【asp.net core 系列】 1 带你了解一下asp.net core
0. 前言
这是一个新的系列,名字是《ASP.NET Core 入门到实战》。这个系列主讲ASP.NET Core MVC,辅助一些前端的基础知识(能用来实现我们需要的即可,并非主讲)。同时这个系列也会在后续介绍ASP.NET Core 平台的其它类型的项目,并带领大家以各个类型的项目为主要架构开发一个网站或者网络服务中心。
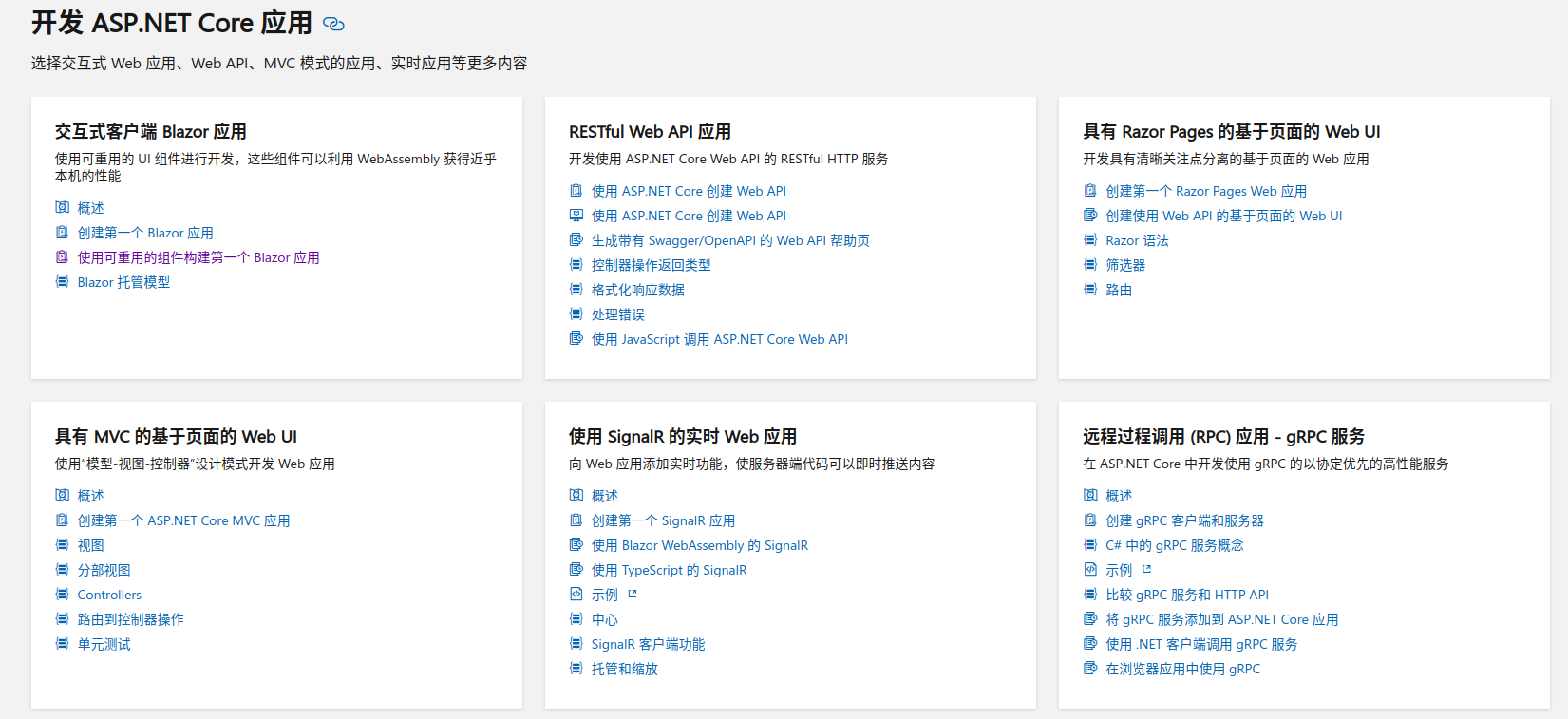
下图是官网关于Asp.net Core支持的项目的介绍

1. ASP.NET Core 介绍
这一节我将为大家介绍一下 asp.net core的发展历程。
最早,微软为了替代CGI脚本开发了asp应用。ASP 全程 Active Server Page,意思是活动的服务器网页。ASP是一种HTML+服务器代码的组合,其后缀是.asp 。
在2001年,微软宣布将asp迁移到.NET Framework上,形成了一种新的脚本语言——名为asp.net。在2002年发布第一版,名为ASP.NET 1.0,附属在.NET Framework 1.0 上。ASP.NET 不仅仅是asp + ,更是 asp + .net 。结合了.net之后的asp.net 更加强大。
在2008年之前的某一年,asp.net mvc 上线了。从此之后,asp.net 分为了两种技术:asp.net webform(也就是原有的asp.net);asp.net mvc。MVC极大的减少了在前台页面中设置大量的服务器脚本,同时MVC更贴近与HTML语言,使得程序开发工程师和前端能更好的配合 。
在2016年,微软为了实现自己的跨平台战略,将.NET Framework提取出了.NET Core版本,同年发布1.0版本。与此同时发布了asp.net core RTM版,正式版发布于2017年。
从此.net core带着它的小伙伴 EF Core和ASP.NET Core一路高歌猛进,然后发展成了如今的现状。
当然,以上内容省略了大量的情节,有兴趣的小伙伴可以自行查阅相关资料。这里就不做过多的介绍了,因为篇幅太长了,而且也会偏离主线。
1.1 为什么是 ASP.NET Core
那么,为什么我们选择了ASP.NET Core呢?目前市面上还有很多行业系统和领域相关系统都使用着 ASP.NET Webform,市场占比依旧不小。但是我们要考虑一件事情,那就是先行者优势和弯道超车。
现在的情况是,老的技术市场已经站满了人,新的技术市场还空空如也(当然,在我发这篇文章的时候---2020-5-29---asp.net core已经不算新了)。如果想入场一个技术,那么最适合的就是学最新的。
再者,ASP.NET Core支持跨平台。最早.net是不支持跨平台的,后来是Mono 经过努力让.net 开始支持跨平台。后来微软提出了跨平台战略和物联网战略,才提出正式的跨平台实现。
那么,我想到这里理由还是比较充分了。
1.2 为什么是MVC
MVC也就是Model-View-Controller的简称,意思是模型-视图-控制器。它的通信流程是这样的:
- 用户访问界面(View),提交请求(包括访问请求)
- 界面向控制器(Controller)转送用户的请求,并进行一定程度封装
- 控制器(Controller)处理并完成后,以Model的形式返回给View
- View解析返回的Model,然后绘制界面展示给用户
MVC降低了页面和控制器的耦合,简单的讲就是极大的减少了页面上的服务器脚本。另外,增强了页面复用。ASP.NET Core MVC 在这一方便进一步优化了,又减少了不符合HTML格式的标签。
当然,MVC还有更多的好处。不过,最主要的一点就是,MVC可以让你离那些大佬更近一步(意思就是能让你获得一个工作)。
2. ASP.NET Core 入门
在上一节,我胡扯了一堆,说不定打消了很多人的兴趣,哈哈,开个玩笑。让我们正式开始来试试ASP.NET Core。
先创建一个解决方案:
dotnet new sln --name AspDemo
创建一个MVC项目然后加入到解决方案
dotnet new mvc --name MvcWebdotnet sln add MvcWeb
这时候,如果不出意外的话,你能在AspDemo目录下看到如下目录结构:
├── AspCoreDemo.sln└── MvcWeb├── appsettings.Development.json├── appsettings.json├── Controllers│ └── HomeController.cs├── Models│ └── ErrorViewModel.cs├── MvcWeb.csproj├── obj│ ├── MvcWeb.csproj.nuget.dgspec.json│ ├── MvcWeb.csproj.nuget.g.props│ ├── MvcWeb.csproj.nuget.g.targets│ ├── project.assets.json│ └── project.nuget.cache├── Program.cs├── Properties│ └── launchSettings.json├── Startup.cs├── Views│ ├── Home│ │ ├── Index.cshtml│ │ └── Privacy.cshtml│ ├── Shared│ │ ├── Error.cshtml│ │ ├── _Layout.cshtml│ │ └── _ValidationScriptsPartial.cshtml│ ├── _ViewImports.cshtml│ └── _ViewStart.cshtml└── wwwroot├── css│ └── site.css├── favicon.ico├── js│ └── site.js└── lib├── bootstrap│ ├── dist│ │ ├── css│ │ │ ├── bootstrap.css│ │ │ ├── bootstrap.css.map│ │ │ ├── bootstrap-grid.css│ │ │ ├── bootstrap-grid.css.map│ │ │ ├── bootstrap-grid.min.css│ │ │ ├── bootstrap-grid.min.css.map│ │ │ ├── bootstrap.min.css│ │ │ ├── bootstrap.min.css.map│ │ │ ├── bootstrap-reboot.css│ │ │ ├── bootstrap-reboot.css.map│ │ │ ├── bootstrap-reboot.min.css│ │ │ └── bootstrap-reboot.min.css.map│ │ └── js│ │ ├── bootstrap.bundle.js│ │ ├── bootstrap.bundle.js.map│ │ ├── bootstrap.bundle.min.js│ │ ├── bootstrap.bundle.min.js.map│ │ ├── bootstrap.js│ │ ├── bootstrap.js.map│ │ ├── bootstrap.min.js│ │ └── bootstrap.min.js.map│ └── LICENSE├── jquery│ ├── dist│ │ ├── jquery.js│ │ ├── jquery.min.js│ │ └── jquery.min.map│ └── LICENSE.txt├── jquery-validation│ ├── dist│ │ ├── additional-methods.js│ │ ├── additional-methods.min.js│ │ ├── jquery.validate.js│ │ └── jquery.validate.min.js│ └── LICENSE.md└── jquery-validation-unobtrusive├── jquery.validate.unobtrusive.js├── jquery.validate.unobtrusive.min.js└── LICENSE.txt
简单介绍一下MvcWeb项目中的几个目录:
- Controllers 里存放着控制器,负责处理视图回传的数据
- Models 里存放着Model层代码,目录名称不强求,也不一定非要在这里
- Views 存放着视图路径,这个是固定名称
- wwwroot 用来存放一些js脚本和css样式表
- obj 目录是编译生成的目录,暂时不用过多的关心。
那么,接下来运行一下这个项目看看效果:
cd MvcWebdotnet run# 或者dotnet run --porject MvcWeb
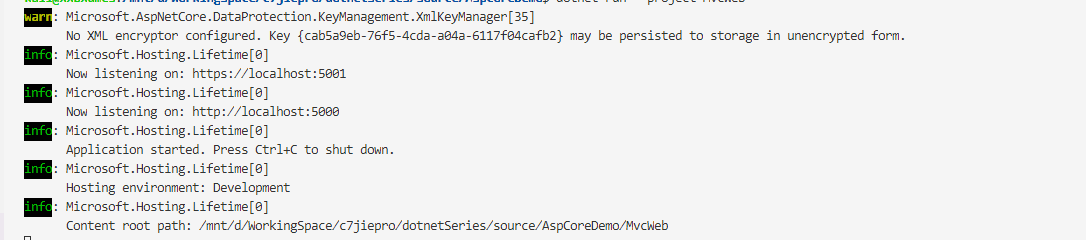
如果出现如下内容表示项目已经启动完成了:

然后在浏览器中输入:
http://localhost:5000
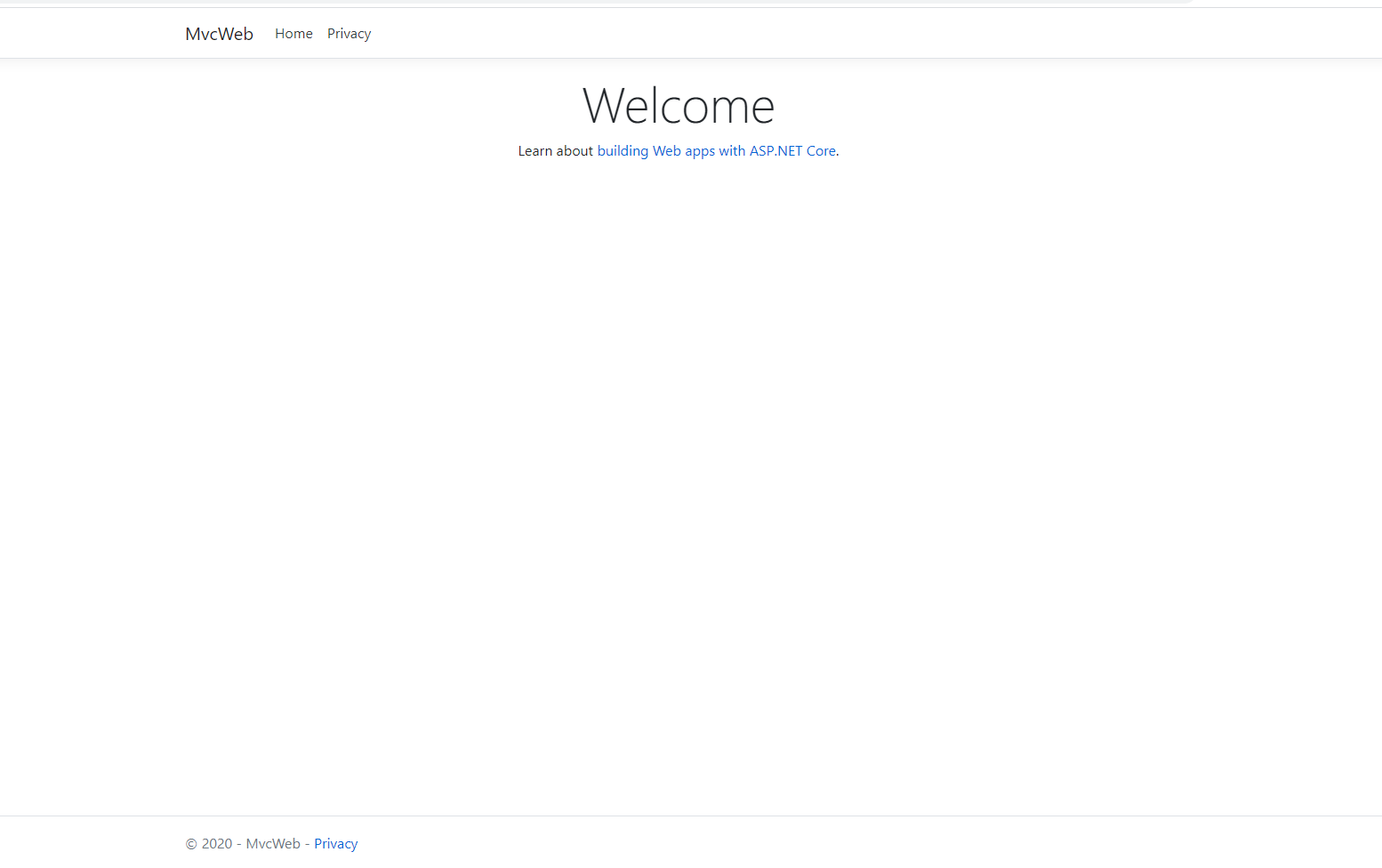
然后就能看到如下内容:

目前是一个空荡荡的项目,不要急,在这个系列之后的文章中我们会继续丰富这个项目,让它的内容更加丰富更加符合我们的需要。
3. Program.cs
有没有觉得这个名字很熟悉?没错,我们之前每次演示使用的都是控制台程序,就有一个Program.cs文件,里面有一个Main方法。我们知道,Main方法是一个程序的入口。之前的Asp.net项目并没有这个方法,是因为之前的项目都是依托在IIS上。而asp.net core脱离了IIS,使其可以直接运行,所以就有一个入口方法。
代码应当如下:
public class Program{public static void Main(string[] args){CreateHostBuilder(args).Build().Run();}public static IHostBuilder CreateHostBuilder(string[] args) =>Host.CreateDefaultBuilder(args).ConfigureWebHostDefaults(webBuilder =>{webBuilder.UseStartup<Startup>();});}
3.1 修改端口
在我们使用的时候,经常会出现端口被占用的情况,这时候就需要我们设置一下端口了。设置方法如下:
webBuilder.UseUrls("http://*:5006");
然后重启项目,就可以发现端口已经发生改变。
4. Setup.cs
这个类用来配置服务和应用的请求管道。这是一个约定的名称。初始版本的类文件应该是这样的:
public class Startup{public Startup(IConfiguration configuration){Configuration = configuration;}public IConfiguration Configuration { get; }// This method gets called by the runtime. Use this method to add services to the container.public void ConfigureServices(IServiceCollection services){services.AddControllersWithViews();}// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.public void Configure(IApplicationBuilder app, IWebHostEnvironment env){if (env.IsDevelopment()){app.UseDeveloperExceptionPage();}else{app.UseExceptionHandler("/Home/Error");// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.app.UseHsts();}app.UseHttpsRedirection();app.UseStaticFiles();app.UseRouting();app.UseAuthorization();app.UseEndpoints(endpoints =>{endpoints.MapControllerRoute(name: "default",pattern: "{controller=Home}/{action=Index}/{id?}");});}}
5. 总结
这一篇简单的带领大家一起看了下asp.net core MVC项目。可以说这是最能提现微软的约定优于配置这句话的项目。MVC项目配置、继承都很少。所有的方法和类都是通过约定好的名称和参数列表来区分。所以在开发MVC项目适合,发现效果和预期不太一致的时候,看一下是不是有拼写错误。
嗯,这一篇就到这了。《asp.net core 系列》期待你的关注,下一篇将介绍如何编写一个控制器并访问它。
更多内容烦请关注我的博客《高先生小屋》

【asp.net core 系列】 1 带你了解一下asp.net core的更多相关文章
- 【ASP.NET Identity系列教程(一)】ASP.NET Identity入门
注:本文是[ASP.NET Identity系列教程]的第一篇.本系列教程详细.完整.深入地介绍了微软的ASP.NET Identity技术,描述了如何运用ASP.NET Identity实现应用程序 ...
- 【ASP.NET MVC系列】浅谈jqGrid 在ASP.NET MVC中增删改查
ASP.NET MVC系列文章 [01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作 ...
- 一个官翻教程集合:ASP.NET Core 和 EF Core 系列教程
通过一个大学课程案例讲解了复杂实体的创建过程及讲解 1.ASP.NET Core 和 Entity Framework Core 系列教程——入门 (1 / 10) 2.ASP.NET Core 和 ...
- 【目录】asp.net core系列篇
随笔分类 - asp.net core系列篇 asp.net core系列 68 Filter管道过滤器 摘要: 一.概述 本篇详细了解一下asp.net core filters,filter叫&q ...
- ASP.NET 5系列教程(七)完结篇-解读代码
在本文中,我们将一起查看TodoController 类代码. [Route] 属性定义了Controller的URL 模板: [Route("api/[controller]") ...
- ASP.NET 5系列教程 (六): 在 MVC6 中创建 Web API
ASP.NET 5.0 的主要目标之一是统一MVC 和 Web API 框架应用. 接下来几篇文章中您会了解以下内容: ASP.NET MVC 6 中创建简单的web API. 如何从空的项目模板中启 ...
- ASP.NET 5系列教程 (四):向视图中添加服务和发布应用到公有云
向视图中添加服务 现在,ASP.NET MVC 6 支持注入类到视图中,和VC类不同的是,对类是公开的.非嵌套或非抽象并没有限制.在这个例子中,我们创建了一个简单的类,用于统计代办事件.已完成事件和平 ...
- ASP.NET MVC3 系列教程 - 目录
ASP.NET MVC3 系列教程 - 目录 I:ASP.NET MVC3 新增的功能 ASP.NET MVC3 系列教程 - Razor视图引擎基础语法ASP.NET MVC3 系列教程 - V ...
- [ASP.NET MVC2 系列] ASP.Net MVC教程之《在15分钟内用ASP.Net MVC创建一个电影数据库应用程序》
[ASP.NET MVC2 系列] [ASP.NET MVC2 系列] ASP.Net MVC教程之<在15分钟内用ASP.Net MVC创建一个电影数据库应用程序> ...
随机推荐
- 老师,你确定Java注释不会被执行吗?
之前在博客上分享过一篇文章,涉及到 Java 中的注释,就信誓旦旦地写了一句话:"注释是不会被执行的!"结果,有小伙伴留言说,"老师,你确定吗?" 我这个人一直 ...
- 分治思想--快速排序解决TopK问题
----前言 最近一直研究算法,上个星期刷leetcode遇到从两个数组中找TopK问题,因此写下此篇,在一个数组中如何利用快速排序解决TopK问题. 先理清一个逻辑解决TopK问题→快速排序→递 ...
- ZABBIX自动发现Redis端口并监控
由于一台服务器开启许多Redis实例,如果一台一台的监控太耗费时间,也非常容器出错.这种费力不讨好的事情我们是坚决杜绝的,幸好ZABBIX有自动发现功能,今天我们就来用该功能来监控我们的Redis实例 ...
- CSS中的间距设置与盒子模型
CSS间距 内补白 外补白 盒子模型 CSS间距 很多时候我们为了美观,需要对内容进行留白设置,这时候就需要设置间距了. 内补白 设置元素的内间距 padding: 检索或设置对象四边的内部边距 pa ...
- 【Swift】获取UILabel中点击的某个功能标签文字并作出响应动作
1.需求 首先.针对UILabel中显示的多个功能标签,作出颜色标记提示. 其次.对关键字作出点击响应动作. 如图所示: 解决: 1.使用正则匹配到关键字 public static var hash ...
- python学习之组成字符串的两种方式
第一种就是加法,比如 a ='张三' b = '李四' 那么print c =a+b 例如之前提到的 或者数值转换成字符串的 num = 100 str(num) 其他参照表格中的转换即可 2.组成 ...
- Synchronized加锁、锁升级和java对象内存结构
首先了解一下JMM中定义的内存操作: 一个线程操作数据时候都是从主内存(堆内存)读取到自己工作内存(线程私有的数据区域)中再进行操作.对于硬件内存来说,并没有工作内存和主内存的区分,这都是java内存 ...
- VA01信贷使用
1业务场景 业务在正式机中发现,当使用VA01输入客户编号回车后会报错 2解决方法 1. SE24进入CL_IM_UKM_SD_FSCM_INTEGR1 2. 双击方法IF_EX_BADI_SD_CM ...
- 基于mykernel 2.0编写一个操作系统内核
一.配置mykernel 2.0,熟悉Linux内核的编译 1.实验环境:VMware 15 Pro,Ubuntu 18.04.4 2.配置环境 1)在电脑上先下载好以下两个文件,之后通过共享文件夹, ...
- 从浅入深——理解JSONP的实现原理
由于浏览器的安全性限制,不允许AJAX访问 协议不同.域名不同.端口号不同的 数据接口,浏览器认为这种访问不安全: 可以通过动态创建script标签的形式,把script标签的src属性,指向数据接口 ...
