BOM--window对象
BOM 的核心对象是window,它表示浏览器的一个实例。在浏览器中,window 对象有双重角色,它既是通过JavaScript 访问浏览器窗口的一个接口,又是ECMAScript 规定的Global 对象。这意味着在网页中定义的任何一个对象、变量和函数,都以window 作为其Global 对象,因此有权访问parseInt()等方法。
1、全局作用域
由于window 对象同时扮演着ECMAScript 中Global 对象的角色,因此所有在全局作用域中声明的变量、函数都会变成window 对象的属性和方法。
- var age = 29;
- function sayAge(){
- alert(this.age);
- }
- alert(window.age); //
- sayAge(); //
- window.sayAge(); //
- //变量age和函数sayAge()是在全局作用域下定义的,所以被自动归在了window对象,所以可以通过window.age访问age,通过widow.sayAge()访问函数sayAge()
全局变量不能通过delete 操作符删除,而直接在window 对象上的定义的属性可以。
- var age = 29;
- window.color = "red";
- //在IE < 9 时抛出错误,在其他所有浏览器中都返回false
- delete window.age;
- //在IE < 9 时抛出错误,在其他所有浏览器中都返回true
- delete window.color; //returns true
- alert(window.age); //
- alert(window.color); //undefined
刚才使用var 语句添加的window 属性有一个名为[[Configurable]]的特性,这个特性的值被设置为false,因此这样定义的属性不可以通过delete 操作符删除。IE8及更早版本在遇到使用delete删除window 属性的语句时,不管该属性最初是如何创建的,都会抛出错误,以示警告。IE9 及更高版本不会抛出错误。
尝试访问未声明的变量会抛出错误,但是通过查询window 对象,可以知道某个可能未声明的变量是否存在。
- //这里会抛出错误,因为oldValue 未定义
- var newValue = oldValue;
- //这里不会抛出错误,因为这是一次属性查询,newValue 的值是undefined
- var newValue = window.oldValue;
2、窗口关系及框架
如果页面中包含框架,则每个框架都拥有自己的window 对象,并且保存在frames 集合中。在frames集合中,可以通过数值索引(从0 开始,从左至右,从上到下)或者框架名称来访问相应的window 对象。每个window 对象都有一个name 属性,其中包含框架的名称。下面是一个包含框架的页面:
- <html>
- <head>
- <title>Frameset Example</title>
- </head>
- <frameset rows="160,*">
- <frame src="frame.htm" name="topFrame">
- <frameset cols="50%,50%">
- <frame src="anotherframe.htm" name="leftFrame">
- <frame src="yetanotherframe.htm" name="rightFrame">
- </frameset>
- </frameset>
- </html>
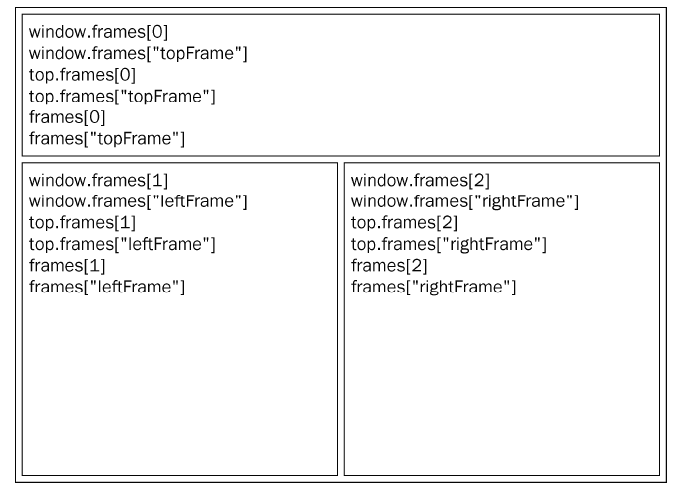
以上代码创建了一个框架集,其中一个框架居上,两个框架居下。对这个例子而言,可以通过window.frames[0]或者window.frames["topFrame"]来引用上方的框架。不过,恐怕你最好使用top 而非window 来引用这些框架(例如,通过top.frames[0])。
我们知道,top 对象始终指向最高(最外)层的框架,也就是浏览器窗口。使用它可以确保在一个框架中正确地访问另一个框架。因为对于在一个框架中编写的任何代码来说,其中的window 对象指向的都是那个框架的特定实例,而非最高层的框架。图8-1 展示了在最高层窗口中,通过代码来访问前面例子中每个框架的不同方式。

与top 相对的另一个window 对象是parent对象。顾名思义,parent(父)对象始终指向当前框架的直接上层框架。在某些情况下,parent 有可能等于top;但在没有框架的情况下,parent 一定等于top(此时它们都等于window)。
- <html>
- <head>
- <title>Frameset Example</title>
- </head>
- <frameset rows="100,*">
- <frame src="frame.htm" name="topFrame">
- <frameset cols="50%,50%">
- <frame src="anotherframe.htm" name="leftFrame">
- <frame src="anotherframeset.htm" name="rightFrame">
- </frameset>
- </frameset>
- </html>
这个框架集中的一个框架包含了另一个框架集,该框架集(anotherframeset.htm)的代码如下所示。
- <html>
- <head>
- <title>Frameset Example</title>
- </head>
- <frameset cols="50%,50%">
- <frame src="red.htm" name="redFrame">
- <frame src="blue.htm" name="blueFrame">
- </frameset>
- </html>
结果如下:浏览器在加载完第一个框架集以后,会继续将第二个框架集加载到rightFrame 中。如果代码位于redFrame(或blueFrame)中,那么parent 对象指向的就是rightFrame。可是,如果代码位于topFrame 中,则parent 指向的是top,因为topFrame 的直接上层框架就是最外层框架。

注意,除非最高层窗口是通过window.open()打开的(本章后面将会讨论),否则其window 对象的name 属性不会包含任何值。
与框架有关的最后一个对象是self对象,它始终指向window;实际上,self 和window 对象可以互换使用。引入self 对象的目的只是为了与top 和parent 对象对应起来,因此它不格外包含其他值。
所有这些对象(top、parent、self)都是window 对象的属性,可以通过window.parent、window.top 等形式来访问。同时,这也意味着可以将不同层次的window 对象连缀起来,例如window.parent.parent.frames[0]。
3、窗口位置
用来确定和修改window 对象位置的属性和方法有很多。IE、Safari、Opera 和Chrome 都提供了screenLeft 和screenTop 属性,分别用于表示窗口相对于屏幕左边和上边的位置。Firefox 则在screenX 和screenY 属性中提供相同的窗口位置信息,Safari 和Chrome 也同时支持这两个属性。Opera虽然也支持screenX 和screenY 属性,但与screenLeft 和screenTop 属性并不对应,因此建议大家不要在Opera 中使用它们。使用下列代码可以跨浏览器取得窗口左边和上边的位置。
- var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft : window.screenX;
- var topPos = (typeof window.screenTop == "number") ? window.screenTop : window.screenY;
- //运用二元操作符首先确定screenLeft 和screenTop 属性是否存在,如果是(在IE、Safari、Opera 和Chrome 中),则取得这两个属性的值。如果不存在(在Firefox 中),则取得screenX和screenY 的值。
在使用这些值的过程中,还必须注意一些小问题。在IE、Opera 中,screenLeft 和screenTop 中保存的是从屏幕左边和上边到由window 对象表示的页面可见区域的距离。换句话说,如果window 对象是最外层对象,而且浏览器窗口紧贴屏幕最上端——即y 轴坐标为0,那么screenTop 的值就是位于页面可见区域上方的浏览器工具栏的像素高度。但是,在Chrome、Firefox 和Safari 中,screenY 或screenTop中保存的是整个浏览器窗口相对于屏幕的坐标值,即在窗口的y 轴坐标为0 时返回0。
更让人捉摸不透是,Firefox、Safari 和Chrome 始终返回页面中每个框架的top.screenX 和top.screenY 值。即使在页面由于被设置了外边距而发生偏移的情况下,相对于window 对象使用screenX 和screenY 每次也都会返回相同的值。而IE 和Opera 则会给出框架相对于屏幕边界的精确坐标值。
最终结果,就是无法在跨浏览器的条件下取得窗口左边和上边的精确坐标值。然而,使用moveTo()和moveBy()方法倒是有可能将窗口精确地移动到一个新位置。这两个方法都接收两个参数,其中moveTo()接收的是新位置的x 和y 坐标值,而moveBy()接收的是在水平和垂直方向上移动的像素数。
- //将窗口移动到屏幕左上角
- window.moveTo(0,0);
- //将窗向下移动100 像素
- window.moveBy(0,100);
- //将窗口移动到(200,300)
- window.moveTo(200,300);
- //将窗口向左移动50 像素
- window.moveBy(-50,0);
需要注意的是,这两个方法可能会被浏览器禁用;而且,在Opera 和IE 7(及更高版本)中默认就是禁用的。另外,这两个方法都不适用于框架,只能对最外层的window 对象使用。
4、窗口大小
IE9+、Firefox、Safari、Opera 和Chrome 均为此提供了4 个属性:innerWidth、innerHeight、outerWidth 和outerHeight。在IE9+、Safari 和Firefox中,outerWidth 和outerHeight 返回浏览器窗口本身的尺寸(无论是从最外层的window 对象还是从某个框架访问)。在Opera 中,这两个属性的值表示页面视图容器(“页面视图容器”指的是Opera 中单个标签页对应的浏览器窗口)的大小。而innerWidth 和innerHeight则表示该容器中页面视图区的大小(减去边框宽度)。在Chrome 中,outerWidth、outerHeight、innerWidth、innerHeight 返回相同的值,即视口(viewport)大小而非浏览器窗口大小。
IE8 及更早版本没有提供取得当前浏览器窗口尺寸的属性;不过,它通过DOM 提供了页面可见区域的相关信息。
在IE、Firefox、Safari、Opera 和Chrome 中,document.documentElement.clientWidth 和document.documentElement.clientHeight 中保存了页面视口的信息。在IE6 中,这些属性必须在标准模式下才有效;如果是混杂模式,就必须通过document.body.clientWidth 和document.body.clientHeight 取得相同信息。而对于混杂模式下的Chrome,则无论通过document.documentElement还是document.body 中的clientWidth 和clientHeight 属性,都可以取得视口的大小。
- var pageWidth = window.innerWidth,
- pageHeight = window.innerHeight;
- if (typeof pageWidth != "number"){
- if (document.compatMode == "CSS1Compat"){//标准模式下
- pageWidth = document.documentElement.clientWidth;
- pageHeight = document.documentElement.clientHeight;
- } else {//混杂模式下
- pageWidth = document.body.clientWidth;
- pageHeight = document.body.clientHeight;
- }
- }
在以上代码中,我们首先将window.innerWidth 和window.innerHeight 的值分别赋给了pageWidth 和pageHeight。然后检查pageWidth 中保存的是不是一个数值;如果不是,则通过检查document.compatMode来确定页面是否处于标准模式。如果是,则分别使用document.documentElement.clientWidth 和document.documentElement.client-Height 的值。否则,就使用document.body.clientWidth 和document.body.clientHeight 的值。
对于移动设备,window.innerWidth 和window.innerHeight 保存着可见视口,也就是屏幕上可见页面区域的大小。移动IE 浏览器不支持这些属性,但通过document.documentElement.client-Width 和document.documentElement.clientHeihgt 提供了相同的信息。随着页面的缩放,这些值也会相应变化。
在其他移动浏览器中,document.documentElement 度量的是布局视口,即渲染后页面的实际大小(与可见视口不同,可见视口只是整个页面中的一小部分)。移动IE 浏览器把布局视口的信息保存在document.body.clientWidth 和document.body.clientHeight 中。这些值不会随着页面缩放变化。
由于与桌面浏览器间存在这些差异,最好是先检测一下用户是否在使用移动设备,然后再决定使用哪个属性。
另外,使用resizeTo()和resizeBy()方法可以调整浏览器窗口的大小。这两个方法都接收两个参数,其中resizeTo()接收浏览器窗口的新宽度和新高度,而resizeBy()接收新窗口与原窗口的宽度和高度之差。
- //调整到100×100
- window.resizeTo(100, 100);
- //调整到200×150
- window.resizeBy(100, 50);
- //调整到 300×300
- window.resizeTo(300, 300);
需要注意的是,这两个方法与移动窗口位置的方法类似,也有可能被浏览器禁用;而且,在Opera和IE7(及更高版本)中默认就是禁用的。另外,这两个方法同样不适用于框架,而只能对最外层的window 对象使用。
5、导航和打开窗口
使用window.open()方法既可以导航到一个特定的URL,也可以打开一个新的浏览器窗口。这个方法可以接收4 个参数:要加载的URL、窗口目标、一个特性字符串以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值。通常只须传递第一个参数,最后一个参数只在不打开新窗口的情况下使用。
如果为window.open()传递了第二个参数,而且该参数是已有窗口或框架的名称,那么就会在具有该名称的窗口或框架中加载第一个参数指定的URL。看下面的例子。
- //等同于< a href="http://www.wrox.com" target="topFrame"></a>
- window.open("http://www.wrox.com/", "topFrame");
第二个参数也可以是下列任何一个特殊的窗口名称:_self(默认)、_parent(在父窗体打开)、_top(在当前窗口打开并替换当前的整个窗体)或_blank(在新窗体打开)。
(1)弹出窗口
如果给window.open()传递的第二个参数并不是一个已经存在的窗口或框架,那么该方法就会根据在第三个参数位置上传入的字符串创建一个新窗口或新标签页。如果没有传入第三个参数,那么就会打开一个带有全部默认设置(工具栏、地址栏和状态栏等)的新浏览器窗口(或者打开一个新标签页——根据浏览器设置)。在不打开新窗口的情况下,会忽略第三个参数。
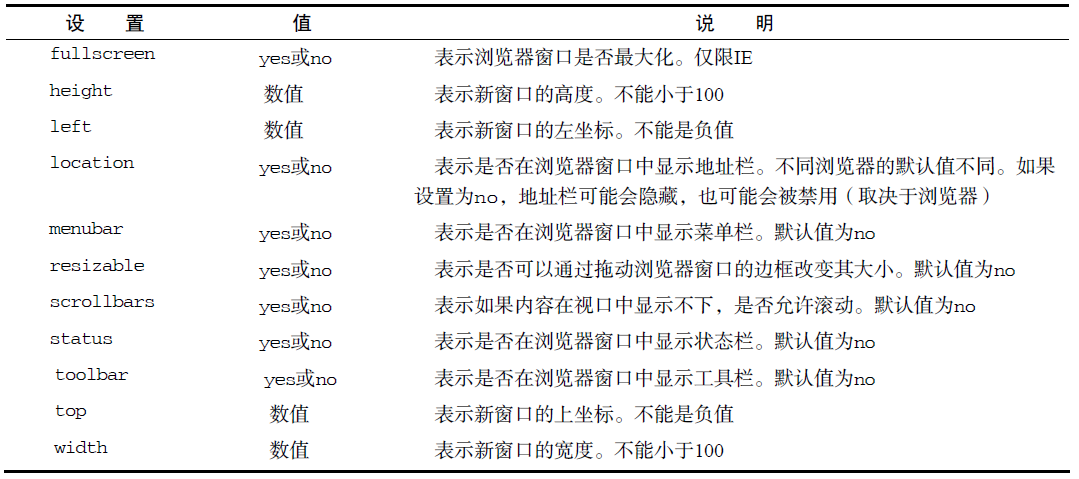
第三个参数是一个逗号分隔的设置字符串,表示在新窗口中都显示哪些特性。下表列出了可以出现在这个字符串中的设置选项。

表中所列的部分或全部设置选项,都可以通过逗号分隔的名值对列表来指定。其中,名值对以等号表示(注意,整个特性字符串中不允许出现空格),如下面的例子所示:
- window.open("http://www.wrox.com/","wroxWindow","height=400,width=400,top=10,left=10,resizable=yes");
window.open()方法会返回一个指向新窗口的引用。引用的对象与其他window 对象大致相似,但我们可以对其进行更多控制。通过这个返回的对象,可以像操作其他窗口一样操作新打开的窗口:
- var wroxWin = window.open("http://www.wrox.com/","wroxWindow","height=400,width=400,top=10,left=10,resizable=yes");
- //调整大小
- wroxWin.resizeTo(500,500);
- //移动位置
- wroxWin.moveTo(100,100);
- //调用close()方法还可以关闭新打开的窗口。
- wroxWin.close();//这个方法仅适用于通过window.open()打开的弹出窗口,对于浏览器的主窗口,如果没有用户的允许是不能关闭它的。
新创建的window 对象有一个opener 属性,其中保存着打开它的原始窗口对象。这个属性只在弹出窗口中的最外层window 对象(top)中有定义,而且指向调用window.open()的窗口或框架。
- var wroxWin = window.open("http://www.wrox.com/","wroxWindow","height=400,width=400,top=10,left=10,resizable=yes");
- alert(wroxWin.opener == window); //true
虽然弹出窗口中有一个指针指向打开它的原始窗口,但原始窗口中并没有这样的指针指向弹出窗口。窗口并不跟踪记录它们打开的弹出窗口,因此我们只能在必要的时候自己来手动实现跟踪。
有些浏览器(如IE8 和Chrome)会在独立的进程中运行每个标签页。当一个标签页打开另一个标签页时,如果两个window 对象之间需要彼此通信,那么新标签页就不能运行在独立的进程中。在Chrome中,将新创建的标签页的opener 属性设置为null,即表示在单独的进程中运行新标签页
- var wroxWin = window.open("http://www.wrox.com/","wroxWindow","height=400,width=400,top=10,left=10,resizable=yes");
- wroxWin.opener = null;
- //将opener 属性设置为null 就是告诉浏览器新创建的标签页不需要与打开它的标签页通信,因此可以在独立的进程中运行。标签页之间的联系一旦切断,将没有办法恢复。
(2)弹出窗口屏蔽程序
如果是浏览器内置的屏蔽程序阻止的弹出窗口,那么window.open()很可能会返回null。此时,只要检测这个返回的值就可以确定弹出窗口是否被屏蔽了,如下面的例子所示。
- var wroxWin = window.open("http://www.wrox.com", "_blank");
- if (wroxWin == null){
- alert("The popup was blocked!");
- }
如果是浏览器扩展或其他程序阻止的弹出窗口,那么window.open()通常会抛出一个错误。因此,要想准确地检测出弹出窗口是否被屏蔽,必须在检测返回值的同时,将对window.open()的调用封装在一个try-catch 块中,如下所示。
- var blocked = false;
- try {
- var wroxWin = window.open("http://www.wrox.com", "_blank");
- if (wroxWin == null){
- blocked = true;
- }
- } catch (ex){
- blocked = true;
- }
- if (blocked){
- alert("The popup was blocked!");
- }
在任何情况下,以上代码都可以检测出调用window.open()打开的弹出窗口是不是被屏蔽了。但要注意的是,检测弹出窗口是否被屏蔽只是一方面,它并不会阻止浏览器显示与被屏蔽的弹出窗口有关的消息。
6、间歇调用和超时调用
JavaScript 是单线程语言,但它允许通过设置超时值(在指定的时间过后执行代码)和间歇时间值(每隔指定的时间就执行一次代码)来调度代码在特定的时刻执行。
超时调用 window 对象的 setTimeout()方法,它接受两个参数:要执行的代码和以毫秒表示的时间。其中,第一个参数可以是一个包含JavaScript代码的字符串(就和在 eval()函数中使用的字符串一样),也可以是一个函数。例如,下面对 setTimeout() 的两次调用都会在一秒钟后显示一个警告框。
- //不建议传递字符串!由于传递字符串可能导致性能损失,因此不建议以字符串作为 第一个参数。
- setTimeout("alert('Hello world!') ", 1000);
- //推荐的调用方式
- setTimeout(function() {
- alert("Hello world!");
- }, 1000);
第二个参数是一个表示等待多长时间的毫秒数,但经过该时间后指定的代码不一定会执行。JavaScript 是一个单线程序的解释器,因此一定时间内只能执行一段代码。为了控制要执行的代码,就有一个JavaScript任务队列。这些任务会按照将它们添加到队列的顺序执行。setTimeout()的第二个参数告诉JavaScript再过多长时间把当前任务添加到队列中。如果队列是空的,那么添加的代码会立即执行;如果队列不是空的,那么它就要等前面的代码执行完了以后再执行。
调用 setTimeout()会返回一个数值 ID,这个超时调用 ID 是计划执行代码的唯一标识符,可以通过它来取消超时调用。调用clearTimeout()方法并将相应的超时调用ID作为参数传递给它。
- //设置超时调用
- var timeoutId = setTimeout(function() {
- alert("Hello world!");
- }, 1000);
- //注意:把它取消
- clearTimeout(timeoutId);
注意:超时调用的代码都是在全局作用域中执行的,因此函数中 this 的值在非严格模 式下指向 window 对象,在严格模式下是 undefined。
间歇调用setInterval()会按照指定的时间间隔重复执行代码,直至间歇调用被取消或者页面被卸载。
- //不建议传递字符串!
- setInterval ("alert('Hello world!') ", 10000);
- //推荐的调用方式
- setInterval (function() {
- alert("Hello world!");
- }, 10000);
可以使用 clearInterval()方法来取消间歇调用,和setTimeOut一样,setInterval()也会返回一个间歇调用ID,该ID可用于在将来某个时刻取消间歇调用。
在开发环境下,很少使用真正的间歇调用,原因是后一个间歇调用可能会在前一个间歇调用结束之前启动。 而使用超时调用,则完全可以避免这一点。所以,最好不要使用间歇调用。
3、系统对话框
alert()、confirm()和 prompt()。
- alert()向用户显示一个字符串。
- confirm除了显示确定按钮外,还会显示一个取消按钮。为了确定用户是单击了 OK 还是 Cancel,可以检查 confirm()方法返回的布尔值:true 表示单击 了 OK,false 表示单击了 Cancel 或单击了右上角的 X 按钮。
- if (confirm("Are you sure?")) {
- alert("I'm so glad you're sure! ");
- } else {
- alert("I'm sorry to hear you're not sure. ");
- }
- if (confirm("Are you sure?")) {
- prompt()除了显示 OK 和 Cancel 按钮之外,还会显示一个文本输入域,以供用户在其中输入内容。两个参数:要显示给用户的文本提示和文本输入域的默认值。如果用户单击了 OK 按钮,则 prompt()返回文本输入域的值;如果用户单击了 Cancel 或没有单击 OK 而是通过其他方式关闭了对话框,则该方法返回 null。
- var result = prompt("What is your name? ", "");
- if (result !== null) {
- alert("Welcome, " + result);
- }
- var result = prompt("What is your name? ", "");
还有两个可以通过 JavaScript 打开的对话框,即“查找”和“打印”。这两个对话框都是异步显示 的,能够将控制权立即交还给脚本。
- //显示“打印”对话框
- window.print();
- //显示“查找”对话框
- window.find();
BOM--window对象的更多相关文章
- BOM window对象方法
window对象方法 alert():弹出一个警告对话框. prompt():弹出一个输入对话框. confirm():弹出一个确认对话框.如果单击“确定按钮”返回true,如果单击“取消 ...
- 浏览器对象模型“BOM”-- window对象
global对象 全局对象 所有的全局变量和全局方法,都可以归在window上 <!DOCTYPE html> <html lang="en"> <h ...
- JS_高程8.BOM window对象(1)
1.全局作用域 var age = 14; window.coloer = "pink"; console.log(delete window.age);//false 使用var ...
- JS BOM DOM对象 select联动 计时器 时间 css操作 节点(标签 ) 查找标签 {前端基础之BOM和DOM}
前端基础之BOM和DOM 前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我 ...
- BOM主要对象属性方法总结
BOM window对象 浏览器实例,全局对象 1.窗口位置: screenTop,screenLeft(screenX,screenY):窗口相对于屏幕左边和上边的位置 moveTo(x,y):将窗 ...
- BOM之window对象
双重角色 BOM的核心对象是window,它表示浏览器的一个实例.在浏览器中,window对象有双重角色,它既是通过Javascript访问浏览器窗口的一个接口,又是ECMAScript规定的Glob ...
- JavaScript---网络编程(6)-Dom和Bom模型概念讲解(节点获取,window对象)
本节讲Dom和Bom模型概念讲解(节点获取,window对象). out.js: 写了2个输出到页面的函数. function println(param){ document.write(param ...
- Javascript高级编程学习笔记(27)—— BOM(1)window对象1
ECMAScript是JS的核心 但是对于在浏览器中运行的JS,BOM显然才是真正的核心 我们知道JS是由三个部分组成的 BOM.DOM.ECMAScript 之前的文章我们主要介绍的是ECMAScr ...
- JavaScript BOM-11-BOM的核心-window对象; window对象的控制,弹出窗口方法; 超时调用; 间歇调用; location对象常用属性; 位置操作--location.reaplace,location.reload(); BOM中的history对象; Screen对象及其常用属性; Navigator对象;
JavaScript BOM 学习目标 1.掌握什么是BOM 2.掌握BOM的核心-window对象 3.掌握window对象的控制.弹出窗口方法 什么是bom BOM(browser object ...
- JavaScript浏览器对象模型(BOM)之window对象
一.BOM概述 BOM(Browser Object Model)浏览器对象模型,它提供了很多对象,用于访问浏览器的功能. BOM 缺少规范,每个浏览器提供商又按照自己想法去扩展它,那么浏览器共有对象 ...
随机推荐
- Linux 笔记:虚拟控制台
登录后按Alt+F2键这时又可以看到"login:"提示符,这个就是第二个虚拟控制台. 一般新安装的Linux有四个虚拟控制台,可以用Alt+F1~Alt+F4来访问. 虚拟控制台 ...
- 模仿虎牙App 导航栏切换
昨天看虎牙直播,发现导航栏挺有意思,自己也做个玩玩 <view class="tab_list row"> <view class="tab_item ...
- splash-简介及入门
splash 1. splash简介 Splash是一个JavaScript渲染服务,是一个带有HTTP API的轻量级浏览器,同时它对接了Python中的Twisted和QT库.利用它,我 ...
- ZOJ4114 Flipping Game(2019山东省赛)
有n个开关,有起始状态和终状态,问如果每次必须选m个开关进行改变状态,一共进行k次,那么有多少种方式可以从起始状态到终状态~ #include<bits/stdc++.h> using n ...
- 吴裕雄 python 神经网络——TensorFlow 队列操作
import tensorflow as tf q = tf.FIFOQueue(2, "int32") init = q.enqueue_many(([0, 10],)) x = ...
- Fedora26安装Mysql实记(包含yum换源教程)
课程实验中有一项是安装Hive,这个过程中需要安装Mysql. 在安装Mysql耗费了好多时间,总是报错数据仓库同步失败什么的. 输入yum install mysql 就提示错误,连接不上数据源.该 ...
- 大数据篇:YARN
YARN YARN是什么? YARN是一种新的 Hadoop 资源管理器,它是一个通用资源管理系统,可为上层应用提供统一的资源管理和调度,它的引入为集群在利用率.资源统一管理和数据共享等方面带来了巨大 ...
- php基础 php 全局变量
$_GET ----->get传送方式 $_POST ----->post传送方式 $_REQUEST ----->可以接收到get和post两种方式的值 $GLOBALS ---- ...
- selenium webdriver 实例化浏览器对象
public static FirefoxDriver FFSetting() { System.setProperty("webdriver.firefox.bin", &quo ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:设定小文本
<!DOCTYPE html> <html> <head> <title>菜鸟教程(runoob.com)</title> <meta ...
