css 进度条的文字根据进度渐变
需求
1.进度条里面的文字需要根据进度的长度而变化
原理
用两个一模一样的样式的 div 重叠起来
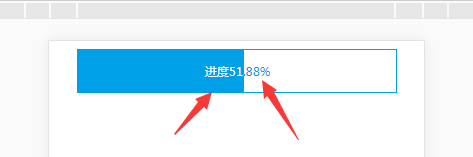
效果
字体开始为 蓝色,跟随进度条变为 白色
在线预览:
https://jsfiddle.net/lmxdawn/...
代码
<!DOCTYPE html><html lang="cmn-hans"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"><script>!function(e,t){function n(){t.body?t.body.style.fontSize=12*o+"px":t.addEventListener("DOMContentLoaded",n)}function d(){var e=i.clientWidth/10;i.style.fontSize=e+"px"}var i=t.documentElement,o=e.devicePixelRatio||1;if(n(),d(),e.addEventListener("resize",d),e.addEventListener("pageshow",function(e){e.persisted&&d()}),o>=2){var a=t.createElement("body"),s=t.createElement("div");s.style.border=".5px solid transparent",a.appendChild(s),i.appendChild(a),1===s.offsetHeight&&i.classList.add("hairlines"),i.removeChild(a)}}(window,document);</script><title>进度条渐变</title><style type="text/css">* {box-sizing: border-box;}.box{position: fixed;left: 50%;transform: translate(-50%);width: 320px;height: 44px;background-color: white;color: #00a0e9;border: 1px solid #00a0e9;}.process{position: absolute;height: 100%;width: 0;background: #00a0e9;color: white;overflow: hidden;z-index: 10;}.process-text{position: absolute;left: 160px;top: 50%;font-size: 12px;transform: translate(-50%, -50%);white-space: nowrap;}</style><script>function process() {var t = 1;var max = 320;var progress = document.getElementById("process");var process_texts = document.getElementsByClassName("process-text");var interval = setInterval(function () {if (t == max) {clearInterval(interval);for (var i in process_texts){process_texts[i].innerHTML = '完成'}} else {progress.style.width = t + "px";for (var i in process_texts){process_texts[i].innerHTML = '进度' + (t / max * 100).toFixed(2) + "%"}t++;}}, 10)}</script></head><body><div class="box" onclick="process()"><div class="process" id="process"><span class="process-text">点击开始</span></div><span class="process-text">点击开始</span></div></body></html>
css 进度条的文字根据进度渐变的更多相关文章
- BackgroundWorker 的输入、输出参数、进度条与文字刷新、取消机制、返回事件
1. 定义全局变量 BackgroundWorker backgroundwoker; 2. 点击开始按钮或其它时机初始化 backgroundwoker = new BackgroundWorker ...
- jquery自定义进度条与h5原生进度条
介绍一款自定义的进度条 <div class="box-nine"> <div class="progress"> <!--一 ...
- Android开发 ---基本UI组件4:拖动事件、评分进度条、圆圈式进度条、进度条控制
Android开发 ---基本UI组件4 1.activity_main.xml 描述: 定义了一个按钮 <?xml version="1.0" encoding=" ...
- Java web实时进度条整个系统共用(如java上传进度条、导入excel进度条等)
先上图: 这上文件上传的: 这是数据实时处理的: 1:先说说什么是进度条:进度条即计算机在处理任务时,实时的,以图片形式显示处理任务的速度,完成度,剩余未完成任务量的大小,和可能需要处理时间,显示方式 ...
- ios swift 实现饼状图进度条,swift环形进度条
ios swift 实现饼状图进度条 // // ProgressControl.swift // L02MyProgressControl // // Created by plter on 7/2 ...
- CProgressCtrl进度条控件实现进度滚动效果
关于CProgressCtrl 控件的基本操作网上有很多资料,可我想实现进度条中进度滚动效果,即很多时候程序出现的等待或启动画面,如下图: 实现这个效果的函数为SetMarquee(_In_ BOOL ...
- Android——音乐播放器完善——进度条显示当前播放进度,加可拖动进度条(未待解决完问题)
效果: 问题:可拖动进度条随进度条移动时,会致使音乐卡顿(待解决) xml <?xml version="1.0" encoding="utf-8"?&g ...
- iOS 自定义任意形状加载进度条(水波纹进度条)
1. 项目中要做类似下面的加载动画: 先给出安卓的实现方式 2.iOS的实现方式参考了下面两位的,感谢. 以任意底部图片为背景的加载动画 和 水波纹动画 最后附上自己的demo
- CSS实现进度条和订单进度条
最近半个月为了期末考试,可要了学渣我半瓶血啊!今天本该好好复习的,可是状态不好,就随便找点乐子玩一玩,于是乎就想起之前面试时面试官给的一道题(见标题),那就弄点简单的小玩意给自己洗洗脑咯. 简单地效果 ...
随机推荐
- SAP PM:通过接口获取设备资产基本信息
在SAP工厂维护模块中,给设备贴二维码标签是现在越来越流行的做法.因此通过扫描二维码获取设备资产信息是个非常基本的需求. 以下实例简单实现了,给SAP RFC传入设备编码获取设备资产基本信息的需求. ...
- 1)BS和CS区别
(1)CS: 客户端服务器 BS: 浏览器和服务器 (2)二者区别: 微信就相当于 客户端服务器 同时 微信也有 网页版. BS灵活,不用下客户端,但是网页什么内容都有,就有可能将用户的信息泄 ...
- 使用 Wintersmith + Serverless Framework 快速创建个人站点
首先我们来介绍下,Wintersmith 是一个简单而灵活的静态站点生成器.采用 markdown 构建,这个是我们的基础条件. Serverless Framework:在 GitHub 上有三万颗 ...
- 西甲官方APP承认监听球迷,或给国内应用带来新思路
在此前,一般巨头或者官方推出的产品.应用等总是值得信赖的.出问题的话一般都是"不可抗拒的外力因素",比如被黑客攻破导致用户隐私被窃取等.但自从Facebook的用户隐私泄露丑闻被曝 ...
- HTTP Status 400,400 (Bad Request)
400 (Bad Request) 点击添加按钮转跳没反应,控制台没报错,然后在Chrome上检查发现报错了 百度了一下,发现http Status 400这个错误大多是因为,jsp的form表单提交 ...
- Learn Git Lesson06 - 分离头指针
============== 知识点 分离头指针 HEAD 含义 git diff 分离头指针 (Detached HEAD) 有时候想尝试性修改某些内容(实验),也许并不会真的提交到分支,这时候可以 ...
- JsonPath入门教程
有时候需要从json里面提取相关数据,必须得用到如何提取信息的知识,下面来写一下 语法格式 JsonPath 描述 $ 根节点 @ 当前节点 .or[] 子节点 .. 选择所有符合条件的节点 * 所有 ...
- django的orm介绍以及静态文件介绍
1 django中app的概念 大学:----------------- 项目 信息学院 ----------app01 物理学院-----------app02*强调:创建了app,要在配置文件中注 ...
- MOOC(5)- mock模拟返回响应数据
1.安装mock 1)pip install mock 2)或者下载离线安装包 2.mock散装使用 import unittest from mock import mock from day_20 ...
- 如果你的unordered_map头文件报错请看这里
请将include<unordered_map>头文件换成下面代码 #if(__cplusplus == 201103L) #include <unordered_map> # ...