vue技术栈进阶(01.使用vue-cli3创建项目)
使用vue-cli3创建一个项目
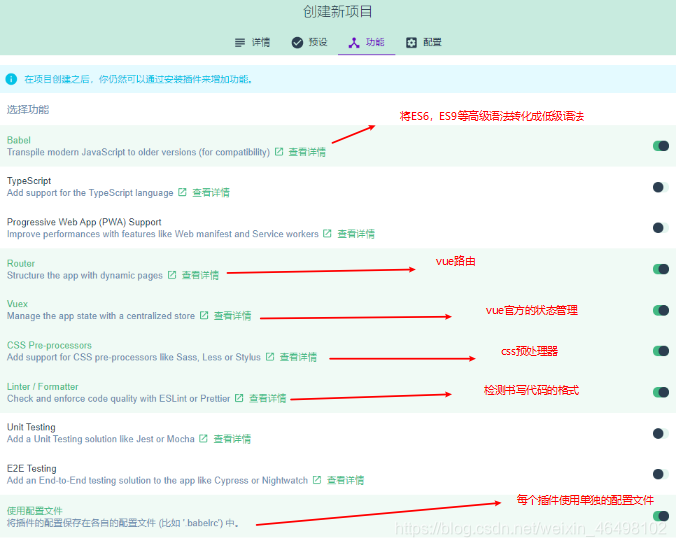
1) 使用Vue UI创建、管理项目
1.安装依赖的脚手架包。2.命令行中输入vue ui 即可以打开可视化界面
可视化界面:


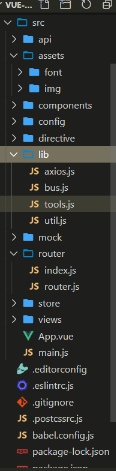
2)项目结构目录整理

3)基本配置

通过配置 DevServer 实现跨域
vue技术栈进阶(01.使用vue-cli3创建项目)的更多相关文章
- vue技术栈进阶(02.路由详解—基础)
路由详解(一)--基础: 1)router-link和router-view组件 2)路由配置 3)JS操作路由
- 前后端分离,我怎么就选择了 Spring Boot + Vue 技术栈?
前两天又有小伙伴私信松哥,问题还是职业规划,Java 技术栈路线这种,实际上对于这一类问题我经常不太敢回答,每个人的情况都不太一样,而小伙伴也很少详细介绍自己的情况,大都是一两句话就把问题抛出来了,啥 ...
- 🏃♀️点亮你的Vue技术栈,万字Nuxt.js实践笔记来了~
前言 作为一位 Vuer(vue开发者),如果还不会这个框架,那么你的 Vue 技术栈还没被点亮. Nuxt.js 是什么 Nuxt.js 官方介绍: Nuxt.js 是一个基于 Vue.js 的通用 ...
- 从开发一款基于Vue技术栈的全栈热重载生产环境脚手架,我学到了什么
浏览文章前 这一期,我分享给大家三点看源码的小技巧,这也是从别的大佬那总结的. 被反复使用的代码 这样的代码是一个软件的重点函数,一个大神的写法有很多精华值得学习. 穿越时间的代码 如果一段代码10年 ...
- vue cli3 创建项目
1.确认是否由安装由vue 命令提示符 执行 vue -V 如果没有则执行 npm uninstall vue-cli 2.创建项目 vue create demo1 具体操作如下: (1)执行以上命 ...
- vue技术栈
1 vue 说明:vue生命周期:技术点:1:常用的API:computed,methods,props,mounted,created,components 2vue-cli说明:vue绞手架,用于 ...
- vue新手入门指导,一篇让你学会vue技术栈,本人初学时候的文档
今天整理文档突然发现了一份md文档,打开一看 瞬间想起当年学习vue的艰难路,没人指导全靠自己蒙,下面就是md文档内容,需要的小伙伴可以打开个在线的md编译器看一看,我相信不管是新人还是老人 入门总 ...
- 技术栈:springboot2.x,vue,activiti5.22,mysql,带工作流系统
前言 activiti工作流,企业erp.oa.hr.crm等审批系统轻松落地,请假审批demo从流程绘制到审批结束实例. 一.项目形式 springboot+vue+activiti集成了activ ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
随机推荐
- C#制作密码文本框
2020-03-14 每日一例第7天 1.新建窗体windowform,修改text值: 2.两个按钮后台代码: private void button1_Click(object sender, E ...
- js 统计一个字符串中出现的字符最多的字符
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- go极其ide的安装
一.下载软件开发包 官网:https://golang.google.cn/ 二. 安装和配置SDK windows使用.msi一键安装 配置环境变量 GOROOT,自动的,默认将go安装到C:/ ...
- [BUG]微信小程序生成小程序码"小程序页面路径不存在,请重新输入"
描述 小程序页面线上能打开. 微信官方 获取小程序页面小程序码 页面 ,输入 小程序页面路径,提示 "小程序页面路径不存在,请重新输入". 使用微信复制小程序路径方法, 也是同样的 ...
- vscode 新版设置备份20200221 settings.json
vscode 新版设置备份20200221 { "sync.gist": "9e6a5f7e8c52047b03c8732ff88aab0e", "s ...
- CMDB_Agent版本
目录 CMDB_Agent版本 CMDB概念 CMDB_Agent介绍 agent方案 ssh类方案 相比较 架构目录 bin-start.py 启动文件 conf-config.py 自定义配置文件 ...
- 关于Web2.0
前言:本来是想写HTML的,发现没什么好写的,就简单写一下Web2.0好了 什么是Web 2.0: "Web 2.0 is the business revolution in the co ...
- hdu3367最大伪森林(并查集)
题目链接:http://icpc.njust.edu.cn/Problem/Hdu/3367/ 题目要求一个连通图的最大伪森林,伪森林是一个最多有一个回路的图.我们只要用Kruskal最大生成树的策略 ...
- Grid Illumination
2019-07-07 16:53:31 问题描述: 问题求解: 本题和n后问题很类似,所以最初的时候就直接套了n后的板子,MLE. public int[] gridIllumination(int ...
- BFC是什么?BFC有什么用?看完全明白
一.BFC是什么? 官方定义 BFC(Block Formatting Context,块格式化上下文) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交 ...
