Java课程设计之——Web前端
主要使用的技术
- Javascript/JQuery
- html
- css
- Jsp
前期调查
能看到的网页大致可以分为两个部分,一个是搜索的首页index.html,一个是搜索结果页/s
index.html
我们首先来看一下百度首页

大致可以分为以下几个部分:
- logo
- 输入框
- 搜索按钮
logo
采用居中设计,位于输入框上方
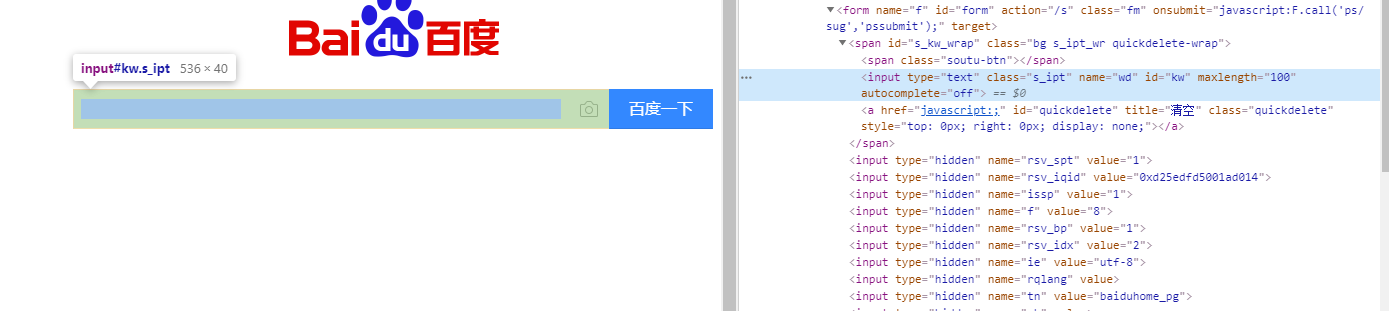
输入框

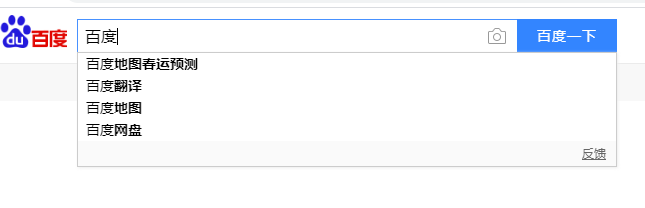
相比于传统的html的input标签,明显这是经过自定义优化的,禁用了input的自动补全功能,能够进行关键词的联想,也就是关键词推荐,如下:

这一部分应该是用js实现的,对后台进行一个ajax请求,再把数据展示到前端,可以使用JQuery的autocomplete插件实现
搜索按钮

按钮没什么特别的,简单的样式定制,向/s界面提交表单。要注意的是用户在输入框输入完毕后按回车也应该触发这个按钮事件,这部分也可以使用js实现
/s

图看着可能有点乱,总结一下:
- logo
- 输入框
- 搜索按钮
- 结果数量展示
- 搜索工具,可以选择时间范围等
- 词条:
- 网页标题
- 正文内容
- url
- (时间)不一定有
- 页数条
按钮、logo就不用说了,跟前面差不多,logo记得加点击跳转index的链接。
输入框
和前面的输入框有一点不同,那就是能获取url中用户搜索的关键词,然后设置为输入框input的value,这个功能能用js也能用jsp实现
搜索数量显示
这个就要结合jsp进行显示了,简单的<%=num%>就能做到
搜索工具
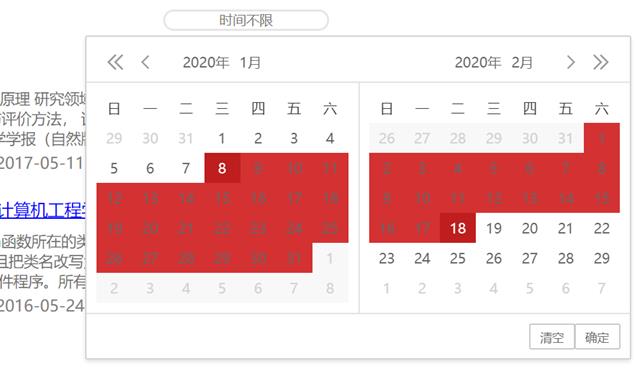
主要能用得上得也就一个日期选择,效果如下:

这种dataPicker肯定有人做过了,不需要自己去写,在网上找找JQuery得插件就好了,引入后直接使用,然后将时间的值通过url传参给jsp,jsp再传给后台进行解析,返回新的结果
词条
全部词条可以用一个div括起来,然后每个单个的词条再用一个div括起来,进行样式的定制,这样jsp输出词条只要一个for循环就好了,格式简洁,给标题弄一个点击时间到相关链接,就差不多了,然后正文内容这些,要限制显示的行数,进行CSS的定制,超出自动显示...,这样思路就很清晰了
页数条

这个可以使用js代码进行简单的逻辑判断,然后循环输出就可以了,每个页应该设置点击事件onclick,获得点击的页数码,然后获取url进行跳转
设计理念
由于是基于学院的搜索引擎,所以打算以红色为主,然后各种边框大多数采用圆角,因为自己比较喜欢这种圆润的样式
代码实现(只展示主要代码)
需要的文件大致为index.html,search.jsp,suggest.jsp,autocomplete.js(用于获取关键词联想)
index.html
form表单部分:
<form action="search.jsp" method="GET" enctype="application/x-www-form-urlencoded"><div class="search-wrapper"><inputid="input"class="search-input"type="text"placeholder="请输入关键字"name="keyword"autocomplete="off"/><button class="search-button" onclick="submit">搜索一下</button></div></form>
suggest.jsp
这部分很简单,就是java代码通过ElasticSearch实现的类EsSuggest进行请求就好了
String keyword = request.getParameter("term");if(keyword!=null){EsSuggest suggest = new EsSuggest();List<String> re = suggest.getSuggest(keyword);out.println(JSON.toJSONString(re));}
autocomplete.js
通过JQuery实现的keyup事件对class为search-input的元素进行监听,一旦有用户输入就使用ajax对后台做异步请求,获取联想关键字,然后使用JQuery的autocomplete插件进行自动补全
$(function() {$(".search-input").keyup(function(event) {var jsonData = "";$.ajax({type : "get",url : "suggest.jsp?term=" + document.getElementById("input").value,datatype : "json",async : true,error : function() {console.error("Load recommand data failed!");},success : function(data) {data = JSON.parse(data);$(".search-input").autocomplete({source : data});}});})});
search.jsp
search.jsp页面在得到get传参后,先判断有没有时间限制,没有就直接搜索,有就进行范围搜索,这里时间格式为yyyy:MM:dd - yyyy:MM:dd,用split分开就能得到开始时间和结束时间。
String keyword = request.getParameter("keyword");if(keyword!=null){int pageCount = request.getParameter("page")==null?1:Integer.parseInt(request.getParameter("page"));search = new EsSearch();search.inseartSearch(keyword);String timeLimit = request.getParameter("timeLimit");if(timeLimit==null){result = search.fullTextSerch(keyword,pageCount);}else{String[] time = timeLimit.split(" - ");result = search.rangeSerch(keyword, pageCount, time[0], time[1]);}}
result就是我们想要的结果了,在判断result不为空后就可以开始打印结果
if(result!=null){for(int i=0;i<result.size();i++){out.println("<div class=\"result-container\">");out.println("<a href=\""+result.get(i).getUrl()+"\" target=\"_blank\" class=\"title\">"+result.get(i).getTitle()+"</a>");int index = result.get(i).getText().indexOf("<span style=\"color:red;\">");out.println("<div class=\"text\">"+result.get(i).getText()+"</div>");out.println("<div style=\"float: left;\" class=\"url\">"+result.get(i).getUrl()+"</div>");out.println("<div style=\"float: left;color: grey;margin-left: 30px;margin-top: 4px;\">"+result.get(i).getTime()+"</div>");out.println("</div>");out.println("<div class=\"clear\"></div>");}}
然后对输入框进行初值的设置,即用户输入的词,这里其实可以用纯js实现的,只是懒得改了
document.getElementById("input").setAttribute("value","<%=keyword%>");
如果页数小于一定值就直接全部显示了,不需要前一页后一页这种按钮
if(page==null)page=1;else{page=parseInt(page);}totalPage=<%=search==null?0:search.getResultNum()%10==0?search.getResultNum()/10:search.getResultNum()/10+1%>;if(totalPage<9){for(var i=1;i<totalPage+1;i++){if(i!=page)document.getElementById("turn-page").innerHTML+="<li><a onclick=\"turnPage(this)\">"+i+"</a></li>";elsedocument.getElementById("turn-page").innerHTML+="<li><a class=\"active\" onclick=\"turnPage(this)\">"+i+"</a></li>";}}
页数多就条件语句判断一下,比如最大显示7页,那么如果当前页数大于等于4小于等于最大页数减去4,就让这一页在中间呆着,小于4就靠左,其他的就靠右,这个不好表述,直接上图吧



点击页码后的点击事件如下,主要对有无page传参进行了一个判断,然后获取点击事件的innerHTML就可以知道点击的页码了,亦或者是前进后退符号。replaceParamVal和AddParamVal是自定义的方法,用于替换传参和添加传参,并进行网页的跳转
function turnPage(e) {page = e.innerHTML;if (page == "«") {var currentPage = GetQueryString("page");//无page传参if (currentPage == null) {AddParamVal("page", 1);}//有page传参else {currentPage = parseInt(currentPage) - 1;if (currentPage <= 0) currentPage = 1;replaceParamVal("page", currentPage);}} else if (page == "»") {var currentPage = GetQueryString("page");//无page传参if (currentPage == null) {AddParamVal("page", 2);}//有page传参else {currentPage = parseInt(currentPage) + 1;//if(currentPage<=0) currentPage=1;replaceParamVal("page", currentPage);}} else {var currentPage = GetQueryString("page");//无page传参if (currentPage == null) {AddParamVal("page", parseInt(e.innerHTML));}//有page传参else {replaceParamVal("page", parseInt(e.innerHTML));}}}
至于日期选择控件,这里是引用其他人的脚本,只需要在网页最后加以下javascript代码就可以了
laydate.render({elem: '#test6',range: true});
效果如下:

至此,Web前端设计结束
Java课程设计之——Web前端的更多相关文章
- Java课程设计+购物车WEB页面
1. 团队名称(keke) 徐婉萍:网络1511 201521123006 2. 项目git地址 3. 项目git提交记录截图 4. 项目功能架构图与主要功能流程图 项目功能架构图 项目主要功能流程图 ...
- Java课程设计——博客作业教学数据分析系统(201521123084 林正晟)
#课程设计--博客作业教学数据分析系统(201521123084 林正晟) 1.团队课程设计博客链接 博客作业教学数据分析系统 2.个人负责模块或任务说明 学生登陆界面的前端实现和与数据库的连接 学生 ...
- java课程设计团队博客《基于学院的搜索引擎》
JAVA课程设计 基于学院网站的搜索引擎 对学院网站用爬虫进行抓取.建索(需要中文分词).排序(可选).搜索.数据摘要高亮.分页显示.Web界面. 一.团队介绍 学号 班级 姓名 简介 2016211 ...
- Java课程设计(2019版)
参考资料 Java课程设计参考资料(2018-12-26更新) Java课程设计常见问题(程序部署.数据库.JSP) 项目开发参考-阿里巴巴Java开发手册(正式版) 更多参考资料请查看QQ群文件中的 ...
- 范仁义web前端介绍课程---2、web前端是干嘛的
范仁义web前端介绍课程---2.web前端是干嘛的 一.总结 一句话总结: 前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技 ...
- java(课程设计之记事本界面部分代码公布)
代码:涉及记事本的一些界面......!! /* *java课程设计之记事本(coder @Gxjun) * 编写一个记事本程序 * 要求: * 用图形用户界面实现. * 能实现编辑.保存.另存为.查 ...
- java课程设计(计算器)
JAVA课程 设 计 报 告 1206401-18 瞿杰 一.设计时间 2013年6月 24日-----6月28日 二.设计地点 湖南城市学院实验楼计算机506机房 三.设计目的 1.巩固学习VB ...
- Java课程设计——博客作业教学数据分析系统(201521123082 黄华林)
Java课程设计--博客作业教学数据分析系统(201521123082 黄华林) 一.团队课程设计博客链接 博客作业教学数据分析系统(From:网络五条狗) 二.个人负责模块或任务说明 1.网络爬虫 ...
- java课程设计--We Talk(201521123061)
java课程设计--We Talk(201521123061) 团队博客链接:http://www.cnblogs.com/slickghost/ 数据库 一.通过Dao模式建立与数据库的连接 1.数 ...
随机推荐
- Bisecting GlcNAc is a general suppressor of terminal modification of N-glycan (解读人:王茹凯)
文献名:Bisecting GlcNAc is a general suppressor of terminal modification of N-glycan(平分GlcNAc是N-聚糖末端修饰的 ...
- 小白学 Python 数据分析(21):pyecharts 好玩的图表(系列终篇)
人生苦短,我用 Python 前文传送门: 小白学 Python 数据分析(1):数据分析基础 小白学 Python 数据分析(2):Pandas (一)概述 小白学 Python 数据分析(3):P ...
- Angular2入门(一)
原先用vue.js写的项目,最近领导要求改用Angular,于是开始自学之路.网上搜索了众多资料,包括谷歌原版书籍,但是Angular自从17年开始分为AngularJs和Angular两个版本,相差 ...
- P5021 赛道修建 题解
原题链接 简要题意: 在一棵树上求 \(m\) 条不相交的路径的最小值的最大值. 本题部分分很多,而且本人也交了 \(27\) 次,所以一定要仔细讲部分分! 算法一 对于 \(b_i = a_i + ...
- 正则表达式(R&Python)
regular expression 1.R,strongly recommend this blog The table_info examples are following: du_mtime_ ...
- OpenCV-Python 鼠标作画 | 八
目标 了解如何在OpenCV中处理鼠标事件 您将学习以下功能:cv.setMouseCallback() 简单演示 在这里,我们创建一个简单的应用程序,无论我们在哪里双击它,都可以在图像上绘制一个圆. ...
- AI领域:如何做优秀研究并写高水平论文?
来源:深度强化学习实验室 每个人从本科到硕士,再到博士.博士后,甚至工作以后,都会遇到做研究.写论文这个差事.论文通常是对现有工作的一个总结和展示,特别对于博士和做研究的人来说,论文则显得更加重要. ...
- 潘粤明的《龙岭迷窟》到底怎么样?我用 Python 得出了一些结论!
对于天下霸唱的鬼吹灯,相信很多小伙伴都知道,它可谓是国内盗墓寻宝系列小说的巅峰之作,最近得知该系列小说的<龙岭迷窟>部分被制作成了网剧,已经于 4 月 1 日开播了,主要演员潘粤明.姜超. ...
- js Object方法小结
1. Object.defineProperty(obj,prop,{ value:..., writable:boolean,//可写 ...
- 在MVC三层项目中如何使用Log4Net
--前期准备(添加到队列中) 0-1在新建后的MVC项目中的[Models]中添加一个类,用于处理异常信息,并继承自HandleErrorAttribute public class MyExcept ...
