Springboot:第一个Springboot程序(一)
1、创建Springboot项目
选择创建Springboot项目:

填写项目基本信息:

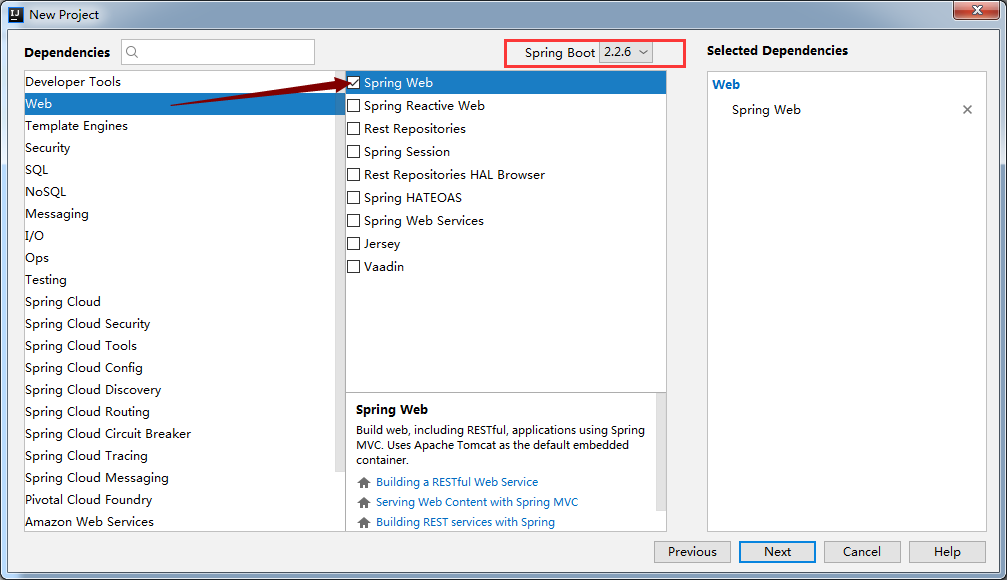
选择Springboot版本以及web依赖(内嵌tomcat):

创建完成:

创建完成后 等待构建maven项目,需要下载项目依赖的环境!
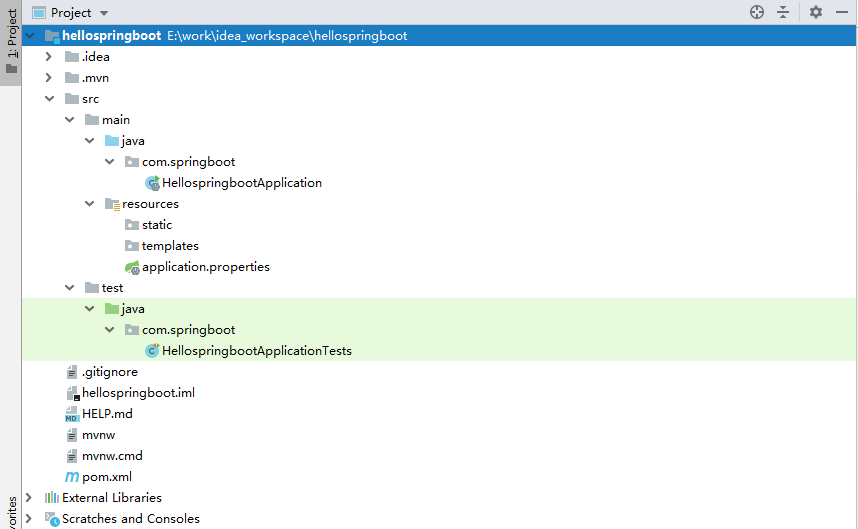
构建完成后的项目结构:

2、Springboot目录结构:
com.springboot: 创建的默认包名,spring默认扫描的包路径
HellospringbootApplication:主程序入口,启动项目
resources:配置文件类路径 一般用于存放配置文件
static:静态文件目录 css js等
templates:模板目录 thymeleaf、freemarker
application.properties:springboot的主配置文件
HellospringbootApplicationTests:测试主程序类
pom.xml:maven依赖环境配置
3、pom文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<!--父项目 springboot版本-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.6.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<!--项目坐标:gav-->
<groupId>com.springboot</groupId>
<artifactId>hellospringboot</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>hellospringboot</name>
<description>Demo project for Spring Boot</description>
<!--jdk版本-->
<properties>
<java.version>1.8</java.version>
</properties>
<!--环境依赖-->
<dependencies>
<!--web环境依赖,会自动装配tomcat、静态资源目录、templates目录-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--测试依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<!--maven打包插件-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
4、程序测试
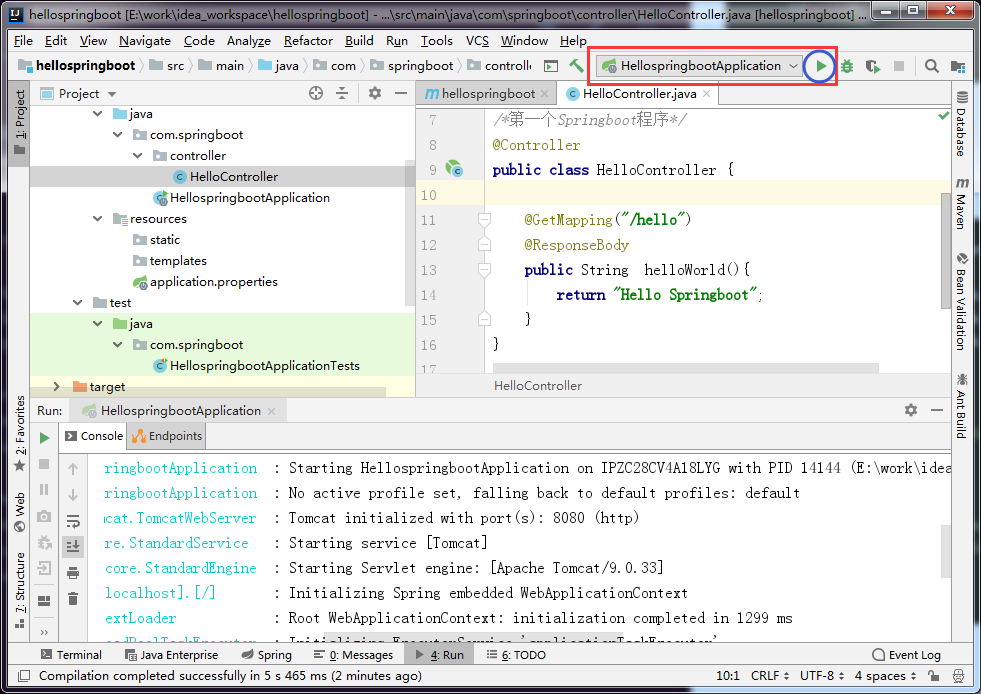
构建一个controller:
com.springboot.controller.HelloController
package com.springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;
/*第一个Springboot程序*/
@Controller
public class HelloController {
@GetMapping("/hello")
@ResponseBody
public String helloWorld(){
return "Hello Springboot";
}
}
启动项目:默认端口8080

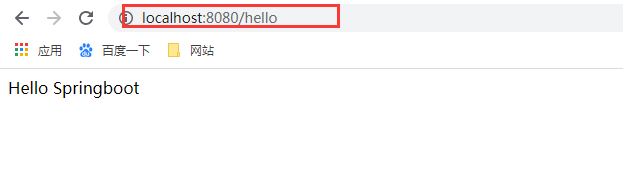
访问项目:

5、程序打包运行
maven-package

打包成功后,会在程序的target目录下生成一个jar包

cmd进入jar的所在目录,用java -jar运行jar包

启动成功

访问项目:

Springboot:第一个Springboot程序(一)的更多相关文章
- springboot之搭建第一个helloworld程序
1.下载基本框架 在网站:https://start.spring.io/ 全部默认,基本没有改动 选择依赖,当然也可以自己在pom.xml加,我们直接在这里选择. 只选择Spring Web Sta ...
- 【SpingBoot】 测试如何使用SpringBoot搭建一个简单后台1
很久没写博客了,最近接到一个组内的测试开发任务是做一个使用SpringBoot 开发一个后台程序(还未完成),特写感想记录一下 1. 为什么选择SpringBoot ? 首先是目前很多公司的后台还是J ...
- (02) 第一个springboot程序
1. 创建一个springboot程序 1. idea 自带的springboot插件 2. 直接从https://start.spring.io 创建好程序下载下来, 之后覆盖你的创建的项目 2. ...
- 第一个SpringBoot程序
第一个SpringBoot程序 例子来自慕课网廖师兄的免费课程 2小时学会SpringBoot Spring Boot进阶之Web进阶 使用IDEA新建工程,选择Spring Initializr,勾 ...
- SpringBoot系列二:搭建自己的第一个SpringBoot程序
声明:本文来源于MLDN培训视频的课堂笔记,写在这里只是为了方便查阅. 一.根据官网手工搭建(http://projects.spring.io/spring-boot/#quick-start) 1 ...
- 用MyEclipse2016 CI版创建一个SpringBoot程序
之前先要在Eclipse里安装STS,步骤如下: 1.点击菜单Help->Install from Catalog 2.在弹出的对话框中点击Popular选项卡,在STS旁边点Install按钮 ...
- idea编写第一个springboot程序
1. 创建一个 springboot 项目 使用 idea 创建的基本步骤: 2. 加入父级,起步依赖 pom.xml文件内容: <?xml version="1.0" en ...
- springboot学习笔记-1 第一个springboot示例
springboot是一个微框架,其设计的目的是为了简化spring框架的搭建和配置过程.从而使开发人员不再需要定义样板化的配置.下面是springboot的入门案例:它演示了利用springboot ...
- 基于SpringBoot开发一个Restful服务,实现增删改查功能
前言 在去年的时候,在各种渠道中略微的了解了SpringBoot,在开发web项目的时候是如何的方便.快捷.但是当时并没有认真的去学习下,毕竟感觉自己在Struts和SpringMVC都用得不太熟练. ...
随机推荐
- Springcloud config + zuul 搭建动态网关
1,实现的效果,就是zuul 网关的配置路由实现负载均衡,zuul 的配置文件放在springcloud config 上 2,需要的服务如下: 3,其实就是配置下springcloud-zuul 的 ...
- [React]Hook初探
Hook是什么 Hook是React从16.8开始支持的特性,使用Hook可以在不使用class时使用state Hook支持在不需要修改组件状态的情况下复用逻辑状态,从而解决使用render pro ...
- 电脑网络诊断显示Win10无法与设备或资源(DNS)通信解决办法
最近是做多错多还是人有点儿衰神附体,软件,电脑系统,各种问题层出不穷,今天早上打开电脑发现不少软件都无法联网,神马百度商桥,腾讯浏览器,百度云...昨天百度商桥打不开还以为是软件出了问题,因为火狐浏览 ...
- Vue.js系列(一):Vue项目创建详解
引言 Vue.js作为目前最热门最具前景的前端框架之一,其提供了一种帮助我们快速构建并开发前端项目的新的思维模式.本文旨在帮助大家认识Vue.js,并详细介绍使用vue-cli脚手架工具快速的构建Vu ...
- Python批量修改文件名模板
源码如下:import os import re import sys filePath = r'F:\BaiduNetdiskDownload\COVID-19CTSeg\3DUNet-Pytorc ...
- [vijos1144]小胖守皇宫<树形dp>
题目链接:https://vijos.org/p/1144 woc我竟然A了,这道经典的树形dp或者说是树形dp的入门题我终于过了,虽然之前做过一些树形dp的题,但是这题开始还是一脸懵逼,dp方程如何 ...
- JavaScript实现哈希表
JavaScript实现哈希表 一.哈希表简介 1.1.认识哈希表 哈希表通常是基于数组实现的,但是相对于数组,它存在更多优势: 哈希表可以提供非常快速的插入-删除-查找操作: 无论多少数据,插入和删 ...
- SQL实战(四)
一. 题目描述 将employees表的所有员工的last_name和first_name拼接起来作为Name,中间以一个空格区分CREATE TABLE `employees` ( `emp_no` ...
- 分享一款一直在维护的【网络开发运维|通用调试工具】: http请求, websocket,cmd, RSA,DES, 参数签名工具,脚本批量生成工具,google动态口令,端口检测,组件注册,js混淆...
首先发下下载地址:https://files.cnblogs.com/files/taohuadaozhu/ConfigLab.Test.ex.rar 日常开发,运维,跨部门跨公司对接中. 想快速调 ...
- 通过pycharm使用git和github的步骤(图文详解)
一.在Pycharm工具中配置集成Git和GitHub.1.集成Git. 打开Pycharm, 点击File-->Settins-->Version Control-->Git 然 ...
