二,文件上传控件el-upload
需求: 上传文件,保存到服务器,并保存历史记录
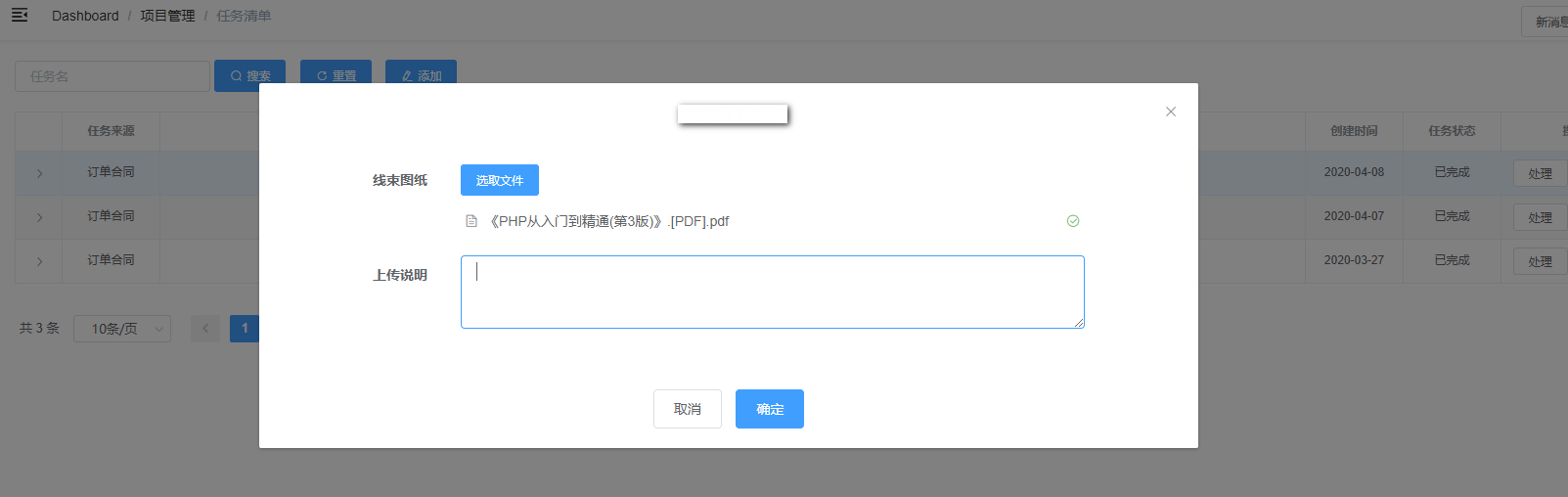
上效果图

<el-form-item label="文件">
<el-upload
ref="uploadHarnessDrawing"
v-loading="loadingFile"
action=""
:limit=""
:on-preview="handlePreview"
:on-change="onHarnessDrawingFileChange"
:on-remove="onHarnessDrawingFileRemove"
:file-list="harnessDrawingFileList"
:auto-upload="false"
>
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
</el-upload>
</el-form-item>
el-upload 为Element上传控件,需要注意的以下三个事件,分别为预览,Change以及删除,change和remove直接修改file-list属性
:on-preview="handlePreview"
:on-change="onHarnessDrawingFileChange"
:on-remove="onHarnessDrawingFileRemove"
:file-list="harnessDrawingFileList"
onHarnessDrawingFileChange(file, fileList) {
this.harnessDrawingFileList = fileList
},
onHarnessDrawingFileRemove(file, fileList) {
this.harnessDrawingFileList = fileList
},
handlePreview(file) {
var url = file.url
if (url === undefined) {
return
}
this.viewFile(url)
},
viewFile(url) {
var param = {
token: getToken(),
url: url
}
this.loadingFile = true
fileDownload(param).then(res => {
if (res.code === 20000) {
downloadFile(res.data.name, res.data.dataStr)
this.loadingFile = false
}
})
}
这么做的原因是功能不使用自带的提交功能,而是使用按钮统一提交,并且在后台判断文件修改
提交事件
submitUpload() {
this.loading = true
this.uploadForm = new FormData()
this.uploadForm.append('id', this.id)
this.uploadForm.append('token', this.token)
this.uploadForm.append('comment', this.temp.Comment === undefined ? '' : this.temp.Comment)
var config = {
// 这里是重点,需要和后台沟通好请求头,Content-Type不一定是这个值
headers: { 'Content-Type': 'multipart/form-data' }
}
for (var i = 0; i < this.harnessDrawingFileList.length; i++) {
this.uploadForm.append('harnessDrawingFileList', this.harnessDrawingFileList[i].raw)
if (this.harnessDrawingFileList[i].raw === undefined) {
// 初始文件
this.uploadForm.append('initialHarnessDrawingFileList', this.harnessDrawingFileList[i].url)
}
}
// 添加请求头
axios.post(this.baseURL + '/ProjectManager/uploadFile', this.uploadForm, config).then(response => {
this.loading = false
if (response.data.code !== 20000) {
MessageBox.alert(response.data.msg)
return
}
this.innerVisible = false
this.$notify({
title: '成功',
message: response.data.msg,
type: 'success',
duration: 2000
})
this.$emit('refreshTable')
})
}
后台代码:
/// <summary>
/// 上传文件
/// </summary>
/// <param name="id">Id</param>
/// <param name="token">登录Token</param>
/// <returns></returns>
[HttpPost]
public HttpResponseMessage uploadElectricalEngineerFile()
{
// 返回数据
String result = String.Empty;
String tempUploadPath = String.Empty;
String tempUploadDatePath = String.Empty;
try
{
String msg = String.Empty;
String token = HttpContext.Current.Request.Form["token"];
LoginUser loginUser = GetCurrentLoginUser(token);
tempUploadPath = HttpContext.Current.Request.MapPath(String.Format("/upload/Temp/{0}/", loginUser.Uid));
tempUploadDatePath = tempUploadPath + DateTime.Now.ToString("yyyyMMddHHmmss") + "/";
String taskId = HttpContext.Current.Request.Form["id"];
String comment = HttpContext.Current.Request.Form["comment"] == null ? "" : HttpContext.Current.Request.Form["comment"];
HttpFileCollection files = HttpContext.Current.Request.Files;
// 文件夹信息获取,根据项目名 命名
String path = HttpContext.Current.Request.MapPath("/upload/");
TaskDomain task = TaskBiz.GetById(taskId);
TechnicalSupportDomain techDomain = null;
if (task == null)
{
AppLog.Error(Constant.MSG_NO_TASK_DATA);
return JsonResultModel(Result_Success_Error, Constant.MSG_NO_TASK_DATA, result);
}
techDomain = TechnicalSupportBiz.GetById(task.MasterId);
if (techDomain == null)
{
AppLog.Error(Constant.MSG_NO_SOURCE_DATA);
return JsonResultModel(Result_Success_Error, Constant.MSG_NO_SOURCE_DATA, result);
}
ContractDomain contract = pjService.GetContractById(techDomain.ContractId); //ContractBiz.GetById(techDomain.ContractId);
path = String.Format("/upload/{0}/{1}/{2}", contract.CustomerName, contract.ProjectName, Constant.FILE_PATH_TECHNICAL_SUPPORT);
msg = String.Format("用户【{0}】为项目【{1}】", loginUser.User.FullName, contract.ProjectName);
// 把所有的文件保存到临时文件夹中,在临时文件夹操作
String initialHarnessDrawingFileFileList = HttpContext.Current.Request.Form["initialHarnessDrawingFileList"] == null ? "" : HttpContext.Current.Request.Form["initialHarnessDrawingFileList"];
List<String> lsInitialHarnessDrawingFileFile = new List<String>(initialHarnessDrawingFileFileList.Split(",".ToCharArray(), StringSplitOptions.RemoveEmptyEntries));
// 判断文件是否变更
GetElectricalEngineerFileInfo(techDomain);
List<String> harnessDrawingFiles = techDomain.HarnessDrawingFiles.Select(p => p.url).ToList();
// 文件是否变更
techDomain.HarnessDrawingFileChange = lsInitialHarnessDrawingFileFile.All(harnessDrawingFiles.Contains) && harnessDrawingFiles.All(lsInitialHarnessDrawingFileFile.Contains) && lsInitialHarnessDrawingFileFile.Count == harnessDrawingFiles.Count;
// 没有改变
if (techDomain.HarnessDrawingFileChange && files.AllKeys.Length == )
{
return JsonResultModel(Result_Success_Code, Result_Success_MSG, result);
}
List<String> deleteFileInfo = new List<String>();
// 找出删除的文件
List<String> list = harnessDrawingFiles.Except(lsInitialHarnessDrawingFileFile).ToList();
if (list != null && list.Count > )
{
list.ForEach(item =>
{
deleteFileInfo.Add(String.Format("文件{0}", Path.GetFileName(item)));
});
}
// 把现有的文件保存到临时文件夹中
if (!Directory.Exists(tempUploadDatePath + "HarnessDrawing/"))
{
Directory.CreateDirectory(tempUploadDatePath + "HarnessDrawing/");
}
for (int iIndex = ; iIndex < lsInitialHarnessDrawingFileFile.Count; iIndex++)
{
FileInfo file = new FileInfo(HttpContext.Current.Request.MapPath(lsInitialHarnessDrawingFileFile[iIndex]));
file.CopyTo(tempUploadDatePath + "HarnessDrawing/" + file.Name);
}
String fileName = String.Empty;
for (int iIndex = ; iIndex < files.AllKeys.Length; iIndex++)
{
HttpPostedFile postedFile = files[iIndex];
fileName = System.IO.Path.GetFileName(postedFile.FileName);
switch (files.AllKeys[iIndex])
{
case Constant.FILE_HARNESSDRAWING_LIST:
postedFile.SaveAs(tempUploadDatePath + "HarnessDrawing/" + fileName);
break;
}
}
// 获取最终的文件
DirectoryInfo dir = new DirectoryInfo(tempUploadDatePath + "HarnessDrawing/");
List<FileInfo> lastedHarnessDrawingFiles = dir.GetFiles().ToList(); // 上传文件
String filePath = String.Empty;
String bakDate = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss");
String versionName = DateTime.Now.ToFileTimeUtc().ToString();
String versionPath = String.Empty;
List<String> fileInfoList = new List<String>();
// 文件
techDomain.HarnessDrawing = String.Empty;
filePath = path + String.Format("/{0}/", Constant.FILE_PATH_HARNESSDRAWING);
foreach (FileInfo file in lastedHarnessDrawingFiles)
{
fileName = file.Name;
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
versionPath = filePath + versionName + "/";
techDomain.HarnessDrawing = versionPath;
fileInfoList.Add(String.Format(" 文件:{0}", fileName));
// 备份文件
versionPath = HttpContext.Current.Request.MapPath(versionPath);
if (!Directory.Exists(versionPath))
{
Directory.CreateDirectory(versionPath);
}
file.CopyTo(versionPath + fileName);
}
// 写入Log
if (lastedHarnessDrawingFiles.Count > )
{
CommonMethod.WriteVersionLog(HttpContext.Current.Request.MapPath(filePath) + Constant.VERSION_LOG_NAME, String.Format("{0}|{1}|{2}", bakDate, versionName, comment));
}
techDomain.TaskId = taskId;
result = pjService.SaveElectricalEngineerTaskInfo(techDomain, loginUser);
if (!String.IsNullOrEmpty(result))
{
AppLog.Error(result);
return JsonResultModel(Result_Success_Error, result, null);
}
if (deleteFileInfo.Count > )
{
msg += String.Format("删除了{0}", String.Join(",", deleteFileInfo));
}
if (fileInfoList.Count > )
{
msg += String.Format("上传了{0}", String.Join(",", fileInfoList));
}
LogHelper.LogOperate(msg, Constant.OPEARTE_LOG_INFO, loginUser);
}
catch (Exception ex)
{
AppLog.Error(ex);
return JsonResultModel(Result_Success_Error, ex.Message, result);
}
finally
{
if (!String.IsNullOrEmpty(tempUploadPath))
{
// 删除临时文件夹
CommonMethod.DeleteDirectory(tempUploadPath, tempUploadDatePath.TrimEnd('/'));
}
} return JsonResultModel(Result_Success_Code, Result_Success_MSG, result);
}
自此,文件上传功能完成
二,文件上传控件el-upload的更多相关文章
- jquery文件上传控件 Uploadify
(转自 http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html) 基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同 ...
- 使用Uploadify(UploadiFive)多文件上传控件遇到的坑
最近项目中需要实现多文件上传功能,于是结合需求最终选择了Uploadify这一款控件来实现.相比其他控件,Uploadify具有简洁的界面,功能API基本可以解决大多数需求,又是基于jquery的,配 ...
- ***文件上传控件bootstrap-fileinput的使用和参数配置说明
特别注意: 引入所需文件后页面刷新查看样式奇怪,浏览器提示错误等,可能是因为js.css文件的引用顺序问题,zh.js需要在fileinput.js后面引入.bootstrap最好在filein ...
- jquery文件上传控件 Uploadify 可以和ajax交互
http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html 原网址 基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同 ...
- jquery文件上传控件 Uploadify(转)
原文:http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html 基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同时上 ...
- jquery文件上传控件 Uploadify 问题记录
Uploadify v3.2.1 首先引用下面的文件 <!--上传控件 uploadify--> <script type="text/javascript" s ...
- 因用了NeatUpload大文件上传控件而导致Nonfile portion > 4194304 bytes错误的解决方法
今天遇到一个问题,就是“NeatUpload大文件上传控件而导致Nonfile portion > 4194304 bytes错误”,百度后发现了一个解决方法,跟大家分享下: NeatUploa ...
- 对FileUpload文件上传控件的一些使用方法说明
//创建时间:2014-03-12 //创建人:幽林孤狼 //说明:FileUpload文件上传控件使用说明(只是部分)已共享学习为主 //可以上传图片,txt文档.doc,wps,还有音频文件,视屏 ...
- [Vue]写一个简单的文件上传控件
这篇将介绍如何写一个简单的基于Vue+Element的文件上传控件. 控件将具有 1. 上传队列的列表,显示文件名称,大小等信息,可以显示上传进度实时刷新 2. 取消上传 使用Element的u ...
- 在WebBrowser中通过模拟键盘鼠标操控网页中的文件上传控件(转)
引言 这两天沉迷了Google SketchUp,刚刚玩够,一时兴起,研究了一下WebBrowser. 我在<WebBrowser控件使用技巧分享>一文中曾谈到过“我现在可以通过WebBr ...
随机推荐
- MongoDB学习(三)
MongoDB条件操作符 $gt > 大于 $lt < 小于 $gte >= 大于等于 $lte <= 小于等于 $ne != 不等于 条件操作符可用于查询语句中, ...
- Java中的集合Queue
2019独角兽企业重金招聘Python工程师标准>>> package com.zhaogang.test; import org.junit.Test; import java.u ...
- NodeJS反向代理websocket
如需转载请标明出处:http://blog.csdn.net/itas109QQ技术交流群:129518033 文章目录NodeJS反向代理websocket@[toc]前言代码相关问题:1.http ...
- Alink漫谈(一) : 从KMeans算法实现不同看Alink设计思想
Alink漫谈(一) : 从KMeans算法实现不同看Alink设计思想 目录 Alink漫谈(一) : 从KMeans算法实现不同看Alink设计思想 0x00 摘要 0x01 Flink 是什么 ...
- DVWA-对Command Injection(命令注入)的简单演示与分析
前言 上一篇文章中,对命令注入进行了简单的分析,有兴趣的可以去看一看,文章地址 https://www.cnblogs.com/lxfweb/p/12828754.html,今天这篇文章以DVWA的C ...
- turtle库应用实例-五角星绘制
五角星绘制 ...
- Java——多线程超详细总结
该系列博文会告诉你如何从入门到进阶,一步步地学习Java基础知识,并上手进行实战,接着了解每个Java知识点背后的实现原理,更完整地了解整个Java技术体系,形成自己的知识框架. 一.线程概述 几乎所 ...
- 假如用王者荣耀的方式学习webpack
英雄介绍 崴博.派克诞生于遥远西方的勇士之地,拥有着高超的机械技艺,善于运用各种工具来实现一些看似不可能完成的事.游历王者大陆时机缘巧合遇到了年轻的墨子,与之成为好友.后协助大宗师墨子建造了大陆第一雄 ...
- [C#] StringFormat详解之文本方向、对齐
在使用GDI方式处理文本时,往往会用到StringFormat.里面的某些点有点反直觉,不够直观,所以本篇就通过图文的方式去讲解一下. 本篇内容仅涉及到文本方向.对齐的相关内容. 如有错误.不妥之处, ...
- [hdu5396 Expression]区间DP
题意:给一个表达式,求所有的计算顺序产生的结果总和 思路:比较明显的区间dp,令dp[l][r]为闭区间[l,r]的所有可能的结果和,考虑最后一个符号的位置k,k必须在l,r之间,则l≤k<r, ...
