VUE 父子组件之间通信传值 props和 $emit
1、父组件传值给子组件 $props,子组件传值给父组件 $emit
父组件
var vm = new Vue({
el:'#app',
data:{
fatherParams:'我是你爹'
},
methods:{
getMsgFormSon(data){
console.log(data) //data 就是从子组件传过来的数据
}
}
})
子组件
Vue.component('tree-component', {
props:['childmsg'], //接收父组件传过来的值
data(){
return {
childParams:'我是子组件信息'
}
},
created:function(){
console.log(this.childmsg) //在初始化的是就可以输出 ‘我是你爹’ 这个服组件传过来的值了
})
$smit可以传递参数也可以传递事件


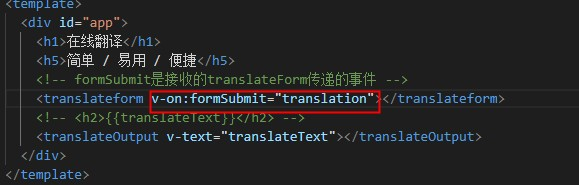
点击事件动态传值 ref
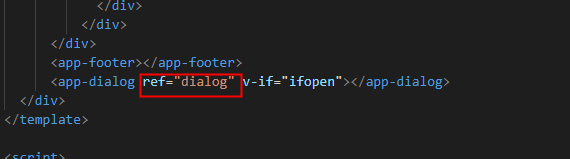
父组件

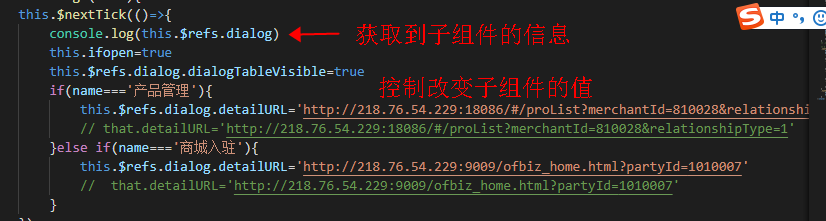
ref 获取到子组件的信息

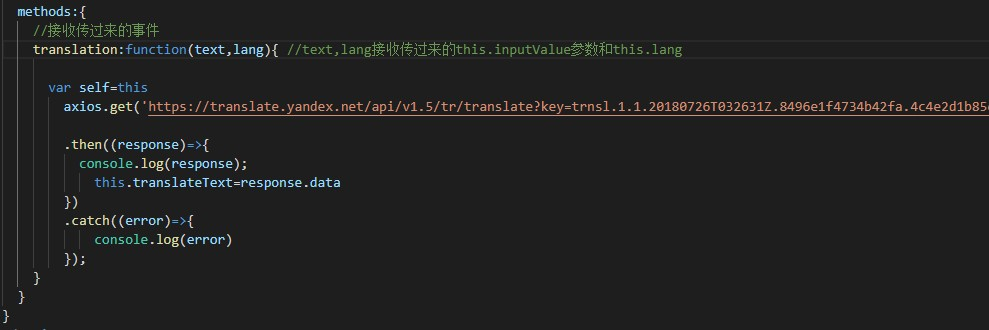
子组件

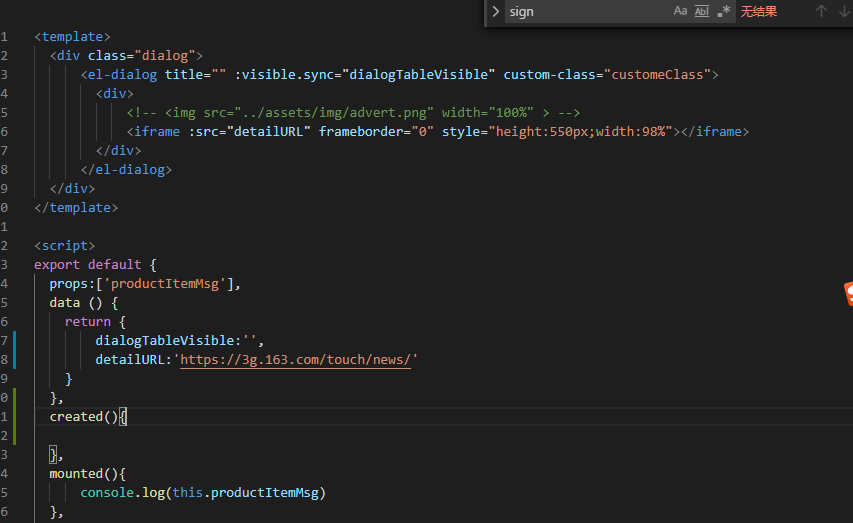
二、兄弟之间传值eventBus
eventBus是一个传值总线,可以实现兄弟组件之间的传值通信,具体原理还没深入研究
基本用法:
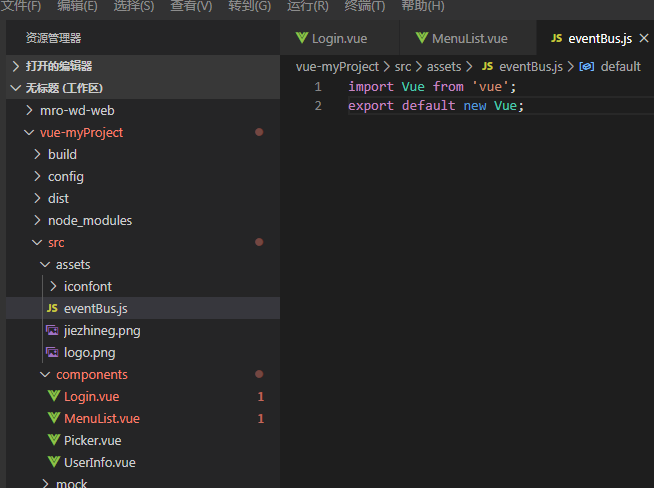
在项目src下面的assete下建一个eventBus.js文件

在需要传值的A、B组件内引入

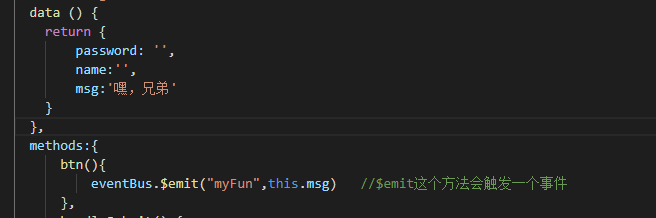
在组件A中定义一个点击事件触发传值


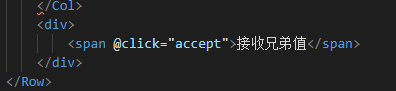
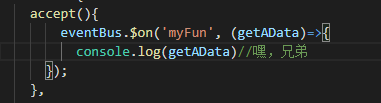
在B组件接收A组件传过来的值


VUE 父子组件之间通信传值 props和 $emit的更多相关文章
- 浅谈vue父子组件之间的传值
前言:本章主要说下父子组件的传值,为商品列表组件之间的传值做一个基础预热.Github:https://github.com/Ewall1106/mall(请选择分支chapter23) 1.父组件向 ...
- vue父子组件之间相互传值
1. 子组件使用父组件方法,并向父组件传值 子组件代码 <template> <div class="menu"> <div class=" ...
- Vue父子组件之间通信
1.父 -> 子.通过props //father.vue <template> <div id="father"> <div><l ...
- vue父子组件之间的传值
引入组件 父组件 <div> <form-edit></form-edit> </div> import FormEdit from "路径& ...
- vue中父子组件之间的传值、非父子组件之间的传值
在Vue实例中每个组件之间都是相互独立的,都有自己的作用域,所以组件之间是不能直接获取数据.在项目开发中一个组件可能需要获取另一个组件的值,我们可以通过其他方法间接的获取.所以,获取的方法有以下几种: ...
- 【转】vue父子组件之间的通信
vue父子组件之间的通信 在vue组件通信中其中最常见通信方式就是父子组件之中的通性,而父子组件的设定方式在不同情况下又各有不同.最常见的就是父组件为控制组件子组件为视图组件.父组件传递数据给子组件使 ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- vue项目中的父子组件之间的传值。
首先说一下父子组件就是在一个vue文件中引入另一个vue文件,被引入vue文件就是子组件,引入vue文件的vue文件就是父组件.而在父组件中是不能直接调用子组件中的变量值的.下面详细说一下,父子组件之 ...
- vue 非父子组件之间的传值(Bus/总线/发布订阅模式/观察者模式)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- Plastic Bottle Manufacturer - Different Cosmetic Plastic Bottle Materials, Different Characteristics
Plastic bottles are usually made of PP, PE, K, AS, abs, acrylic, PET, and the like. Dust caps for th ...
- Linux - 命令 - top命令
负载检查:https://blog.csdn.net/HANLIPENGHANLIPENG/article/details/79172053 参考:https://blog.csdn.net/gxia ...
- MDC 输出线程信息帮助定位问题
log4j中的%x ---NDC,%X---MDC 即%x NDC.clear();NDC.push(this.toString());%X{first} %X{last}MDC.put(" ...
- 杨蓉庆201771010135《面向对象程序设计(java)》第一周学习总结
第一部分:课程准备部分 填写课程学习 平台注册账号, 平台名称 注册账号 博客园:www.cnblogs.com 艾特大家 程序设计评测:https://pintia.cn/ 艾特你 代码托管平台:h ...
- 微权获取openid信授
(1)首页要有一个自己的微信测试号的appid和秘钥 (2)公司里都是后台传code(接口),获取openid(接口) 请求code接口:/Wechat/GetUserInfo/getCode //判 ...
- linux 环境下安装 MySQL
参考: Linux安装MySQL5.7 注意: 安装后 出现 navicat MySQL连接Linux下MySQL的及2003错误 需要看下 虚拟机的防火墙是否关闭!!!
- spring boot+jwt 权限验证
上周看了一下jwt以前公司的开发都是使用session共享的方法.现在主流的两种方式一种是把登录信息保存在服务器,另一种则是把信息保存在客户端.在使用session 存储的时候会遇到很多的问题,随着项 ...
- Red Black Tree(红黑树)
(修改于 2018-05-06 15:53:22 还差删除维护操作.层序遍历没完成.维护操作没完成不想写层序遍历怎么办...) 今天下午完成了红黑树的插入的维护操作,但删除的维护操作还没有解决,删除的 ...
- Django 学习之Rest Framework 视图集与Routers与扩展功能
一.视图集使用 使用视图集ViewSet,可以将一系列逻辑相关的动作放到一个类中: list() 提供一组数据 retrieve() 提供单个数据 create() 创建数据 update() 保存数 ...
- Python3.5学习之旅——day1
本节内容: 1.Python介绍 2.Hello World程序 3.变量\字符编码 4.用户输入 5.if-else语句 6.循环语句 一.Python介绍 Python是一种动态解释性的强类型定义 ...
