导入import的多种形式
参考资料:anaconda官方资料

一、module(模块)
比如fibo是个模块(.py文件),其中有fib、fib2等函数
第一种形式:import fibo
在当前的符号表中,这并不会直接进入到定义在 fibo 函数内的名称;它只是进入到模块名 fibo 中。你可以用模块名访问这些函数:
fibo.fib(1000)
fibo.fib2(100)
如果你想经常使用某个函数,你可以把它赋值给一个局部变量:
fib = fibo.fib
fib(500)
第二种形式:from fibo import fib, fib2
这并不会把被调模块名引入到局部变量表里(因此在这个例子里,fibo 是未被定义的)。
fib(500)
第三种形式:from fibo import *
可以导入模块内定义的所有名称。这会调入所有非以下划线(_)开头的名称。 在多数情况下,Python程序员都不会使用这个功能,因为它在解释器中引入了一组未知的名称,而它们很可能会覆盖一些你已经定义过的东西。
fib(500)
第四种形式:import fibo as fib
如果模块名称之后带有 as,则跟在 as 之后的名称将直接绑定到所导入的模块。这会和 import fibo 方式一样有效地调入模块, 唯一的区别是它以 fib 的名称存在的。
import fibo as fib
fib.fib(500)
第五种形式:from fibo import fib as fibonacci
注解:出于效率的考虑,每个模块在每个解释器会话中只被导入一次。因此,如果你更改了你的模块,则必须重新启动解释器, 或者,如果它只是一个要交互式地测试的模块,请使用 importlib.reload(),例如 import importlib; importlib.reload(modulename)。
二、library(包)
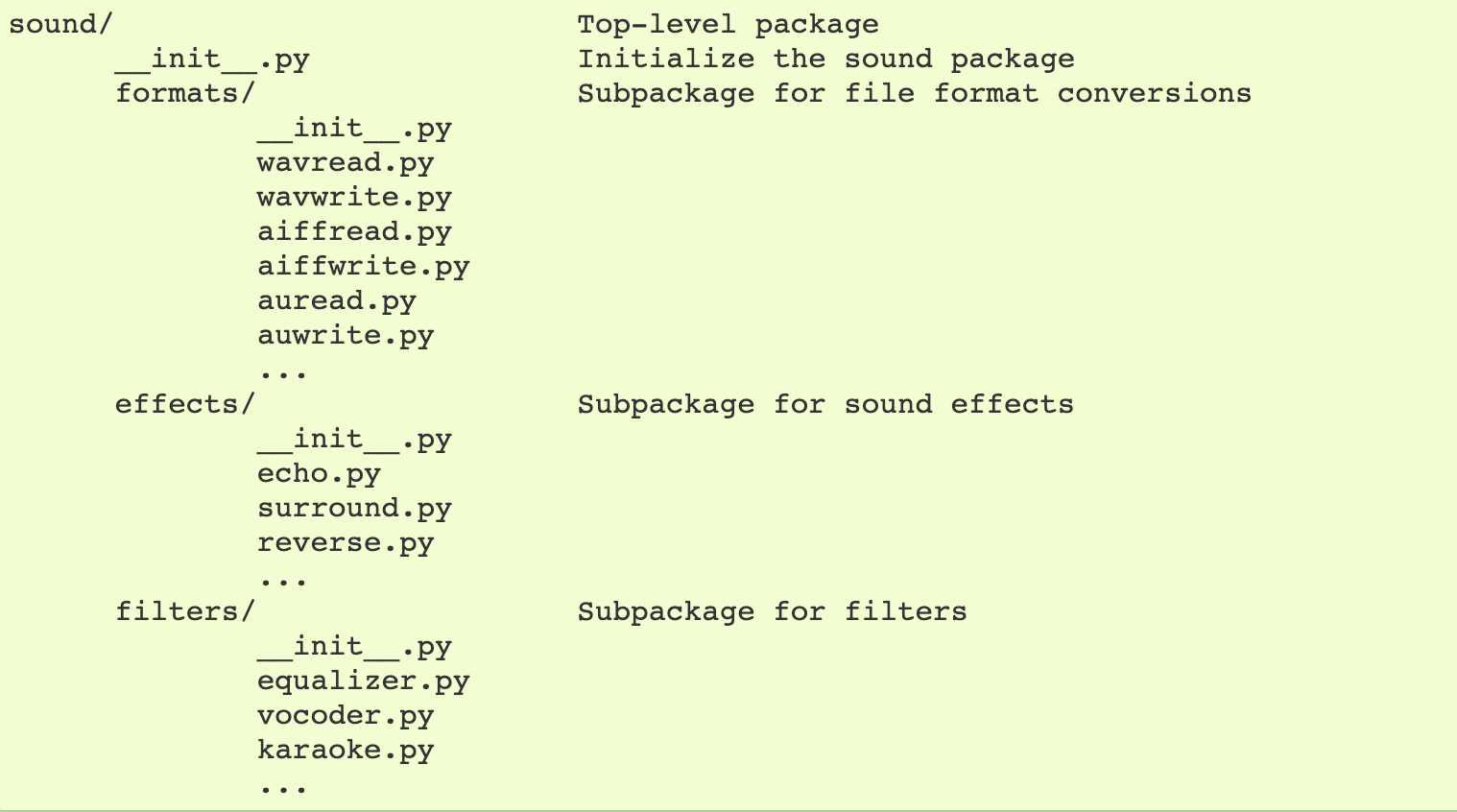
比如有如下的包结构:

第一种形式:import sound.effects.echo
这会加载子模块 sound.effects.echo 。但引用它时必须使用它的全名。
sound.effects.echo.echofilter(input, output, delay=0.7, atten=4)
第二种形式:from sound.effects import echo
这也会加载子模块 echo ,并使其在没有包前缀的情况下可用,因此可以按如下方式使用:
echo.echofilter(input, output, delay=0.7, atten=4)
第三种形式:直接导入所需的函数或变量:from sound.effects.echo import echofilter
这也会加载子模块 echo,但这会使其函数 echofilter() 直接可用:
echofilter(input, output, delay=0.7, atten=4)
第四种形式:从包中导入 *
当用户写 from sound.effects import * 会发生什么?理想情况下,人们希望这会以某种方式传递给文件系统,找到包中存在哪些子模块,并将它们全部导入。这可能需要很长时间,导入子模块可能会产生不必要的副作用,这种副作用只有在显式导入子模块时才会发生。
请注意,当使用 from package import item 时,item可以是包的子模块(或子包),也可以是包中定义的其他名称,如函数,类或变量。 import 语句首先测试是否在包中定义了item;如果没有,它假定它是一个模块并尝试加载它。如果找不到它,则引发 ImportError 异常。
虽然某些模块被设计为在使用 import * 时只导出遵循某些模式的名称,但在生产代码中它仍然被认为是不好的做法。
请记住,使用 from package import specific_submodule 没有任何问题! 实际上,除非导入的模块需要使用来自不同包的同名子模块,否则这是推荐的表示法。
导入import的多种形式的更多相关文章
- C#可扩展编程之MEF学习笔记(二):MEF的导出(Export)和导入(Import)
上一篇学习完了MEF的基础知识,编写了一个简单的DEMO,接下来接着上篇的内容继续学习,如果没有看过上一篇的内容, 请阅读:http://www.cnblogs.com/yunfeifei/p/392 ...
- 包(package) 与 导入(import) 语句剖析
A) 包(package):用于将完成不同功能的类分门别类,放在不同的目录下. B)命名规则:将公司域名翻转作为包名.例如www.vmaxtam.com域名,那么包名就是com.vmaxtam 每个字 ...
- python-模块的导入import
#-*- coding:utf-8 -*- #本次学习:模块的导入 ''' 1.模块名不能与第三方库或者本地库名字重名/冲突 2.导入模块时,寻找顺序:现在当前目录找,再去我们环境变量配置的pytho ...
- 第十八篇 模块与包--time&random模块&模块导入import(os.path.dirname(os.path.abspath(__file__)))
模块 在Python中, 一个.py文件就称为一个模块. 使用模块的好处: 1. 最大的好处就是大大提高了代码的可维护性 2. 编写代码不必从零开始.一个模块编写完毕,就可以被其他地方引用.在写其他程 ...
- python 模块导入import和import from区别
模块就是一个.py文件,在名字空间下导入模块导入import和import from,那么python 模块导入import和import from区别是什么呢 1,import 导入模块 impor ...
- css外部样式导入@import()
<style> @import('相对路径下的文件全名'); p{color:red;} </style> 这种方式导入css文件其实用的不多,我一般都是用<link . ...
- 动态导入(import)和静态导入(import)的区别
import static静态导入是JDK1.5中的新特性.一般我们导入一个类都用 import com.....ClassName;而静态导入是这样:import static com.....Cl ...
- python导入import
1.参考 Python 相对导入与绝对导入 2.Python import 的搜索路径 在当前目录下搜索该模块 在环境变量 PYTHONPATH 中指定的路径列表中依次搜索 在 Python 安装路径 ...
- ES6 模块导入import 导出export 和module.export
ES6中新增了模块的导入和导出功能 在实际过程中可以使用 import 和 export 对模块进行导入和导出操作,具体如下 1. 名字导入/导出 (导入名字必须与导出的一致,导入时需要用花括号) ...
随机推荐
- salt如何查看文档帮助
1.查看普通模块和函数使用方法 salt 'minion' sys.doc module_name salt ‘minion' sys.doc module_name.function_name ...
- SpringCloud学习之Config分布式配置中心(八)
统一配置中心概述 如果微服务架构中没有使用统一配置中心时,所存在的问题: 配置文件分散在各个项目里,不方便维护 配置内容安全与权限,实际开发中,开发人员是不知道线上环境的配置的 更新配置后,项目需要重 ...
- ABP 切换mysql 数据库报错mysqlexception: incorrect string value: ‘\xe7\xae\x80\xe4\xbd\x93…’ for column display name
刚折腾了ABP框架,为了跨平台,将SQL Server数据库换成了MySQL数据库,ABP框架上支持多语言,中间被字符集折腾的够呛,翻了N个博客,最后终于在StackOverFlow 上找到了最终的解 ...
- CSS3新特性—过渡、转换
过渡 转换 2D转换 2D转换包括四个方面:位移,缩放,旋转,倾斜 位移[让元素移动位置] transform: translate(100px,100px); 备注: 1. 如果只设置一个值,那么代 ...
- python format输出
http://www.cnblogs.com/nulige/p/6115793.html 2.Format 方式 [[fill]align][sign][#][0][width][,][.precis ...
- java查看简单GC日志
测试代码: public class GCtest { public static void main(String[] args) { for (int i = 0; i < 10000; i ...
- CentOS6.x/6.5/6.4/6.3/6.2/7.x 64位安装php5.2(使用YUM自动安装)
默认情况下,CentOS6 64 bit 已经早已不支持php5.2.x ,但是某些php程序还需要zend optimizer支持,怎么办呢?目前大部分的yum repos 都已经不支持直接安装ph ...
- vue-router HTML5 History 模式(转自官网)
vue-router 默认 hash 模式 -- 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. 如果不想要很丑的 hash,我们可以用路由的 his ...
- uploadify ASP.net 使用笔记
<script type="text/javascript" src="jquery.uploadify.min.js"></script & ...
- 前端Json 增加,删除,修改元素(包含json数组处理)
一:基础JSON对象 二:JSON数组数据 以下为增删修改方法: <!DOCTYPE html> <html lang="en"> <head> ...
