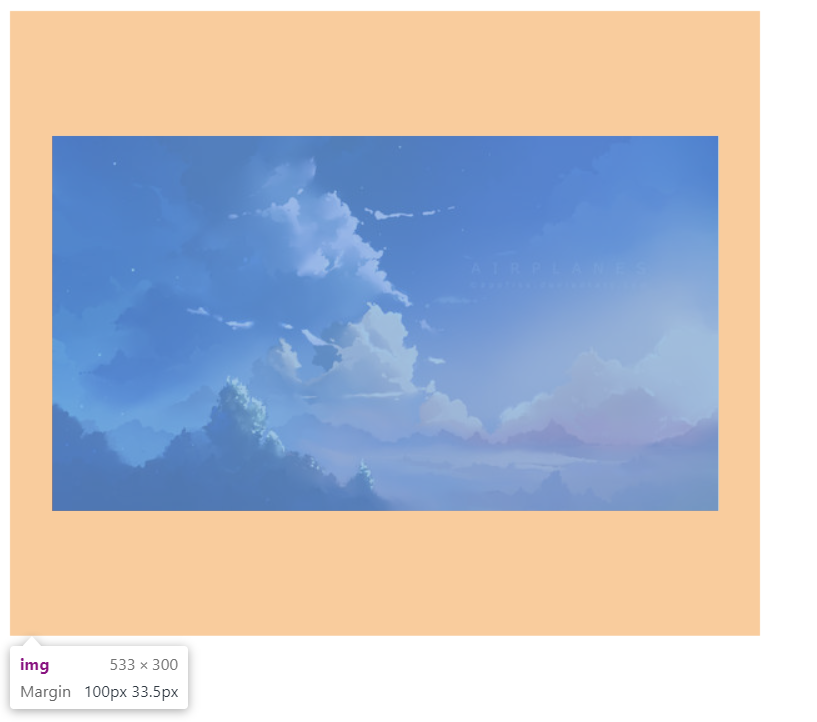
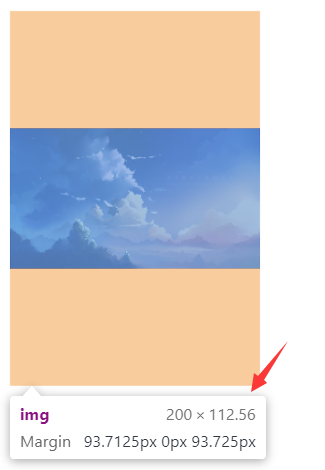
效果图:





不管父元素的宽高怎么变化,图片都是水平垂直居中的,并且不溢出父元素。
注意:
img中css属性:position:absolute,margin:auto不能缺少,如果只有top和bottom,则只能实现垂直居中;如果只有left和right,则只能实现水平居中;如果四个都有,能够实现水平垂直居中
原理是:
绝对定位的布局取决于三个因素: 一个是元素的位置,一个是元素的尺寸,一个是元素的margin值。
没有设置尺寸和 margin 的元素会自适应剩余空间,位置固定则分配尺寸,尺寸固定边会分配 margin,都是自适应的。
IE7- 的渲染方式不同,渲染规则也不一样,他不会让定位元素去自适应。
(这是我之前遇到的一个面试题)
css中:如何让一个图片(不知道宽高,宽高可能比父元素div大),在父元素div内部水平垂直居中,并且不溢出父元素div,且图片不拉伸变形(可等比例缩小)?的更多相关文章
- 获取图片的大小(宽高):BytesIO
获取图片的大小(宽高) from io import BytesIO,StringIO import requests from PIL import Image img_url = "ht ...
- 头像修改功能 包含ios旋转图片 但是旋转后没遮罩, 正常图片可以显示遮罩 宽高不规则图片没做控制 遮罩框可以拖动
https://blog.csdn.net/wk767113154/article/details/77989544 参考资料 <template> <div id="p ...
- Python 获取图片格式及像素宽高信息
# coding: utf8 from PIL import Image img = Image.open("img.jpg") print img.sizeprint img.f ...
- 浅谈css中一个元素如何在其父元素居中显示
css如何垂直居中一个元素的问题已经是一个老生常谈的问题了.不管对于一个新手或者老手,在面试过程中是经常被问到的.前两天在看一个flex的视频教程,当中提到了有关元素的居中问题,所以今天小编就来扒一扒 ...
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- 深入理解CSS中的层叠上下文和层叠顺序
零.世间的道理都是想通的 在这个世界上,凡事都有个先后顺序,凡物都有个论资排辈.比方说食堂排队打饭,对吧,讲求先到先得,总不可能一拥而上.再比如说话语权,老婆的话永远是对的,领导的话永远是对的. 在C ...
- [转]深入理解CSS中的层叠上下文和层叠顺序
http://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/ 零.世间的道理都是 ...
- CSS中的层叠上下文和层叠顺序
一.什么是层叠上下文和层叠水平 层叠上下文和层叠水平有一点儿抽象.我们可以吧层叠上下问想象成一张桌子,如果有另一个桌子在他旁边,则代表了另一个层叠上下文. Stacking context 1由文件根 ...
- css中的线及vertical-align
行内元素格式化顺序: 相关概念: leading(行间距):指填充在两行文字间的铅条,等于line-height 和 font-size之差,其中一半leading加到文字上方,另一半leading ...
随机推荐
- 接口测试 requests的身份认证方式
requests提供多种身份认证方式,包括基本身份认证.netrc 认证.摘要式身份认证.OAuth 1 认证.OAuth 2 与 OpenID 连接认证.自定义认证.这些认证方式的应用场景是什么呢? ...
- deepin 更改默认网卡名称为eth和wlan
deepin 更改默认的网卡名称为eth和无线网卡名wlan vim /etc/default/grub 在 GRUB_CMDLINE_LINUX_DEFAULT="sqlash quiet ...
- fedoar29配置漏洞平台webgoat
fedoar29配置漏洞平台webgoat 该环境基于java环境,故需要配置相应的java版本 查看java版本 1 java -version 结果如下: 123 openjdk version ...
- whip|resist|patch|intimate|
a piece of leather or rope that is fastened to a stick, used for hitting animals or people 鞭子,皮鞭 She ...
- tomcat启动不了的问题
tomcat启动的几个问题 1.端口冲突 2.非端口冲突,需要加入配置host文件 日志文件: 解决办法:https://blog.csdn.net/u012949658/article/detail ...
- Visual Studio通过Cordova支持混合跨平台移动开发
Microsoft在Visual Studio 2013 Update 2中添加了对混合跨平台移动应用程序的本地支持. Microsoft早在2011年就已经开始了与PhoneGap的合作,那时候是为 ...
- 快速搭建本地Nuget服务
一 创建Nuget 服务项目 1.创建一个空白的asp.net web项目,需要.net 4.6以上 2.在Nuget中搜索 nuget.server ,可以看到是由 .Net 基金再维护的,几乎傻 ...
- C语言Windows程序设计—— 使用计时器
传统意义上的计时器是指利用特定的原理来测量时间的装置, 在古代, 常用沙漏.点燃一炷香等方式进行粗略的计时, 在现代科技的带动下, 计时水平越来越高, 也越来越精确, 之所以需要进行计时是在很多情况下 ...
- Nginx笔记总结十六:nginx优化指南
1.高层的配置 worker_processes 定义了nginx对外提供web服务时的worker进程数 worker_rlimit_nofile 更改worker进程最大打开文件数量限制,如果没有 ...
- cesium入门示例-探测效果
动画实现方式通过多个canvas实现,参考的https://www.yueyanshaosun.cn/ysCesium/views/5_geometricObj2_entityCanvas.html ...
