transform—切割轮播图
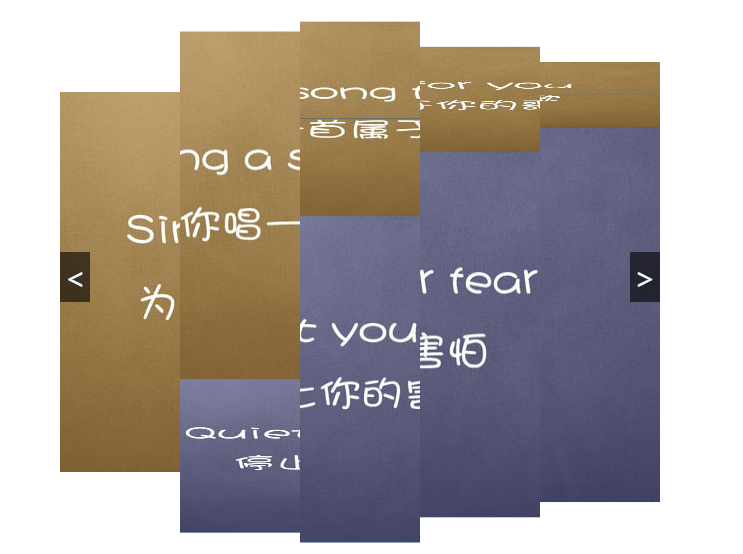
效果演示:

1、结构分析
第一步:在一个div里面有显示图片的ul标签(1个)和左右切换的a标签(2个);
第二步:ul标签中有5个li标签,li标签浮动,每个li标签的宽度占ul宽度的五分之一,高度为100%,每一个li标签都有4个span标签,span和li的宽高相等,span标签代表li标签的上下前后4个面,设置每一个span的背景图片,每个span标签都显示图片的五分之一。
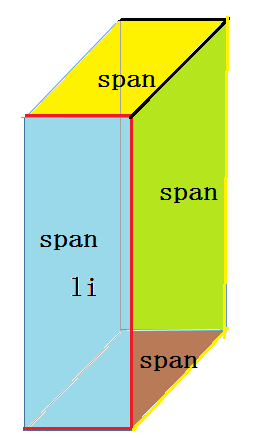
每一个li的样式:

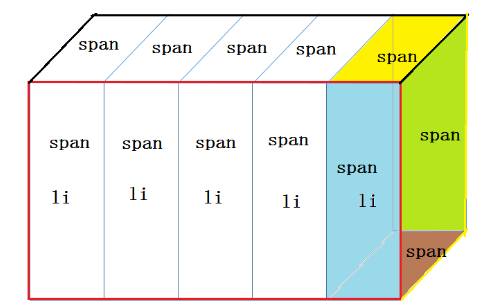
5个li标签浮动组成的样式(我只画了一个右边完全的li标签样式):

第三步:给a标签设置宽高并且定位到合适的位置,
第四步:js注册给a标签注册点击事件:先在点击事件外设置索引值,例如:index=0;
然后在点击事件里面,通过jQuery插件,获取li标签$('ul li'),给li标签添加过渡效果{'transition':'all 1s'};其中all代表:{'transform':'rotateX( '+ angel +'deg)'},并且调用each(function(i,e){})函数,设置从左到右的每一个li标签的过渡效果延时0.5 * i s。
each(function(i,e){
var delay = 0.5 * i;
$(this).css({'transition':delay + 's'});
});
2、代码实现
第一步,创建标签
<div class="box">
<ul>
<li><span></span><span></span><span></span><span></span></li>
<li><span></span><span></span><span></span><span></span></li>
<li><span></span><span></span><span></span><span></span></li>
<li><span></span><span></span><span></span><span></span></li>
<li><span></span><span></span><span></span><span></span></li>
</ul>
<a href="javascript:;" class="prev"> < </a>
<a href="javascript:;" class="next"> > </a>
</div>
第二步,设置CSS样式
<style>
// 设置盒子居中,并且定位
.box {
margin: 100px auto;
width: 600px;
height: 380px;
position: relative;
}
// 清除ul,li默认值
ul,li {
margin: 0;
padding: 0;
}
// 设置ul绝对定位
.box ul {
position: absolute;
width: 100%;
height: 100%;
}
// 设置li标签的宽高,浮动标签在一行上显示,设置转换为立体效果transform-style: preserve-3d;
.box ul li {
float: left;
list-style: none;
width: 120px;
height: 100%;
position: relative;
transform-style: preserve-3d;
}
// 设置左右a标签的样式,并且定位和合适位置
.box>a {
width: 30px;
height: 50px;
line-height: 50px;
display: block;
color: aliceblue;
font-size: 30px;
text-align: center;
text-decoration: none;
position: absolute;
top: 160px;
background-color: rgba(0, 0, 0, 0.6);
}
.box>a.prev {
left: 0;
}
.box>a.next {
right: 0;
}
// 设置每一个li标签里的span的大小和li标签一样大,
.box li span {
width: 100%;
height: 100%;
display: block;
position: absolute;
left: 0;
top: 0px;
background-repeat: no-repeat;
}
// 设置每一列span的背景图片的显示位置(每一个span占图片大小的五分之一,在每一列显示图片的不同位置,从而达到显示完整图片的作用)
.box ul li:nth-child(1) span {
background-position: 0 0;
}
.box ul li:nth-child(2) span {
background-position: -120PX 0;
}
.box ul li:nth-child(3) span {
background-position: -240px 0;
}
.box ul li:nth-child(4) span {
background-position: -360px 0;
}
.box ul li:nth-child(5) span {
background-position: -480px 0;
}
// 设置每一个li的第几个span为相同的背景图片
// 注意:背景图片的尺寸必须和.box盒子一样大
.box li span:nth-child(1) {
background-image: url('./images/A.jpg');
transform: rotateZ(190px);
}
.box li span:nth-child(2) {
background-image: url('./images/N.jpg');
transform: rotateX(90deg) translateZ(190px);
}
.box li span:nth-child(3) {
background-image: url('./images/Q.jpg');
transform: rotateX(180deg) translateZ(190px);
}
.box li span:nth-child(4) {
background-image: url('./images/S.jpg');
transform: rotateX(-90deg) translateZ(190px);
}
</style>
第三步:JS代码实现
<script>
// 自定义索引【轮播图的核心】
var index = 0;
// 设置锁,防止频繁点击出现轮播混乱
var flag = true;
$('.prev').on('click',function(){
// 如果为false,中止程序执行
if(!flag) return;
// 如果为true把锁锁住,变成false
flag = false;
// 索引减一
index--;
// 点击一下设置旋转90度
var angel = -index * 90;
// 设置旋转的css样式
// each:回调函数拥有两个参数:第一个为对象的成员或数组的索引,第二个为对应变量或内容。
$('ul li').css({'transition':'all 1s'}).css({'transform':'rotateX( '+ angel +'deg)'}).each(function(i,e){ // 设置每一个li的延迟时间
var delay = 0.5 * i;
$(this).css({'transition':delay + 's'});
});
});
$('.next').on('click',function(){
if(!flag) return;
flag = false;
index++;
var angel = -index * 90;
$('ul li').css({'transition':'all 1s'}).css({'transform':'rotateX( '+ angel +'deg)'}).each(function(i,e){
var delay = 0.5 * i;
$(this).css({'transition':delay + 's'});
});
});
// 执行完一次轮播把锁打开
$('ul li:last').on('transitionend', function () {
/*开锁*/
flag = true;
});
</script>
transform—切割轮播图的更多相关文章
- CSS3+JS切割轮播图
以下说明数据,是指有4张图片的轮播图,分别切割成4张. 首先,做成单张切换的立体效果,即通过旋转,确定四张图片的位置,分别是一个立方体的上下前后的图片翻转移动角度. .box ul li:nth-ch ...
- 带锁的3D切割轮播图
3D切割轮播图. 加入锁,限制点击太快次数 <!DOCTYPE html><html><head lang="en"> <meta cha ...
- css3实现3D切割轮播图案例
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 案例:3D切割轮播图
一.3d转换 3D旋转套路:顺着轴的正方向看,顺时针旋转是负角度,逆时针旋转是正角度 二.代码 <!DOCTYPE html> <html lang="en"&g ...
- 3D切割轮播图
预览图: 实现原理:将图片切割构建一个和ul(电脑屏幕)同一个轴的立方体,利用延时旋转实现切割效果 知识点:transform-style属性(必须搭配transform属性使用) 值 描述 flat ...
- 原生js焦点轮播图
原生js焦点轮播图主要注意这几点: 1.前后按钮实现切换,同时注意辅助图2.中间的button随着前后按钮对应切换,同时按button也能跳转到相应的index3.间隔调用与无限轮播.4.注意在动画时 ...
- C3属性的轮播图(持续更新)
天气好冷,都不想写代码.就先写个没有焦点的轮播图,过两天在补全. 用的是CSS3的属性 过渡transition 和 转换 transfrom:translateX() 只做了轮播和 鼠标进入停止轮播 ...
- 最最最简单的轮播图(JQuery)
html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 原生JS面向对象思想封装轮播图组件
原生JS面向对象思想封装轮播图组件 在前端页面开发过程中,页面中的轮播图特效很常见,因此我就想封装一个自己的原生JS的轮播图组件.有了这个需求就开始着手准备了,代码当然是以简洁为目标,轮播图的各个功能 ...
随机推荐
- Vue父组件向子组件传值
父组件向子组件传值 组件实例定义方式,注意:一定要使用props属性来定义父组件传递过来的数据 <script> // 创建 Vue 实例,得到 ViewModel var vm = ne ...
- log4j 功能说明
log4j 是一个非常强大的日志工具,应用于很多开源项目的.具体有以下几种功能: 定制不同输出的级别:ALL > TRACE > DEBUG > INFO > WARN > ...
- POJ 3090 欧拉函数
求一个平面内可见的点,其实就是坐标互质即可,很容易看出来或者证明 所以求对应的欧拉函数即可 #include <iostream> #include <cstdio> #inc ...
- SDRAM调试总结
SDRAM的调试总结 1 说明 实验平台: JZ2440 CPU: S3C2440 SDRAM型号: EM63A165TS-6G 2 SDRAM的一些基本概念 2.1 引脚分配 2.2 引脚描 ...
- MSDN原版系统镜像ISO下载站
官网 网址1:http://www.imsdn.cn/ Windows 10 最新版本 1909 正式版 ISO 镜像下载 (微软 MSDN / VL 官方原版系统) 网址2:https://www. ...
- 一些linux基础命令
linux基本命令: mkdir -p a/b/c (-p 递归创建目录) tree a (a是文件名) :可以查看某个文件的文件结构(ps:a)创建一个.txt文件 touch 文件名.txt 批量 ...
- 指令——cp
一个完整的指令的标准格式: Linux通用的格式——#指令主体(空格) [选项](空格) [操作对象] 一个指令可以包含多个选项,操作对象也可以是多个. 指令:cp (copy,复制) 作用:复制文件 ...
- Java笔记: 继承成员覆盖和隐藏
在扩展类时,既可以向类中添加新的成员,也可以重新定义现有的成员.重定义现有成员的具体效果取决于成员的类型.本文不会详细的介绍概念,只简要总结覆盖(overriding,也叫重写)和隐藏(hiding) ...
- Emacs: 设置窗口标题格式
Emacs默认的窗口标题常常比较简单,例如我的默认标题是"emacs@ubuntu".如果想要在标题中显示更多的信息,我们可以对它进行一些设置.由于Emacs的可扩展性,这种修改实 ...
- 如何通过 Python 和 OpenCV 实现目标数量监控?
今天我们将利用python+OpenCV实现对视频中物体数量的监控,达到视频监控的效果,比如洗煤厂的监控水龙头的水柱颜色,当水柱为黑色的超过了一半,那么将说明过滤网发生了故障.当然不仅如此,我们看的是 ...
