Flutter —快速开发的IDE快捷方式

老孟导读:这是老孟翻译的精品文章,文章所有权归原作者所有。
欢迎加入老孟Flutter交流群,每周翻译2-3篇付费文章,精彩不容错过。
原文地址:https://medium.com/flutter-community/flutter-ide-shortcuts-for-faster-development-2ef45c51085b

如果您是一个 Flutter 初学者,那么您一定厌恶嵌套结构,在代码中添加或删除一个小部件,或者找到一个小部件在何处结束、何处开始是多么困难。 然后,您需要花费一整天的时间来匹配左括号与右括号。 但您并不孤单,因为我们都是这么走过来的。 我们花了一些时间来找出捷径,也许您不必再找出这些捷径,因为我已经做了这些; 并且我整理了所有这些捷径,这些捷径可以在Flutter中更快,更流畅地进行开发。
PS。所有这些快捷方式均适用于Windows中的Android Studio和IntelliJ。您来自iOS吗?也许这篇文章会有所帮助。
创建一个新的Stateless or Stateful组件
你猜怎么了?您不必手动编写窗口小部件类并覆盖构建功能。 IDE可以为您做到!
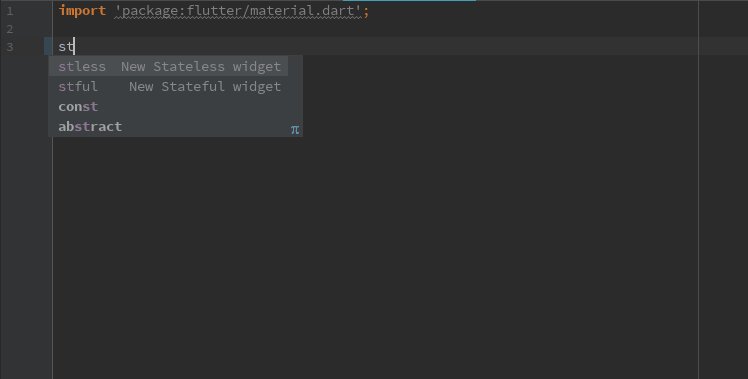
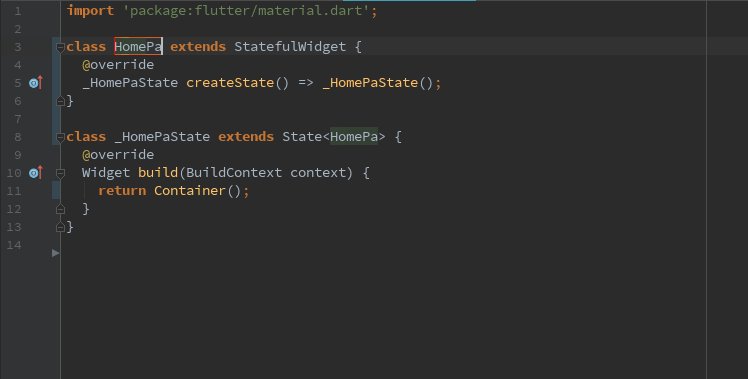
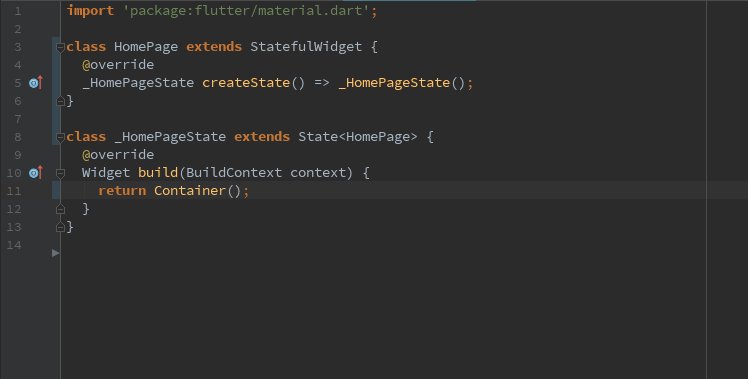
只需输入stless即可创建一个无状态小部件,如下所示:

或输入stful创建有状态的小部件:

如果您已经创建了一个无状态小部件并添加了许多子级,但是却意识到您最终将需要一个State怎么办?您是否应该制作一个新的StatefulWidget,然后手动将所有代码转移到该代码上?不用了!
您可以将光标放在StatelessWidget上,按Alt + Enter并单击Convert to StatefulWidget。将自动为您创建所有样板代码。

使用Alt + Enter可以执行更多神奇的事情
Alt + Enter是用于在Flutter中加快开发速度的魔杖。您可以单击任何窗口小部件,按Alt + Enter并查看该特定窗口小部件具有哪些选项。
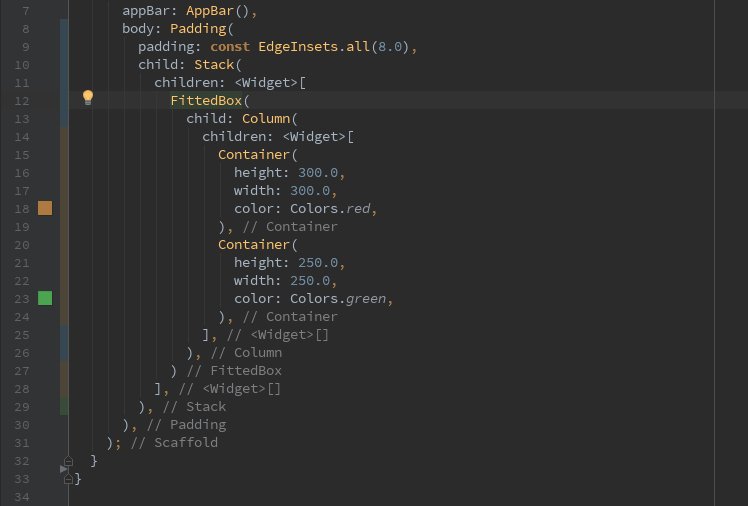
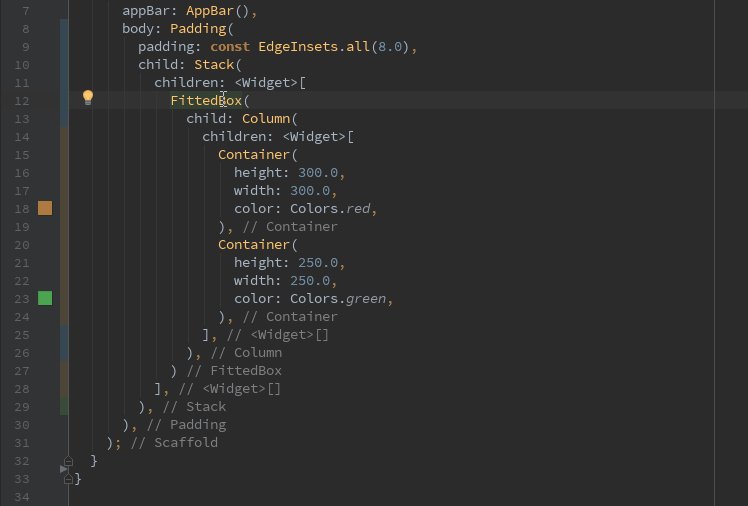
给组件添加Padding
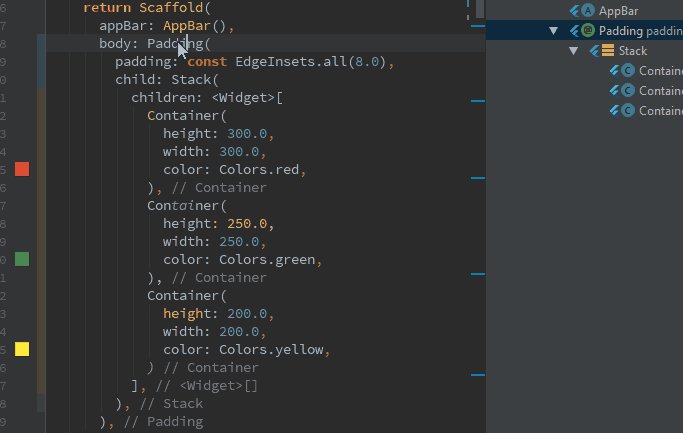
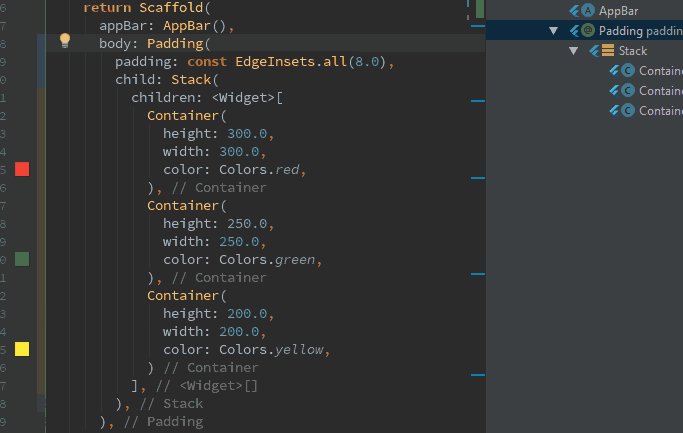
假设您有一个不是容器的窗口小部件,因此它没有padding属性。您想填充一些内容,但担心会弄乱您的小部件结构。使用我们的魔术棒,您可以添加填充而不会弄乱任何东西:

只需在需要填充的小部件上按Alt + Enter,然后单击“add padding”即可。现在您可以将默认填充修改为所需的填充。
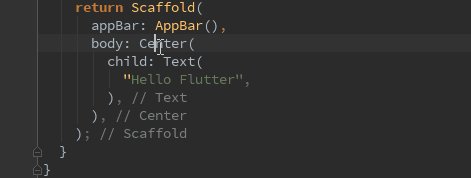
Center 组件
这没什么特别的。它只是将小部件放在可用空间的中心。这在列或行内不起作用。

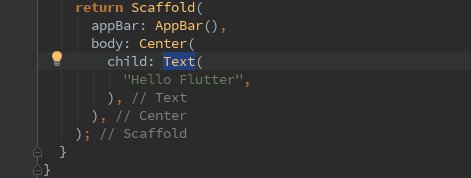
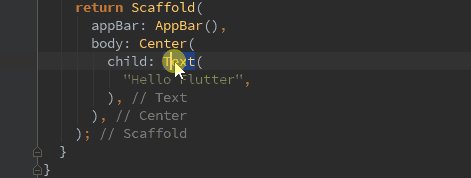
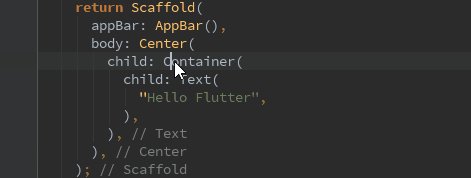
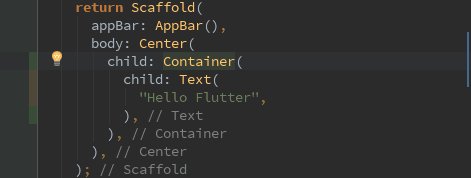
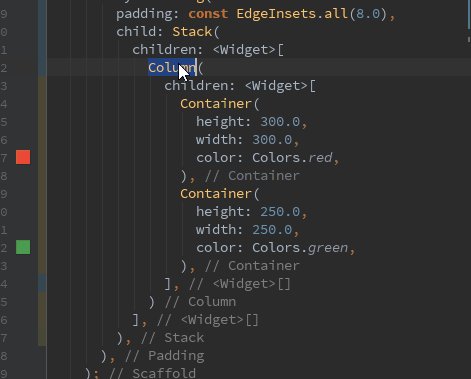
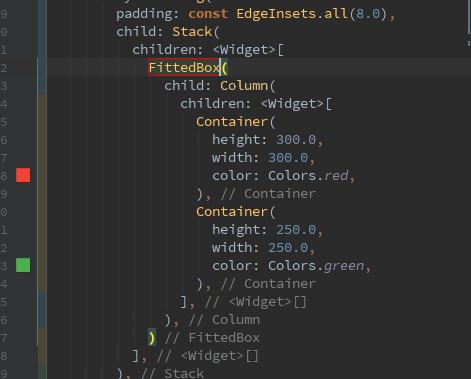
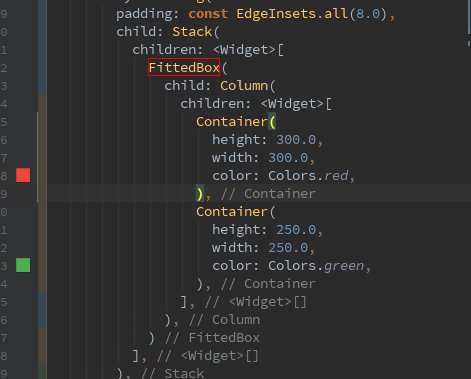
Wrap with a Container, Column, Row or any other Widget
您可以使用相同的方法用Container包装小部件。因此,现在,newContainer成为您的小部件的父级。

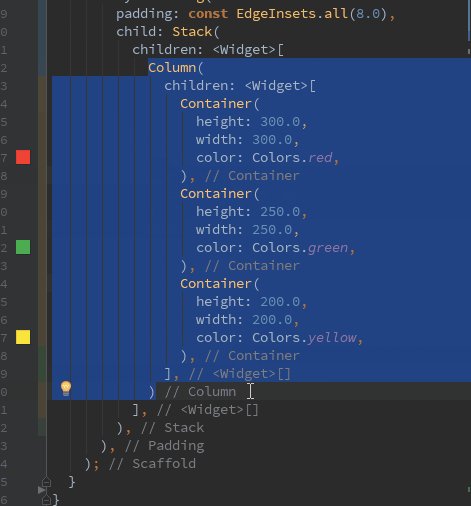
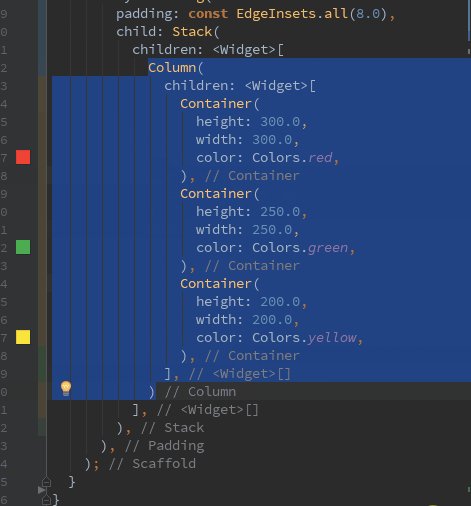
或者,您甚至可以单击一下就可以用“列”或“行”包装多个小部件!

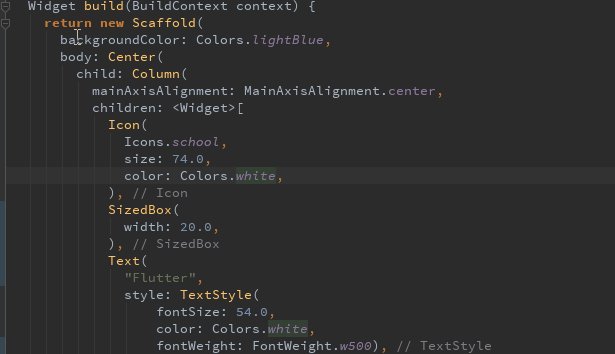
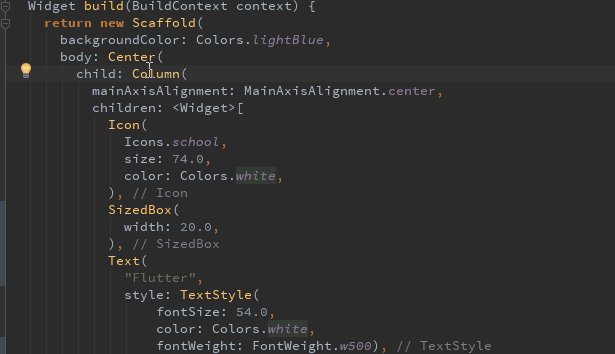
或使用其他任何小部件包装它们:

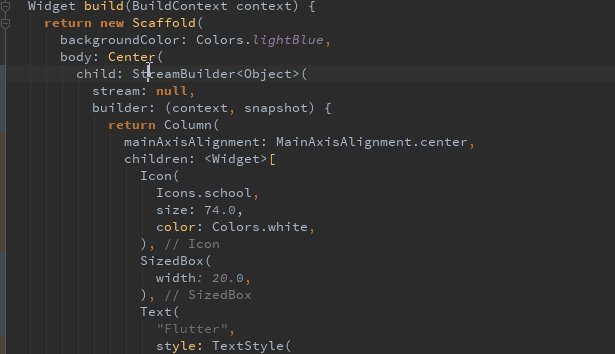
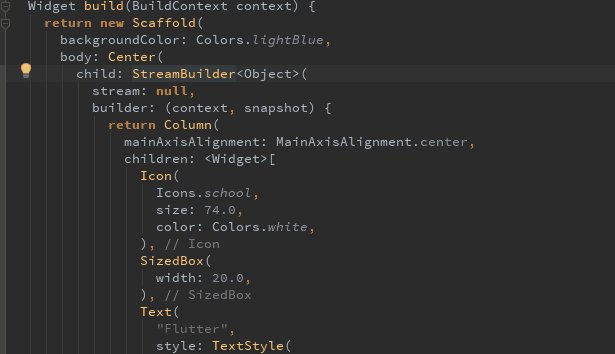
你甚至使用 StreamBuilder 包裹子组件:

不喜欢一个组件?删除它
是的,删除小部件就像添加一个新部件一样容易。

轻松复制粘贴或剪切粘贴一行代码
您可以轻松地剪切/复制一行代码,只需将光标保持在该行的末尾,然后按Ctrl + X或Ctrl + C的方式粘贴并像通常一样粘贴(Ctrl + V)

Ctrl+X

Ctrl + C
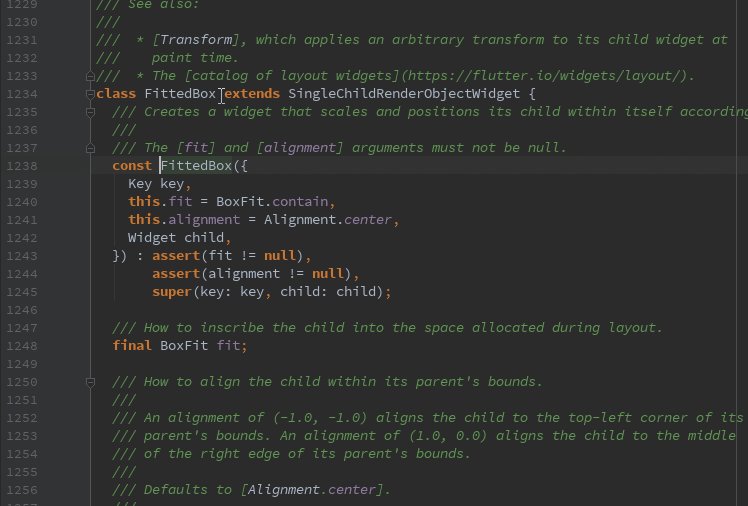
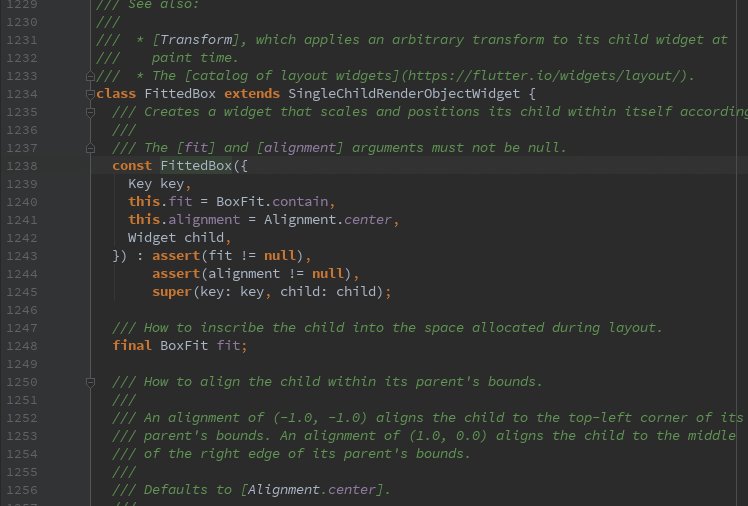
查看小部件的源代码
那是关于开源框架的最好的事情。 如果您想知道令人惊叹的小部件或类的幕后情况,只需将光标放在其上,然后按Ctrl + B即可。 该链接将充当链接,直接带您Widget的源代码,您可以在其中阅读有关它的所有内容。 Flutter还使用注释来解释其许多代码,从而提供了很好的文档。

在不离开文件或标签的情况下检查小部件的属性

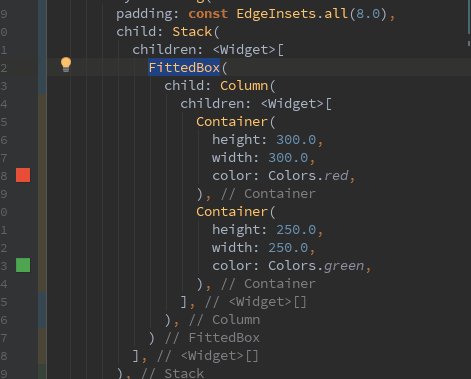
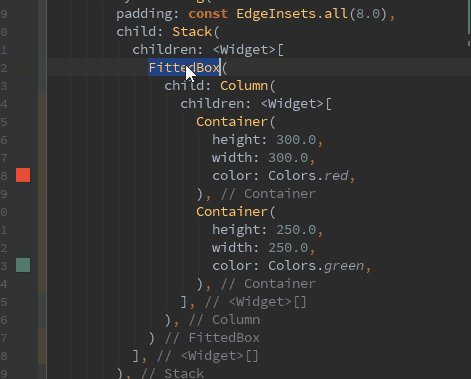
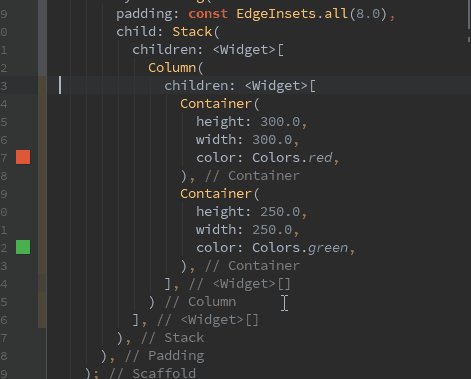
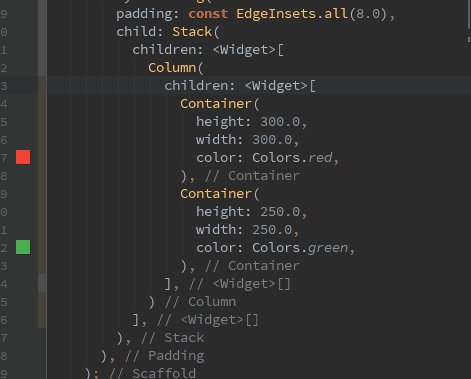
快速选择整个小部件
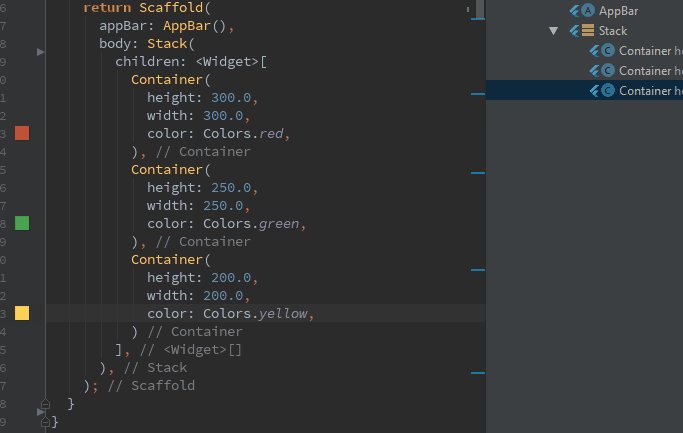
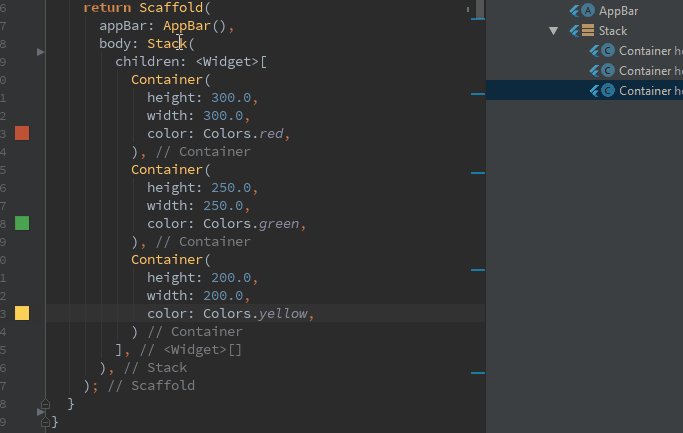
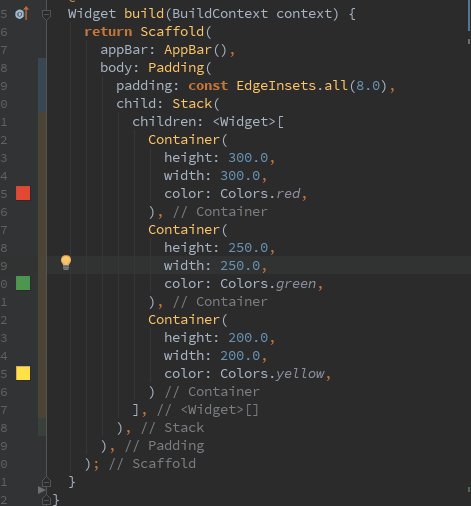
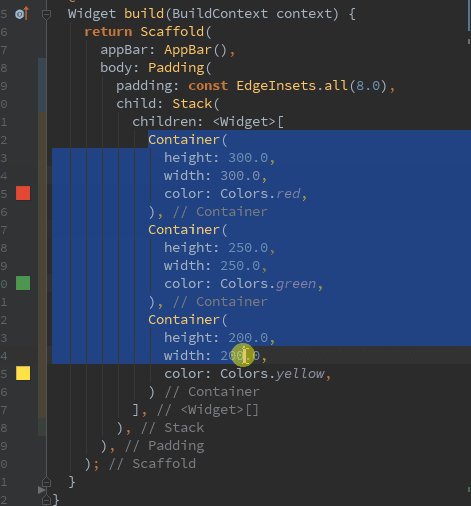
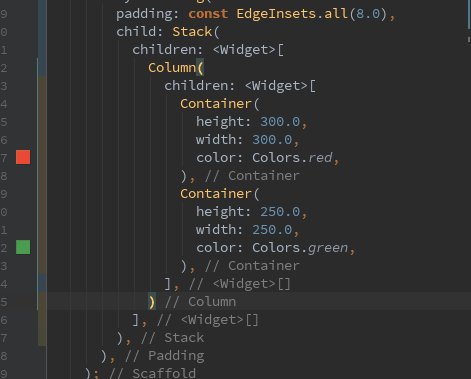
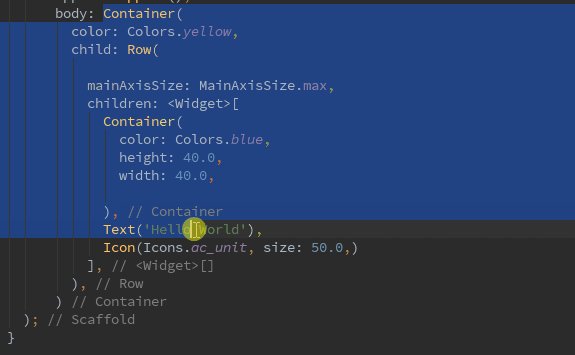
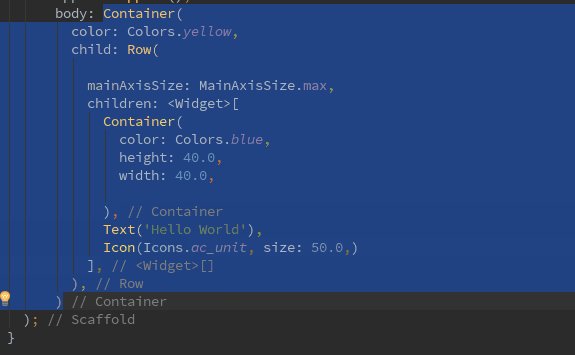
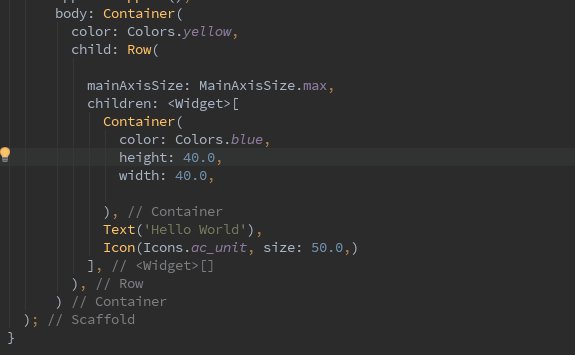
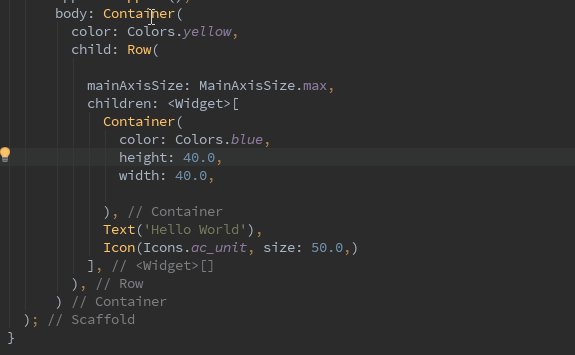
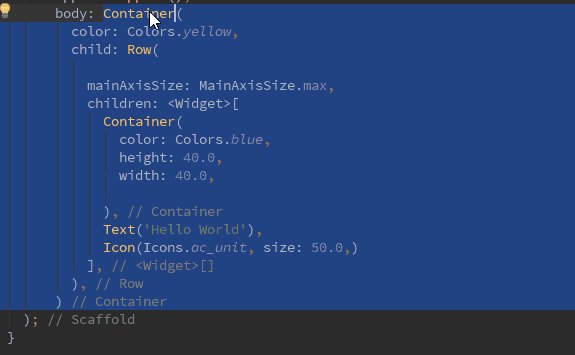
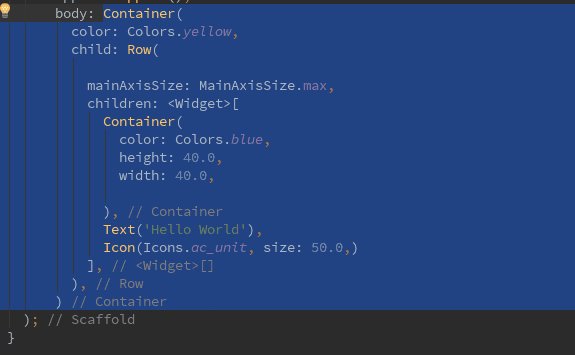
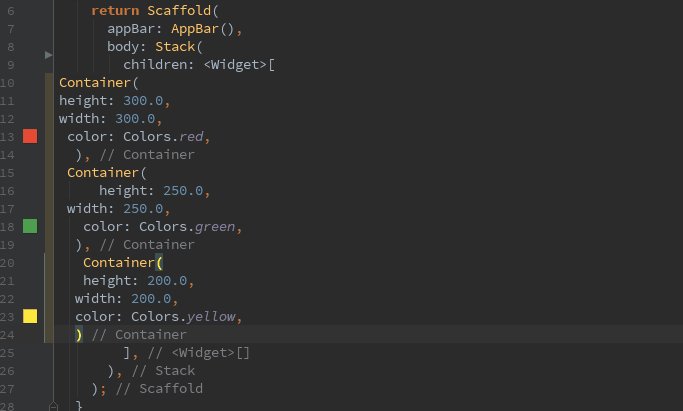
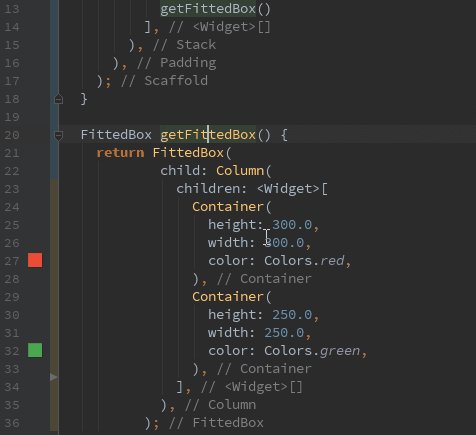
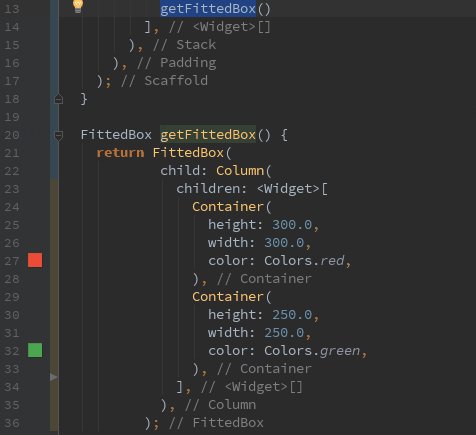
很多时候,我们需要提取/删除整个小部件,然后尝试手动选择它们:

如果它是一个非常大的窗口小部件,那么弄清楚哪个窗口小括号属于哪个窗口小部件可能会造成混乱,并且我们不想弄乱我们的整个结构。
在这样的时候,我喜欢使用这个超级有用的快捷方式。
只需单击要提取的小部件,然后按Ctrl + W。为您选择了整个小部件,而您的光标没有移动一英寸。

格式化代码
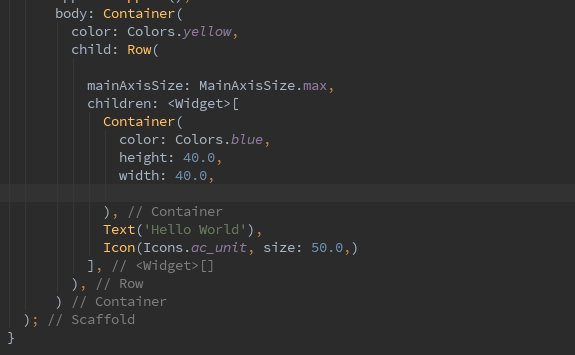
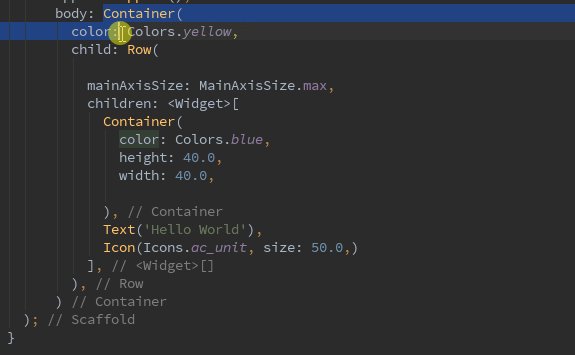
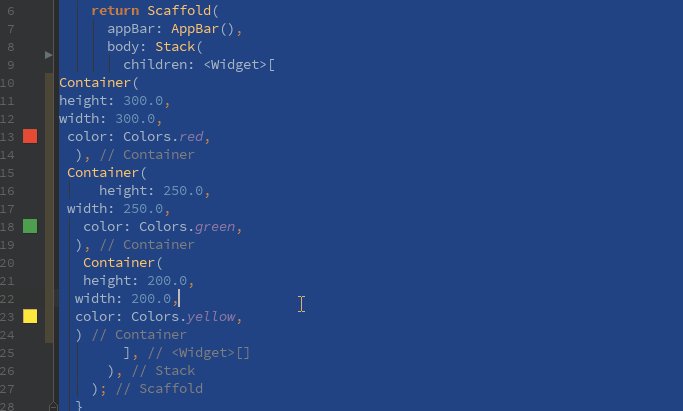
有时您的代码只会一团糟。有点像这样:

对于像我这样的人来说,有些OCD会查看没有适当缩进的代码,这可能是一场噩梦。
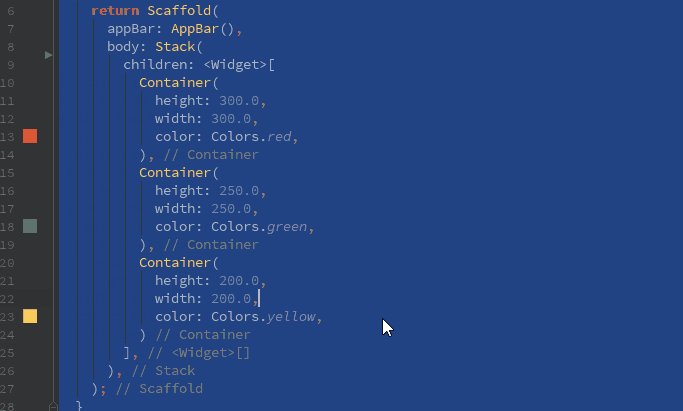
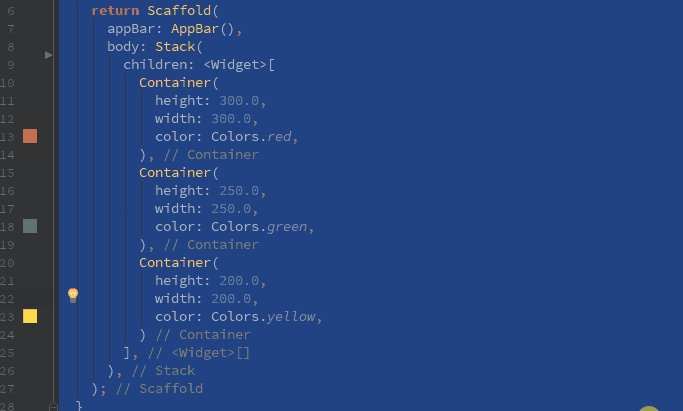
现在,大多数IDE都具有此功能(尽管可能不是相同的组合键)。只需按Ctrl + Alt + L即可修复缩进并重新格式化代码。

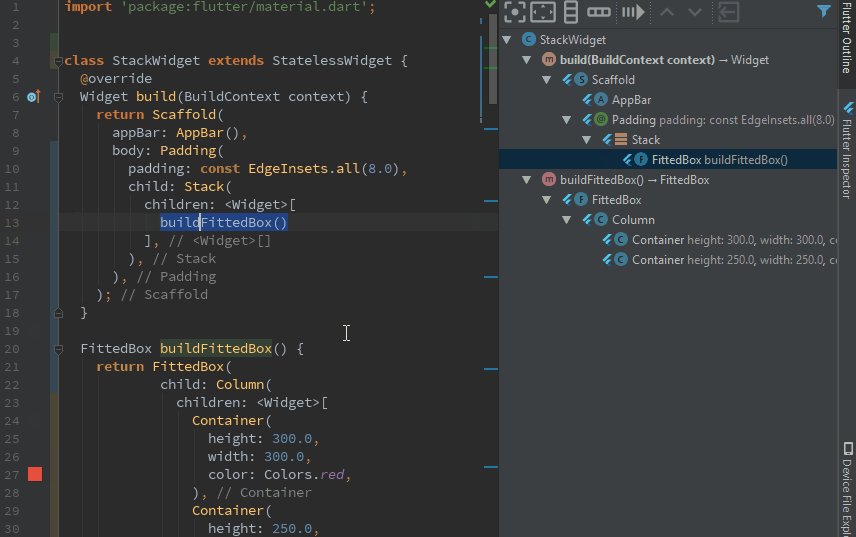
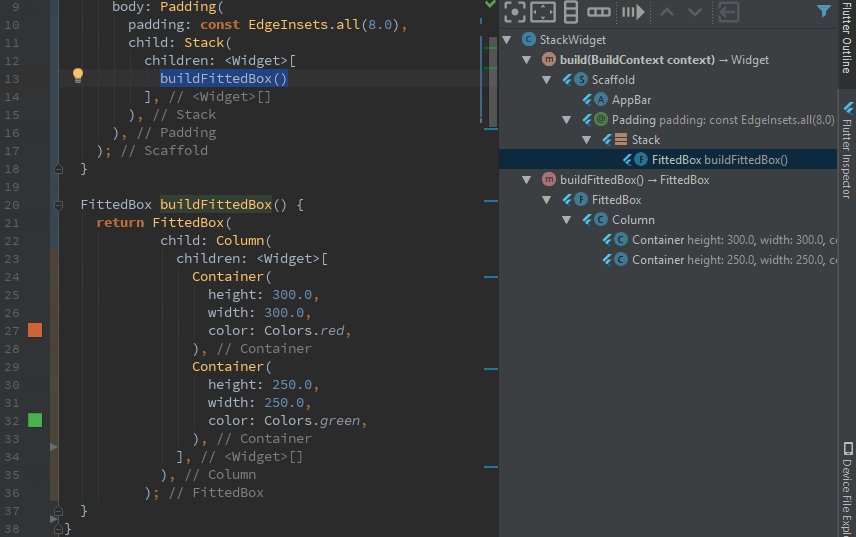
查看您的UI大纲
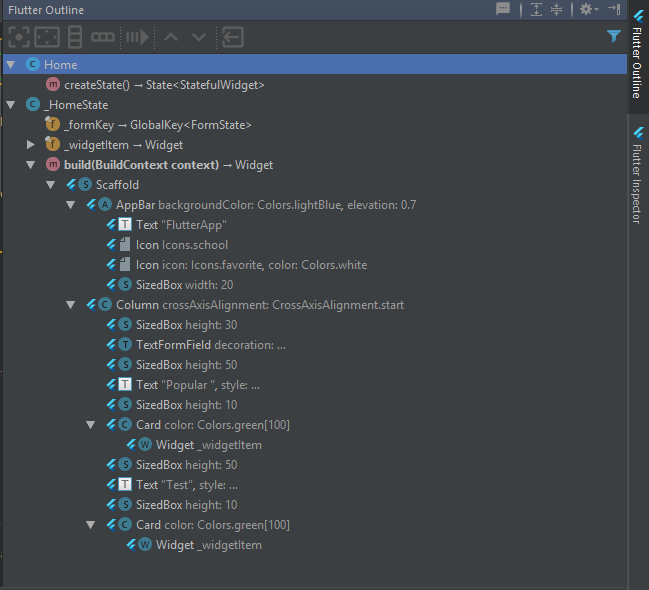
我们的大多数小部件的树上只有一个孩子。他们有自己的孩子的树木,还有更多的孩子。如果您的Widget的子级嵌套少至4个深度,那么仅通过滚动浏览就很难理解代码的结构。幸运的是,我们有Flutter Outline来拯救我们!
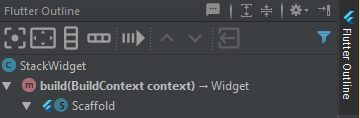
您可以在IDE的最右侧找到Flutter Outline;它是垂直标签之一,位于Flutter Inspector上方。当您打开它时,它看起来像这样:

现在,您可以清楚地看到哪个窗口小部件,它们在用户界面中的排列方式以及哪些窗口小部件具有其他子窗口小部件。十分简单!
将代码提取到方法中
Flutter Outline是一个非常有用的工具。您可以使用Alt + Enter完成大多数操作,例如用Column包装和将Widget居中,但是Flutter Outline选项卡下还有更多很棒的功能!其中之一是“提取方法”按钮。

如果您觉得编写的小部件太长了,可能应该是自定义小部件,那么不必手动将代码转换为方法,您可以使用此工具为您做魔术!

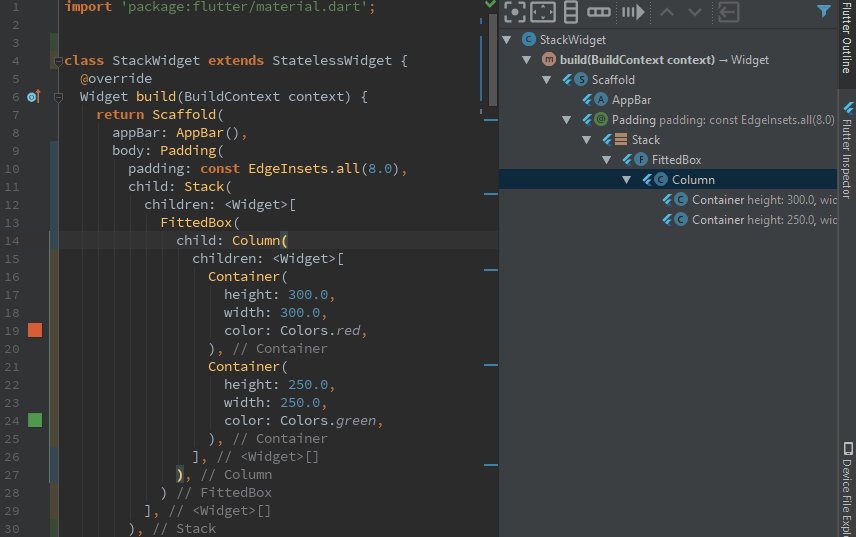
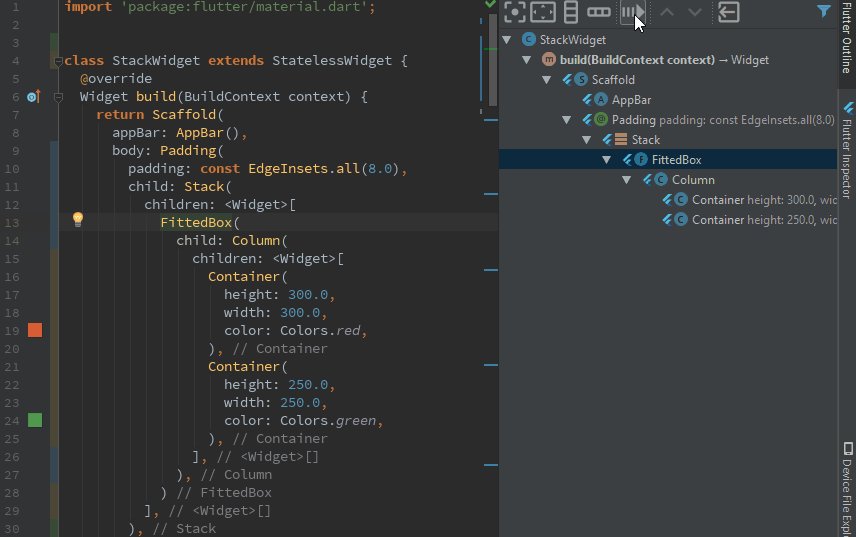
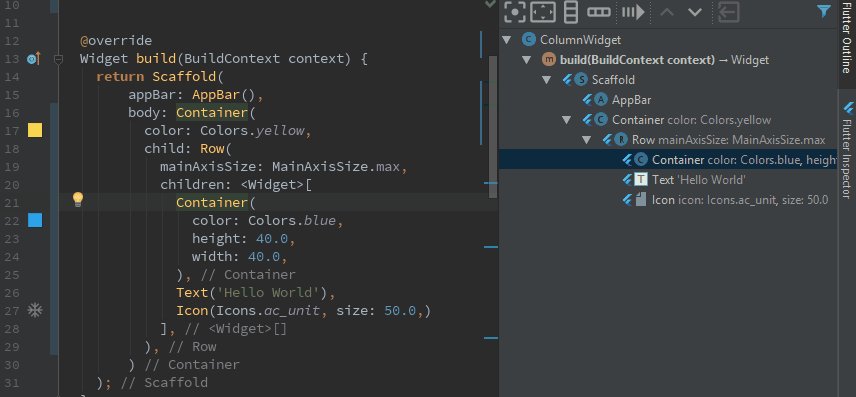
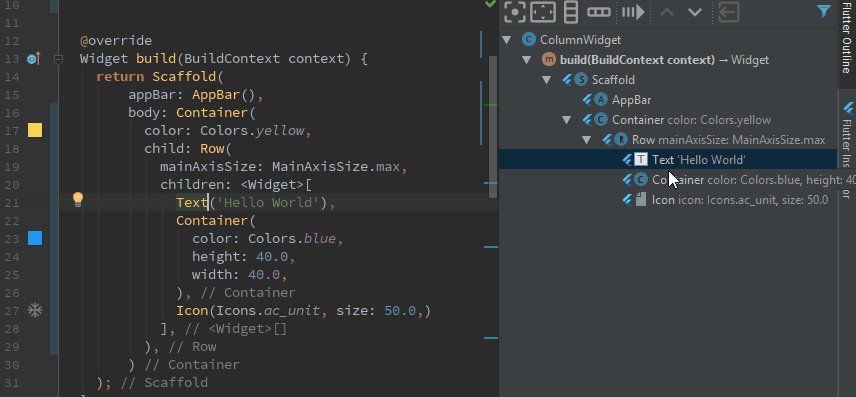
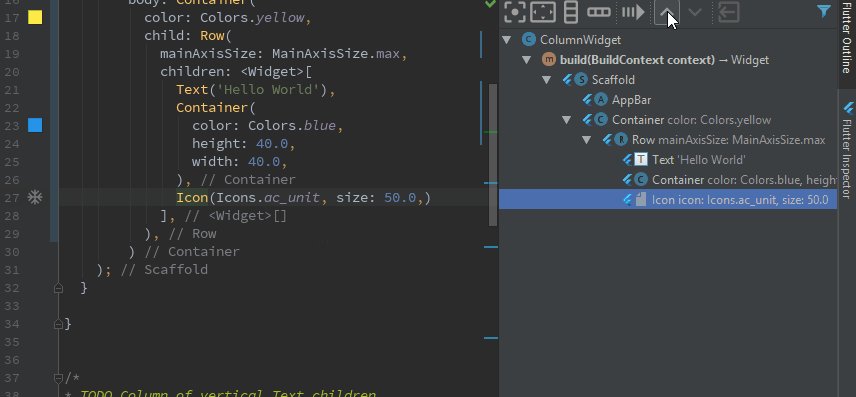
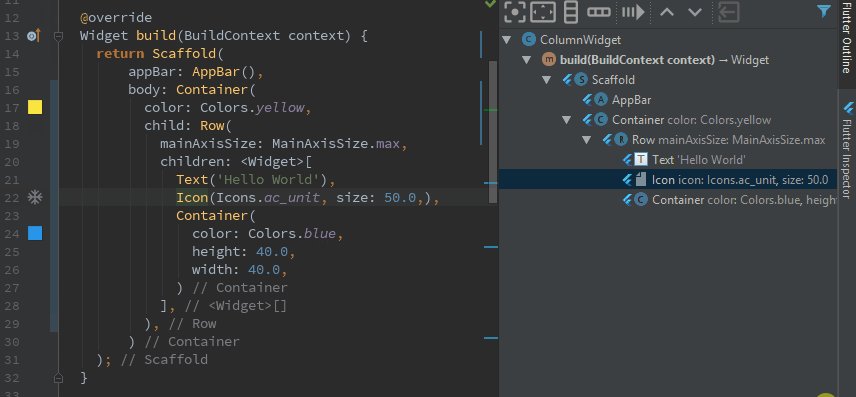
上下移动小部件
Flutter Outline可以做的另一疯狂的事情是,如果一个小部件中有多个子代,则可以轻松地重新排列它们的顺序:

您也可以通过按Shift + Alt +向上/向下键仅向上或向下移动一行
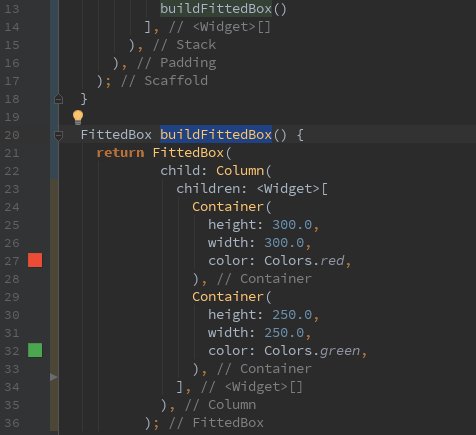
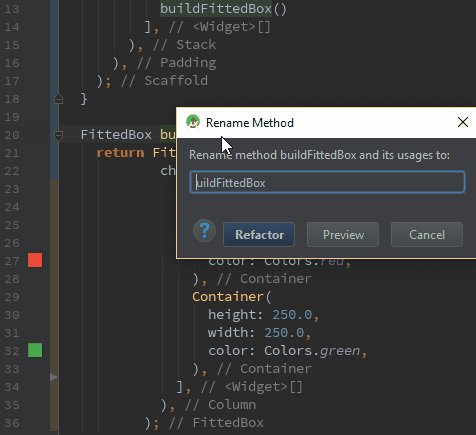
重构重命名
这是大多数IDE都具备的非常基本的工具。这使您可以重命名方法,小部件,类或文件名,并确保也重命名了对该方法的引用。只需使用Shift + F6并输入新名称即可:

删除未使用的导入
因此,您正在从事一个项目,并且导入了许多文件,但是随着时间的流逝,您的代码越来越得到优化。最终,您可能不再需要大量这些进口。现在您可以将代码推入生产环境,但是您需要清理它并删除所有那些未使用的导入。也许您通常是手动删除它们,但由于我是为了简化您的生活,因此这里有一个非常漂亮的键盘组合:Ctrl + Alt + O

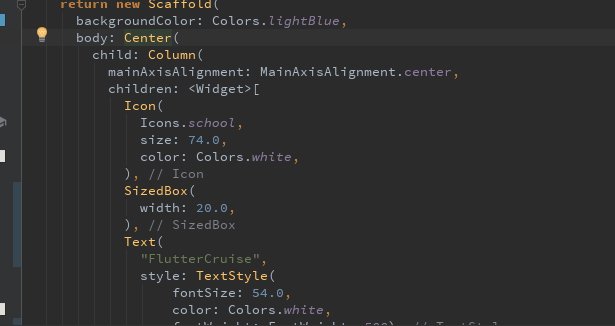
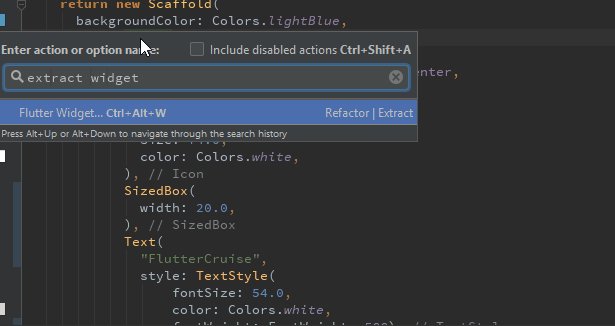
我什么都不记得了
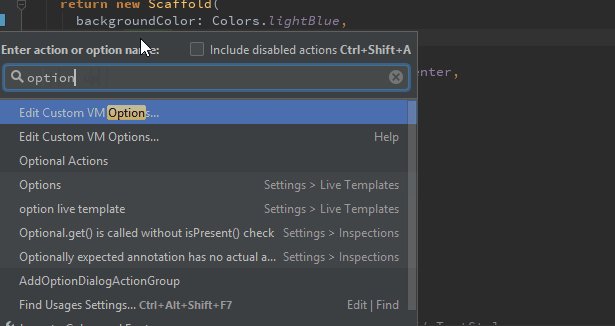
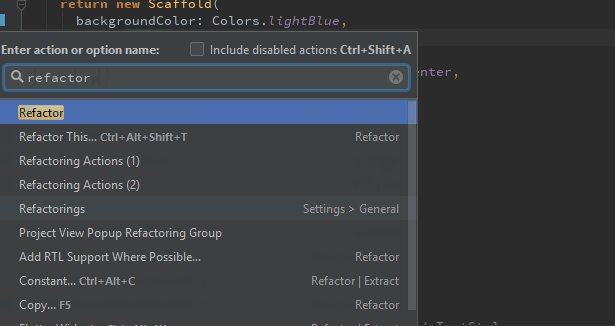
如果您像这里的Filip Hracek一样有时会忘记他的快捷方式,我们将为您提供这一重要的魔术。只需按Ctrl + Shift + A并键入所需的快捷方式。

这就是我目前所知道的所有快捷方式。请务必经常回来查看更多提示,技巧和其他好东西!
我是否错过了神话般的快捷方式?在下面发表评论!
我的文章是免费的,但是您知道您可以按clap按钮50次吗?你走得越高,就越激励我为你写更多的东西!
交流
老孟Flutter博客地址(330个控件用法):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
Flutter —快速开发的IDE快捷方式的更多相关文章
- 将notepad++打造成java快速开发IDE
参考文章:http://blog.csdn.net/mdyyzc/article/details/7653096 有时候要试验一小段代码,打开eclipse又需要忍受漫长的煎熬(电脑配置较低,见谅). ...
- 蒲公英 · JELLY技术周刊 Vol.13 跟 VSCode 学习如何开发大型 IDE 项目
开发一个 IDE 很难么?这或许是件很难的事情,但当我们参考 VSCode 的技术构架来看,整个开发流程就会平滑顺畅很多,从内核开发.代码编辑器.视图结构到插件系统,在这整个技术构架中我们可以看到很多 ...
- arcpy+PyQt+py2exe快速开发桌面端ArcGIS应用程序
前段时间有一个项目,大体是要做一个GIS数据处理工具. 一般的方法是基于ArcObjects来进行开发,因为我对ArcObjects不太熟悉,所以就思考有没有其他简单快速的方法来做. 在查看ArcGI ...
- 【转】windows和linux中搭建python集成开发环境IDE
本系列分为两篇: 1.[转]windows和linux中搭建python集成开发环境IDE 2.[转]linux和windows下安装python集成开发环境及其python包 3.windows和l ...
- React Native的环境搭建以及开发的IDE
(一)前言 前面的课程我们已经对React Native的环境搭建以及开发的IDE做了相关的讲解,今天我们的主要讲解的是应用设备运行(Running)以及调试方法(Debugging).本节的前提条件 ...
- 开发者必知的几款App快速开发工具
“我有一个好创意,就差一个CTO……” ,这是今年炒的比较火的一句话. “原生APP开发难度大,周期长,成本高,还没上线市场已经被占领了.这个有没有解决方案?” “APP版本迭代更新,都是企业的一道难 ...
- SNF开发平台WinForm之十一-程序打包-SNF快速开发平台3.3-Spring.Net.Framework
原来我们用的是微软自带的打包工具去打包,但感觉好像也是第三方做的打包并且很是麻烦,还有时不成功报错.那综合考虑就找一个简单实用的打包工具吧,就找到了NSIS这个.具体打包步骤如下: 1.安装NSIS ...
- 开发者必知的8款App快速开发工具
开发者必知的8款App快速开发工具 “我有一个好创意,就差一个CTO……” “原生APP开发难度大,周期长,成本高,还没上线市场已经被占领了.” “APP版本迭代更新,都是企业的一道难关,没有一个一劳 ...
- Sublime插件库新成员基于APICloud快速开发跨平台App
互联网时代强调用户体验,那什么是HTML5跨平台App开发者的编程体验?“不剥夺.不替换开发者喜欢的开发工具,就是人性化的用户体验”,APICloud给出了这样的答案! 重磅发布“多开发工具支持策略” ...
随机推荐
- Java实现 LeetCode 237 删除链表中的节点
237. 删除链表中的节点 请编写一个函数,使其可以删除某个链表中给定的(非末尾)节点,你将只被给定要求被删除的节点. 现有一个链表 – head = [4,5,1,9],它可以表示为: 示例 1: ...
- Java实现 LeetCode 141 环形链表
141. 环形链表 给定一个链表,判断链表中是否有环. 为了表示给定链表中的环,我们使用整数 pos 来表示链表尾连接到链表中的位置(索引从 0 开始). 如果 pos 是 -1,则在该链表中没有环. ...
- 第三届蓝桥杯C++B组国(决)赛真题
解题代码部分来自网友,如果有不对的地方,欢迎各位大佬评论 题目1.星期几 1949年的国庆节(10月1日)是星期六. 今年(2012)的国庆节是星期一. 那么,从建国到现在,有几次国庆节正好是星期日呢 ...
- Java实现第九届蓝桥杯打印大X
打印大X 题目描述 如下的程序目的是在控制台打印输出大X. 可以控制两个参数:图形的高度,以及笔宽. 用程序中的测试数据输出效果: (如果显示有问题,可以参看p1.png) 高度=15, 笔宽=3 * ...
- 实用!看Python如何光速合并多个PDF
大家好,今天分享一个实用的办公脚本:将多个PDF合并为一个PDF, 例如我手上现在有如下3个PDF分册,需要整合成一个完整的PDF. 如果换成你操作的话,是不是打开百度搜索:PDF合并,然后去第三方网 ...
- Python 字符串、列表和元组用法详解
1.通用函数 len() #列表的元素个数.字符串的长度 2.''' '''与'\ '用法详解 s='''this is a text ''' -->输出s ---> 'this\nis\ ...
- airpods2隐藏的使用技巧(十)点
airpods的凭借出色的外观.不错的音质以及非常人性化的用户体验秒杀了同类型的许多真无线蓝牙耳机,以下是第二代产品airpods2一些使用的技巧,推荐给大家. 一. 随时随地查看airpods2 ...
- JS之预解释原理
预解释的原理 预解释的不同机制 var的预解释机制 function 的预解释机制 预解释机制 面试题练习 预解释的的不同机制 预解释也叫预声明,是提前解释声明的意思:预解释是针对变量和函数来说的:但 ...
- 从字符串到常量池,一文看懂String类设计
从一道面试题开始 看到这个标题,你肯定以为我又要讲这道面试题了 // 这行代码创建了几个对象? String s3 = new String("1"); 是的,没错,我确实要从这里 ...
- 兄弟打印机MFC代码示范
m_strModel.LoadString(IDS_MODEL_STRING); //IDS_MODEL_STRING,字符串控件的ID,资源视图-String Table里面设置 m_strSour ...
