"Tag标签"组件:<tags> —— 快应用组件库H-UI
 

<import name="tags" src="../Common/ui/h-ui/text/c_tags"></import>
<template>
<div class="container">
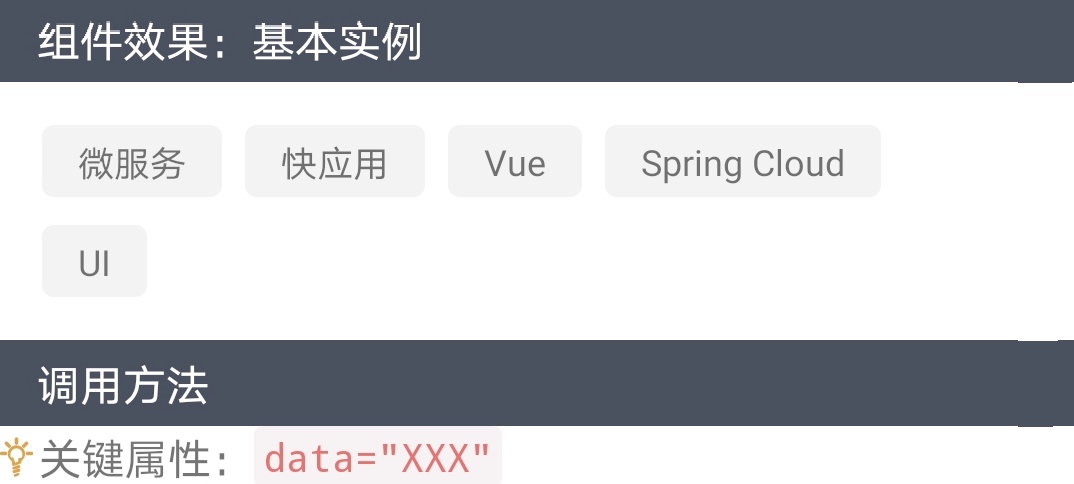
<tags data="{{data}}"></tags>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: ['微服务','快应用','Vue','Spring Cloud','UI']
}
}
</script>
 

<import name="tags" src="../Common/ui/h-ui/text/c_tags"></import>
<template>
<div class="container">
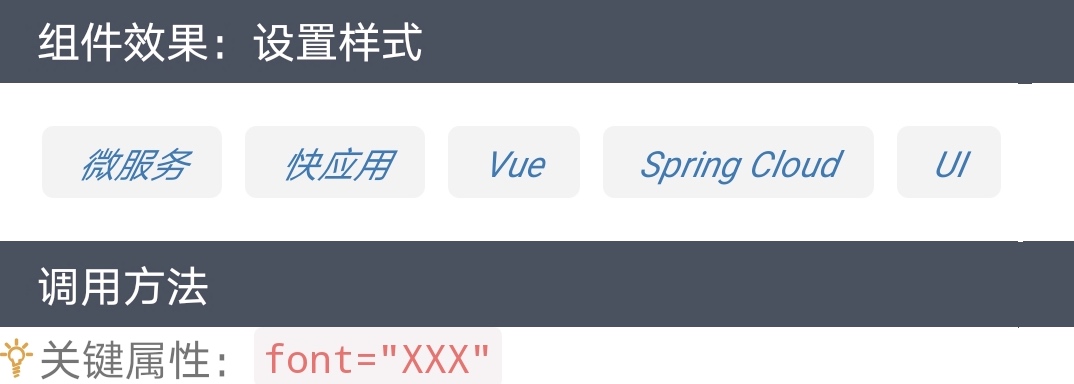
<tags data="{{data}}" font="primary i"></tags>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: ['微服务','快应用','Vue','Spring Cloud','UI']
}
}
</script>
 

<import name="tags" src="../Common/ui/h-ui/text/c_tags"></import>
<template>
<div class="container">
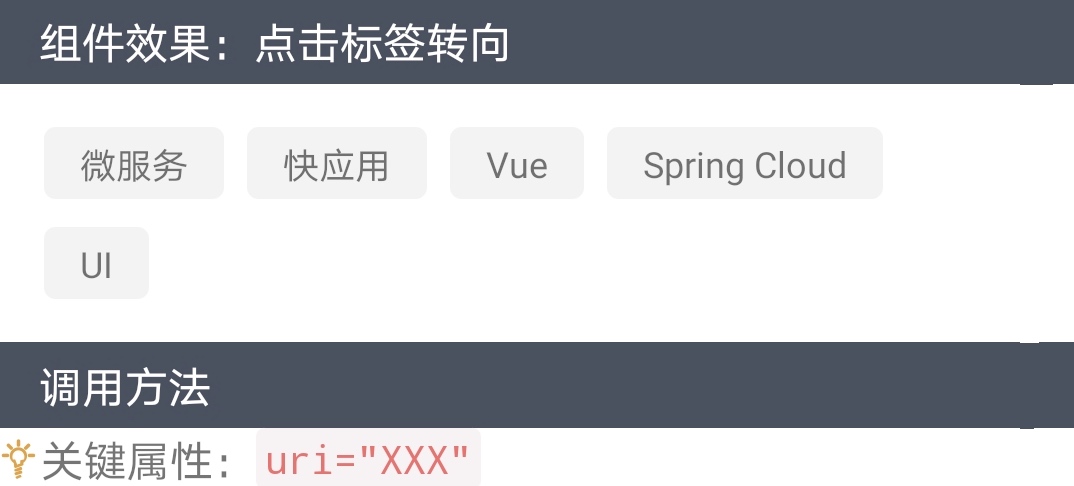
<tags data="{{data}}" uri="About?tag="></tags>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: ['微服务','快应用','Vue','Spring Cloud','UI']
}
}
</script>
扫码体验
 

"Tag标签"组件:<tags> —— 快应用组件库H-UI的更多相关文章
- "多行文本"组件:<multi> —— 快应用组件库H-UI
 <import name="multi" src="../Common/ui/h-ui/text/c_text_multi"></impo ...
- "段落"组件:<p> —— 快应用组件库H-UI
 <import name="p" src="../Common/ui/h-ui/text/c_p"></import> <te ...
- "浮动按钮"组件:<fab> —— 快应用组件库H-UI
    <import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import ...
- "图片组件"组件:<pic> —— 快应用组件库H-UI
 <import name="pic" src="../Common/ui/h-ui/media/c_pic"></import> & ...
- "选择图片"组件:<pickimage> —— 快应用组件库H-UI
 <import name="pickimage" src="../Common/ui/h-ui/media/c_pickimage"></ ...
- "首字母变大写"组件:<capitalize> —— 快应用组件库H-UI
 <import name="capitalize" src="../Common/ui/h-ui/text/c_text_capitalize"> ...
- "字符反向拼接"组件:<reverse> —— 快应用组件库H-UI
 <import name="reverse" src="../Common/ui/h-ui/text/c_text_reverse"></ ...
- "字母全变小写"组件:<lowercase> —— 快应用组件库H-UI
 <import name="lowercase" src="../Common/ui/h-ui/text/c_text_lowercase">& ...
- "字母全变大写"组件:<uppercase> —— 快应用组件库H-UI
 <import name="uppercase" src="../Common/ui/h-ui/text/c_text_uppercase">& ...
随机推荐
- 1.JVM中的五大内存区域划分详解及快速扫盲
本博客参考<深入理解Java虚拟机>这本书 视频及电子书详见:https://shimo.im/docs/HP6qqHx38xCJwcv9/ 一.快速扫盲 1. JVM是什么 JVM是 ...
- 懂一点Python系列——快速入门
本文面相有 一定编程基础 的朋友学习,所以略过了 环境安装.IDE 搭建 等一系列简单繁琐的事情. 一.Python 简介 Python 英文原意为 "蟒蛇",直到 1989 年荷 ...
- Fast and accurate bacterial species identification in urine specimens using LC-MS/MS mass spectrometry and machine learning (解读人:闫克强)
文献名:Fast and accurate bacterial species identification in urine specimens using LC-MS/MS mass spectr ...
- 插了带蠕虫的U盘后,文件不见了怎么快速恢复
朋友插了别人U盘,电脑中毒,找到我,在网上找了一些教程,好多都是用杀软的,懒的下,亲测本教程简单有效 首先,我们创建了一个reg文件(注册表文件),如下, 利用REG文件我们可以直接对注册表进行任何修 ...
- 毕业设计——基于ZigBee的智能窗户控制系统的设计与实现
题目:基于物联网的智能窗户控制系统的设计与实现 应用场景:突降大雨,家里没有关窗而进水:家中燃气泄漏,不能及时通风,威胁人身安全,存在火灾的隐患:家中窗户没关,让坏人有机可乘.长时间呆在人多.封闭的空 ...
- 【codeforces】Educational Codeforces Round 80 D. Minimax Problem——二分+二进制处理
题目链接 题目大意 有n个维度为m的向量,取其中两个进行合并,合并时每个维度取两者之间的较大者,得到的新的向量中,维度值最小者最大为多少 分析 首先最需要注意的是m的取值,m最大只有8 那么我们可以二 ...
- Java进阶之心态
不管什么时候学习都是一个积累的过程,量变才能引起质变.一口吃一个胖子是不存在的,成长的路上没有捷径,只有学到的知识才是我们走向远方道路的基石!
- 手把手教你学Git
Git 使用手册独家实战 0.查看本机公钥 步骤: 1.进入.ssh目录 cd ~/.ssh 2.找到id_rsa.pub文件 ls / ll 3.查看文件 cat id_rsa.pub JackFe ...
- pd库dataframe基本操作
一.查看数据(查看对象的方法对于Series来说同样适用) 1.查看DataFrame前xx行或后xx行 a=DataFrame(data); a.head(6)表示显示前6行数据,若head()中不 ...
- office的高级应用
Word高级应用:设置斜线表头(一根:边框:多根:插入形状,按住鼠标拖动). 注意:1.用好样式功能 2.大量重复工作懂得批量处理 3.反复要做的固定操作固化成“模板”“套路” 4.碰到异常情况,知道 ...
