WPF入门(1)
开始对WPF动手,从0开始一步一步深入学习
1)参考文档:msdn、《WPF编程宝典:使用C#2012和NET 4.5 第4版》
2)开发工具:Microsoft Visual Studio Enterprise 2019 Version 16.3.10——en-US(说白了就是跟着最新版一直更新就OK了)
3)Framework:.NET Core 3.0(好像WPF只有2019下才能使用.NET Core,其它Visual Studio版本的开发人员还是选择.NET Framework 4.5吧,跟参考书一致,避免意外问题)
3)第一个项目(Hello World):
1、vs2019打开后,选择Create a new project,

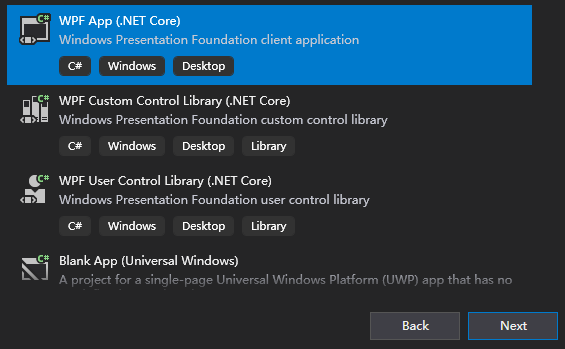
弹出窗体选择模板WPF APP(.NET Core)

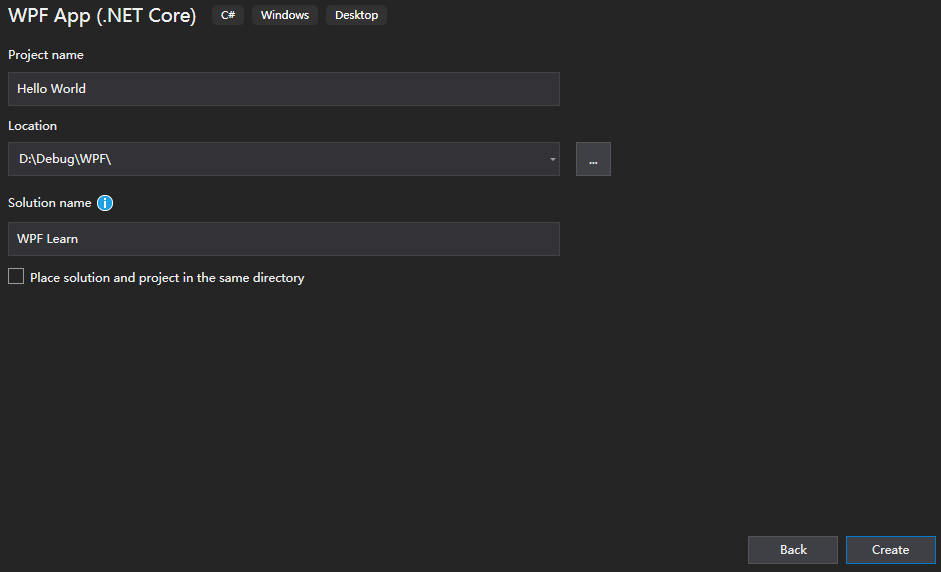
输入解决项目名称、项目路径和解决方案名称,点击Create

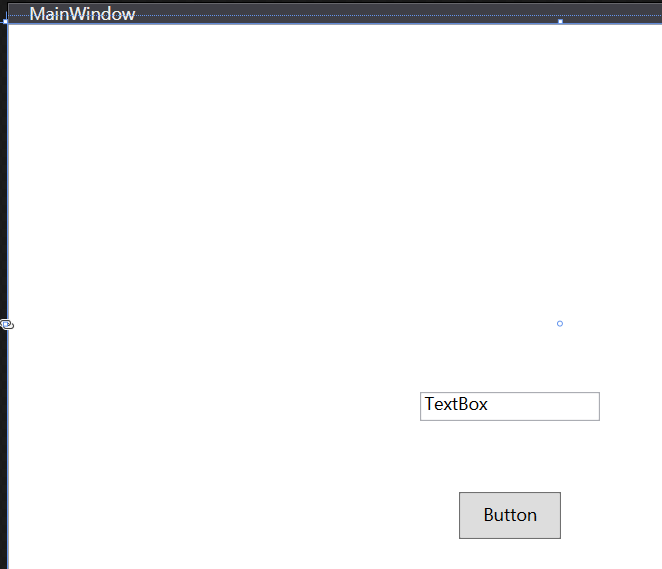
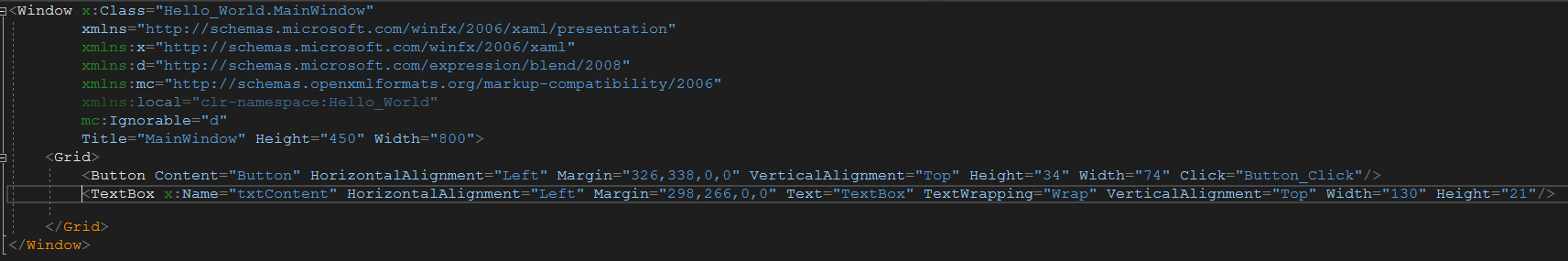
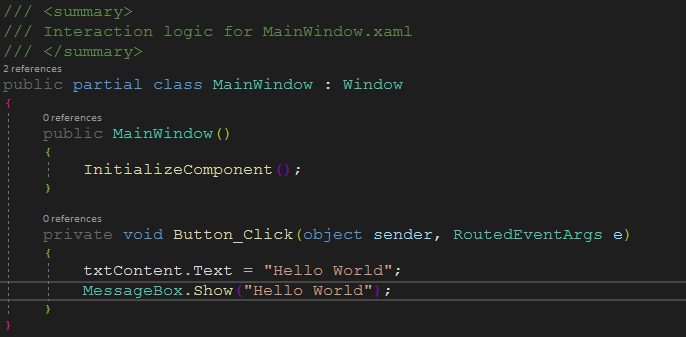
2、添加一个Button控件和一个TextBox控件,修改TextBox名称为txtContent,双击Button控件进入代码编辑,又是熟悉的后台C#代码编辑模式了!窗体设计界面及后台代码如下图:



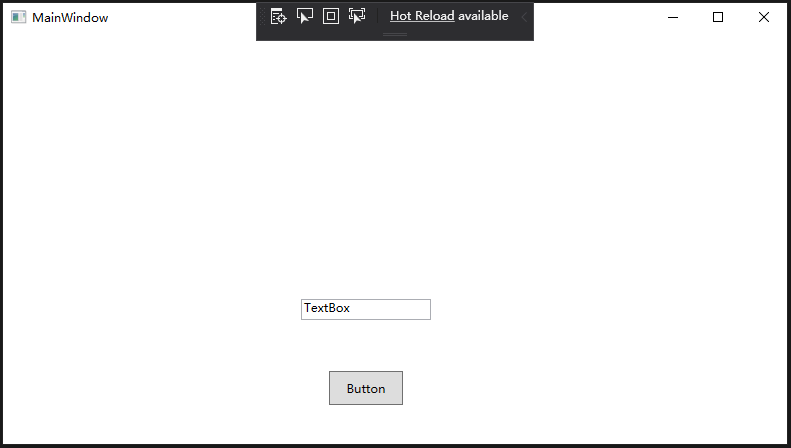
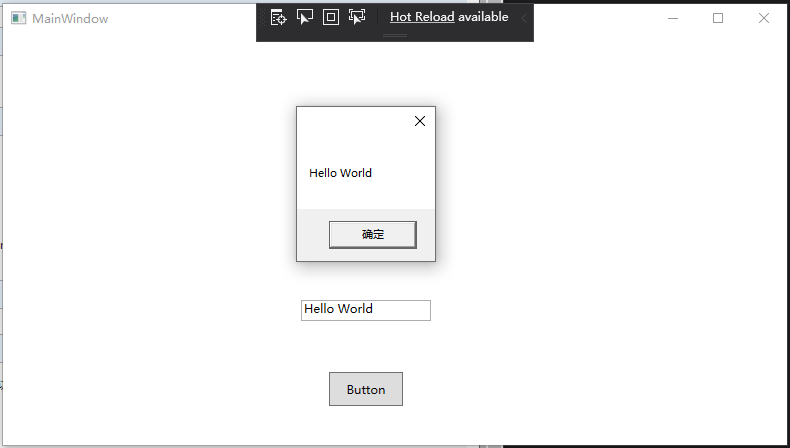
至此,代码编辑完毕,F5一下,界面和结果一如既往的熟悉,Hello World好久不见,调试运行结果如下图:


4)代码分析
后台代码实在是太简单了,就不多分析了,只要有C#基础的都明白(没C#基础的请自行学习),这里就只分析一下xmal代码和.NET Core在项目中的部分代码
xaml部分:
xaml简介:xaml是一种类似xml的界面交互设计语言,它比xml高级(above xml -> xaml),语法类似于ASP.NET
源代码是这样的
<Window x:Class="Hello_World.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Hello_World"
mc:Ignorable="d"
Title="MainWindow" Height="" Width="">
<Grid>
<Button Content="Button" HorizontalAlignment="Left" Margin="326,338,0,0" VerticalAlignment="Top" Height="" Width="" Click="Button_Click"/>
<TextBox x:Name="txtContent" HorizontalAlignment="Left" Margin="298,266,0,0" Text="TextBox" TextWrapping="Wrap" VerticalAlignment="Top" Width="" Height=""/>
</Grid>
</Window>
这段代码的意思基本上就是有这么一个Window,Window里放置了一个Grid,Grid里放置了一个Button和一个TextBox
其中Window的属性标签中x:Class="Hello_World.MainWindow"代表这个Window和后台代码中的Hello_World.MainWindow类是相关联的,xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"、xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"、xmlns:d="http://schemas.microsoft.com/expression/blend/2008"、xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"、xmlns:local="clr-namespace:Hello_World",以上这些都是xml的namespace,一般都不用动,用到时引入就行,记不住的话please Baidu,剩下的属性没啥可说的了,就是Title、Height、Width、Content之类的了,自己改改试试就知道是做什么的了,唯一说一点的是这些属性都可以用类似Winform的控件的属性设计器进行修改
<Application x:Class="Hello_World.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Hello_World"
StartupUri="MainWindow.xaml">
<Application.Resources> </Application.Resources>
</Application>
这段代码在App.xaml中,相当于winform程序中的Program.cs的地位,它指示了最终编译后的程序启动后会进入哪个界面(StartupUri="MainWindow.xaml"),同时也为自己新建了一个类
.NET Core部分:
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop"> <PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>netcoreapp3.</TargetFramework>
<RootNamespace>Hello_World</RootNamespace>
<UseWPF>true</UseWPF>
</PropertyGroup> </Project>
其实就是项目的一些属性和信息,指定了部分配置项目,看内容就知道意思了,一个是项目输出类型(OutputType),一个是项目目标框架(TargetFramework),一个是根命名空间(RootNamespace),最后一个是指定使用.NET Core的WPF配置项(UseWPF)
WPF入门(1)的更多相关文章
- WPF入门:数据绑定
上一篇我们将XAML大概做了个了解 ,这篇将继续学习WPF数据绑定的相关内容 数据源与控件的Binding Binding作为数据传送UI的通道,通过INotityPropertyChanged接口的 ...
- WPF入门教程系列二十三——DataGrid示例(三)
DataGrid的选择模式 默认情况下,DataGrid 的选择模式为“全行选择”,并且可以同时选择多行(如下图所示),我们可以通过SelectionMode 和SelectionUnit 属性来修改 ...
- WPF入门教程系列三——Application介绍(续)
接上文WPF入门教程系列二——Application介绍,我们继续来学习Application 三.WPF应用程序的关闭 WPF应用程序的关闭只有在应用程序的 Shutdown 方法被调用时,应用程序 ...
- WPF入门教程系列二——Application介绍
一.Application介绍 WPF和WinForm 很相似, WPF与WinForm一样有一个 Application对象来进行一些全局的行为和操作,并且每个 Domain (应用程序域)中仅且只 ...
- WPF入门教程系列(二) 深入剖析WPF Binding的使用方法
WPF入门教程系列(二) 深入剖析WPF Binding的使用方法 同一个对象(特指System.Windows.DependencyObject的子类)的同一种属性(特指DependencyProp ...
- WPF入门教程系列(一) 创建你的第一个WPF项目
WPF入门教程系列(一) 创建你的第一个WPF项目 WPF基础知识 快速学习绝不是从零学起的,良好的基础是快速入手的关键,下面先为大家摞列以下自己总结的学习WPF的几点基础知识: 1) C#基础语法知 ...
- WPF入门教程系列一
WPF入门教程 一. 前言 公司项目基于WPF开发,最近项目上线有点空闲时间写一篇基于wpf的基础教材,WPF也是近期才接触,学习WPF也是在网上查资料与微软的MSDN进行学习,写本博客的目为了温 ...
- WPF入门(四)->线形区域Path内容填充之填充图(ImageBrush)
原文:WPF入门(四)->线形区域Path内容填充之填充图(ImageBrush) 前面我们提到了LinearGradientBrush可以用来画渐变填充图,那么我们同时也可以使用ImageBr ...
- WPF入门(四)->线形区域Path内容填充之渐变色(LinearGradientBrush)
原文:WPF入门(四)->线形区域Path内容填充之渐变色(LinearGradientBrush) 前面我们介绍到,Path对象表示一个用直线或者曲线连接的图形,我们可以使用Path.Data ...
- WPF入门(三)->几何图形之不规则图形(PathGeometry) (2)
原文:WPF入门(三)->几何图形之不规则图形(PathGeometry) (2) 上一节我们介绍了PathGeometry中LineSegment是点与点之间绘制的一条直线,那么我们这一节来看 ...
随机推荐
- 远程快速安装redis和远程连接
一.安装redis 1.设置redis的仓库地址, 执行命令: yum install epel-release 出现下图即设置成功 2.安装redis 执行命令如下: yum insta ...
- centos安装以及网络配置
Linux安装 1.Linux安装完成后 第一个问题就是网络不通的问题 ,问题图片如下: 解决办法: 三种网络模式: 桥接模式:虚拟机和宿主机是兄弟关系,统一由宿主机连接的路由器分发ip NAT模式: ...
- [优文翻译]001.真正程序员该是什么样的(How To Be A Real Programmer)
01.Real Programmers don't write specs -- users should consider themselves lucky to get any programs ...
- Python 每日一练 | Flask 实现半成品留言板
留言板Flask实现 引言 看了几天网上的代码,终于写出来一个半成品的Flask的留言板项目,为什么说是半成品呢?因为没能实现留言板那种及时评论刷新的效果,可能还是在重定向上有问题 或者渲染写的存在问 ...
- mysql去重复关键字distinct的用法
distinct的去重复的提前是表中所有列的数据完成相同时,才能把相同的数据只保留一条,并不是 distinct 列名,除去某一列相同的数据,并且 distinct要放在第一个列前面.案例如下:一个学 ...
- 使用jetty作为内嵌服务器启动项目
http://blog.csdn.net/robinpipi/article/details/7557035 需求:把jetty作为内嵌的一个服务器,直接启动,web项目不用部署在应用服务器中.在网上 ...
- CPU-如何开始在新的CPU上编程
https://mp.weixin.qq.com/s/rNXDPR53m--XuvJLE1CDvA 新在哪里?从未接触过.比如之前一直在x86.ARM上写程序,C比较多,汇编也调过.MIPS可能零 ...
- Rocket - util - MultiWidthFifo
https://mp.weixin.qq.com/s/CUnrpyQN5LRBR5bxC5u86A 简单介绍MultiWidthFifo的实现. 1. 基本介绍 实现一个输入宽度 ...
- Chisel3 - util - Bitwise
https://mp.weixin.qq.com/s/MQzX1Ned35ztz0vusPdkdQ 比特相关的操作. 参考链接: https://github.com/freechipspro ...
- ASP.NET MVC 数据传递进阶 从数据库拿到数据后的三种方式
目录 回顾 数据 显示 因为这个小练习有EF的一些东西,我们来回顾一下. 一.回顾 回顾一点EF的知识怎么生成数据库模型. 1.首先我们在Models文件夹右键添加新建项,在数据分栏下有ADO.NET ...
