vue使用videojs控制后台m3u8数据请求
关于Video.js的使用方法就不再说了,有兴趣的请迁跃:https://videojs.com/
VideoJS中并没有stop之类控制后台数据请求的参数,只有暂停 video.pause()方法 ,但是对于后台的请求是不会暂停的,如果我页面有多个Vedio实例需要存在,这样就太影响页面效率了

我使用的是Vue 组件化的VedioJS控件

1、动态控制参数close管理video对m3u8的后台请求;
2、动态生成videoID;

3、在子组件中监听closed的值;
watch:{
close(newValue,oldValue){
if(newValue==true){
var player = videojs(this.videoMy);
if (typeof (player) != "undefined") {
player.pause() //暂停
player.dispose() //销毁
}
}else{
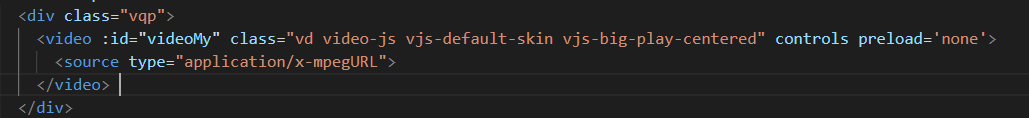
//动态生成video
$(".vqp").html("<video id=" + this.videoMy + " class='vd video-js vjs-default-skin vjs-big-play-centered' controls preload='none' ><source type='application/x-mpegURL'></video>");
this.getVideo()
}
}
},
根据close的值就可以控制video的销毁和创建了,

PS:我用的是Element-ui的dialog 组件中嵌套着VideoJS,遇到一个关于组件未能完全销毁,而新组件就生成的BUG,然后就导致当前Video实例就一直在跑圈圈,有后台数据请求,但无画面的问题,这个问题是因为dialog 隐藏后还未完全销毁前,遇到了新的实例创建,这个问题也属于疑难杂症可以仍旧使用 $nextTicket ,也可以在videoA组件上加一个v-if判断就行了

大概思路就是监听每次调用,结束后就暂停、销毁video实例 :
player.pause() //暂停
player.dispose() //销毁
每次重新调用时重新生成video实例:
//动态生成video
$(".vqp").html("<video id=" + this.videoMy + " class='vd video-js vjs-default-skin vjs-big-play-centered' controls preload='none' ><source type='application/x-mpegURL'></video>");
this.getVideo()
vue使用videojs控制后台m3u8数据请求的更多相关文章
- VUE axios 发送 Form Data 格式数据请求
axios 默认是 Payload 格式数据请求,但有时候后端接收参数要求必须是 Form Data 格式的,所以我们就得进行转换.Payload 和 Form Data 的主要设置是根据请求头的 C ...
- Vue学习记录-接口通信(数据请求)
这一篇,把前两天实践的“数据请求”部分总结一下.从最终的结果来看,配置非常的简单,使用非常的简单,也非常的灵活,同时也存在一个很头疼的问题,这个问题可以解决,但是解释不了(功力尚浅). 选型 可选项: ...
- Vue中实现与后台的数据交换(vue-resource)
vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应.(但是目前它已经停止更新了) 1.在vue中安装vue-resource插件 打 ...
- vue+vuex+axios从后台获取数据存入vuex,组件之间共享数据
在vue项目中组件间相互传值或者后台获取的数据需要供多个组件使用的情况很多的话,有必要考虑引入vuex来管理这些凌乱的状态,今天这边博文用来记录这一整个的过程,后台api接口是使用webpack-se ...
- Vue---从后台获取数据vue-resource的使用方法
作为前端人员,在开发过程中,我们大多数情况都需要从后台请求数据,那么在vue中怎样从后台获取数据呢?接下来,我简单介绍一下vue-resource的使用方法,希望对大家有帮助. 一.下载vue-res ...
- vue中如何实现后台管理系统的权限控制
vuejs单页应用的权限管理实践 一.前言 在广告机项目中,角色的权限管理是卡了挺久的一个难点.首先我们确定的权限控制分为两大部分,其中根据粒的大小分的更细: 接口访问的权限控制 页面的权限控制 菜单 ...
- VueJS搭建简单后台管理系统框架 (二) 模拟Ajax数据请求
开发过程中,免不了需要前台与后台的交互,大部分的交互都是通过Ajax请求来完成,在服务端未完成开发时,前端需要有一个可以模拟Ajax请求的服务器. 在NodeJs环境下,通过配置express可访问的 ...
- vue axios数据请求get、post方法的使用
我们常用的有get方法以及post方法,下面简单的介绍一下这两种请求方法 vue中使用axios方法我们先安装axios这个方法 npm install --save axios 安装之后采用按需引入 ...
- VUE 数据请求和响应(axios)
1. 概述 1.1 简介 axios是一个基于Promise(本机支持ES6 Promise实现) 的HTTP库,用于浏览器和 nodejs 的 HTTP 客户端.具有以下特征: 从浏览器中创建 XM ...
随机推荐
- 函数返回值retrun
如果函数不写retrun,默认返回None. return多个对象,那么Python帮我们把这多个对象封装成一个元组返回. return 作用 结束函数.返回某个对象
- win10上安装mysql8(installer方式)并创建用户开启远程连接
1.进去mysql官网,下载mysql安装工具: 2.运行下载的mysql-installer-community-8.0.17.0.msi,一次往下执行就好了,以下是几个注意的点: 后面还有个地方就 ...
- 2019 深信服 下棋(DFS+回溯)
链接:https://www.nowcoder.com/questionTerminal/a0feb0696e2043a5b3b0779fa861b64a?f=discussion来源:牛客网 8x8 ...
- LeetCode 141. Linked List Cycle(判断链表是否有环)
题意:判断链表是否有环. 分析:快慢指针. /** * Definition for singly-linked list. * struct ListNode { * int val; * List ...
- 【PAT甲级】1016 Phone Bills (25 分)(结构体排序)
题意: 输入24个正整数代表从0到23每个小时通话一分钟花费的美分.输入一个正整数N(<=1000),然后输入N组字符串,每个字符串包含客户的名字和通话的时刻以及打出或者挂断的状态. 按照字典序 ...
- ORACLE A表字段更改为B表的字段
UPDATE IM_PARA_CHECK_DATA_NEW A SET (OPERASTATE, COVER_TYPE, COVER_PRO, WORK_BAND, DEVICE_TYPE) =(SE ...
- Java中使用JSONTokener判断接口返回字符串是JSONObject还是JSONArray
今天在接口对接中,遇到一个问题,对方接口返回的JSONString,类型不确定,所以需要先做判断再进行处理.查阅资料后使用JSONTokener可进行处理,特此记录. String ret = ord ...
- Linux centosVMware PHP动态扩展模块
PHP动态扩展模块 /usr/local/php/bin/php -m //查看模块 下面安装一个redis的模块 cd /usr/local/src/ wget https://codeload.g ...
- Day11 - K - Good Luck in CET-4 Everybody! HDU - 1847
大学英语四级考试就要来临了,你是不是在紧张的复习?也许紧张得连短学期的ACM都没工夫练习了,反正我知道的Kiki和Cici都是如此.当然,作为在考场浸润了十几载的当代大学生,Kiki和Cici更懂得考 ...
- 「JOI2019 Final」解题报告
传送门 「JOI2019 Final」勇者比太郎 看懂题就很简单了,后缀和随便维护一下就好了,别用树状数组强加一个\(\log\)就行. 「JOI2019 Final」画展 显然可以先把所有的画框按大 ...
