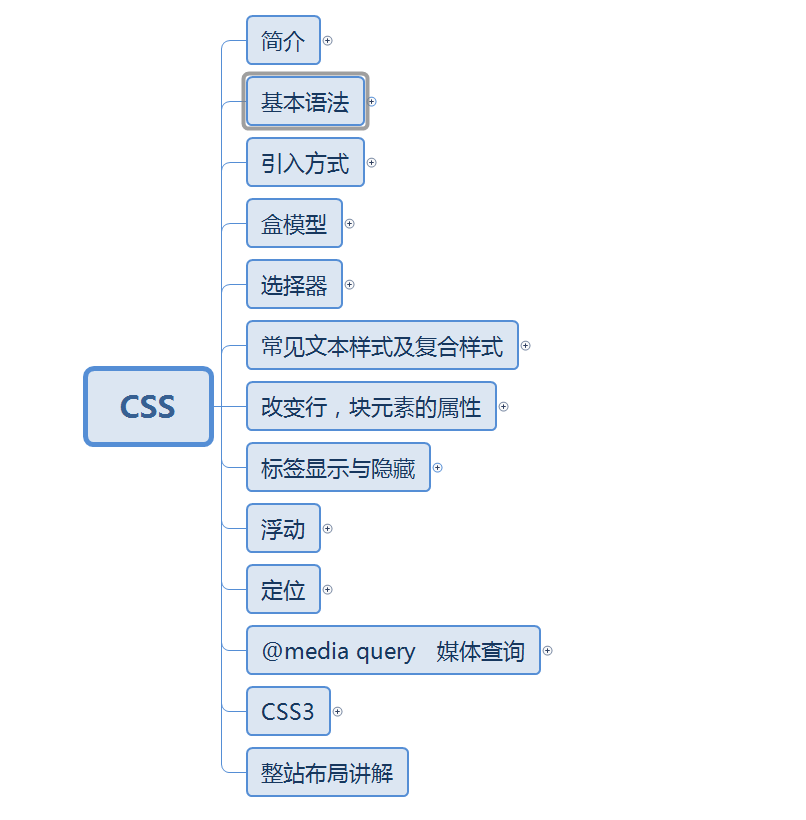
CSS概述(最详细!!!)
一、先综述

二、分述:
1、简介:

2、基本用法

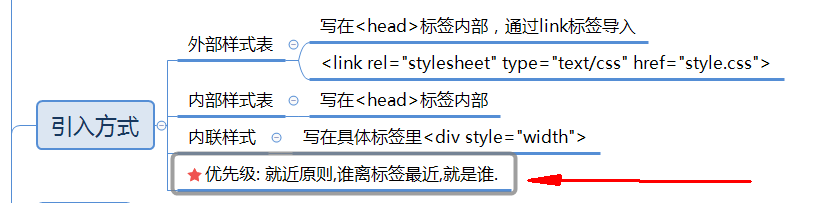
3、引入方式:

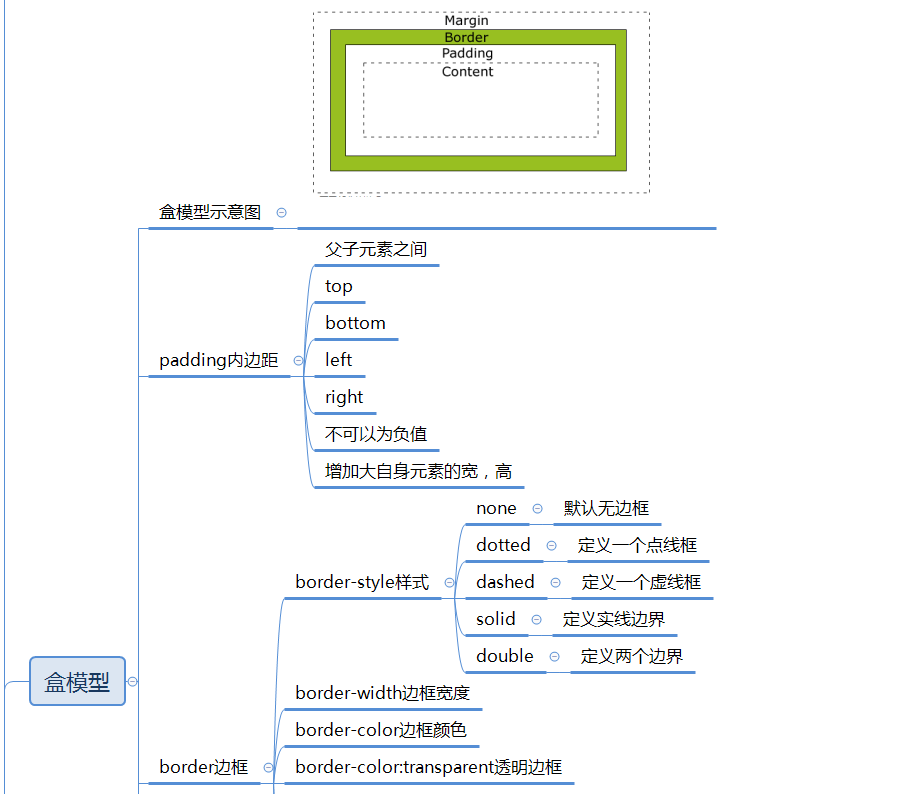
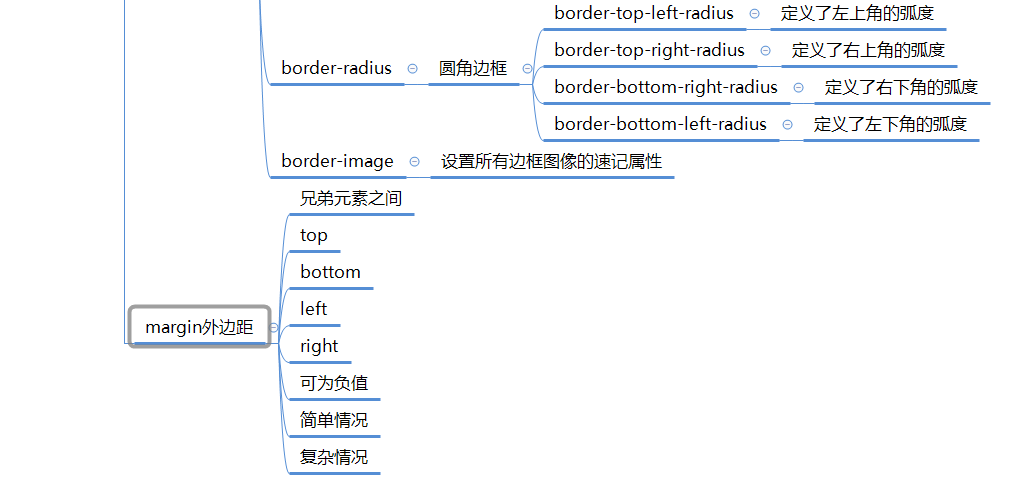
4、盒模型


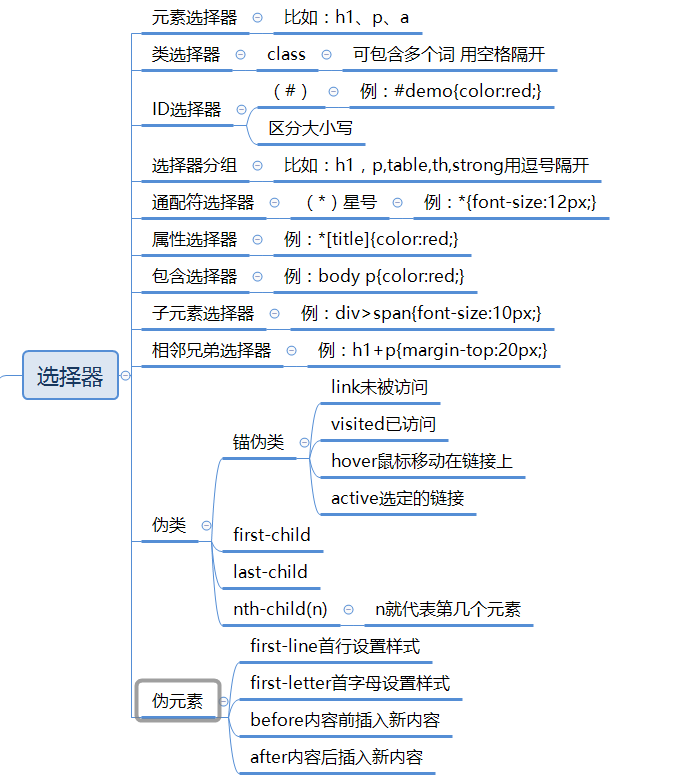
5、选择器:

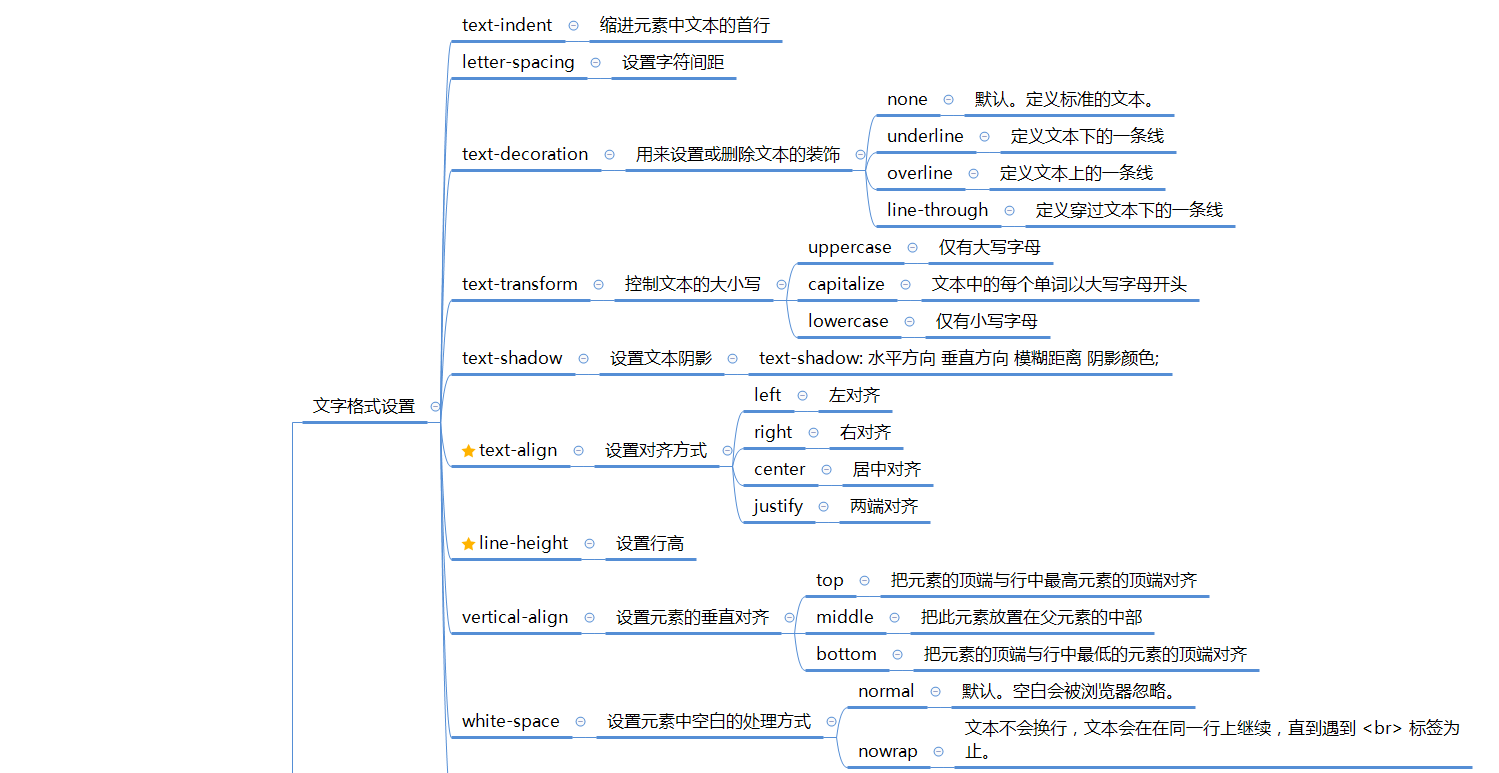
6、常见文本样式及复合样式



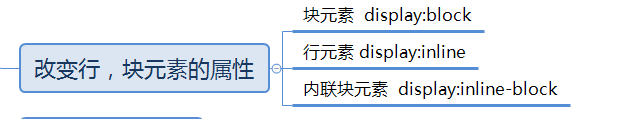
7、改变行、块元素的属性:

8、标签显示与隐藏:

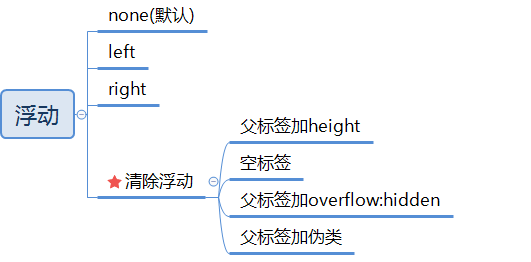
9、浮动:

10、定位(重要)

11、媒体查询:

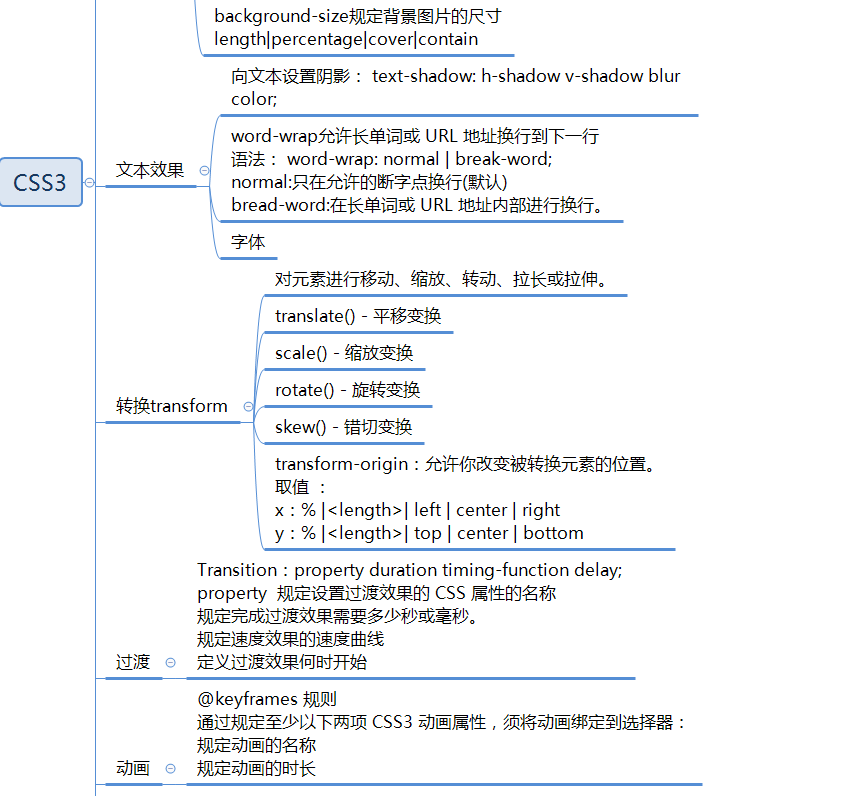
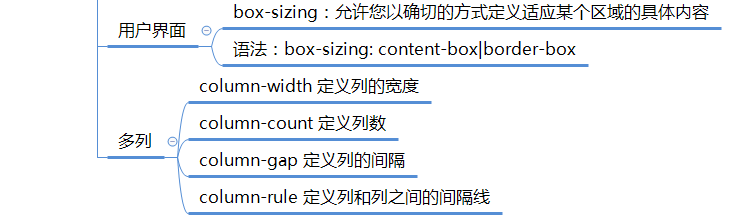
12、CSS3



CSS概述(最详细!!!)的更多相关文章
- xhtml和css概述
Xhtml和css概述 1.html的过渡到xhtml html与xhtml不是两种语言,它们是一种语言的不同阶段,有点类似于文言文和白话文之间的关系.因为网络技术的日新月异,html的不断改进,所以 ...
- 一、CSS概述 二、CSS的选择器(认识) 三、CSS样式和属性(练习) 四、重构商城首页DIV+CSS(页面布局)(重点) 浮动/更改显示方式
一.CSS概述###<1>概念 DIV,就是一个HTML元素,块级元素,通常结合CSS进行页面的布局. CSS,层叠样式表,给HTML元素增强显示. ###<2>作用 样式定义 ...
- Unit02: CSS 概述 、 CSS 语法 、 CSS 选择器 、 CSS声明
Unit02: CSS 概述 . CSS 语法 . CSS 选择器 . CSS声明 my.css p { color: yellow; } demo1.html <!DOCTYPE html&g ...
- Web前端:1、HTML&CSS概述及结构
万维网联盟(World Wide Web Consortium)简称W3C,专门为了定义网页相关的标准而成立,如网页中的HTML.CSS.DOM.HTTP.XML等标准. 根据W3C标准,一个网页主要 ...
- 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
1.简介 CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式.CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性.下面详细介绍CSS定位方式的使用方法.xpat ...
- 《手把手教你》系列技巧篇(十九)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)
1.简介 按计划今天宏哥继续讲解css的定位元素的方法.但是今天最后一种宏哥介绍给大家,了解就可以了,因为实际中很少用. 2.常用定位方法(8种) (1)id(2)name(3)class name( ...
- CSS概述<选择器总结>
概述:CSS是指层叠样式表,他是定义如何显示HTML元素,样式表通常存储在样式表中,通常存储在.css文件中,下面对css的选择器进行总结,便大家夯实基础! 1 语法规范: 每个样式规则有两个部分:选 ...
- CSS Sprites的详细使用步骤
一.把小图放在一张大图中,先排版好.上几张图看看,就比如这个: 谷歌: 淘宝: 土豆右下角悬浮框: 1.把用到的小图都放到了一张大图里,其中的小图之间的排版是有点规律的,比如说淘宝那张,类似的小图放置 ...
- python css概述
1. 概述 css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化. 存在方式有三种:元素内联.页面嵌入和外部引入,比较三种方式的优缺点. 语法:style ...
随机推荐
- selenium+python自动化用例登陆界面模板
一.基本逻辑 1.自动填写用户名和密码登录成功后跳转到相应页面 2.验证相应页面的url与给定的url是否一致,如果一致则测试通过,如果不一致则不通过 二.以jenkins登陆界面为例,代码如下 fr ...
- C语言如何判断单个数字是否溢出:
如何判断一个输入或者输出转化的单个数字是否溢出: if( num>0x7fffffff || num<(signed int)0x80000000) 注意: int类型的最大正数:0x7f ...
- Python学习之面向对象进阶
面向对象进阶当然是要谈谈面向对象的三大特性:封装.继承.多态 @property装饰器 python虽然不建议把属性和方法都设为私有的,但是完全暴露给外界也不好,这样,我们给属性赋值的有效性九无法保证 ...
- linux内存查看、清理、释放命令
echo 1 > /proc/sys/vm/drop_caches 清理前 # free -h total used free shared buffers cached Mem: 19G 19 ...
- 阿里云云服务器ECS开发者工具包(SDK)
阿里云云服务器ECS开发者工具包(SDK) 前提条件 使用Alibaba Cloud SDK for Java,您需要一个阿里云账号和访问密钥(AccessKey). 请在阿里云控制台中的Access ...
- Android Studio真机无线调试
条件 手机要和电脑处于同一局域网内(即都连同一个WiFi 或者电脑的网线另外一段连接到手机连接WiFi的路由上) 步骤 .首先将手机连接 WiFi 网络 .将手机用数据线与电脑连接,并且在电脑端 打开 ...
- Catalyst 6500/6000 Switches ARP or CAM Table
译:https://www.cisco.com/c/en/us/support/docs/switches/catalyst-6500-series-switches/71079-arp-cam-ta ...
- leetcode929 Unique Email Addresses
Every email consists of a local name and a domain name, separated by the @ sign. For example, in ali ...
- (学习1)最小生成树-Prim算法与Kruskal算法
最小生成树: 求一个有 n 个结点的连通图的生成树是原图的极小连通子图,且包含原图中的所有 n 个结点,并且有保持图连通的最少的边. 1:Prim算法(适合稠密图) 伪代码: Prim(G){ //G ...
- java.lang.ClassNotFoundException: javax.xml.bind.DatatypeConverter 可能是我们运行的java版本过高导致
最近给自己写了个 SpringBoot 应用程序 顺便练练手,准备把程序过到 树莓派 上,结果登陆报错
