使用强大的可视化工具redislive来监控我们的redis,别让自己死的太惨~~~
作为玩windows的码农,在centos上面装点东西,真的会崩溃的要死,,,我想大家也知道,在centos上面,你下载的是各种源代码,需要自己编译。。。而
使用yum的话,这个吊软件包有点想nuget,不过yum上面都是老的掉牙的软件。。。有时候还要升级,比如我在安装redis的另一种监控redmon可视化工具,可惜
这吊毛是ruby写的。。。比如使用ruby 1.9.3 以上的版本,使用rvm工具包安装,而且还限于国内的网络环境,容易被墙,还好可以使用淘宝源,不扯远了,本篇我
们来安装redislive。
一:安装
首先我们去官网看看:http://www.nkrode.com/article/real-time-dashboard-for-redis,从官网上可以看到,这吊毛是python写的,不过开心的是centos
上面默认是装有python环境的,比如这里的centos7:

1. 安装pip
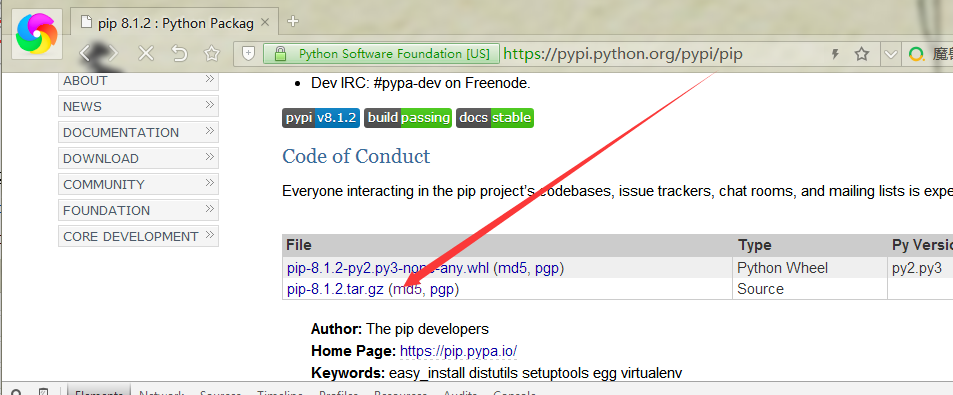
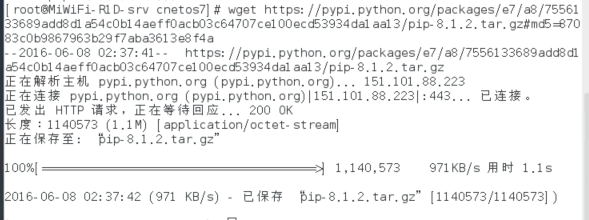
学过python的朋友应该知道,pip就是一个安装和管理python包的工具,现在我们可以去官网看一看https://pypi.python.org/pypi/pip,通过wget这个
链接就可以了。


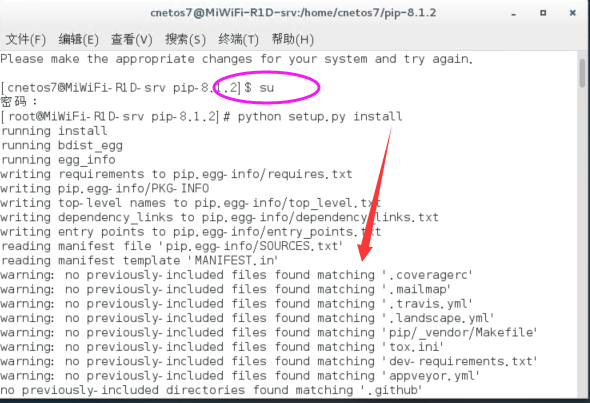
下载之后,我们手工解压一下,然后进入到pip-8.1.2的根目录,执行: python setup.py install,不过大家一定要是root权限才可以执行哦。。。

二:tornado,redis.py,python-dateutil依赖项
在redislive的官网上,我们发现这三样都是redislive项目的依赖项,我们必须要先安装,才能开启我们的项目,也是操蛋。。。
《1》 tornado
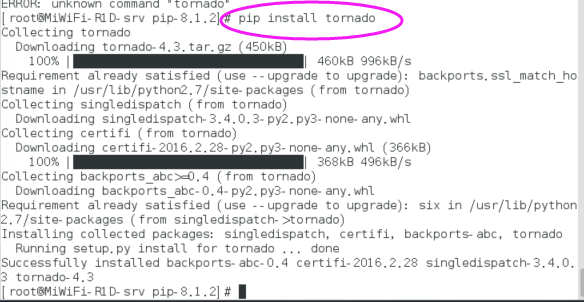
这个依赖项,我们按照官网的模式进行安装,比如这样: pip install tornado

《2》 redis.py
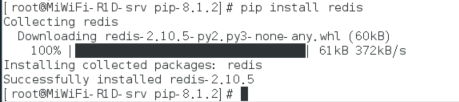
接着我要苦逼的安装这个傻吊,也是烦死了。。。继续使用pip这个包管理器 pip install redis

《3》 python-dateutil
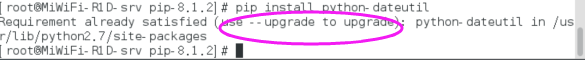
这个工具包看名字估计是什么util之类的帮助工具,不管他,继续使用官方提供的 pip install python-dateutil

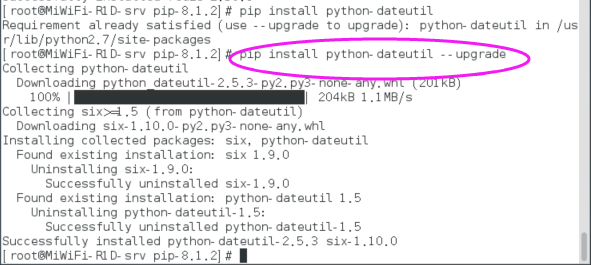
从上面可以看到,python-dateutil 这个工具已经在python中了,如果再安装的话,需要你更新即可,ok,更新就更新吧。。。

ok,安装到这里,我开心兴奋了,终于到现在redislive的依赖项已经全部安装完毕了。。。
三:下载redisLive源代码
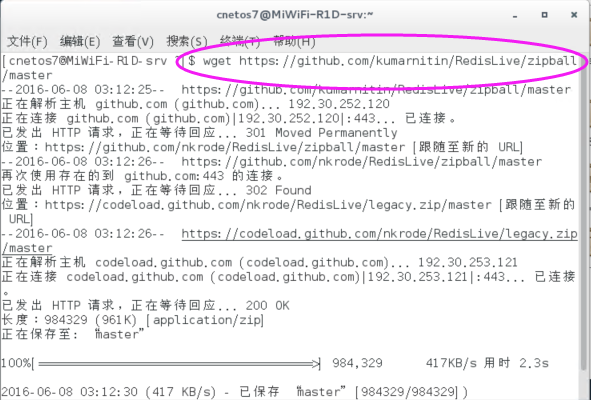
从官网上可以看到,源代码地址要么git,要么download,这里我就选择wget方式吧。


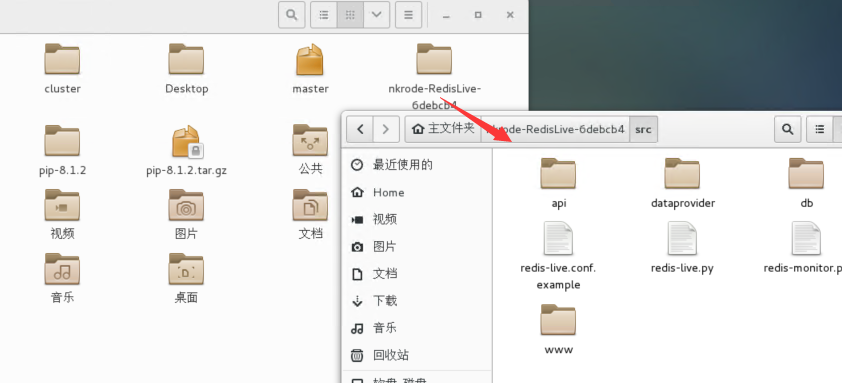
然后手工解压一下,就是这副吊样。。。

不过在redislive中有三个非常重要的东西。。。。如下图:
1. redis-live.conf
这个就是redislive的配置文件,打开如下:

从配置文件中,大概可以看到四个重要节点:
《1》 RedisServers
这个就是我们要监视的redis端口,从[] 中可以看出,是可以灌入一批的。。。
《2》 DataStoreType
我们知道,redisLive是一个网站,既然是网站,它也必须存在一些网站数据和统计信息,所以给你两个可选项,要么redis,要么sqllite。这里呢,就
选择redis吧。
《3》 RedisStatusServer
这个节点是配置你在选择datastoretype="redis"的情况下,指定的redis服务器地址。
《4》 SqliteStatusStore
这个也非常简单的,datastoretype="sqlite"的情况下,选择的sqlite的服务器地址。
最终,修改好的conf文件如下: 【为了方便起见,这里的监听服务器和redislive的统计存放服务器都是一个端口,强烈建议不要是一个哦】
{
"RedisServers":
[
{
"server": "127.0.0.1",
"port" :
}
],
"DataStoreType" : "redis",
"RedisStatsServer":
{
"server" : "127.0.0.1",
"port" :
},
"SqliteStatsStore":
{
"path":"/root/RedisLive/src/db/redislive.sqlite"
}
}
2. redis-monitor.py
这个程序就是用来调用redis的monitor命令来收集redis的命令来进行统计,所以这个程序一定要保持恒久执行,而不像官网上设置120s。

这里,我就设置 --duration=12000000,嘿嘿~~~~

3. redis-python.py
终于到最后一步了,启动我们的web站点。。。操,开个东西真累。。。

到这里,我应该是可以打开8888端口的站点了,,,,兴奋的感觉有没有,嘿嘿。。。。

终于,站点开启了。一个非常漂亮的界面展示在亲的面前了。。。开心吧。。。
使用强大的可视化工具redislive来监控我们的redis,别让自己死的太惨~~~的更多相关文章
- 使用强大的可视化工具redislive来监控我们的redis
原文:http://www.cnblogs.com/huangxincheng/archive/2016/06/08/5571185.html 作为玩windows的码农,在centos上面装点东西, ...
- redis状态监控可视化工具RedisLive使用
首先,别人写的工具,赞一下 github地址 https://github.com/nkrode/RedisLive 然后,fork一下,自己加点功能 gui介绍(直接copy的github图片) ...
- alicemq 方便的RabbitMQ 可视化工具
尽管RabbitMQ 自带一个管理插件,但是还不是那么强大,alicemq 是一个方便强大的可视化工具 rabbitmq 环境准备 docker-compose 文件 version: "3 ...
- 百度Echarts,蚂蚁金服G2,D3三种主流可视化工具对比
1.百度的Echarts 官网:https://echarts.baidu.com/ 介绍:ECharts,缩写来自Enterprise Charts,是百度推出的一款开源的,商业级数据图表,它最初是 ...
- redis与其可视化工具在win7上的安装
步骤 1.下载安装Redis服务. 2.调用执行文件创建服务器以及测试缓存. 3.使用可视化工具redis-desktop-manager管理查询缓存. 1.下载安装Redis服务. 下载地址:htt ...
- jdk可视化工具系列——检视阅读
jdk可视化工具系列--检视阅读 参考 java虚拟机系列 RednaxelaFX知乎问答 RednaxelaFX博客 JConsole--Java监视与管理控制台 jconsole介绍 JConso ...
- MongoDB 安装和可视化工具
MongoDB 是一款非常热门的NoSQL,面向文档的数据库管理系统,官方下载地址是:MongoDB,博主选择的是 Enterprise Server (MongoDB 3.2.9)版本,安装在Win ...
- 漫谈可视化Prefuse(五)---一款属于我自己的可视化工具
伴随着前期的基础积累,翻过API,读过一些Demo,总觉得自己已经摸透了Prefuse,小打小闹似乎已经无法满足内心膨胀的自己.还记得儿时看的<武状元苏乞儿>中降龙十八掌最后一张居然是空白 ...
- 可视化工具solo show
辗转一圈还是回到了我魂牵梦绕的可视化上来了. 在Gephi+Netbeans上折腾了将近一个星期后,我深深的体会到个人对于代码的驾驭能力尚有提升的空间^_^,路很长,方向很重要,三思而行. 转载请标明 ...
随机推荐
- Android APP压力测试(二)之Monkey信息自动收集脚本
Android APP压力测试(二) 之Monkey信息自动收集脚本 前言: 上一篇Monkey介绍基本搬抄官方介绍,主要是为了自己查阅方便.本文重点介绍我在进行Monkey时如何自动收集相关信息 ...
- OpenCV2:图像的几何变换,平移、镜像、缩放、旋转(1)
图像的几何变换是在不改变图像内容的前提下对图像像素的进行空间几何变换,主要包括了图像的平移变换.镜像变换.缩放和旋转等.本文首先介绍了图像几何变换的一些基本概念,然后再OpenCV2下实现了图像的平移 ...
- nodejs学习笔记一——nodejs安装
a.nodejs安装 nodejs的安装没有什么说的默认安装即可.安装包官网下载即可:nodejs官网 本人用的是window的安装包node-v4.2.6-x64.msi 安装完成后打开命令行查看使 ...
- SQL Server在哪里存放DMV的数据?
我被反复问到的一个问题是,通过各个DMV和DMF返回的数据,SQL Server在哪里存放? 很多人认为这类数据会存放在像mater这样的系统数据库里.但事实并非如此.各个系统数据库(master和m ...
- Github团队开发示例(二)
Github团队开发示例(二) 作者:Grey 原文地址:http://www.cnblogs.com/greyzeng/p/6063765.html 接之前讲的Github团队开发示例(一),本文主 ...
- C# 超时工具类 第二版
附源码,没有附测试demo 之前的工具类:C# 给某个方法设定执行超时时间 /// <summary> /// 超时工具 /// </summary> public class ...
- js+html5双人五子棋(源码下载)
代码如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- javascript图片展示墙特效
查看效果:http://hovertree.com/code/javascript/pwl4bhoi.htm 代码如下: <!DOCTYPE html> <html> < ...
- header('Location:'.C('VIP_HX').'/CmdId/'.$CmdId.'/user_id/'.$user_id.'/Token/'.$Token);
利用header函数做跳转,跳转至C('VIP_HX')配置文件中VIP_HX的地址下,携带参数CmdId 值为 $CmdIduser_id 值为 $user_idToken 值为 $Token th ...
- 在PHP语言中使用JSON和将json还原成数组
在之前我写过php返回json数据简单实例,刚刚上网,突然发现一篇文章,也是介绍json的,还挺详细,值得参考.内容如下 从5.2版本开始,PHP原生提供json_encode()和json_deco ...
