css代码实现列表等宽

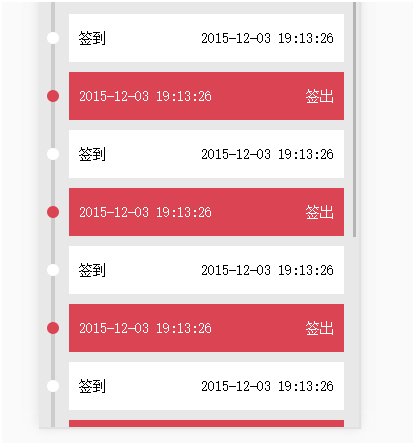
实现上面的手机页面,我们会遇到一个自适应的问题,但是手机页面的屏幕大小不一致,自适应的问题不是百分比可以好好解决的,我采用下面的布局:display:flex;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>list</title>
</head>
<style>
.contBorder{
margin-left:15px;
border-left: 3px solid #666;
}
.listCon{ }
.listCon>li{
position: relative;
display: flex;
margin-top: 10px;
}
.listCon>li:before{
content:'';
position: absolute;
width: 20px;
height:20px;
border-radius: 10px;
background-color:#efef;
left:-52px;
top:15px;
}
.clear{clear:both;}
.listSeft{
background-color:#da4453;
color:#fff;
flex:1;
}
</style>
<body>
<div class="contBorder">
<ul class="listCon">
<li>
<div class="listSeft">
<p>20-78-90-76</p>
</div>
</li>
<li>
<div class="listSeft">
<p>20-78-90-76</p>
</div>
</li>
<li>
<div class="listSeft">
<p>20-78-90-76</p>
</div>
</li>
<li>
<div class="listSeft">
<p>20-78-90-76</p>
</div>
</li>
</ul>
</div>
</body>
</html>
给li标签的属性增加:display:flex;给article标签加属性:flex:1;
就可以实现横条忽略内容宽度,保持所有横条的宽度一致。
css代码实现列表等宽的更多相关文章
- html+css+javascript实现列表循环滚动示例代码
使用html+css+javascript实现列表循环滚动,设置时间定时,在规定的时间内替换前一个节点的内容,具体示例如下,感兴趣的朋友可以参考下 说明:设置时间定时,在规定的时间内替换前一个节点的内 ...
- 页面定制CSS代码初探(一):页面变宽 文本自动换行 图片按比缩放
初识博客 初写博客,先在设置里选了个喜欢的模板 第一眼就爱上了呢!那极简的风格,我喜欢!!但是,应用后,却发现... 纳尼!模板上右侧那张漂亮的图片呢?!我的怎么什么都没有.没有图片好难看啊,瞬间无爱 ...
- 实用的60个CSS代码片段
1.垂直对齐 如果你用CSS,则你会有困惑:我该怎么垂直对齐容器中的元素?现在,利用CSS3的Transform,可以很优雅的解决这个困惑: .verticalcenter{ position: re ...
- 60个有用CSS代码片段
1.垂直对齐 如果你用CSS,则你会有困惑:我该怎么垂直对齐容器中的元素?现在,利用CSS3的Transform,可以很优雅的解决这个困惑: .verticalcenter{ position: re ...
- 30+有用的CSS代码片段
在一篇文章中收集所有的CSS代码片段几乎是不可能的事情,但是我们这里列出了一些相对于其他的更有用的代码片段,不要被这些代码的长度所吓到,因为它们都很容易实现,并且具有良好的文档.除了那些解决常见的恼人 ...
- 【转】30+有用的CSS代码片段
来自:WEB资源网 链接:http://webres.wang/31-css-code-snippets-to-make-you-a-better-coder/ 原文:http://www.desig ...
- (转)每位设计师都应该拥有的50个CSS代码片段
原文地址:http://www.cnblogs.com/fengyuqing/archive/2013/06/15/css_50.html 面对每年如此多的 新趋势 ,保持行业的领先是个很困难问题. ...
- 页面css代码
博主原来的页面css代码 (这个是原来的那种效果,差不多弄出来会是这种效果http://www.cnblogs.com/thmyl/) /*simplememory*/ #google_ad_c1, ...
- 很实用的50个CSS代码片段
原文:50 Useful CSS Snippets Every Designer Should Have 面对每年如此多的 新趋势 ,保持行业的率先是个非常困难问题. 站点设计者和前 ...
随机推荐
- 十三: 悲观锁&乐观锁:解决丢失更新问题
悲观锁:认为丢失更新一定会出现,可以在查询的时候加入for update 认为丢失更新一定会出现,查询时: select * from account for update;for update : ...
- greenplum 存储过程 输出信息
raise notice 'just a simple output msg';
- greenplum 数组操作
参考:http://gpdb.docs.pivotal.io/4390/admin_guide/query/topics/functions-operators.html Table 4. Advan ...
- BZOJ1019 汉诺塔/洛谷P4285 [SHOI2008]汉诺塔
汉诺塔(BZOJ) P4285 [SHOI2008]汉诺塔 居然是省选题,还是DP!(我的DP菜得要死,碰见就丢分) 冥思苦想了1h+ \(\to\) ?! 就是普通的hanoi NOI or HNO ...
- SQL语句利用日志写shell拿权限
outfile被禁止,或者写入文件被拦截: 在数据库中操作如下:(必须是root权限) show variables like '%general%'; #查看配置 set global genera ...
- tomcat-性能?
http://www.cnblogs.com/zhuawang/p/5213788.html http://www.cnblogs.com/zhuawang/p/5213192.html http:/ ...
- 022、Java中boolean的用法
01.代码如下: package TIANPAN; /** * 此处为文档注释 * * @author 田攀 微信382477247 */ public class TestDemo { public ...
- (一)微信小程序环境搭建
1 注册 首先 打开(https://mp.weixin.qq.com/)微信公众平台官网 选着 小程序 之后 在新的页面选择 选着前往注册 按照提示注册 注意:个人版和企业版有一定的区别 2 开发者 ...
- LocalDateTime整合到SpringBoot + MyBatis中
啥也不说先贴两个代码: 一:MVC层配置 @Configuration public class JacksonConfig { /** 默认日期时间格式 */ public static final ...
- PYTHON画三维图
import matplotlib.pyplot as pltfrom mpl_toolkits.mplot3d import Axes3Dimport numpy as np #bbb=[1 if ...
