前端 移动端H5页面 DEBUG
下载网址:https://github.com/Tencent/vConsole

把这个JS复制到项目里面


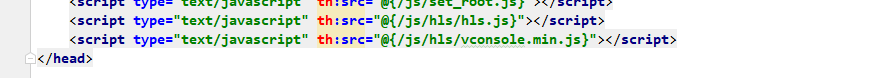
然后引入到HTML中

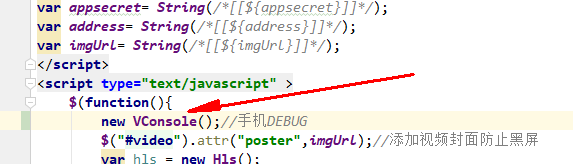
然后在JS上面实例化一下即可

页面就会有一个绿色的,然后点击一下就可以查看数据了

前端 移动端H5页面 DEBUG的更多相关文章
- 移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- 移动端H5页面的设计稿尺寸大小规范-转载自http://www.chinaz.com/design/2015/1103/465670.shtml
机屏幕尺寸,设计稿应该按照哪一个尺寸作为标准尺寸.现在已经有2K分辨率的手机屏幕了,设计稿是不是也要把宽高跟着最大分辨率来设计.显然不是. 请注意:(以下所有讨论内容和规范均将viewport设定为c ...
- [转]:移动端H5页面高清多屏适配方案
原文链接:http://www.tuicool.com/articles/YJviea 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们 ...
- 移动端h5页面的设计稿尺寸
当我们在做手机端H5网页设计稿时(当然包含微信端的H5网页设计),如果没有做过类似的移动端的设计,UI设计师和前端工程师肯定会纠结的.如果是app设计师,就不会那么纠结啦. 延伸阅读: 2015年度最 ...
- 教你如何用 lib-flexible 实现移动端H5页面适配
前话 好久没写教程了(可能会误导新手的菜鸟教程( ̄▽ ̄)"). 这是我的github,欢迎前端大大们和我一起学习交流 https://github.com/pwcong 最近入职公司做前端实 ...
- 解惑好文:移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- 移动端H5页面惯性滑动监听
移动端H5页面惯性滑动监听 在移动端,当你快速滑动有滚动条的页面时,当你手指离开屏幕时,滚动条并不会立即停止,而是会随着"惯性"继续滑动一段距离. 在做项目的过程中,需要监听惯性滑 ...
- vue移动端h5页面根据屏幕适配的四种方案
最近做了两个关于h5页面对接公众号的项目,不得不提打开微信浏览器内置地图导航的功能确实有点恶心.下次想起来了的话,进行总结分享一下如何处理.在vue移动端h5页面当中,其中适配是经常会遇到的问题,这块 ...
- web前端/移动端H5博客专家博客大全--值得收藏的前端技术大牛博客地址
web前端/移动端H5博客专家博客大全--值得收藏的前端技术大牛博客地址 Huang Jie Blog .Com-前端开发 http://www.huangjieblog.com/?feed=rs ...
随机推荐
- Python学习笔记011
多行注释 '''字符串 ''' 除了用来多行注释还可以用来打印多行
- String_Java
1.substring() 方法返回字符串的子字符串. 语法 public String substring(int beginIndex)//返回第beginIndex个字符以后的子字符串 或 pu ...
- Educational Codeforces Round 72 (Rated for Div. 2)C(暴力)
#define HAVE_STRUCT_TIMESPEC#include<bits/stdc++.h>using namespace std;char s[200007];int a[20 ...
- 使用 CocoaPods 遇到的问题记录
1. 在 Terminal 输入 Cocoapods 命令时,有时会一直等待,出现“Performing a deep fetch of the `master` specs repo to impr ...
- C++中的可调用对象
在C++中,常常会利用函数来简化程序流程.函数的存在使得C++整体更加“模块化”,因而也使得代码可读性大大提高. 在C++程序中,常常会很灵活地调用函数来实现不同的功能与目的(函数重载.继承多态等等) ...
- 企业面试问题收集-ssh框架
SSH框架阶段 SSH的优缺点,使用场景? Hibernate优缺点 Hibernate优点:(1) 对象/关系数据库映射(ORM)它使用时只需要操纵对象,使开发更对象化,抛弃了数据库中心的思想,完全 ...
- SQL数据库入门基础
SQL(Structure Query Language,结构化查询语言)语言是国际标准化组织(ISO)采纳的标准数据库语言. 数据库就是一幢大楼,我们要先盖楼,然后再招住户(住户当然就是数据库对 ...
- 【快学springboot】在springboot中写单元测试[Happyjava]
前言 很多公司都有写单元测试的硬性要求,在提交代码的时候,如果单测通不过或者说单元测试各种覆盖率不达标,会被拒绝合并代码.写单元测试,也是保证代码质量的一种方式. junit单元测试 相信绝大多数的J ...
- Java单例模式:为什么我强烈推荐你用枚举来实现单例模式
单例模式简介 单例模式是 Java 中最简单,也是最基础,最常用的设计模式之一.在运行期间,保证某个类只创建一个实例,保证一个类仅有一个实例,并提供一个访问它的全局访问点.下面就来讲讲Java中的N种 ...
- 吴裕雄--天生自然HADOOP操作实验学习笔记:单节点伪分布式安装
实验目的 了解java的安装配置 学习配置对自己节点的免密码登陆 了解hdfs的配置和相关命令 了解yarn的配置 实验原理 1.Hadoop安装 Hadoop的安装对一个初学者来说是一个很头疼的事情 ...
