Chrome控制台函数
你是光你是电,你是唯一的神话。
Chrome的出现简直拯救了广大前端,不仅仅是因为其V8引擎的速度,更是因为其强大的控制台。为调试前端提供了强大的武器。
当然Firefox下的firebug也很强大,不过我写前端最早接触的就是Chrome,所以就基本上没怎么用过firebug。
我这里把一些Chrome控制台下一些经典的函数总结一下,帮助我们更好地调试页面。
console.table()
通过console.table()输出二维数据
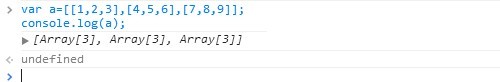
console.table()是一个能将你的数据格式化输出的函数。想象一下平时查看二维数组的结构,是这样的:
var a=[[1,2,3],[4,5,6],[7,8,9]];console.log(a);

很不直观,查看也很麻烦。
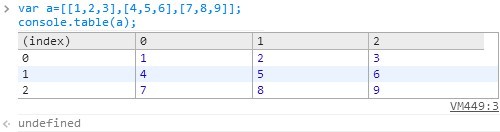
但是现在,如果你用console.table(),则可输出以下表格:

数据内容立马变得直观、清晰。
不仅是数组,它同样适用于对象:
var school = {hust: { name: "华中科技大学", rank: "9",students:"50000" },whu: { name: "武汉大学", rank: "7", students:"40000"}};console.table(school);

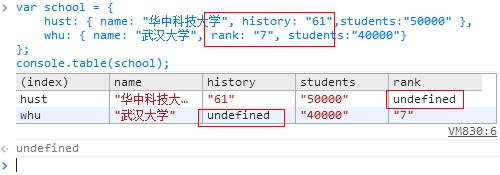
此处需要注意的是如果各对象中** 键名 **有不一样的,会在所有对象中均显示出来,但不存在该键的对象显示其值为 undefined 。
var school = {hust: { name: "华中科技大学", history: "61",students:"50000" },whu: { name: "武汉大学", rank: "7", students:"40000"}};console.table(school);

所以如果对象的键名差异很大,则会存在很多 undefined,则此处用 console.table() 不是很适合。
要注意的是,既然是表格,那就是二维的数据,console.table()无法用来展示一维数据,如果直接传入某一维的数据(对象、数组),则会无输出。
var b=[1,2,3]console.table(b)

其实对于一位数据,直接用 console.log() 就ok了,不需要用table()
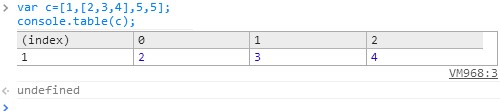
如果某变量既有一维数据,又有二维数据,则一维数据会被忽略,只显示二维数据。
var c=[1,[2,3,4],5,5];console.table(c);

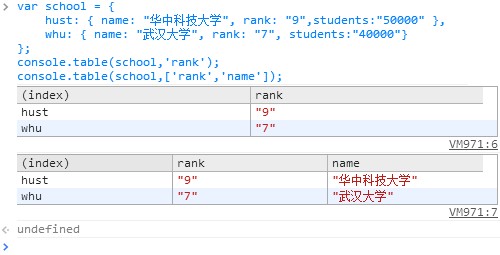
指定输出某列或多列(嵌套在内层的键、数组下标)
var school = {hust: { name: "华中科技大学", rank: "9",students:"50000" },whu: { name: "武汉大学", rank: "7", students:"40000"}};console.table(school,'rank');console.table(school,['rank','name']);

$(selector)和$$(selector)
你可能会想,这不是Jquery的选择器嘛?和控制台有什么关系?
其实Chrome原生支持 类jQuery 选择器。
$(selector)返回满足条件的第一个DOM元素
$$(selector)返回满足条件的所有DOM元素

前面之所以说是 类Jquery 选择器,是因为Chrome并没有引入Jquery,而是对于一些函数的封装。
实际上$(selector)是对 原生JavaScriptdocument.querySelector()的封装
实际上$$(selector)是对 原生JavaScriptdocument.querySelectorAll()的封装
copy()
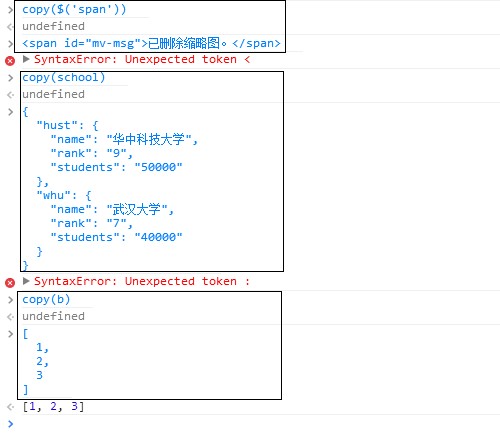
通过此命令可以将在控制台获取到的内容(DOM对象,基本类型、引用类型等等,任何变量都可以)复制到剪贴板,然后可以到处粘贴了。
copy($('div'));copy(school);copy(b);

注意:该函数是控制台函数,不属于JS原生函数,所以只能在控制台调试时使用,无法在JS代码里使用
console.time()和console.timeEnd()
在统计某段代码执行耗时情况时,如果自己手写计时函数,不仅麻烦,还容易出错。
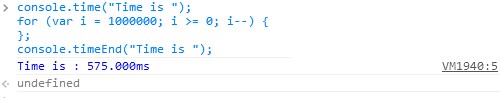
这里借助控制台函数console.time()和console.timeEnd()可以非常方便地完成这一工作。
console.time("Time is ");for (var i = 1000000; i >= 0; i--) {};console.timeEnd("Time is ");

水平所限,难免挂一漏万。这里只是列出了一些平时用处比较大,且方便的函数。还有一些更为高阶的函数没有说,一来可以通过图形界面进行操作,更为方便,二来要讲清楚的话需要更多时间,所以这里暂且不提,以后有机会再说。
要了解更多,可以查看后面的链接。
Reference:
Command Line API Reference
Console API Reference
Chrome控制台函数的更多相关文章
- Chrome 控制台不完全指南
Chrome的开发者工具已经强大到没朋友的地步了,特别是其功能丰富界面友好的console,使用得当可以有如下功效: 更高「逼格」更快「开发调试」更强「进阶级的Frontender」 Bug无处遁形「 ...
- 关于chrome控制台那些事
作为一名前端,除了编写完美代码之外(个人还不具备),当然也要会调试啦,对于firebug比较而言,我还是更喜欢chrome控制台比较多(可能使用较多,更顺手的原因吧).所以来总结下,关于chrome控 ...
- Chrome 控制台实用指南
前言 个人博客:Damonare的个人主页 Chrome浏览器我想是每一个前端er必用工具之一吧,一部分原因是它速度快,体积不大,支持的新特性也比其它浏览器多,还有一部分我想就是因为它的控制台功能强大 ...
- 转发:Chrome 控制台console的用法
大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢Chrome的,因为它对于调试脚本及前端设计调试都有它比其它浏览器有过之而无不及的地方.可能大家对co ...
- 【转】Chrome 控制台不完全指南
原文出处: 刘哇勇的博客(@刘哇勇) 欢迎分享原创到伯乐头条 Chrome的开发者工具已经强大到没朋友的地步了,特别是其功能丰富界面友好的console,使用得当可以有如下功效: 更高「逼格」更快 ...
- Chrome 控制台使用大全
Chrome的开发者工具已经强大到没朋友的地步了,特别是功能丰富界面友好的console 一.console.log 将输出到控制台的信息进行分类会更好: console.log(); 普通信息 ...
- Chrome 控制台指南
转自:http://blog.jobbole.com/76985/ Chrome的开发者工具已经强大到没朋友的地步了,特别是其功能丰富界面友好的console,使用得当可以有如下功效: 更高「逼格」更 ...
- Chrome控制台 JS调试的一些小技巧
$ $_命令返回最近一次表达式执行的结果,功能跟按向上的方向键再回车是一样的,但它可以做为一个变量使用在你接下来的表达式中. $0~$4则代表了最近5个你选择过的DOM节点.在页面右击选择审查元素,然 ...
- Chrome 控制台 console
前言 Chrome浏览器我想是每一个前端er必用工具之一吧,一部分原因是它速度快,体积不大,支持的新特性也比其它浏览器多,还有一部分我想就是因为它的控制台功能强大了吧,说它是神器一点也不过分,很方便. ...
随机推荐
- oracle查询前10条记录
select * from table_name where rownum<11;
- Codeforces Round #324 (Div. 2) E. Anton and Ira 贪心
E. Anton and Ira Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/584/probl ...
- hdu 5459 Jesus Is Here 数学
Jesus Is Here Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://acm.hdu.edu.cn/showproblem.php?pid= ...
- Nginx+Keepalived+Tomcat之动静分离的web集群
#vi /etc/nginx/nginx.conf############################################user nginx nginx;worker_process ...
- iOS开发——新特性Swift篇&Swift 2.0 异常处理
Swift 2.0 异常处理 WWDC 2015 宣布了新的 Swift 2.0. 这次重大更新给 Swift 提供了新的异常处理方法.这篇文章会主要围绕这个方面进行讨论. 如何建造异常类型? 在 i ...
- JQuery图片滑动插件
效果预览: (暂无) html代码: <div id="focus"> <ul> <li> <a href="#"&g ...
- cocos2d-x引擎实现$1Unistroke Recognizer手势识别
$1 Unistroke(单笔画) Recognizer官网 http://depts.washington.edu/aimgroup/proj/dollar/ (在官网还有多笔画的识别库) 代码下载 ...
- oracle 事务简介,锁的概念,java访问数据库注意事项
java链接oracle和连接其他数据库一样有两种方式:1 桥接 jdbc-obdc2 jbdc insert语句一次插入大量数据 insert into table (列1,列2,列3) selec ...
- WebKit笔记
加载网页时执行javascript代码 let mWebView = WKWebView.init(frame: self.view.bounds) self.view.addSubview(mWeb ...
- 将CGPoint、CGSize、CGRect等放进数组的方法
在oc中,数组中只能存放NSObject类型的数据,所以如果将CGPoint.CGSize.CGRect这些数据存到数组中,我们需要将他们转换为对象类型才可以, 可以借助NSValue,它是用来将基本 ...
