js里事件传播流程
Javascript与HTML之间的交互是通过事件实现的。
事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间。
可以使用侦听器来预定事件,以便事件发生时执行相应代码。
事件流
JS事件流最早要从IE和网景公司的浏览器大战说起,IE提出的是冒泡流,而网景提出的是捕获流,后来在W3C组织的统一之下,JS支持了冒泡流和捕获
流,但是目前低版本的IE浏览器还是只能支持冒泡流(IE6,IE7,IE8均只支持冒泡流),所以为了能够兼容更多的浏览器,建议大家使用冒泡流。
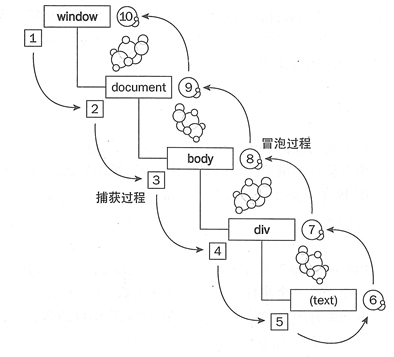
事件流原理图如下:

从图中我们可以知道
1、一个完整的JS事件流是从window开始,最后回到window的一个过程
2、事件流被分为三个阶段(1~5)捕获过程、(5~6)目标过程、(6~10)冒泡过程
3、在冒泡过程中6比7早触发。
下面举个例子说明js中的事件
<body>
<div class="parent">
parent
<div class="child">child</div>
</div>
</body>
<script type="text/javascript">
var oParent=document.getElementsByClassName("parent")[0];
var oChild=document.getElementsByClassName("child")[0];
oParent.oclick=function(){
console.log("parent");
}
oParent.onclick=function(){
console.log("parent-2");
}
oChild.onclick=function(){
console.log("chlid");
}
</script>
点击child运行结果是:

上面的例子是Dom0级事件,在Dom0级事件中一个元素相同的事件只能绑定一次如(onclick),并且绑定的是最后绑定的那个事件,这个有点像jquery
中的html方法一样,后面的会覆盖掉前面的内容一样。在Dom0级事件里只有事件冒泡没有事件捕获。
在Dom2级事件里支持事件冒泡和事件捕获
oParent.addEventListener("click",function(){
console.log("parent");
},false);
oParent.addEventListener("click",function(){
console.log("parent-2");
},false);
oChild.addEventListener("click",function(){
console.log("chlid");
},false);
执行结果:

这里是发生了事件冒泡,点击child,先执行了child后输出了parent和parent-2,同时可以看出Dom2级事件是支持添加同名事件的按照先后顺序执
行。addEventListener是Dom2里添加事件监听的写法可以接受三个参数,第一个参数是事件名称,第二个是事件处理函数,第三个参数是布尔值true是
设置事件捕获,false是设置事件冒泡,默认情况下是false。IE里面添加监听事件是attachEvent但是IE不支持事件捕获,所以attachEvent只有前两
个参数,不能设置true和false,同时事件名也要加上on。比如addEventListener的单击事件是click,而attachEvent的单击事件是onclick。有添
加监听事件就有移除监听事件,与addEventListener相对的是removeEventListener,与attachEvent相对应的是deatchEvent这两个写法与上面
类似,需要注意的是移除事件时要同时删除事件名和对应的方法。
为了解决和IE的兼容问题同城会将两种写法封装成一个函数进行调用,因为IE不支持事件捕获,所以尽量使用事件冒泡以解决兼容问题。
下面是网上的封装示例可以参考一下
var EventUtil = {
addHandler: function (element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);
} else if (element.attachEvent) {
element.attachEvent("on" + type, handler);
} else {
element["on" + type] = handler;
}
},
removeHandler: function (element, type, handler) {
if (element.removeEventListener()) {
element.removeEventListener(type, handler, false);
} else if (element.detachEvent) {
element.detachEvent("on" + type, handler);
} else {
element["on" + type] = null;
}
}
};
这两个方法首先都会检测传入的元素中是否存在DOM2级方法。如果存在DOM2级方法,则使用该方法;如果存在的是IE的方法,则采取第二种方案。最后
一种可能就是DOM0级方法,此时使用的是方括号语法来将属性名指定为事件处理程序,或者将属性设置为null。
js里事件传播流程的更多相关文章
- JS中的事件传播流程
JS中的事件传播流程 1,Javascript与HTML之间的交互是通过事件实现的. 事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间. 可以使用侦听器来预定事件,以便事件发生时执行相应代码. 2 ...
- 细说javascripe事件传播流程
当我们使用js时,经常会遇到事件传播流程的问题,下面我说一下我的观点. 在js触发某个事件时会相应生成一个事件对象,而这个事件对象则会根据DOM事件流的方向进传递,而传递的顺序如下图所示: 事件对象会 ...
- DOM的事件传播机制
在dom传播的过程中,一个事件有触发到响应,经历了三个过程: 1,目标的挖洞过程,先有html标签触发事件,然后向子标签一层一层传播,但未执行,,直到找到事件目标为止,这个过程叫做挖洞过程, 2,目标 ...
- [JS]笔记12之事件机制--事件冒泡和捕获--事件监听--阻止事件传播
-->事件冒泡和捕获-->事件监听-->阻止事件传播 一.事件冒泡和捕获 1.概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的oncl ...
- JS里的onclick事件
可以通过以下代码了解JS里的onclick事件: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml&quo ...
- JS里关于事件的常被考察的知识点:事件流、事件广播、原生JS实现事件代理
1.JS里面的事件流 DOM2级事件模型中规定了事件流的三个阶段:捕获阶段.目标阶段.冒泡阶段,低版本IE(IE8及以下版本)不支持捕获阶段 捕获事件流:Netscape提出的事件流,即事件由页面元素 ...
- js事件传播的一个疑惑
在学习事件传播的时候,发现一个问题,当时是这样子的. 我给多层元素分别绑定了冒泡和捕获事件.按道理应该先从外向内执行完所有的捕获事件,再由内向外执行所有的冒泡事件. 但是天不随人愿啊,有个元素偏偏先执 ...
- js里的发布订阅模式及vue里的事件订阅实现
发布订阅模式(观察者模式) 发布订阅模式的定义:它定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知. 发布订阅模式在JS中最常见的就是DOM的事件绑定与触发 ...
- JS 传播事件、取消事件默认行为、阻止事件传播
1.事件处理程序的返回值 通常情况下,返回值false就是告诉浏览器不要执行这个事件相关的默认操作.例如,表单提交按钮的onclick事件处理程序能通过返回false阻止浏览器提交表单,再如a标签的o ...
随机推荐
- SignalR Connection has not been fully initialized
在使用 SignalR 过程中遇到 SignalR: Connection has not been fully initialized. Use .start().done() or .start( ...
- Codeforces 1304E. 1-Trees and Queries
简述题意,给你一课最小支撑树,对每个询问,在原有的路径上增加x-y,问a-b是否有路径长度为k的路,每条路每个点可以重复使用 由于是最小支撑树,我们可以用LCA来快速判断每个点之间的距离,那么现在就要 ...
- nginx_1_初始nginx
一.nginx简介: nginx是一个性能优秀的web服务器,同时还提供反向代理,负载均衡,邮件代理等功能.是俄罗斯人用C语言开发的开源软件. 二.安装nginx step1:安装依赖库 pcre(支 ...
- english-phoneme
1. 声音概述 2. 音素phoneme与音标 2.1 音素与音标 2.2 音素与字母 2.3 字母发音-字母自然发音对照表 2.4 音标表 2.5 元音字母-辅音字母表 2.6 单元音发音口形趋势表 ...
- maven更新JRE更改JSE1.5
1. [代码]在maven的配置文件settings.xml中的<profiles>标签里添加如下代码,设置默认JRE编译版本为1.7 <profile> <id> ...
- Link Analysis_2_Application
US Cities Distribution Network 1.1 Task Description Nodes: Cities with attributes (1) location, (2) ...
- ajax请求QQ音乐
搜索歌曲 function go() { var val = document.getElementById("name").value; ...
- Hibernate all-delete-orphan[转]
博客分类: SSH 当关联双方存在父子关系,就可以在 set 处设定 cascade 为 all-delete-orphan 所谓父子关系,即指由父方控制子方的持久化圣明周期,子方对象必须和一个父 ...
- LR、SVM、RF、GBDT、XGBoost和LightGbm比较
正则化 L1范数 蓝色的是范数的解空间,红色的是损失函数的解空间.L2范数和损失函数的交点处一般在坐标轴上,会使\(\beta=0\),当然并不一定保证交于坐标轴,但是通过实验发现大部分可以得到稀疏解 ...
- IDEA激活方法(Linux和Windows通用)
一.前言 idea是一款十分智能的编程软件,有能力的同志们还是尽量支持正版. 二.激活流程 话不多说,开始教程 2.1 下载激活工具包 链接:https://pan.baidu.com/s/1nj3w ...
