tkinter gui控件回调和grid布局优化
0、引子
Tkinter 是 Python 的标准 GUI 库。Python 使用 Tkinter 可以快速的创建 GUI 应用程序。由于 Tkinter 是内置到 python 的安装包中、只要安装好 Python 之后就能 import Tkinter 库,非常方便。
1、控件回调
1.1按钮回调
import tkinter as tk def printInfo():
print("printInfo button click") myWindow = tk.Tk()
myWindow.geometry('300x200')
myWindow.title('Python GUI Learning')
myWindow.resizable(width=False, height=False)
#Quit按钮退出;Run按钮打印计算结果
tk.Button(myWindow, text='Quit', command=myWindow.quit).grid(row=2, column=0, padx=5, pady=5)
tk.Button(myWindow, text='Run', command=printInfo).grid(row=2, column=1, padx=5, pady=5)
myWindow.mainloop()

按下Run打印信息,按下Quit退出。
C:\Users\pwplu\AppData\Local\Programs\Python\Python37\python.exe E:/test1/test_opencv/test3.py
printInfo button click
printInfo button click
1.2单选框回调
r = tk.IntVar()
def radCall():
print(f"radio:{r.get()}") radio1=tk.Radiobutton(myWindow, text="one",value=1,variable=r,command=radCall).grid()
radio2=tk.Radiobutton(myWindow, text="two",value=2,variable=r,command=radCall).grid()

选择单选框后,触发回调输出:
C:\Users\pwplu\AppData\Local\Programs\Python\Python37\python.exe E:/test1/test_opencv/test3.py
radio:1
radio:1
radio:1
radio:2
radio:2
如果希望重复点击同个单选框时不打印相同的内容,即只有值变化时候才触发回调则需要修改回调函数,记录当前的值即可:
prv = tk.IntVar()
r = tk.IntVar()
prv = -1
def radCall():
global prv
radSel = r.get()
if radSel == 1 and prv != radSel:
print(r.get())
elif radSel == 2 and prv != radSel:
print(r.get())
prv = radSel
1.3滑动条回调与只在释放时候触发一次
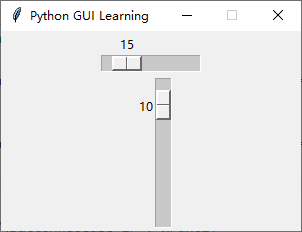
def scaleFunc(v):
print(f"radio:{v}") scale1 = tk.Scale( myWindow, from_=1, to=100, length=100, orient=tk.HORIZONTAL, command = scaleFunc)
scale1.pack()
scale1.set(15)
scale2 = tk.Scale( myWindow, from_=1, to=100, length=150, orient=tk.VERTICAL, command = scaleFunc)
scale2.pack()
scale2.set(10)

当滑动条滑动时,会一直触发回调函数,并且scaleFunc无法区分是哪一个滑动条动作触发的动作。

一般地,希望不要反复触发回调函数,而是释放时触发一次即可,并不需要中间的过程,以减少资源消耗。那么可以捕捉鼠标的操作,滑动条command参数无法完成这个功能,可以为滑动条绑定鼠标事件,鼠标松开时触发一次。
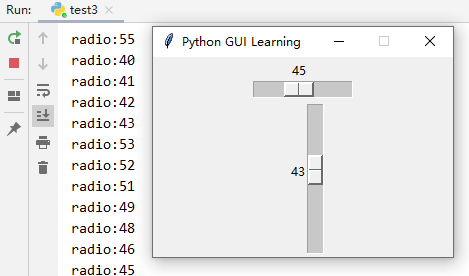
def scaleFunc(event):
print(f"radio:{event}, value={var1.get()}") var1 = tk.IntVar()
scale1 = tk.Scale( myWindow, variable = var1, from_=1, to=100, length=100, orient=tk.HORIZONTAL)
scale1.pack()
scale1.set(15)
scale1.bind("<ButtonRelease-1>", scaleFunc)
输出如下,调为1,改到85,再调到51,只触发了3次。
radio:<ButtonRelease event state=Mod1|Button1 num=1 x=5 y=31>, value=1
radio:<ButtonRelease event state=Mod1|Button1 num=1 x=74 y=30>, value=85
radio:<ButtonRelease event state=Mod1|Button1 num=1 x=47 y=33>, value=51
2、grid布局
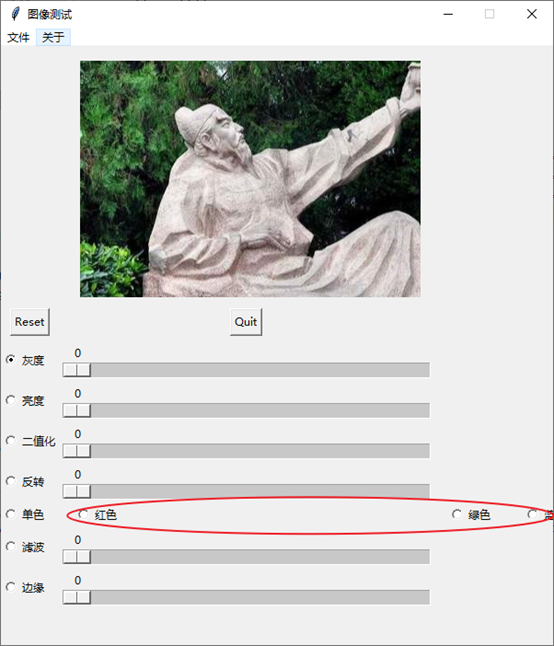
在一个小工具项目中,出现了界面布局的问题,grid按照行列对齐方式布局。
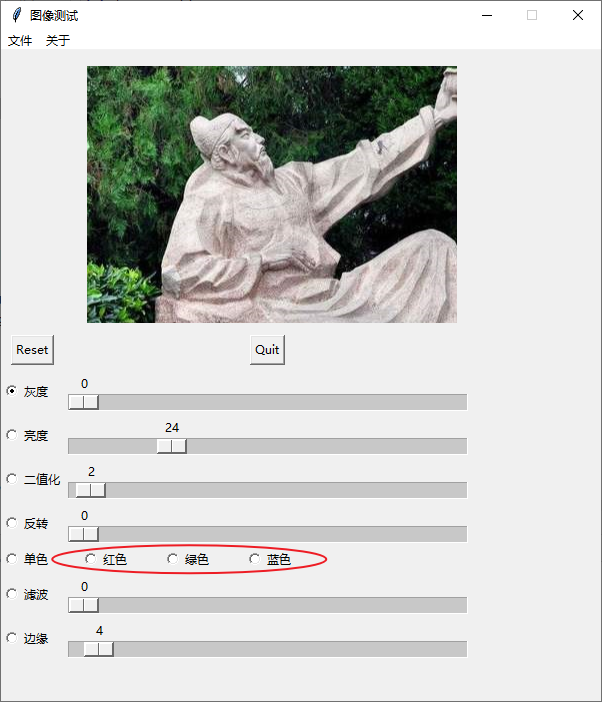
因为不同的元素尺寸不同,导致下面的单色选项的R-G-B二级选项,单选框无法对齐。第6行RGB分别对齐1,2,3列,但是低二列和第三列跑到最右侧,第一列需要对齐图像中心,那么第二列就会出现的图像空间的右侧,无法挨着红色单选框连续排列。
radio5r=tk.Radiobutton(myWindow, text="红色", value=51, variable=r, command=radCall5r)
radio5g=tk.Radiobutton(myWindow, text="绿色", value=52, variable=r, command=radCall5g)
radio5b=tk.Radiobutton(myWindow, text="蓝色", value=53, variable=r, command=radCall5b)
radio5r.grid(row=6, column=1, sticky=tk.W, ipadx = 15)
radio5g.grid(row=6, column=2, sticky=tk.W, ipadx = 15)
radio5b.grid(row=6, column=3, sticky=tk.W, ipadx = 15)

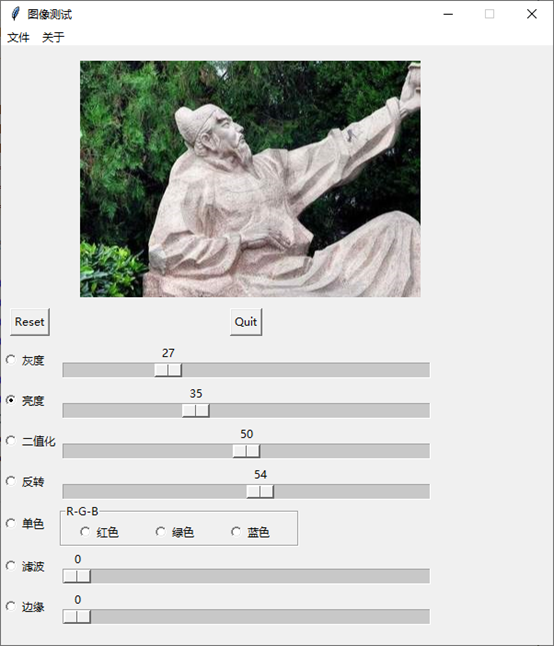
这个问题怎么解决?可以添加一个frame空间,把R-G-B二级单选框当做一个整体处理,frame排列在第一列即可。
group = tk.LabelFrame(myWindow, text="R-G-B")
group.grid(row=6, column=1, sticky=tk.W, ipadx = 5) radio5r=tk.Radiobutton(group, text="红色", value=51, variable=r, command=radCall5r)
radio5g=tk.Radiobutton(group, text="绿色", value=52, variable=r, command=radCall5g)
radio5b=tk.Radiobutton(group, text="蓝色", value=53, variable=r, command=radCall5b)

另外若去除R-G-B二级组合的Frame的外框,则就实现了三个单选框按顺序紧凑排列的效果。
group = tk.LabelFrame(myWindow, borderwidth =0) #边框为0就看不到边框了
group.grid(row=6, column=1, sticky=tk.W, ipadx = 5)

3、附录
1)Tkinter组件

2)Grid结构管理器的参数

4、参考文档
1、Python——交互式图形编程
https://www.cnblogs.com/ruo-li-suo-yi/p/7420738.html
2、Python Tkinter grid() Method
https://www.tutorialspoint.com/python3/tk_grid.htm
tkinter gui控件回调和grid布局优化的更多相关文章
- Expression Blend实例中文教程(3) - 布局控件快速入门Grid
上一篇对Blend 3开发界面进行了快速入门介绍,本篇将基于Blend 3介绍Silverlight控件.对于微软开发工具熟悉的朋友,相信您很快就熟悉Blend的开发界面和控件. XAML概述 Sil ...
- Unity3D入门之GUI基础以及常用GUI控件使用(2)
1.GUI基础 (1)GUI部分是每帧擦除重绘的,只应该在OnGUI中绘制GUI,按钮:GUILayout.Button(“Hello”); 只读标签:GUILayout.Label() (2)修改控 ...
- [原]Unity3D深入浅出 - GUI控件
Unity的GUI类提供了丰富的界面控件,通过组合这些控件,完成和用户交互的界面. Lable:绘制文本和图片 Box:绘制一个图形框 Button:绘制一个响应单击事件的按钮 RepeatButto ...
- Asp.Netserver控件开发的Grid实现(三)列编辑器
以下是GridColumnsEditor的实现代码: GridColumnsEditor.cs using System; using System.Collections.Generic; usin ...
- Unity3D学习笔记(一)GUI控件的调用
GUI控件:1.在Start中初始化,在OnGUI中调整.2.公有变量才会出现在Inspector面板.3.GUI控件的初始化和处理在OnGUI内完成.4.JavaScript的中文为UTF-8编码可 ...
- paip.gui控件tabs控件加载内容的原理以及easyui最佳实现
paip.gui控件tabs控件加载内容的原理以及easyui最佳实现 //////////////tabs控件的加载 同form窗体一样,俩个方式 两个方式:一个是url,简单的文本可以使用这个,不 ...
- paip.gui控件form窗体的原理实现以及easyui的新建以及编辑实现
paip.gui控件form窗体的原理实现以及easyui的新建以及编辑实现 //////新建 与编辑 var EditForm=new Form_easyui(); if(row) ...
- 从一点儿不会开始——Unity3D游戏开发学习(二) ——GUI控件之Button
一些废话 我在上一篇“一点儿不会”的系列随笔中说大概一周会发个2~3篇关于Unity的学习笔记.可这就两周过去了,我还停留在一篇的进度上,主要是这两周发生了一些事情导致我更新缓慢.其实截至目前为止,上 ...
- Atitit.Gui控件and面板----数据库区-mssql 2008 权限 配置 报表查看成员
Atitit.Gui控件and面板----数据库区-mssql 2008 权限 配置 报表查看成员 1. 配置server连接权限 1 2. 配置数据库权限 1 3. 设置表格/视图安全性 2 1. ...
随机推荐
- 第一篇:解析Linux是什么?能干什么?它的应用领域!
不得不说的前言(不看完睡觉会尿床):饿货们~!你说你们上学都学了点啥?这不懂那也不懂,快毕业了啥也不会.专业课程不学好毕业了也找不到好工作.爸妈给你养大,投资了多少钱.你毕业后随便找了个什么鸡毛工作开 ...
- django验证码框架captcha
1.安装 2.在settings.py 安装app中添加 3.添加url 4.运行makemigrations和migrate 5.运用 在form表单中定义 view中返回form表单 在前端htm ...
- git的日常使用(补课)
使用git的一些反响 如果在github上做一个仓库来使用的话... 首先手动在github上创建一个空的仓库,默认没有任何东西的 使用git的命令 git pull 创建的github仓库地址 能把 ...
- 机器学习实用案例解析(1) 使用R语言
简介 统计学一直在研究如何从数据中得到可解释的东西,而机器学习则关注如何将数据变成一些实用的东西.对两者做出如下对比更有助于理解“机器学习”这个术语:机器学习研究的内容是教给计算机一些知识,再让计算机 ...
- button控件根据文本自适应
2020-03-12 每日一例第5天 1.添加按钮1和label.textbox控件,并修改相应的text值: 2.修改textBox1的TextChanged事件并输入代码: button1.Tex ...
- frida的简单实用
一.环境 1.环境 1.手机运行服务端 2. 电脑端运行客户端3.进行端口转发 adb forward tcp:27042 tcp:27042 adb forward tcp:27043 tcp:27 ...
- .NET 5 Preview 1中的ASP.NET Core更新 (2020年3月16日)
.NET 5 Preview1现在可用,可以进行评估了! .NET 5将是当前版本. 开始 要在.NET 5.0中开始使用 ASP.NET Core,请安装.NET 5.0 SDK. 如果您使用的是W ...
- 【Weiss】【第03章】练习3.22、3.23、3.24:无代码题,栈的思考题
[练习3.22] a.提出支持栈的Push和Pop操作以及第三种操作FindMin的数据结构,其中FindMin 返回该数据结构的最小元素,所有操作在最坏情况下的运行时间都是O(1). b.证明,如果 ...
- java -封装一个类。(姓名、年龄、性别)
//定义一个类. public class Maopao1{ //创建私有的对象. private String name; private int age; private String sex; ...
- HTML每日学习笔记(1)
7.15.2019 1.HTML脚本——JavaScript的嵌入使用,使 HTML 页面具有更强的动态和交互性. <script> 标签用于定义客户端脚本,比如 JavaScript. ...
