.NET Core学习笔记(5)——WebAPI从Server端push消息到Client
标题起得有点厉害,汉字夹杂着E文,不符合教育部公布的“向社会推荐使用的外语词中文译名”规范。不过他管不着我。写本篇的起因,是重构一个现有的WinForms程序,将Server端的部分逻辑从raw socket通讯的方式,改为调用WebAPI。重构则是因为原先代码有严重的性能问题,而组里并没有能够写好socket通讯的同学。
WebAPI的编写相对就简单多了,但原先从Server端push消息到Client的功能就需要找到替代的解决方案。所以有了本篇对于SignalR的介绍。
“ASP.NET Core SignalR 是一个开源代码库,它简化了向应用添加实时 Web 功能的过程。 实时 Web 功能使服务器端代码能够即时将内容推送到客户端。”看不懂不能怪我,MSDN上的原话。简单可以理解为SignalR是一个基于WebSocket的库,能够帮助我们避免直接使用socket,而写出一些性能夸张的代码……
SignalR的基本push流程是这样的,首先Server端有一个Hub类,Hub类中会定义一个方法,该方法会在某个时机被触发,而在该方法内部,会有一个Clients.All.SendAsync之类的操作。然后通过该SendAsync方法,来将消息内容传递给事先定义好的Client端的方法。
public class TestCaseHub : Hub
{
public async Task SayHello()
{
await Clients.All.SendAsync("AreYouOK");
}
}
上述代码中(TestSignalRServer工程的Hubs\TestCaseHub.cs),TestCaseHub中的SayHello方法执行时,会调用client端的AreYouOK方法。为了简单起见,这个方法没有参数。
SignalR客户端的结构也很简单,打开TestSignalRClient工程的program.cs文件,仅有的Main方法如下:
static void Main(string[] args)
{
HubConnection connection = new HubConnectionBuilder().WithUrl("https://localhost:44306/TestCaseHub").Build(); connection.On("AreYouOK", () =>
{
Console.WriteLine("Fine, thank you. And you?");
}); connection.StartAsync();
Console.WriteLine("Start connect");
Console.ReadKey();
}
首先通过Hub的url build出HubConnection对象。再通过HubConnection的On方法,向Server端注册AreYouOK方法。这个方法会在Server端通过SendAsync来被调用。
可能有新同学会问Hub的url是什么,这是因为SignalR是基于ASP.Net Core工程的,所以TestSignalRServer工程实际是一个Visual Studio里创建的Web Application,我们打开Startup类,可以看到注册了SignalR的service和TestCaseHub类的route映射。(TestSignalRServer的代码是.NET Core 2.2的,后面我们还会创建.NET Core 3.1的,通过WebApi调用触发的SignalR通知,代码会有细微的差别)
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR();
} public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
} app.UseFileServer();
app.UseSignalR(routes =>
{
routes.MapHub<TestCaseHub>("/testcasehub");
});
}
在TestSignalRServer这个Web Application中,最终是通过html页面上的button,执行javascript来触发SayHello方法,最终将通知发送到Console Client。而我们实际的需求,是需要一个WebApi来触发SignalR通知。还记得开头提到的WinForms程序吗?由WinForms程序调用WebApi,传递要push给Console Client的参数,再通过包含SignalR Hub的WebApi完成push。
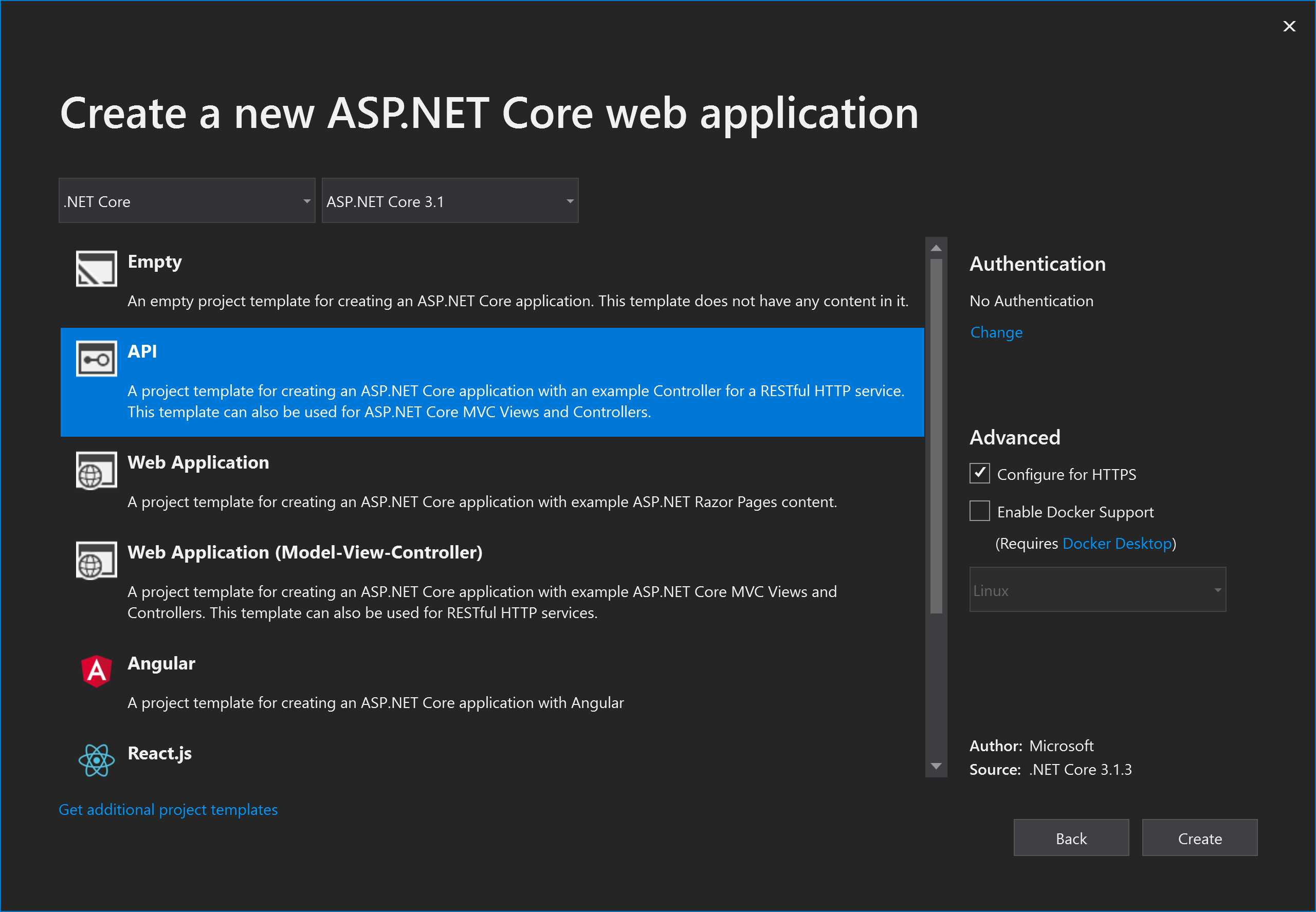
首先我们创建一个空的ASP.NET Core Web Application。模板类型选择API。

默认的API模板会包含一个WeatherForecastController,此时按下F5运行,可以测试下环境是否配置正确。
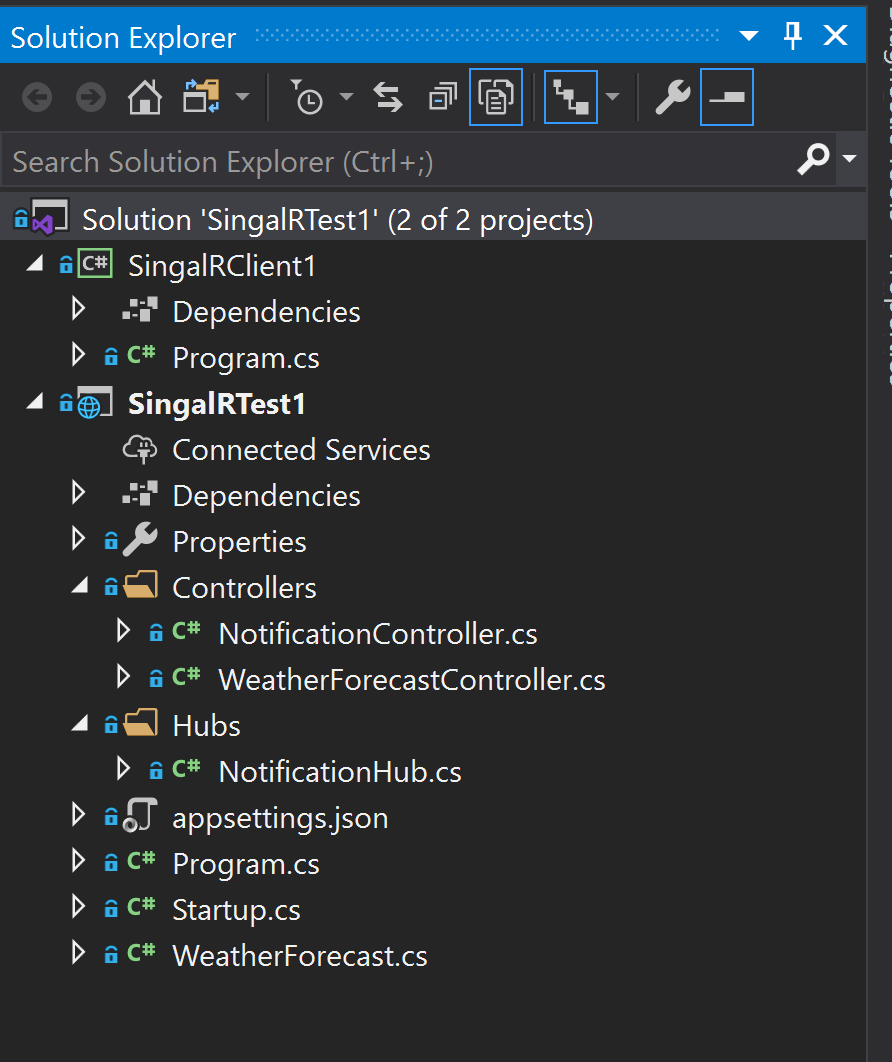
接下来我们创建NotificationHub。啥也不用写,空的就行了。
public class NotificationHub: Hub
{
}
然后照着WeatherForecastController抄袭一个NotificationController。NotificatoinHub空着的原因在于我们将SendAsync写在这里了。具体可以参考“Send messages from outside a hub”。ASP.NET Core可以通过自带的依赖注入框架,在Controller里获取IHubContext对象。
[Route("api/[controller]")]
[ApiController]
public class NotificationController : ControllerBase
{
private readonly IHubContext<NotificationHub> _hubContext;
public NotificationController(IHubContext<NotificationHub> hubContext)
{
_hubContext = hubContext;
}
[HttpGet]
public async Task<IActionResult> Notify()
{
await _hubContext.Clients.All.SendAsync("Notify", $"It's time: {DateTime.Now}");
return Ok();
}
}
在Startup里添加上对SignalR的service使用和endpoint设置,Server端的编写就结束了。
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddSignalR();
} // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
} app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
endpoints.MapHub<NotificationHub>("/notificationHub");
});
}

Client的代码和之前.NET Core 2.2的例子基本没有区别,唯一不同这次带了一个string参数。强类型的参数SignalR也是支持的,会自动完成序列化和反序列化的操作。
var connection = new HubConnectionBuilder()
.WithUrl("https://localhost:44354/NotificationHub")
.Build(); await connection.StartAsync(); connection.On<string>("Notify", (a) =>
{
Console.WriteLine($"Notify: {a}");
});
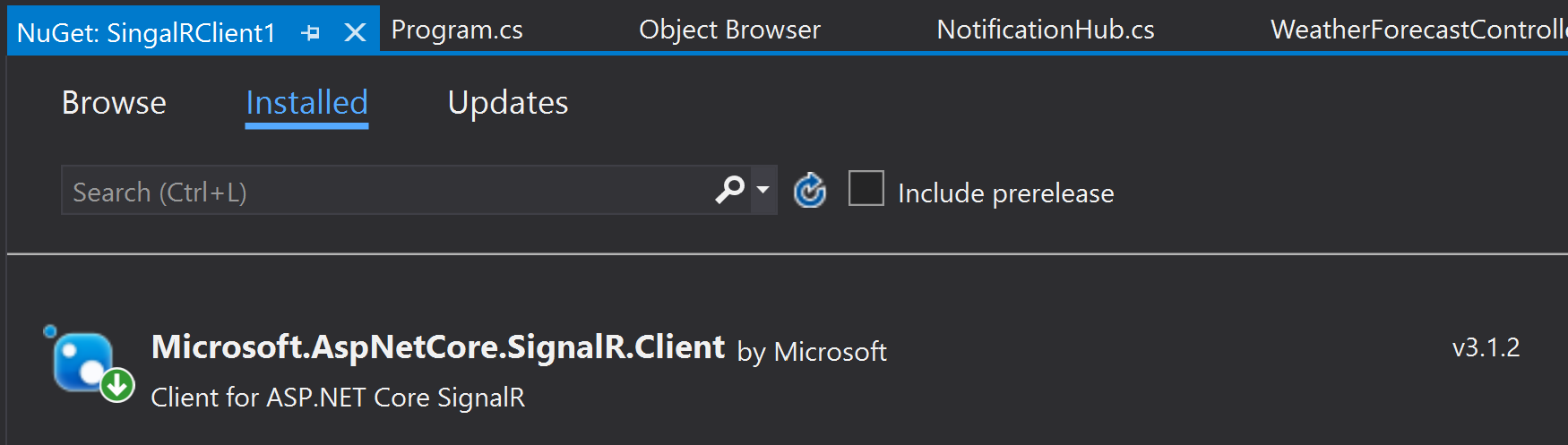
如果发现找不到HubConnectionBuilder,记得去NuGet安装Microsoft.AspNetCore.SignalR.Client。

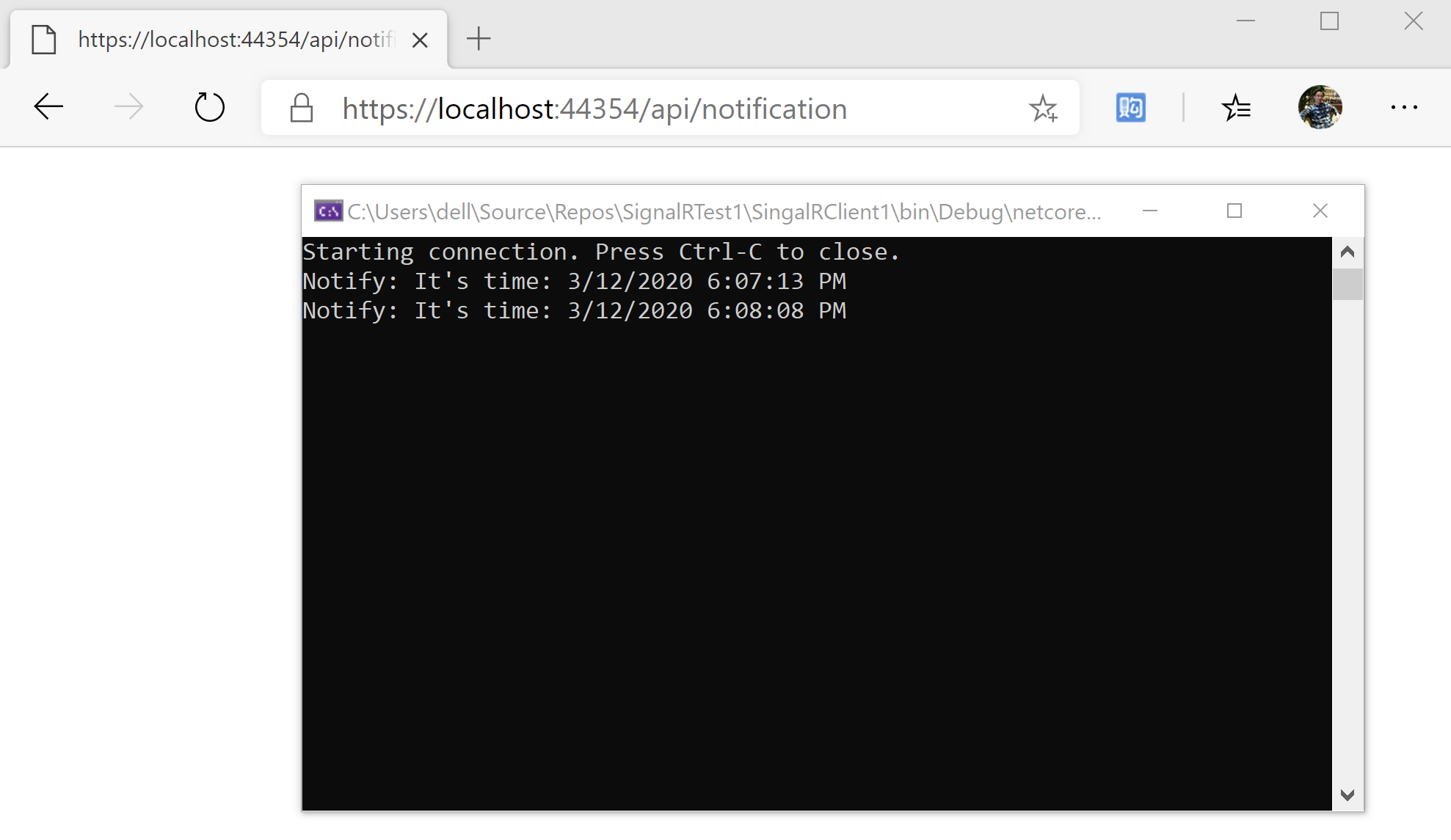
将包含NotificationConroller的Web Applicatin和Console Client分别启动后。我们只需要访问https://localhost:xxxx/api/notification这个地址,即可触发SignalR通知。从下图看这是一个简单的报时通知。

本篇介绍了如何创建ASP.NET Core的WebApi,实现从Server端push消息到Client。同时将触发通知的操作放到WebApi的Controller里,从而避免了html和javascript的编写,缓解了传统桌面开发人员的不适,延长了部分寿命。
Sample工程:
SignalRTest基于.NET Core 2.2,在抄袭了官方sample的基础上,实现点击html页面的button推送小文件给Client的功能。
https://github.com/manupstairs/SignalRTest
SignalRTest1一看名字就很随性,基于.NET Core 3.1,写成WebApi的形式,作为专门的Notification Service。
https://github.com/manupstairs/SignalRTest1
.NET Core学习笔记(5)——WebAPI从Server端push消息到Client的更多相关文章
- .NET CORE学习笔记系列(2)——依赖注入[7]: .NET Core DI框架[服务注册]
原文https://www.cnblogs.com/artech/p/net-core-di-07.html 包含服务注册信息的IServiceCollection对象最终被用来创建作为DI容器的IS ...
- .NET CORE学习笔记系列(2)——依赖注入[6]: .NET Core DI框架[编程体验]
原文https://www.cnblogs.com/artech/p/net-core-di-06.html 毫不夸张地说,整个ASP.NET Core框架是建立在一个依赖注入框架之上的,它在应用启动 ...
- .NET CORE学习笔记系列(2)——依赖注入[5]: 创建一个简易版的DI框架[下篇]
为了让读者朋友们能够对.NET Core DI框架的实现原理具有一个深刻而认识,我们采用与之类似的设计构架了一个名为Cat的DI框架.在上篇中我们介绍了Cat的基本编程模式,接下来我们就来聊聊Cat的 ...
- .NET CORE学习笔记系列(2)——依赖注入[4]: 创建一个简易版的DI框架[上篇]
原文https://www.cnblogs.com/artech/p/net-core-di-04.html 本系列文章旨在剖析.NET Core的依赖注入框架的实现原理,到目前为止我们通过三篇文章从 ...
- .NET CORE学习笔记系列(2)——依赖注入【3】依赖注入模式
原文:https://www.cnblogs.com/artech/p/net-core-di-03.html IoC主要体现了这样一种设计思想:通过将一组通用流程的控制权从应用转移到框架中以实现对流 ...
- .NET CORE学习笔记系列(2)——依赖注入【2】基于IoC的设计模式
原文:https://www.cnblogs.com/artech/p/net-core-di-02.html 正如我们在<控制反转>提到过的,很多人将IoC理解为一种“面向对象的设计模式 ...
- .NET CORE学习笔记系列(2)——依赖注入【1】控制反转IOC
原文:https://www.cnblogs.com/artech/p/net-core-di-01.html 一.流程控制的反转 IoC的全名Inverse of Control,翻译成中文就是“控 ...
- .NET Core学习笔记(7)——Exception最佳实践
1.为什么不要给每个方法都写try catch 为每个方法都编写try catch是错误的做法,理由如下: a.重复嵌套的try catch是无用的,多余的. 这一点非常容易理解,下面的示例代码中,O ...
- Netty4.0学习笔记系列之一:Server与Client的通讯
http://blog.csdn.net/u013252773/article/details/21046697 本文是学习Netty的第一篇文章,主要对Netty的Server和Client间的通讯 ...
随机推荐
- 基于Springboot注解的策略模式
释义 策略模式和多态很相似 可以理解为定义了一个统一的接口,有许多不同的实现类,可以自由选择不同的实时类去执行. 实现 上代码: 定义一个统一的接口: [JavaScript] 纯文本查看 复制代码 ...
- bzoj1432_[ZJOI2009]Function
题目描述 有n 个连续函数fi (x),其中1 ≤ i ≤ n.对于任何两个函数fi (x) 和fj (x),(i != j),恰好存在一个x 使得fi (x) = fj (x),并且存在无穷多的x ...
- <SCOI2009>粉刷匠の思路
emm.dp真的是写不来啊难过 不边写边注释我就挂了 #include<cstdio> #include<cstring> #include<iostream> # ...
- API网关Kong
官网:https://konghq.com/ 各种方式安装汇总:https://konghq.com/install/ 命令列表:https://docs.konghq.com/0.14.x/admi ...
- ES6中Map数据结构学习笔记
很多东西就是要细细的品读然后做点读书笔记,心理才会踏实- Javascript对象本质上就是键值对的集合(Hash结构),但是键只能是字符串,这有一定的限制. 1234 var d = {}var e ...
- 在 React Native 中使用 moment.js 無法載入語系檔案
moment.js 是很常見的日期時間 library,友善的 API 與極佳的執行效率是它的兩大賣點.例如 (new Date()).getFullYear(),如果使用 moment.js 我可以 ...
- 阿里云https免费证书配置-包教会
阿里云https免费证书配置-包教会-有需要请联系小编! 小编个人站点:https://www.itdog.site/ 小编微信号:wvqusrtg
- objectarx 得到有宽度的多段的轮廓
使用到的命令是:_.wmfout和_.import以及PEdit步骤:1.先通过_.wmfout和_.import得到轮廓线,得到的轮廓线是一个块.方法如下: //ssname:选择的有宽度的多段线 ...
- C:指针习题
1. 请指出以下程序段中的错误. 程序中的错误有:(1)p=i:类型不匹配.(2)q=*p:q 是指针,*p 是指针 p 指向变量的值.(3)t='b':t 是指针类型. 解释:指针变量是一种存放地址 ...
- 用 Python 读写 Excel 表格
Python 可以读写 Excel 表格吗? 当然可以. Python 下有很多类库可以做到, openpyxl 就是其中的佼佼者. openpyxl 的设计非常漂亮 ,你一定会喜欢它!不信请往下看: ...
