第一天进行到现在,在开端的尾巴,想起来写一个学习笔记,
开发环境已搭好,用的是pycharm 环境是本机已有的interpreter python3.7
(关于python console / terminal,
其中,Python Console叫做Python控制台,即Python交互模式;Terminal叫做终端,即命令行模式。
Python交互模式主要有两种:CPython用>>>作为提示符,而IPython用In [序号]:作为提示符。
Python交互式模式可以直接输入代码,然后执行,并立刻得到结果,因此Python交互模式主要是为了调试Python代码用的。
命令行模式与系统的CMD(命令提示符)一样,可以运行各种系统命令。)
),配置postgis,搞清楚该空间数据库的用法和之前的有何区别
清楚你接下来要做的事:只要把网站运行出来,基础的框架搭好,后面的功能实现就不难,写几个需求,然后稍稍搬一下砖,come on baby
第二天进度

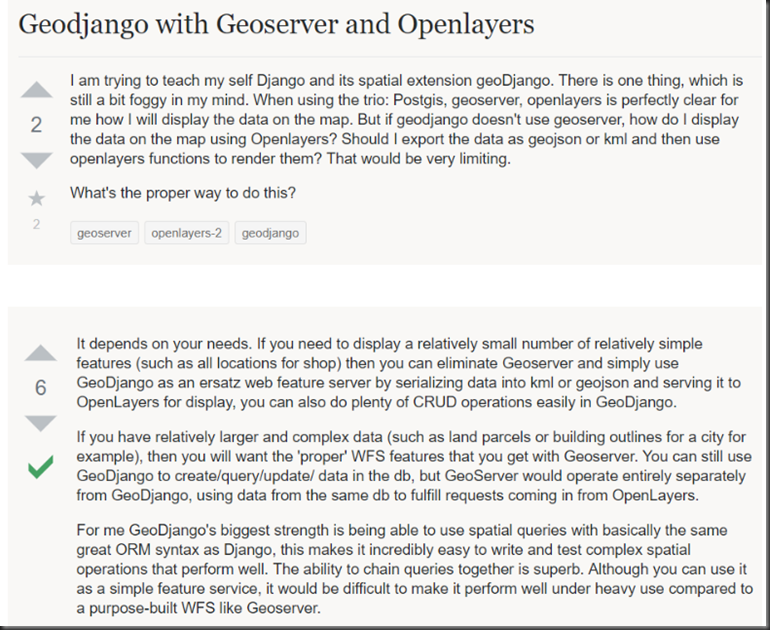
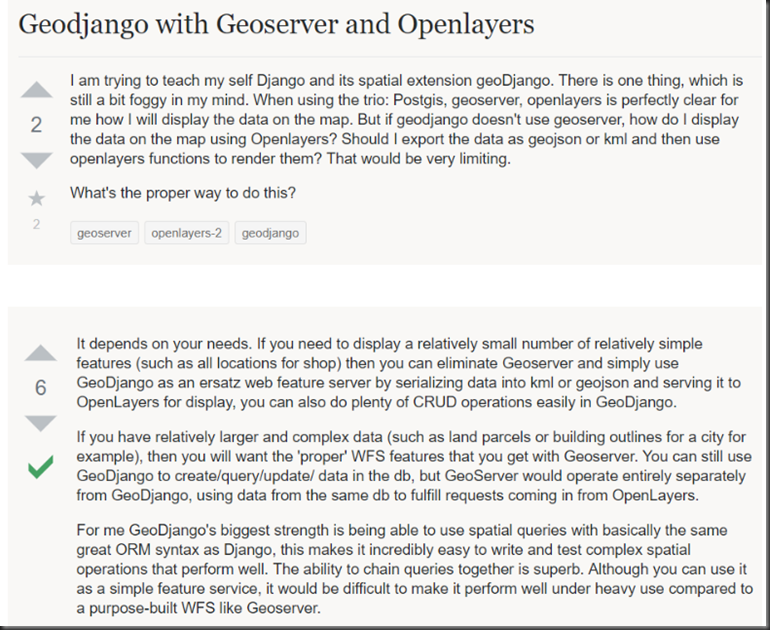
如何用django搭建一个网站并发布,如何完善前端,如何在geodjango中结合geoserver,这些问题能解决
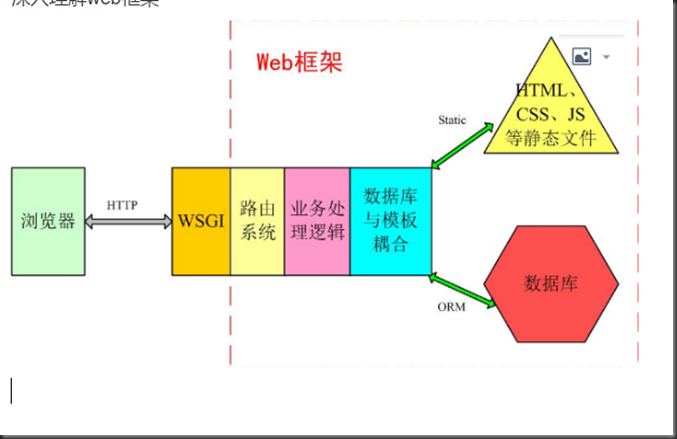
深入理解web框架
参照asp.net web框架mvc模式,构建处理逻辑
关于mvc和mtv
MVC及MTV设计模式:
在目前基于Python语言的几十个Web开发框架中,几乎所有的全栈框架都强制或引导开发者使用MVC设计模式。所谓全栈框架,是指除了封装网络和线程操作,还提供HTTP、数据库读写管理、HTML模板引擎等一系列功能的Web框架,比如Django、Tornado和Flask。
MVC设计模式:
最早由Trygve Teenskaug在1978年提出,上世纪80年代是程序语言Smalltalk的一种内部架构。后来MVC被其他领域借鉴,成为了软件工程中的一种软件架构模式。MVC把Web框架分为3个基础部分:
模型(Model):用于封装与应用程序的业务逻辑相关的数据及对数据的处理方法,是Web应用程序中用于处理应用程序的数据逻辑的部分,Model只提供功能性的接口,通过这些接口可以获取Model的所有功能。白话说,这个模块就是Web框架和数据库的交互层。
视图(View):负责数据的显示和呈现,是对用户的直接输出。
控制器(Controller):负责从用户端收集用户的输入,可以看成提供View的反向功能。
这三个部分互相独立,但又相互联系,使得改进和升级界面及用户交互流程,在Web开发过程任务分配时,不需要重写业务逻辑及数据访问代码。
MVC在Python之外的语言中也有广泛应用,例如VC++的MFC,Java的Structs及Spring、C#的.NET开发框架,都非常有名。
MTV设计模式:
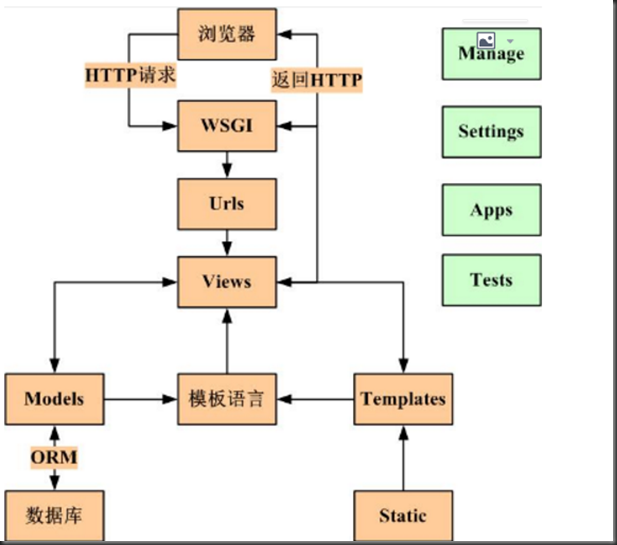
Django对传统的MVC设计模式进行了修改,将视图分成View模块和Template模块两部分,将动态的逻辑处理与静态的页面展现分离开。而Model采用了ORM技术,将关系型数据库表抽象成面向对象的Python类,将表操作转换成类操作,避免了复杂的SQL语句编写。MTV和MVC本质上是一样的。
模型(Model):和MVC中的定义一样
模板(Template):将数据与HTML语言结合起来的引擎
视图(View):负责实际的业务逻辑实现
Django的MTV模型组织可参考下图所示:
关于ajax
二、 AJAX
我们知道,在前端的世界,有一种叫做AJAX的东西,也就是“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),经常被用来在不刷新页面的情况下,提交和请求数据。如果我们的Django服务器接收的是一个通过AJAX发送过来的POST请求的话,那么将很麻烦。
为什么?因为AJAX中,没有办法像form表单中那样携带{% csrf_token %}令牌。
那怎么办呢?
好办!在你的前端模版的JavaScript代码处,添加下面的代码:
// using jQueryfunction getCookie(name) { var cookieValue =null; if (document.cookie &&document.cookie !=='') { var cookies =document.cookie.split(';'); for (var i =0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want?if (cookie.substring(0, name.length +1) === (name +'=')) { cookieValue =decodeURIComponent(cookie.substring(name.length +1)); break; } } } return cookieValue; } var csrftoken = getCookie('csrftoken'); function csrfSafeMethod(method) { // 这些HTTP方法不要求CSRF包含return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend:function(xhr, settings) { if (!csrfSafeMethod(settings.type) &&!this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } });
上面代码的作用就是让你的ajax的POST方法带上CSRF需要的令牌,它依赖Jquery库,必须提前加载Jquery。这是Django官方提供的解决方案哦,^-^。
目前遇到的技术难题:单看geodjango文档,无法理解里面的操作如何与前端结合,或者说不知道前端怎么写,写哪里 ,这些技术该怎么用,我要做的很简单,就是搭一个前端界面,用openlayers或者inmap导入地图(这两者的区别在于inmap侧重大数据可视化,都是js库,还有EXT组件库,现在就就是不是很明确这些库的区别和实现的功能,webgis课没花多大精力留下的坑,卧槽),在此基础上添加功能,我也不知道这些功能如何添加上去
过程中发现的严重问题:你的学习缺少思路的整理与梳理,技术可以不深究,但是逻辑的分支是得条条走通的,
关于django的orm,目前接触到的最大的一个特点:并带有权限控制的增删改查界面,而且可以通过ORM为它生成的API来做到定制化的更新,比如直接读某个wiki上的配置,自动的写入数据库,伪代码如下:,就是把数据库结构对象化,自动实现连接数据库的增删改查,我不知道其他web框架是怎么搞数据库的,反很像python的这个高度面对对象很牛逼了,再用makemigration命令手动在数据库中生成数据表,该命令执行后返回一个initial.py文件,里面保存了数据迁移工作,创建了数据库模型对象,再使用migrate命令,创建真实的数据表,admin是一个自带app,可当作数据库管理后台
伪代码:
import pandas as pd
settings = pd.read_html('http://某个gitlab的README 或者 某个redmine wiki')
settings = clean(settings)
update(settings)
关于初步架构视图与url调用
defregister(request): passreturn render(request, 'login/register.html') deflogout(request): passreturn redirect("/login/")
今天发现耳机里放的音乐声音不能太大,我的金脑需要轻悠的旋律滋养,别给震坏了,眼神里散发的全是智慧的光芒。噗噗噗二逼
接下来的需求分析:
在实现地图全屏的基础上,在网页添加悬浮框,添加定位到当前按钮,收藏按钮,一件收藏(定位到当前位置,获取经纬度,位置信息,为全局变量,弹出商家数据录入界面,数据库设计是商铺类型,心动指数,商铺名称,该界面包含记事窗口,该窗口弹出的同时,把经纬度信息传入地图标点array,array中已经包含全国特征店铺数据,用做界面示例显示)把做,和其他基础按键,悬浮框样式,内中包含
还有数据库修改问题,鼠标单击已有店铺图标弹出悬浮框,可以实现店铺删除,记事修改,等,鼠标移动到该图标位置悬浮框显示基础信息
如何实现?技术问题:
功能实现的具体构思:
首先,有样例点,这些点,鼠标浮动弹出信息框,为区域特色样例信息,先搞一个数据库把还是,在地图div中加入一键收藏按键,我他妈不知道django的前端如何连到后台,反正点击后,自动获取当前位置,弹出编辑框,用户录入店名、商铺类型、心动指数、还有心情记录,点击提交后录入后台数据库,关闭弹窗,刷新地图显示,就完成了,现在一个问题是图层里的data是手动输入的,我要做到从数据库导入,这个不是问题可能,就是form就能解决,现在最大的问题是狗前端,
- Git学习系列之如何正确且高效地将本地项目上传到Github(图文详解)
不多说,直接上干货! 首先你需要一个Github账号,所以还没有的话先去注册吧! https://github.com/ 见 如何走上更高平台分享传递干货知识:(开通个人Github面向开源及私有软件 ...
- JavaScript实现本地图片上传前进行裁剪预览
本项目支持IE8+,测试环境IE8,IE9,IE10,IE11,Chrome,FireFox测试通过 另:本项目并不支持Vue,React等,也不建议,引入JQuery和Vue.React本身提倡的开 ...
- git本地项目上传远程
Git的安装就不说了. 原文:https://blog.csdn.net/zamamiro/article/details/70172900 github官网说明: …or create a new ...
- 使用Git将本地项目上传到Github操作详解
Git的安装就不说了. 一.建本地仓库 1.第一步:我们需要先创建一个本地的版本库(其实也就是一个文件夹). 你可以直接右击新建文件夹,也可以右击打开Git bash命令行窗口通过命令来创建. 反正就 ...
- Git的使用--将本地项目上传到Github
Git的使用--将本地项目上传到Github 感谢作者 --> 原文链接 很早之前就注册了Github,但对其使用一直懵懵懂懂,很不熟练.直到昨天做完百度前端技术学院的task,想把代码托管到G ...
- TinyMCE的使用(包括汉化及本地图片上传功能)
TinyMCE我就不多介绍了,这是下载地址:https://www.tinymce.com/download/ 下载下来是英文版,要汉化也很简单.首先去网上随便下载个汉化包,然后把汉化包解压后的lan ...
- DWZ集成的xhEditor编辑器浏览本地图片上传的设置
有关xhEditor的文件上传配置官方文档链接:http://i.hdu.edu.cn/dcp/dcp/comm/xheditor/demos/demo08.html 一.xhEditor图片上传的配 ...
- burpsuite绕过本地javascripte上传文件
burpsuite绕过本地javascripte上传文件 先是找到图片上传的位置: 上传个asp文件试试,一点击上传就出现: 这样基本就可以确定是本地检测文件后缀名的方式来 ...
- 将本地项目上传到Github
将本地项目上传到Github 转载请注明出自天外归云的博客. 前提 已经下载了Git到本地. 创建Repository 首先登陆我的Github页面,在Repositories中New一个并起Repo ...
随机推荐
- Swift 元组 Tuple
let infoArray:[Any] = ["jack",18,1.88] let infoName=infoArray[0] as!String //此处为Any类型强转为St ...
- abstract和interface关键字介绍
一.abstract关键字介绍 abstract可以修饰方法.类.使用abstract修饰的方法和类分别叫做抽象方法和抽象类. 1.抽象方法 抽象方法的定义:指可以通过abstract关键字声明的方法 ...
- 五、React事件方法(自写一个方法(函数),然后用按钮onClick触发它、自写方法改变this指向3种写法、
上接:https://www.cnblogs.com/chenxi188/p/11782349.html 项目目录: my-app/ README.md node_modules/ package.j ...
- Elasticsearch 使用集群 - 列出索引
章节 Elasticsearch 基本概念 Elasticsearch 安装 Elasticsearch 使用集群 Elasticsearch 健康检查 Elasticsearch 列出索引 Elas ...
- Dynamics CRM - 解决无法使用 Ribbon Workbench 2016 定制 Sub-Grid View Button 的问题(SubGrid MainTab 消失之谜)
发现问题: 在 Dynamics CRM 开发中,会经常使用 Ribbon Workbench 工具来定制 Button 或者对已有 Button 进行自定义功能开发,比如隐藏 SubGrid 的 A ...
- 微服务基础——厉害了!API网关
微服务刚刚诞生的时候,人们将服务进行拆分,实现服务之间的松耦合,并且每个服务有专门的团队维护,然后客户端直接和各个子服务进行交互.比如,订单,商品,会员服务. 那么这种客户端直接和后端服务交互的方式会 ...
- part12 非核心代码异步加载
router文件中的 index component: ()=> import(‘path’) // 这样 访问一个页面 就只请求这个页面的js逻辑 //当app很小的的时候不需要做异步拆分 / ...
- Notepad++配置
笔记来源于视频: http://baidu.iqiyi.com/watch/498601896985630918.html?page=videoMultiNeed notepad++ 有个很重要问题, ...
- h5-transform二维变换-扑克牌小案例
html代码:6张扑克牌 <div class="pkBox"> <img src="../img/pk1.jpg" alt="&q ...
- CSS(2)之重新认识 CSS3 新特性
CSS3选择器(全) 相邻兄弟选择器:+ 选择到紧随目标元素后的第一个元素 普通兄弟选择器:~ 选择到紧随其后的所有兄弟元素 伪类选择器 :link :visited :hover :active : ...