向强大的SVG迈进
作者:凹凸曼 - 暖暖
SVG 即 Scalable Vector Graphics 可缩放矢量图形,使用XML格式定义图形。
一、SVG印象
SVG 的应用十分广泛,得益于 SVG 强大的各种特性。
1.1、 矢量
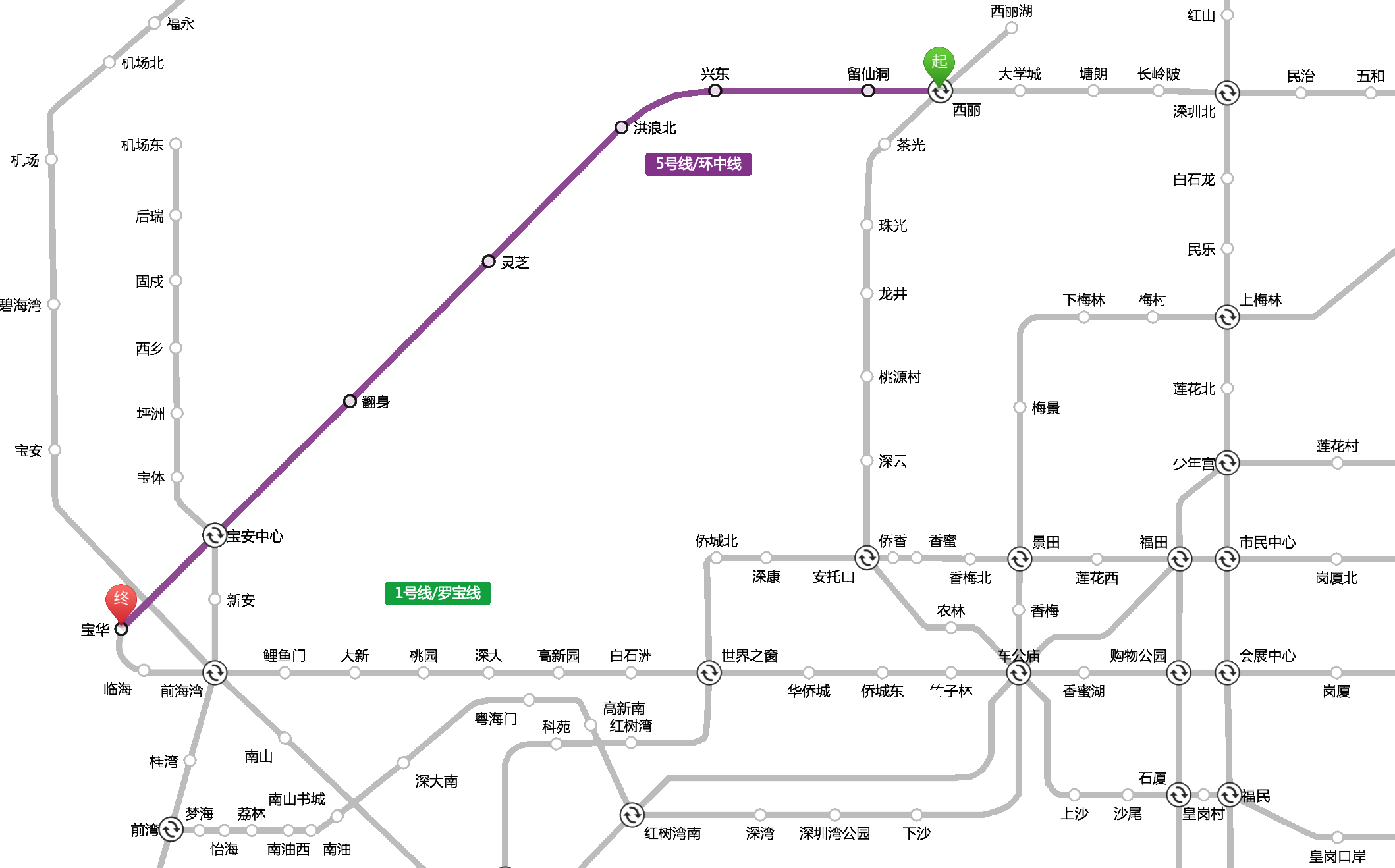
可利用 SVG 矢量的特点,描出深圳地铁的轮廓:

1.2、iconfont
SVG 可依据一定的规则,转成 iconfont 使用:

1.3、 foreignObject
利用 SVG 的 foreignObject 标签实现截图功能,原理:foreignObject 内部嵌入 HTML 元素:
<svg xmlns="http://www.w3.org/2000/svg"><foreignObject width="120" height="60"><p style="font-size:20px;margin:0;">凹凸实验室 欢迎您</p></foreignObject></svg>
截图实现流程:
- 首先声明一个基础的 svg 模版,这个模版需要一些基础的描述信息,最重要的,它要有
<foreignObject></foreignObject>这对标签; - 将要渲染的 DOM 模版模版嵌入
foreignObject即可; - 利用
Blob构建 svg 对象; - 利用
URL.createObjectURL(svg)取出 URL。
1.4、SVG SMIL
由于微信编辑器不允许嵌入 <style><script><a> 标签,利用SVG SMIL 可进行微信公众号极具创意的图文排版设计,包括动画与交互。
但是也要注意,标签里不允许有id,否则会被过滤或替换掉。
点击 "凹凸实验室" 后,围绕 "凹凸实验室" 中心旋转 360度,点击0.5秒后 出现 https://aotu.io/ ,动画只运行一次。
下图为 GIF循环演示:

代码如下:
<svg width="360" height="300" xmlns="http://www.w3.org/2000/svg"><g><!-- 点击后 运行transform旋转动画,restart="never"表示只运行一次 --><animateTransform attributeName="transform" type="rotate" begin="click" dur="0.5s" from="0 100 80" to="360 100 80" fill="freeze" restart="never" /><g><text font-family="microsoft yahei" font-size="20" x="50" y="80">凹凸实验室</text></g><g style="opacity: 0;"><!-- 同一个初始位置以及大致的宽高,触发点击事件 --><text font-family="microsoft yahei" font-size="20" x="50" y="80">https://aotu.io/</text><!-- 点击后 运行transform移动动画,改变文本的位置 --><animateTransform attributeName="transform" type="translate" begin="click" dur="0.1s" to="0 40" fill="freeze" restart="never" /><!-- 点击0.5秒后 运行opacity显示动画 --><animate attributeName="opacity" begin="click+0.5s" from="0" to="1" dur="0.5s" fill="freeze" restart="never" /></g></g></svg>
以上是鄙人对SVG的大致印象,最近的需求开发再次刷新了我的认知,那就是 SVG实现非比例缩放 以及 小程序不支持SVG标签的处理,下面容我来讲述一番。
二、SVG 实现非比例缩放
我们熟知的 iconfont,可通过改变字体大小缩放,但是这是 比例缩放,那如何实现 SVG 的非比例缩放呢?
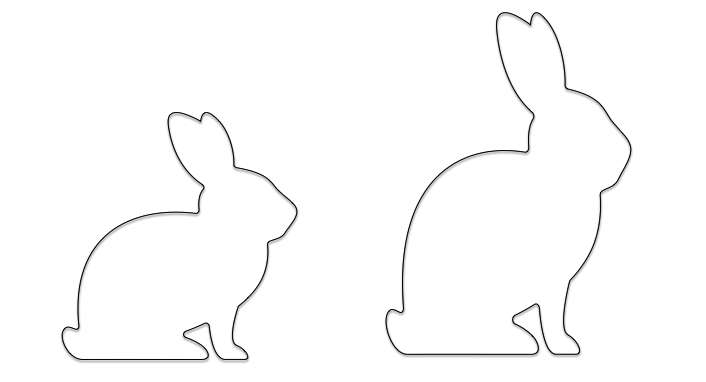
如下图所示,如何将 一只兔子 非比例缩放?

划重点:实现非比例缩放主要涉及三个知识点:viewport、viewBox和preserveAspectRatio,viewport 与viewBox 结合可实现缩放的功能,viewBox 与 preserveAspectRatio 结合可实现非比例的功能。
2.1、viewport
viewport 表示SVG可见区域的大小。
viewport 就像是我们的显示器屏幕大小,超出区域则隐藏,原点位于左上角,x 轴水平向右,y 轴垂直向下。

通过类似CSS的属性 width、height 指定视图大小:
<svg width="400" height="200"></svg>
2.2、viewBox
viewBox值有4个数字:x, y, width, height 。
其中 x:左上角横坐标,y:左上角纵坐标,width:宽度,height:高度。
原点默认位于左上角,x 轴水平向右,y 轴垂直向下。
<svg width="400" height="200" viewBox="0 0 200 100"></svg>
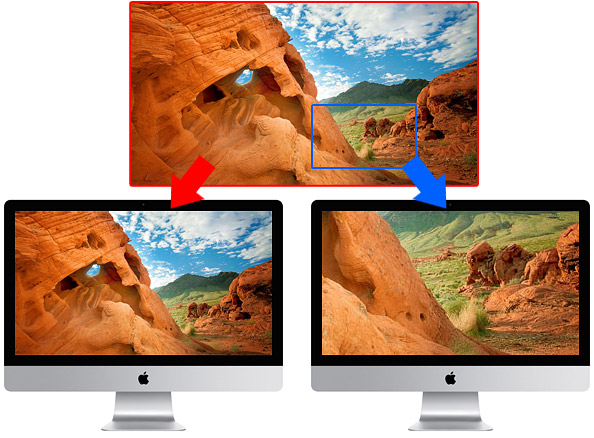
显示器屏幕的画面,可以特写,可以全景,这就是 viewBox。
viewBox 可以想象成截屏工具选中的那个框框,和 viewport 作用的结果就是 把框框中的截屏内容再次在 显示器 中全屏显示。

(图片来源:SVG 研究之路 (23) - 理解 viewport 與 viewbox)
2.3、preserveAspectRatio
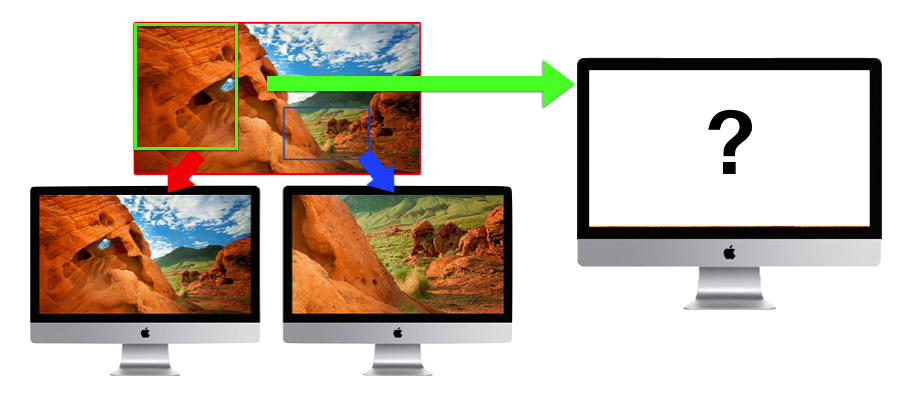
上图的红色框框和蓝色框框,恰好和显示器的比例相同,如果是下图的绿色框框,怎样在显示器屏幕中显示呢?

2.3.1、 定义
preserveAspectRatio 作用的对象是 viewBox,使用方法如下:
preserveAspectRatio="[defer] <align> [<meetOrSlice>]"// 例如 preserveAspectRatio="xMidYMid meet"
其中 defer 此时不是重点,暂且忽略,主要了解 align 和 meetOrSlice 的 用法:
align:由两个名词组成,分别代表 viewbox 与 viewport 的 x 方向、y方向的对齐方式。
| 值 | 含义 |
|---|---|
xMin |
viewport 和 viewBox 左边对齐 |
xMid |
viewport 和 viewBox x轴中心对齐 |
xMax |
viewport 和 viewBox 右边对齐 |
YMin |
viewport 和 viewBox 上边缘对齐。注意Y是大写。 |
YMid |
viewport 和 viewBox y轴中心点对齐。注意Y是大写。 |
YMax |
viewport 和 viewBox 下边缘对齐。注意Y是大写。 |
meetOrSlice:表示如何维持高宽的比例,有三个值 meet、slice、none。meet- 默认值,保持纵横比缩放 viewBox 适应 viewport,可能会有余留的空白。slice- 保持纵横比同时比例小的方向放大填满 viewport,超出的部分被剪裁掉。none- 扭曲纵横比以充分适应 viewport。
2.3.2、 例子
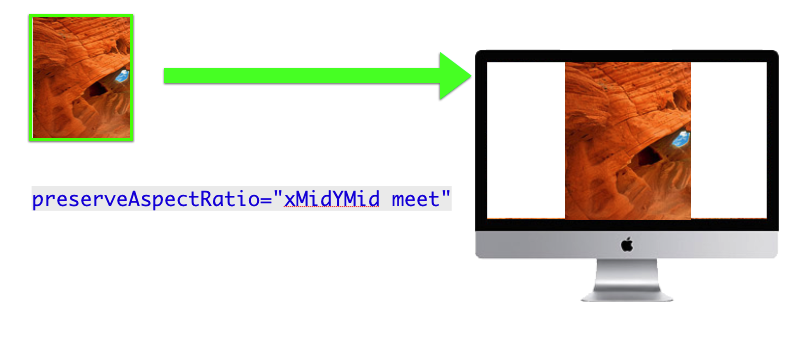
例子1:preserveAspectRatio="xMidYMid meet" 表示 绿色框框 与 显示器的 x 方向、y方向的 中心点 对齐;

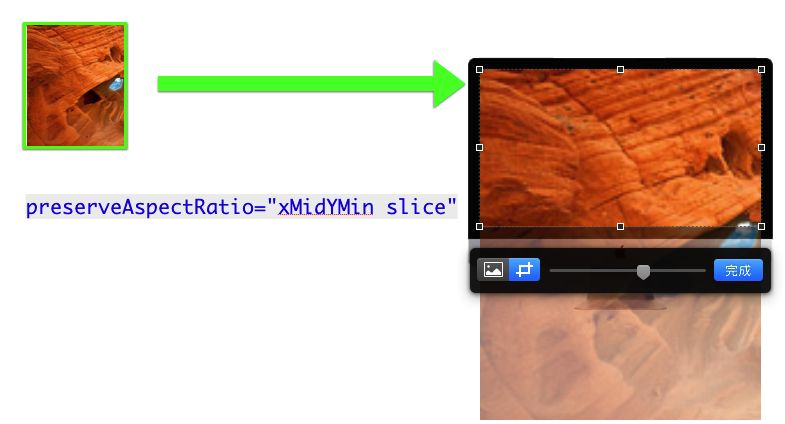
例子2:preserveAspectRatio="xMidYMin slice" 表示 绿色框框 与 显示器的 x 方向 中心点 对齐,Y 方向 上边缘对齐,保持比例放大填满 显示屏 后超出部分隐藏;

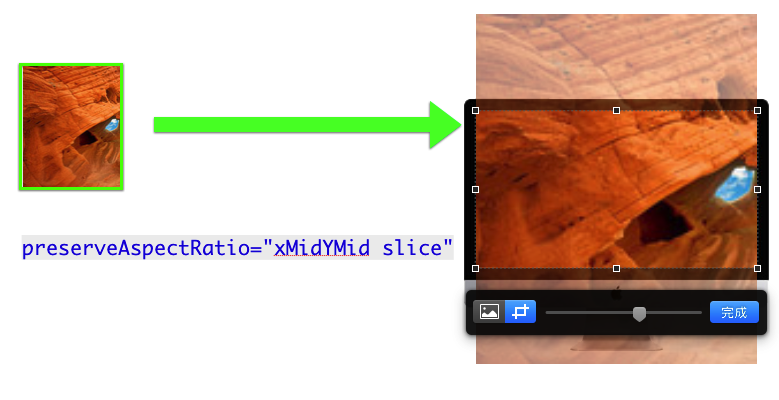
例子3:preserveAspectRatio="xMidYMid slice" 表示 绿色框框 与 显示器的 x 方向、y方向的 中心点 对齐,保持比例放大填满显示屏 后超出部分隐藏;

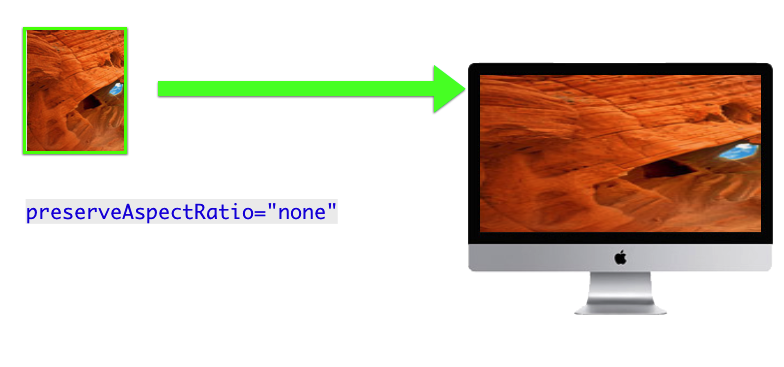
例子4:preserveAspectRatio="none" 不管三七二十一,随意缩放绿色框框,填满 显示屏即可;这就是非比例缩放的答案了。

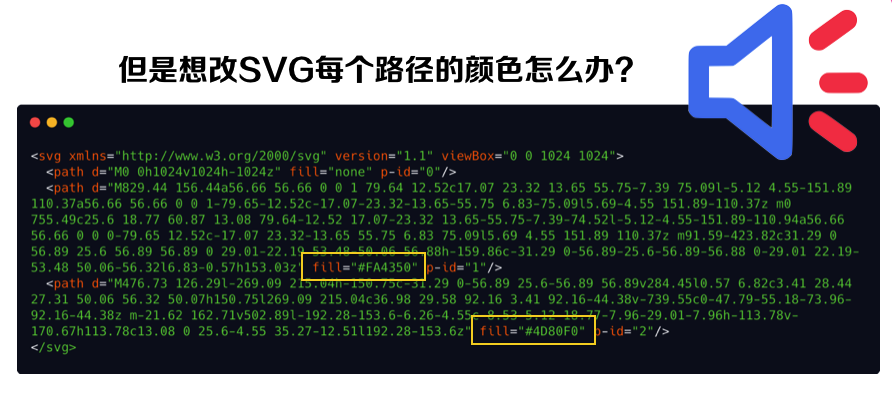
三、小程序不支持svg标签怎么办
微信小程序官方不支持 SVG 标签的,但是决定曲线救国,相当于自己实现了一个SVG标签:使用小程序内置的 Canvas 渲染器, 在 Cax 中实现 SVG 标准的子集,使用 JSX 或者 HTM(Hyperscript Tagged Markup) 描述 SVG 结构行为表现。

但是今天我想讲讲其他的。
我们知道,小程序虽然不支持 SVG 标签,但是支持 svg 转成 base64 后作为 background-image 的 url,如 background-image: url("data:image/svg+xml.......) 。
但是我这边还有个需求,随时更改 SVG 每个路径的颜色,即 颜色可配置:

来回转 Base64 肯定是比较麻烦的,有没有更好的方式呢?
直接贴答案:对于SVG图形,还有更好的实现方式,就是直接使用SVG XML格式代码,无需进行base64转换。
3.1、URL 编码
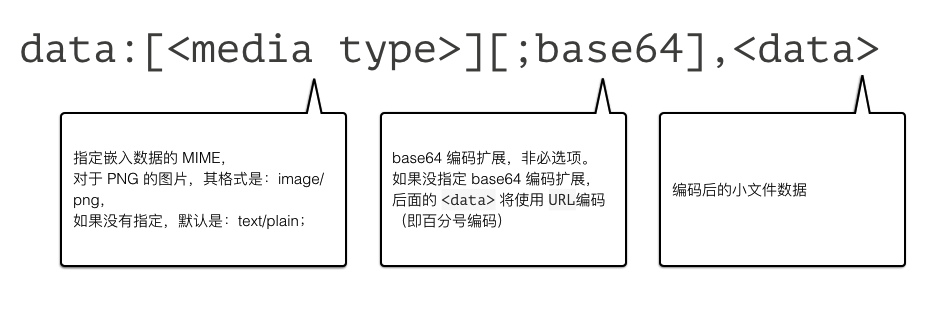
直接使用 SVG XML 格式代码,首先要了解 Data URI的格式。
划重点:base64非必选项,不指定的时候,后面的 <data> 将使用 URL编码。

3.1.1、入门
百分号编码(Percent-encoding), 也称作URL编码(URL encoding),是特定上下文的统一资源定位符 (URL)的编码机制。
原理:ASCII 字符 = % + 两位 ASCII 码(十六进制)。
例如,字符 a 对应的 ASCII 码为 0x61,那么 URL 编码后得到 %61 。
3.1.2、URL 编码压缩
前言:
Data URI 的格式中的 <data> 完全使用URL 编码也是可以的,如 encodeURIComponent('<svg version="1.1" viewBox= …</svg>')。
但是和转义前原始SVG相比,可读性差了很多,而且占用体积也变大了。
如果深入了解URL 编码的话,<data> 没必要全部编码的。
正文:
RFC3986文档规定,URL中只允许包含 未保留字符 以及 所有保留字符。
- 未保留字符:包含英文字母(a-zA-Z)、数字(0-9)、-_.~ 4个特殊字符。对于未保留字符,不需要百分号编码。
- 保留字符:具有特殊含义的字符
:/?#[]@(分隔Url的协议、主机、路径等组件) 和!$&'()*+,;=(用于在每个组件中起到分隔作用的,如&符号用于分隔查询多个键值对)。 - 受限字符或不安全字符:直接放在Url中的时候,可能会引起解析程序的歧义,因此这部分需要百分号编码,如
%、空格、双引号"、尖号 <>等等。
综上所述,只需要对 受限字符或不安全字符 进行编码即可。
- JS 处理比较简单,利用 replace 将 需要编码的字符 替换掉 即可,基本替换 以下的符号 就够用了:
svgToUrl (svgData) {encoded = encoded.replace(/<!--(.*)-->/g, '') // 亲测必须去掉注释.replace(/[\r\n]/g, ' ') // 亲测最好去掉换行.replace(/"/g, `'`) // 单引号是保留字符,双引号改成单引号减少编码.replace(/%/g, '%25').replace(/&/g, '%26').replace(/#/g, '%23').replace(/{/g, '%7B').replace(/}/g, '%7D').replace(/</g, '%3C').replace(/>/g, '%3E')return `data:image/svg+xml,${encoded}`}
如果使用在 CSS 中,可利用 SASS版本3.3以上 的 三个API 对 SVG字符串做替换处理。
str_insert(string, insert, index): 从$string第$index插入字符$insert;str_index(string, substring): 返回$substring在$string中第一个位置;str_slice(string, start_at, end_at = nil): 返回从字符$string中第$start_at开始到$end_at结束的一个新字符串。
前人已有总结,可前往
https://github.com/leeenx/sass-svg/blob/master/sass-encodeuri.scss查看完整代码。
3.2、SVG 压缩

一般从 Sketch 导出 SVG ,冗余代码比较多,有条件的话建议使用 SVGO 压缩SVG的原本体积,比如清除换行、重复空格;删除文档声明;删除注释;删除desc描述等等。
四、总结
SVG强大的地方在于,出其不意,炫酷,与众不同。
无论是微信公众号花式排版,foreignObject 标签实现截图,实现非比例缩放,或者 背景图直接使用 SVG XML 格式代码,还是上文没有提及的路径动画、描边动画、图形裁剪、滤镜等等,都可以玩出新的花样。
SVG 一个属性可成就一篇文章,学习 SVG 可以说是在挑战自己,欢迎加入 SVG 的学习队列。
五、参考内容 · 推荐阅读
三看 SVG Web 动效
URL编码的奥秘
学习了,CSS中内联SVG图片有比Base64更好的形式
超级强大的SVG SMIL animation动画详解
详细教你微信公众号正文页SVG交互开发
SVG 简介与截图等应用
欢迎关注凹凸实验室博客:aotu.io
或者关注凹凸实验室公众号(AOTULabs),不定时推送文章:

向强大的SVG迈进的更多相关文章
- [转]超级强大的SVG SMIL animation动画详解
超级强大的SVG SMIL animation动画详解 本文花费精力惊人,具有先驱前瞻性,转载规则以及申明见文末,当心予以追究.本文地址:http://www.zhangxinxu.com/wordp ...
- 超级强大的SVG SMIL animation动画详解
本文花费精力惊人,具有先驱前瞻性,转载规则以及申明见文末,当心予以追究.本文地址:http://www.zhangxinxu.com/wordpress/?p=4333 //zxx: 本文的SVG在有 ...
- 有意思!强大的 SVG 滤镜
想写一篇关于 SVG 滤镜的文章已久,SVG 滤镜的存在,让本来就非常强大的 CSS 如虎添翼.让仅仅使用 CSS/HTML/SVG 创作的效果更上一层楼.题图为袁川老师使用 SVG 滤镜实现的云彩效 ...
- 强大的svg操作库——Raphael
先常规先引入Raphael库: <script src="raphael.js" type="text/javascript"></scrip ...
- svg技术(可缩放矢量图形)介绍
公司里面的产品用图表的地方也比较多,作为平台维护的我,收到几次需求提的建议中包括图表美化的功能,要炫,要3d,立体感,功能要强大等到:平台现有控件都是用的一个开源flash,我对flash虽然会一点但 ...
- SVG学习笔录(二)
一.svg动画SMIL SVG采用的是使用文本来定义图形,这种文档结构非常适合于创建动画.要改变图形的位置.大小和颜色,只需要调整相应的属性就可以了.事实上,SVG有为各种事件处理而专门设计的属性,甚 ...
- SVG学习笔录(一)
SVG可缩放矢量图形(Scalable Vector Graphics)这项技术,现在越来越让大家熟知,在h5的移动端应用使用也越来越广泛了, 下面让我分享给大家svg学习的经验. HTML体系中,最 ...
- 巧用 SVG 滤镜还能制作表情包?
本文将介绍一些使用 SVG feTurbulence 滤镜实现的一些有趣.大胆的的动效. 系列另外两篇: 有意思!强大的 SVG 滤镜 有意思!不规则边框的生成方案 背景 今天在群里面聊天,看到有人发 ...
- 不借助 Javascript,利用 SVG 快速构建马赛克效果
之前在公众号转发了好友 Vajoy 的一篇文章 -- 巧用 CSS 把图片马赛克风格化. 核心是利用了 CSS 中一个很有意思的属性 -- image-rendering,它可以用于设置图像缩放算法. ...
随机推荐
- python的map,reduce函数与pandas的apply,filter函数
1. python自带的apply.filter.map函数.reduce函数,很多情况下可以代替for循环: map(func,list),对list的每个元素分别执行func函数操作,显然func ...
- MongoDB学习(一) 安装与基本使用
链接:https://pan.baidu.com/s/1ogTDFJg3ZZc0CyzaTeswWg 提取码:2k0p 安装 // 将压缩包解压到指定目录 [bigdata@linux backup] ...
- Chisel3 - model - 子模块,顶层模块
https://mp.weixin.qq.com/s/3uUIHW8DmisYARYmNzUZeg 介绍如何构建由模块组成的硬件模型. 1. 子模块 一个模块可以有一个或多个子模块,创建子 ...
- jchdl - RTL实例 - MOS6502 Mem
https://mp.weixin.qq.com/s/ST8q-VWOT47kcYg10-4AQw 实现一个简单的内存模块,匹配MOS6502 CPU使用. 参考链接 https://gith ...
- InnoSetup汉化版打包工具下载-附带脚本模板
InnoSetup汉化版打包工具下载地址: https://www.90pan.com/b1907264 脚本模板 ; 脚本用 Inno Setup 脚本向导 生成.; 查阅文档获取创建 INNO S ...
- js规则和运算符
通过“+”号或toString()方法将数值转换成字符串. 通过parseInt()将字符串转换成整型. 通过parseFloat()将字符串转换成浮点型. charAt() 获取字符串特定索引处的字 ...
- 程序员的脑袋系列---利用ffmpeg命令提取音频
今日各大播放器的版权控制越来越严格.导致很多歌曲无法听,但是MV却可以听.这样很蛋疼有木有? 然而,我们可以利用ffmpeg工具提取MV的音频,比如做成MP3格式,这样就可以听了.--哈哈(邪恶地笑) ...
- Java实现 蓝桥杯VIP 算法训练 与1连通的点的个数(并查集)
试题 算法训练 与1连通的点的个数 资源限制 时间限制:1.0s 内存限制:256.0MB 问题描述 没有问题描述. 输入格式 输入的第一行包含两个整数n, m n代表图中的点的个数,m代表边的个数 ...
- Java实现 蓝桥杯VIP 算法训练 方格取数
问题描述 设有NN的方格图(N<=10),我们将其中的某些方格中填入正整数,而其他的方格中则放入数字0. 某人从图的左上角的A 点(1,1)出发,可以向下行走,也可以向右走,直到到达右下角的B点 ...
- Java实现 谁不爱打牌
谁不爱打牌 [问题描述] BobLee最近在复习考研,但是他也喜欢打牌(有谁不爱玩牌呢?).但是作为一名ACMER,斗地主显然满足不了他的兴趣, 于是他和YYD一起YY出来了一个游戏规则,规则如下. ...
