css3弹性布局
二.弹性布局(重点******************************************)
1.什么是弹性布局
|
弹性布局,是一种布局方式。 主要解决的是某个元素中子元素的布局方式 让页面布局更加的灵活 |
2.弹性布局专有的名词解释
|
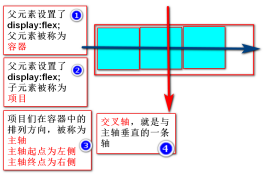
1.容器 要发生弹性布局的子元素,他们的父元素,成为容器 就是设置display:flex的那个元素 2.项目 要发生弹性布局的子元素们,叫项目 就是设置了display:flex的元素的子元素们 3.主轴 项目们排列方向的一根轴,称之为主轴 如果项目们是按照水平排列,那么主轴就是x轴 如果项目们按照垂直排列,那么主轴就是y轴 项目们在主轴排列的顺序,称为主轴起点和主轴的终点 4.交叉轴 与主轴垂直的一根轴,叫做交叉轴 项目们在交叉轴的排列顺序,称为交叉轴的起点和终点 |
3.语法
|
将元素设置为弹性容器之后,他所有的子元素,都会变为弹性项目 display:flex; 将块级元素设置为容器 inline-flex 将行内元素设置为容器 注意: 元素设置为flex容器后,容器的text-align,vertical-align失效 项目float,clear失效 |
4.容器的属性
①设置主轴的方向
|
flex-direction 取值 row 默认值,主轴是x轴,主轴起点在左端 row-reverse 主轴是x轴,主轴起点在右端 column 主轴是y轴,主轴起点在顶部 column-reverse 主轴是y轴,主轴起点在底部 |
②设置项目的换行
|
flex-wrap: 取值: 默认值 nowrap 空间不够时,不换行,项目会自动缩小 wrap 空间不够时,项目不缩小,换行 wrap-reverse 项目换行,并反转 |
③上面两个属性的简写
|
flex-flow:direction wrap; |
④定义项目在主轴上的对齐方式
|
justify-content 取值 1.flex-start 默认值,主轴起点对齐 2.flex-end 主轴终点 3.center 主轴中心 4.space-around 每个外边距相同,两端有空白 5.space-between 两端对齐,两端无空白 |
5.项目们在交叉轴上的对齐方式
|
align-items: 取值 1.flex-start 默认值,交叉轴起点对齐 2.flex-end 交叉轴终点对齐 3.center 交叉轴中间对齐 4.baseline 基线,同flex-start类似 5.stretch 项目不写高,充满容器整个高度 |
5.项目属性
|
设置在项目中的属性,只会影响当前项目 不影响其他项目 |
①项目顺序
|
order 定义项目排列的顺序,值越小。越靠近起点。默认值为0 取值:无单位数字 |
②flex-grow
|
如果容器有足够大的剩余空间,项目将按比例放大(比例不准确) 取值,无单位数字 默认值 0 |
③flex-shrink
|
如果容器空间不够,项目将按比例缩小(比例不准确) 取值,无单位数字 默认值 1 取值越大,缩小的越快 |
④align-self
|
定义某一个项目在交叉轴上的对齐方式,不影响其他项目 取值 1.flex-start交叉轴起点对齐 2.flex-end 交叉轴终点对齐 3.center 交叉轴中间对齐 4.baseline 基线,同flex-start类似 5.stretch 项目不写高,充满容器整个高度 6.auto 使用align-items定义的值 |
三.css hack
|
由于不同的浏览器对css的解析认知是不同的,会导致同一份css在不同的浏览器生成的页面效果不同 我们要针对不同的浏览器写不同的css代码 这种写不同css代码的过程,就叫css hack tmooc有相关的视频 -webkit- -ms- -moz- -o- |
四.转换(重点******)
1.什么是转换
|
改变元素在页面中的位置,大小,角度,形状 2D转换,只在x轴和y轴上发生转换 3D转换,增加了z轴的转换效果 |
2.转换属性
|
transform: 取值:1.none 默认值,无任何转换效果 2.转换函数 transform-function 转换函数 transform-function:位移,旋转,放大,倾斜,3D旋转 |
3.转换原点
|
transform-origin: 转换原点会影响元素旋转时的效果 取值:1.以px为单位的数字 2.% 3.关键字 left/center/right top/center/bottom |
4.2D转换
①位移
|
transform:translate(); 取值 1.translate(x) 和 translateX(x) x轴位移 + 往右 - 往左 2.translateY(y) y轴位移 + 往下 - 往上 3.translate(x,y) 同时设置x轴和y轴的位移 |
②缩放
③旋转
④倾斜
css3弹性布局的更多相关文章
- 【repost】CSS3弹性布局
本文导读:在CSS 3中,CSS Flexible Box模块为一个非常重要的模块,该模块用于以非常灵活的方式实现页面布局处理.使用CSS Flexible Box模块中定义的弹性盒布局技术,可以根据 ...
- css3弹性布局语法全解
本文介绍css3弹性布局的语法 html布局 <div class="box"> <div class="item">1</div ...
- css3 弹性布局和多列布局
弹性盒子基础 弹性盒子(Flexible Box)是css3中盒子模型的弹性布局,在传统的布局方式上增加了很多灵活性. 定义一个弹性盒子 在父盒子上定义display属性: #box{ display ...
- 从零开始学习前端开发 — 12、CSS3弹性布局
一.分栏布局 1.设置栏数column-count:数值; 2.设置每栏的宽度column-width:数值+单位; 注:当设置了column-width,column-count会失效,二者设置其一 ...
- CSS3弹性布局内容对齐(justify-content)属性使用具体解释
内容对齐(justify-content)属性应用在弹性容器上.把弹性项沿着弹性容器的主轴线(main axis)对齐. 该操作发生在弹性长度以及自己主动边距被确定后. 它用来在存在剩余空间时怎样加以 ...
- CSS3弹性布局内容对齐(justify-content)属性使用详解
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐. 该操作发生在弹性长度以及自动边距被确定后. 它用来在存在剩余空间时如何加以分配 ...
- css3 FlexBox 弹性布局
Flex 弹性布局 这个是css3中新添加的内容,现在已经支持所有的浏览器,利用Flex布局,可以简便.完整.响应式地实现各种页面布局. 注意:在设置 flex 后,子元素的flaot ,clear, ...
- CSS3支持box-flex弹性布局
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> ...
- 第 29 章 CSS3 弹性伸缩布局[上]
学习要点: 1.布局简介 2.旧版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.布局简介 CSS3 提供一种崭新的 ...
随机推荐
- 关于CompletableFuture的一切,看这篇文章就够了
文章目录 CompletableFuture作为Future使用 异步执行code 组合Futures thenApply() 和 thenCompose()的区别 并行执行任务 异常处理 java中 ...
- hdu_1050 Moving Tables 贪心
Moving Tables Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Tot ...
- linux 之学习路线
原文地址:https://www.oschina.net/question/587367_156024 推荐的发行版如下: UBUNTU 适合纯菜鸟,追求稳定的官方支持,对系统稳定性要求较弱,喜欢最新 ...
- 三、通过Vue基础属性做一个Table的增加、删除、姓名音位吗查询
html头文件包括css,和vue.js的文件的引用 <!DOCTYPE html> <html lang="en"> <head> <m ...
- 09-5.部署 EFK 插件
09-5.部署 EFK 插件 EFK 对应的目录:kubernetes/cluster/addons/fluentd-elasticsearch $ cd /opt/k8s/kubernetes/cl ...
- CTO为何要微服务评估
为什么定义参考模型 之前我的工作,大部分时间都是聚焦在某个产品/团队,为他们提供微服务/DevOps的实施及指导.进入公司后,同时参与了多个产品团队的改造研讨.其中最大的不同在于: 在面对一个团队的时 ...
- 前端跨域解决方案: JSONP的通俗解说和实践
对于前端开发者而言,跨域是一个绕不开的话题.只有真正明白了各种方案的工作机制,才能针对性地进行跨域方案选型.本文将以探索者的视角,试图用最通俗的语言对一种"鼎鼎大名"的跨域解决方 ...
- OEL6 /boot分区删除恢复
对linux的应用有一段时间来,虽然谈不上精通,但日常应用maintenance还是没问题的,昨天自己故意把/boot分区直接format了,今天来尝试恢复,看看自己对linux启动方面的认识如何,总 ...
- OpenCV的安装和使用
@ windows系统 (环境:VS2013) 下载安装opencv.exe: VS2013下“项目”->“属性页”->“配置属性”-> “VC++目录”: 包含目录 - ..\op ...
- CentOS 7 编译错误解决方法集合
解决 error: the HTTP XSLT module requires the libxml2/libxslt 错误 yum -y install libxml2 libxml2-dev yu ...