ThinkPHP3.2.3集成微信分享JS-SDK实践
先来看看微信分享效果:
在没有集成微信分享js-sdk前是这样的:没有摘要,缩略图任意抓取正文图片

在集成微信分享js-sdk后是这样的:标题,摘要,缩略图自定义

一、下载微信SDK开发包
下载地址:http://demo.open.weixin.qq.com/jssdk/sample.zip
二、设置安全域名
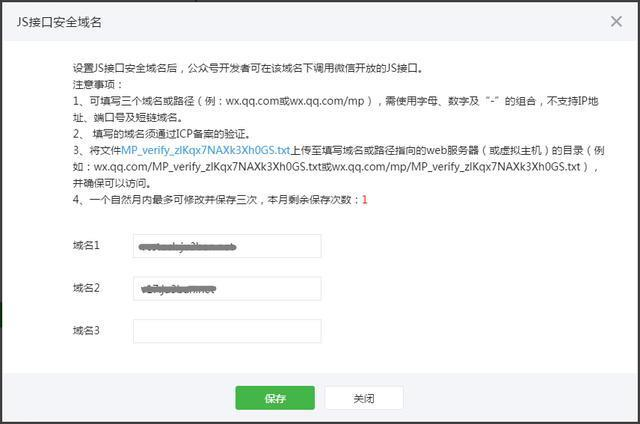
所有的微信JS接口都只能在公众号绑定的域名下调用。登录微信公众平台,点击左边的“公众号设置”,切换到“功能设置”,在“JS接口安全域名”一栏设置安全域名,下载验证文件到网站根目录,再回到窗口点击“确定”(注:在点击“确定”前,设置的域名下都要能在浏览器下正常访问刚才下载的验证文件才能通过验证)。

三、以第三方插件形式集成到ThinkPHP
1、定义第三方类库目录(也可以放置在TP框架默认的插件目录ThinkPHP/Library/Vendor/)。
在入口文件中加入define('VENDOR_PATH' APP_PATH .'Common/Vendor/');
2、在\Application\Common\Vendor文件夹下新建文件夹Wxshare,解压微信SDK开发包,将jssdk.PHP、access_token.php、jsapi_ticket.php复制到Wxshare,重命名jssdk.php为class.jssdk.php(符合TP加载规则的文件名)。
3、修改access_token.php、jsapi_ticket.php的读写路径。打开class.jssdk.php文件,加入私有属性private $filePath;
在构造函数中设置属性为当前文件路径:$this->filePath = __DIR__.'/';
搜索access_token.php、jsapi_ticket.php,在文件名前连接上$this->filePath
四、应用
1、在公共函数库写一函数方便调用
/**
* 微信分享初始化
* @return array
* @author simon
*/
if(!function_exists('wx_share_init')){
function wx_share_init(){
$wxconfig = array();
vendor('Wxshare.class#jssdk');
$config = APP_DEBUG ? C("WECHAT_SDK_TEST"): C("WECHAT_SDK");//这里配置了微信公众号的AppId和AppSecret
$jssdk =new JSSDK($config['APPID'], $config['APPSECRET']);
$wxconfig = $jssdk->GetSignPackage();
return $wxconfig;
}
}
2、控制器调用
在需要做微信分享的控制器方法中调用:
$wxconfig = wx_share_init();
$this->assign('wxconfig', $wxconfig);
3、模板填充
在模板文件尾部加入:
<script src="//res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
wx.config({
debug:false,// 是否开启调试模式
appId:'',// 必填,微信号AppID
timestamp:,// 必填,生成签名的时间戳
nonceStr:'',// 必填,生成签名的随机串
signature:'',// 必填,签名,见附录1
jsApiList:['onMenuShareTimeline',//分享到朋友圈
'onMenuShareAppMessage',//分享给朋友
'onMenuShareQQ'//分享到QQ
]// 必填,需要使用的JS接口列表,所有JS接口列表见附录2
}); wx.ready(function(){
//基础接口判断当前客户端版本是否支持指定JS接口
wx.checkJsApi({
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage',
],
success: function (res) {
if (res.checkResult.getLocation == false) {
alert('你的微信版本太低,不支持微信JS接口,请升级到最新的微信版本!');
return;
}
}
});
var options ={
title:'',// 分享标题
link:'http://www.xxx.com/news/detail/id/',// 分享链接,记得使用绝对路径
imgUrl:'http://www.xxx.com/',// 分享图标,记得使用绝对路径
desc:'',// 分享描述
success:function(){
console.info('分享成功!');
// 用户确认分享后执行的回调函数
},
cancel:function(){
console.info('取消分享!');
// 用户取消分享后执行的回调函数
}
}
wx.onMenuShareTimeline(options);// 分享到朋友圈
wx.onMenuShareAppMessage(options);// 分享给朋友
wx.onMenuShareQQ(options);// 分享到QQ
});
补充一个使用场景:
如果是前后台端分离的网站架构(也就是通过api接口的形式),前端必然要用到ajax请求,会出现一个问题:
被请求的网址与调用的网址不一致,微信SDK会提示签名无效。提供一个解决办法是:把调用的网址当成参数发回给服务器端,再生成微信签名。
示例代码:
1、后端代码(如请求:/api/common/wxshareinit)将获取的微信签名参数打包成一个JSON,格式如:
{
"appId":"XXXXX",
"nonceStr":"XXXXXXXX",
"timestamp":1478161661,
"url":"http:\/\/www.xxx.com\/news\/detail\/id\/54",
"signature":"aa4eeec5e1ad6f39c85cd4f3c1147329a16eb784",
"rawString":"jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VIqb--nsh20pd5ZnAlGF4nz5j33A5wpvImM6P1_QX3azn2Kca1KYOCO9NfeWEQsNng&noncestr=NJVodYffglDbM3fD×tamp=1478161661&url=http:\/
\/www.xxx.com\/news\/detail\/id\/54"
}
2前端页面调用:
var wxconfig =[];//定义一个全局的保存微信配置的变量
$(function(){
$.ajax({
async:false,//这里设为同步请求(重要)
type:'POST',
url:'/api/common/wxshareinit',//被请求的网址
data:{url:document.URL},//将当前调用网址发回给服务器做签名用
dateType:'JSON',
cache:false,
success:function(result){
wxconfig = result.data;
},
error:function(){
alert('微信分享初始化失败!');
}
}); wx.config({
debug:false,// 是否开启调试模式
appId: wxconfig.appId,// 必填,微信号AppID
timestamp: wxconfig.timestamp,// 必填,生成签名的时间戳
nonceStr: wxconfig.nonceStr,// 必填,生成签名的随机串
signature: wxconfig.signature,// 必填,签名,见附录1
jsApiList:['onMenuShareTimeline',//分享到朋友圈
'onMenuShareAppMessage',//分享给朋友
'onMenuShareQQ'//分享到QQ
]// 必填,需要使用的JS接口列表,所有JS接口列表见附录2
}); wx.ready(function(){
var options ={
title:'【有料】3号产品神秘体验,到底爽在哪?—xxx平台',// 分享标题
link:'http://www.xxx.com/news/detail/id/52',// 分享链接
imgUrl:'http://www.xxx.com/Uploads/News/2016-11/1477995152201598.jpg',// 分享图标
desc:'年化收益9.9%,3个月到期还本付息,起购门槛20万',// 分享描述
success:function(){
console.info('分享成功!');
// 用户确认分享后执行的回调函数
},
cancel:function(){
console.info('取消分享!');
// 用户取消分享后执行的回调函数
}
}
wx.onMenuShareTimeline(options);// 分享到朋友圈
wx.onMenuShareAppMessage(options);// 分享给朋友
wx.onMenuShareQQ(options);// 分享到QQ
});
ThinkPHP3.2.3集成微信分享JS-SDK实践的更多相关文章
- Angularjs+ThinkPHP3.2.3集成微信分享JS-SDK实践
先来看看微信分享效果: 在没有集成微信分享js-sdk前是这样的:没有摘要,缩略图任意抓取正文图片 在集成微信分享js-sdk后是这样的:标题,摘要,缩略图自定义 一.下载微信SDK开发包 下 ...
- 使用JSSDK集成微信分享遇到的一些坑
h5项目中需要集成微信分享,以实现自定义标题.描述.图片等功能.结果遇到了很多坑. 准备工作 务必详细阅读微信JS-SDK说明文档 需要后端支持 强烈建议下载使用微信web开发者工具 按文档配置好公众 ...
- 微信分享JS接口失效说明及解决方案
关键字:微信分享 JS 失效 分享到朋友圈 微信分享JS接口目前已失效,以前可以自定义分享的标题.描述.图片.链接地址在微信6.0.2版本中失效. 官方回复如下: 旧版的获取分享状态及设置分享内容的 ...
- 微信企业号JS SDK
微信企业号JS SDK <?php define('CorpID', "wx82e2c31215d9a5a7"); define('CorpSecret', "&q ...
- 微信分享接口SDK简介使用
很久没做移动端活动了,想不少人都参与过微信里面的活动,既然活动就少不了分享.那我就行一个前端的角度说说如何实现微信分享的吧. 对应微信分享,现在已有公共接口,微信的开发者文档SDK:https://m ...
- Android集成微信分享功能应用签名生成方法及分享不生效的问题
通过友盟sdk集成微博.微信.qq等分享功能时,微博和qq很顺利,但在做微信集成时一直不成功.主要问题还是之前在微信开放平台申请创建移动应用时,对应用签名没有填写对,走了很多弯路现总结出来,加深记忆避 ...
- 关于MUI集成微信分享遇到的坑
今天聊一下MUI这个框架吧! 首先,用这个框架也有很长一段时间了,项目不同,涉及到的功能也有不同,之前没有涉及到微信分享相关的内容!今天,遇到了,也解决了,分享出来. 下面是手顺: 1.分享的代码是参 ...
- 微信分享JS函数(原创)[已失效]
//微信内置浏览器分享事件 //来自:http://www.cnblogs.com/cielwater //分享朋友圈事件 //UpdateWeixinJSBridge(CircleModel[Jso ...
- H5+.Net Webapi集成微信分享前后端代码 微信JS-SDK wx.onMenuShareTimeline wx.onMenuShareAppMessage
说明: 1/因为赚麻烦这里没有使用数据库或服务器缓存来存储access_token和jsapi_ticket,为了方便这里使用了本地的xml进行持久化这两个值以及这两个值的创建时间和有限期限. 2/每 ...
随机推荐
- Java抽象类和接口的区别及联系
抽象类 注:先将抽象类中的两种方法解释完,再综合解释抽象类 抽象方法 应用场景:其下所有子类都应该有该方法但是大部分子类具体的执行步骤是有所不同的. 必须重写:也可以说"必须实现" ...
- 【分布式锁】05-使用Redisson中Semaphore和CountDownLatch原理
前言 前面已经写了Redisson大多的内容,我们再看看Redisson官网共有哪些组件: image.png 剩下还有Semaphore和CountDownLatch两块,我们就趁热打铁,赶紧看看R ...
- Journal of Proteome Research | Clinically Applicable Deep Learning Algorithm Using Quantitative Proteomic Data (分享人:翁海玉)
题目:Clinically Applicable Deep Learning Algorithm Using Quantitative Proteomic Data 期刊:Journal of Pro ...
- vue one
目录 复习 Vue框架 Vue的优点 Vue的使用 vue完成简单的事件 vue操作简单样式 小结 指令 文本指令 事件指令 属性指令 条件指令 复习 """ 1.BBS ...
- Java分布式IP限流和防止恶意IP攻击方案
前言 限流是分布式系统设计中经常提到的概念,在某些要求不严格的场景下,使用Guava RateLimiter就可以满足.但是Guava RateLimiter只能应用于单进程,多进程间协同控制便无能为 ...
- 2、Spark Core职责之初始化(1)——SparkContext
SparkContext(Spark上下文) /** * Main entry point for Spark functionality. A SparkContext represents the ...
- leetcode 签到 面试题 17.16. 按摩师 动态规划
题目: 一个有名的按摩师会收到源源不断的预约请求,每个预约都可以选择接或不接.在每次预约服务之间要有休息时间,因此她不能接受相邻的预约.给定一个预约请求序列,替按摩师找到最优的预约集合(总预约时间最长 ...
- sql-lib闯关41-50
第四十一关 这关和第三十九关一样,只是错误没有回显 获得版本和数据库名 ?id=0 union select 1,version(),database() %23 获得表名 ?id=0 un ...
- VMware使用总结
1.处理器设置释疑 比如一个8核16线程处理器 处理器数量最多设置为8,而每个处理器的内核数量*处理器个数必须小于等于16. 2.虚拟网络编辑器 NAT模式中可通过NAT设置将内部端口映射到主机端口. ...
- dijskra算法(求正权图中最短路)
思想:每次找到离原点最近的顶点,以这个点为中心扩展松弛,更新其余点到原点的最短路径. 注意:if(e[u][v]>x)e[u][v]=x; book[ ]数组标记最短路程的顶点集合 #inclu ...
