《Three.js 入门指南》2- 照相机
2.1 什么是照相机
我们使用Three.js创建的场景是三维的,而通常情况下显示屏是二维的,那么三维的场景如何显示到二维的显示屏上呢?照相机就是这样一个抽象,它定义了三维空间到二维屏幕的投影方式,用“照相机”这样一个类比,可以使我们直观地理解这一投影方式。
而针对投影方式的不同,照相机又分为正交投影照相机与透视投影照相机。我们需要为自己的程序选择合适的照相机。
简单的来说,就是在2维的屏幕上,实现3维的画面效果。
2.2正交投影 vs 透视投影
什么是正交投影和透视投影?

如图(a),透视投影更贴近我们实际生活中,人眼视觉感受,更加合理,真实。其特点是“近大远小”
如图(b),正交投影,即我们数学概念上的立体图形,我们不考虑显示生活中,该物体给我们人眼的实际视觉感受,仅客观的展现其形状特性。其特点是“在三维空间内平行的线,投影到二维空间中也一定是平行的”。
同一个立体物体,通过透视投影和正交投影,给我们的实际视觉感受并不相同。
怎么判断我需要正交投影还是透视投影?
一般说来,对于制图、建模软件通常使用正交投影,这样不会因为投影而改变物体比例;而对于其他大多数应用,通常使用透视投影,因为这更接近人眼的观察效果。
2.3正交投影相机和透视投影相机的参数说明
正交投影相机
参数介绍
正交投影照相机(Orthographic Camera)设置起来较为直观,它的构造函数是:
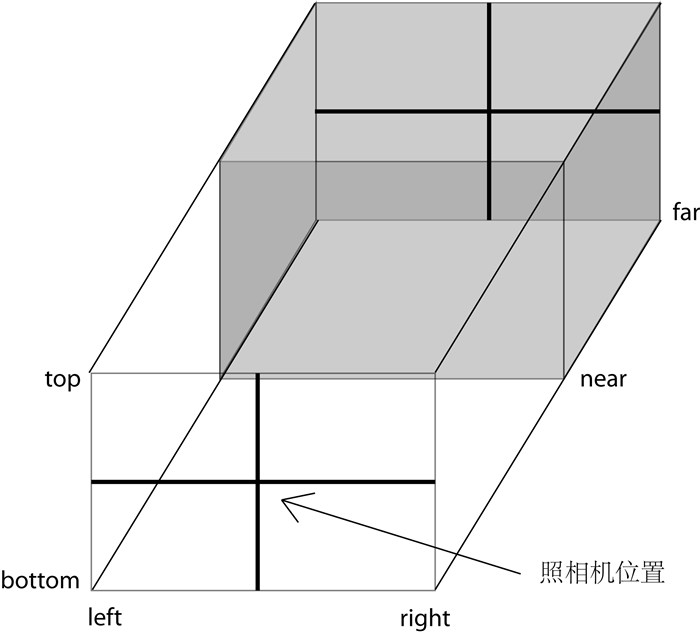
THREE.OrthographicCamera(left, right, top, bottom, near, far)
这六个参数分别代表正交投影照相机拍摄到的空间的六个面的位置,这六个面围成一个长方体,我们称其为视景体(Frustum)。只有在视景体内部(下图中的灰色部分)的物体才可能显示在屏幕上,而视景体外的物体会在显示之前被裁减掉。
为了保持照相机的横竖比例,需要保证(right - left)与(top - bottom)的比例与Canvas宽度与高度的比例一致。
near与far都是指到照相机位置在深度平面的位置,而照相机不应该拍摄到其后方的物体,因此这两个值应该均为正值。为了保证场景中的物体不会因为太近或太远而被照相机忽略,一般near的值设置得较小,far的值设置得较大,具体值视场景中物体的位置等决定。
透视投影相机
参数介绍
透视投影照相机(Perspective Camera)的构造函数是:
THREE.PerspectiveCamera(fov, aspect, near, far)
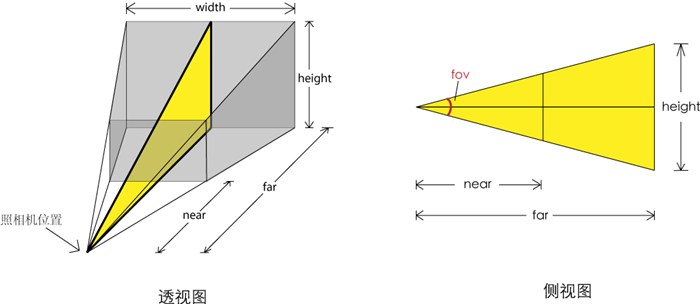
让我们通过一张透视照相机投影的图来了解这些参数。

透视图中,灰色的部分是视景体,是可能被渲染的物体所在的区域。fov是视景体竖直方向上的张角(是角度制而非弧度制),如侧视图所示。
aspect等于width / height,是照相机水平方向和竖直方向长度的比值,通常设为Canvas的横纵比例。
near和far分别是照相机到视景体最近、最远的距离,均为正值,且far应大于near。
特别需要注意的一点:
在修改视角的时候,我们一般需要修改这两个参数:
一个是相机的位置:camera.position.set(4, 3, 5);
另一个是相机的镜头瞄准点:camera.lookAt(new THREE.Vector3(0, 0, 0))
而需要注意的地方就是,不论设置了什么,这些设置都应该放在渲染之前,也就是说,renderer.render(scene, camera);该代码需要放在最后,修改视角(别的也是一样)才能够生效。
《Three.js 入门指南》2- 照相机的更多相关文章
- 《Three.js 入门指南》3.0 - 代码构建的最基本结构。
3.0 代码构建的最基本结构 说明: 我们必需首先知道,Three.js 的一些入门级概念: 我们需要知道,OpenGL 是一套三维实现的标准,为什么说是标准,因为它是跨平台,跨语言的.甚至CAD以及 ...
- 《Three.js 入门指南》0 - 说明
本笔记,摘自:<Three.js 入门指南>一书 地址链接为:https://www.ituring.com.cn/book/miniarticle/58552 本书的前言摘录: 本书结构 ...
- d3.js 入门指南 - 仪表盘
D3的全称是Data-Driven Documents(数据驱动的文档),是一个用来做数据可视化的JavaScript函数库,而JavaScript文件的后缀通常为.js,所以D3被称为D3.js. ...
- d3.js 入门指南
说到数据可视化,我们会行到很多优秀的框架,像echarts.highcharts,这些框架很优雅,健壮,能满足我们对可视化的大部分需求,但是缺点也很明显,就是这些框架几乎是不可定制化的,当遇到特殊的需 ...
- 《Three.js 入门指南》3.1.2 - 一份整齐的代码结构以及使用ORBIT CONTROLS插件(轨道控制)实现模型控制
3.1.2 正式代码结构 & ORBIT CONTROLS插件(轨道控制) 说明 本节内容属于插入节,<Three.js入门指南>这本书中,只是简单的介绍了一些概念,是一本基础的入 ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- 系列博文-Three.js入门指南(张雯莉)-照相机
照相机就是这样一个抽象,它定义了三维空间到二维屏幕的投影方式,用“照相机”这样一个类比,可以使我们直观地理解这一投影方式.而针对投影方式的不同,照相机又分为正交投影照相机与透视投影照相机.我们需要为自 ...
- 系列博文-Three.js入门指南(张雯莉)-静态demo和three.js功能概览
一:一个最简单的静态DEMO //body加载完后触发init() //WebGL的渲染是需要HTML5 Canvas元素的,你可以手动在HTML的<body>部分中定义Canvas元素, ...
- Vue.js 入门指南
1.Vue.js是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注 ...
- App开发Native.js入门指南
概述 Native.js技术,简称NJS,是一种将手机操作系统的原生对象转义,映射为JS对象,在JS里编写原生代码的技术.如果说Node.js把js扩展到服务器世界,那么Native.js则把js扩展 ...
随机推荐
- ES6引入的Reflect对象目的何在?
Reflect对象其实就是为了取代Object对象.取代原因有一下几点: 1)Object对象的一些内部方法放在了Reflect上面,比如:Object.defineProperty.主要是优化了语言 ...
- python.五角星
import turtle turtle.pensize(4)turtle.pencolor("black") turtle.fillcolor("red")t ...
- 回想笔记 瞎比比 域名注册 解析绑定ip 下载证书 设置证书 重定向http到https请求
2019.7.27 回想笔记 拥有腾讯云服务器一台 阿里云注册5元域名,进行备案 完成之后 使用解析 绑定服务器ip地址 ,使用域名可以访问到web服务器而不是通过直接暴露ip地址进行访问 证书购买 ...
- 第一个爬虫经历----豆瓣电影top250(经典案例)
因为要学习数据分析,需要从网上爬取数据,所以开始学习爬虫,使用python进行爬虫,有好几种模拟发送请求的方法,最基础的是使用urllib.request模块(python自带,无需再下载),第二是r ...
- 大龄IT人的新的一年
一转眼,工作十几年了,之前由于有时要出差,孩子偶尔放回老家,有时到处找人看孩子,虽然不出差时都是有我来带,孩子还是和我很亲,但是一直没时间关注她的学习,只是睡前读读绘本,报了个英语培训班,偶尔玩玩识字 ...
- Simulink仿真入门到精通(七) Simulink的回调函数
7.1 什么是回调函数 Callback functions(回调函数)是因某种操作而除法对其调用的函数,如按下按钮或双击操作等. 常用的Simulink回调函数可应用在以下场合: 打开Simulin ...
- Journal of Proteome Research | Lipidomics reveals similar changes in serum phospholipid signatures of overweight and obese paediatric subjects (分享人:赵倩倩)
文献名:Lipidomics reveals similar changes in serum phospholipid signatures of overweight and obese paed ...
- win7 win10 更换电脑盘符的图标
效果如下 第一步 -> 1.把文件全放到盘符住目录 2.如果需要更换图标 (文件最好是ICO后缀的) 打开 Autorun 文件并编辑 第二步 -> 重启电脑就完了 下载连接 已经放到码 ...
- Drawing Simple Polygon(Create Simple Polygon from unordered points by angle sorting)
Keywords: 极角排序, Simple Polygon Generation Given set of points in the plane, your task is to draw a p ...
- 参加Folding@Home(FAH)项目,为战胜新冠肺炎贡献出自己的一份力量
鉴于新冠病毒(COVID-19)在全球范围内的大规模传播,PCMR和NVIDIA呼吁全球PC用户加入Folding@home项目贡献自己闲置的GPU计算力,协助抗击新冠状病毒疫情. 目前全球有超过40 ...
