css margin的相关属性,问题及应用
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=48
引言:margin为css中非常常用的一个属性,其所包含的内容也是很多的。本文主要分三部分对margin做一些分析叙述,包括其属性,使用过程中会遇到的问题,以及一些高级应用等。对于JavaScript与margin的控制表达这里不叙述。
导航:
一、margin的相关属性
二、margin常见的问题
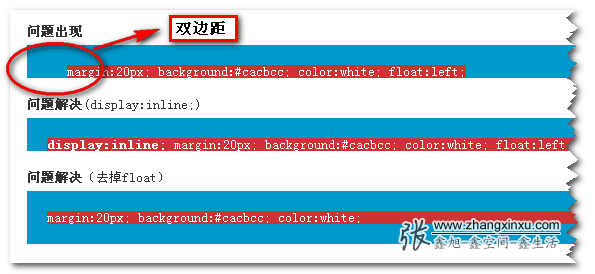
1.IE6下双边距问题
2.margin重叠的问题
3.margin不起作用的情况
三、margin负值的相关应用
1.页面上实现css sprite背景定位效果
2.在流动性布局中的应用
3.在选项卡等边框线的处理
4.图片与文字对齐问题
一、margin相关属性
margin 属性是用于在一个声明中设置四个外边距的所有属性的简写属性。没有继承性,也就是它的设置的margin值不会自动传递到下一级标签中。
margin后面的参数个数可以是一个,两个,三个或四个。
一个参数,例如:margin:10px;表示四边外边距10像素;
两个参数,例如:margin:10px 5px;表示上下外边距10像素,左右外边距5像素;
三个参数,例如:margin:10px 5px 2px;表示上外边距10像素,左右边距5像素,下边距2像素;
四个参数,例如:margin:10px 5px 2px 1px;表示上外边距10像素,右外边距5像素,下外边距2像素,左外边距1像素。
这参数个数及对应含义往这儿一放,估计目光一扫而过了——没人理会。我自己都觉得啰嗦头大,好吧,放这东西在这儿的目的是告诉记住这对应关系的方法。
这个方法也可以用在记padding内边距,或是clip rect剪裁上。从四个参数开始,你就想嘛:这每一天是从0点开始的,这时候时针指在最上面的,然后溜达一圈,又回到上面了,这个跟margin四个参数顺序一样的,第一个,上面(每天时针是从上面开始动的),然后顺时针旋转,右,下,左。所以“margin:10px 5px 2px 1px;表示上外边距10像素,右外边距5像素,下外边距2像素,右外边距1像素”。
三个参数,margin:10px 5px 2px; 记住,每一天时针都是从上面开始转的,所以第一个肯定是上外边距,时针怎么转我们也怎么转,于是第二个就表示右外边距,第三个就是下外边距,哎呀,没有第四个参数,怎么办。这时你要记住另外一点,这钟啊是对称的。所以左外布局没有就看右外边距啦,他们是对称的相等的。所以呢,“margin:10px 5px 2px;表示上外边距10像素,左右边距5像素,下边距2像素”。
两个参数也是一样的,首先,第一个参数表示上,第二个表示右,没有第三和第四怎么办,找对称!上与下对应,右与左对应,于是“margin:10px 5px;表示上下外边距10像素,左右外边距5像素”。
对于一个参数,则是上下左右都一致,很好记的,四外边距相同。
margin支持负值,在页面布局中,您应该大胆的想,大胆的用,可以解决很多问题。这将会在第三部分具体讨论。
二、margin常见问题
1.IE6下双边距问题
先来看图再来说话:

margin双布局可以说是IE6下经典的bug之一。产生的条件是:block元素+浮动+margin。
还记得我自认为会css的那个阶段,这个问题我经常碰到,会很熟练的用hack解决这个问题,当时还自以为是,洋洋得意。现在看来,当时的自己嫩的就像个豆芽菜。真正css厉害的人基本上是不会碰到这个bug的,如果您时不时遇到这个bug,说明您的css还有好一段路要走。
我的体会是越少的浮动,就会越少的代码,会有更灵活的页面,会有扩展性更强的页面。这不多说,归结为到一定水平了,浮动会用的较少。另外,您也会避免使用浮动+margin的用法。所以,越后来越不易遇到这种bug。
这里提一下解决方法,使用hack我是不推荐的,使用hack属于比初学者稍高一点的层次水平。一个页面,没有一个hack,但是各个浏览器下表现一致,这才是水平。使用display:inline;可以解决这个问题。
而为什么display:inline可以解决这个双边距bug,首先是inline元素或inline-block元素是不存在双边距问题的。然后,float:left等浮动属性可以让inline元素haslayout,会让inline元素表现得跟inline-block元素的特性一样,支持高宽,垂直margin和padding等,所以div class的所有样式可以用在这个display inline的元素上。
如果您是IE6浏览器,可以狠狠地点击这里进入demo实例页面了解更多信息
2.margin重叠的问题
css 2.0规范对margin重叠有如下的描述:
1.水平边距永远不会重合。
2.垂直边距可能在特定的框之间重合:
* 常规流向中两个或多个块框相邻的垂直边距会重合。结果的边距宽度是相邻边距宽度中较大的值。如果出现负边距,则在最大的正边距中减去绝对值最大的负边距。如果没有正边距,则从零中减去绝对值最大的负边距。
* 在一个浮动框和其它框之间的垂直边距不重合。//这句话是不够严谨,在IE浏览器下确实如此,但是Firefox等浏览器下依旧重合。
* “绝对定位的框”与“相对定位的框”边距不重合。//这句话有待斟酌,我在Firefox等浏览器下测试,效果貌似很糟糕的。
还是来看图说话吧:

margin重叠的问题其实并不是经常遇到,有时即使遇到造成的影响也很小,或是通过其他一些修改就可以轻松解决这个问题了。我也是今天才好好的研究了下margin重叠的问题,当重叠较多时,没有找到什么好的方法解决这个问题,要不IE浏览器依旧顽固不化,要么Firefox表现差强人意。可以自己后来又一想,既然知道会发生margin重叠,写代码的时候势必会注意的,也就不会出现这些重叠的问题的,所以绞尽脑汁想一个比较完美的解决方法是没有必要的。最好的解决margin重叠问题的方法就是了解它,避免它。
每枚硬币都有正反面,其实margin重叠也是又它的用处的。当垂直方向上有多个模块时,margin重叠正好可以让上中下都有一个margin值,而且由于margin重叠,所以margin值的表现都是一样的。例如a,b,c三个垂直方向上的模块都有margin:10px 0; 则最后的表现结果是(如果其上下没有浮动元素干扰的话):上,中上,中下,下四处有10像素的间距。正好完美定位。
关于margin重叠,我写了个demo实例页面,您可以狠狠地单击这里获取更多有用的些信息,包括些解决重叠问题的方法等。
3.margin不起作用的情况
margin不起作用多出现在Firefox浏览器下,最常见的原因就是浮动影响,还是就是margin重叠,或者是padding与margin的重叠。关于这个,我就指说这么多了。因为margin不起作用,可以使用padding代替,或者再添加一层标签等方法解决,不太难,没有多少可说的。
三、margin负值的相关应用
1.页面上实现css sprite背景定位效果
关于页面上背景定位效果,可以参见我的文章“IE6下png背景不透明问题的综合拓展”有关页面上定位的demo实例页面
2.在流动性布局中的应用
流动性布局又称自适应布局,也称为宽度不固定布局。比如WordPress经典的两栏式不固定布局就是使用的margin负值实现的定位,属于左右margin负值在流动性布局中的应用,有兴趣的同学可以稍微看看框架的样式代码,会学到些东西的。还有一类两栏自适应需要用到margin的上下负值,尤其在一栏高度固定,另外一栏高度不定的两栏或多栏布局中。高度不固定栏和高度固定的栏上下错开,均无浮动属性,高度不固定的栏margin-top一个负值,负值的大小就是高度固定栏的高度,这样,就实现了两栏在同一水平线上。且宽度自适应,由于没有浮动,所以不同担心内部存在clear:both属性,破快浮动。这里没有例子,讲得有点虚,您可以先把这个放一放,因为关于流动性布局(宽度自适应布局)我会好好地写一篇文章的,到时,有关margin负值在流动性布局中的应用我会好好的讲述的。
3.在选项卡等边框线的处理
下图显示的是一种比较常见的选项卡样式,旧版的迅雷首页就是这样子的选项卡。

如何用最简介最易维护的css代码写出这样的样式效果呢?
我其实已经在图上做了点小小的标注,使用margin-top:-1px;解决选项卡下边框显示的问题。
关于具体如何编写实现此效果,建议您狠狠地单击这里进入demo实例页面,会有所帮助的。
类似的,如果您要用四个div实现5条1像素的左右边框,就像表格一样的效果,就可以使用让每个div都有左右1像素的边框,然后margin-right:-1px;或是margin-left:-1px;让之间的边框重叠,这样就实现了四标签实现5边框的效果了。
4.图片与文字对齐问题
图片与文字默认是居底对齐了。所以当图片与文字在一起的时候往往都是不对齐的。尤其图片较小时就更加明显了,我看到很多人使用vertical-align:middle;对齐。在火狐下效果是不错,但是IE下,虽然是效果好了些,但还是不够。
如果,图片是个20像素*20像素左右的小图片,文字也差不多12px大,则使用vertical-align:text-bottom;是不错的个方法。还有个屡试不爽,兼容性不错的方法就是使用margin负值了。img标签是个很不错的标签,支持margin四个方向的正的和负的定位。一般img标签打头的小图标与文字对齐的话,img{margin:0 3px -3px 0;}可以说是公式版的东西,能实现效果和兼容性俱佳的对齐效果。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=48
css margin的相关属性,问题及应用的更多相关文章
- margin的相关属性及应用
1.margin常见问题: ①IE6下双边距 (不推荐使用float+margin,可用padding替代) 详见<css浏览器兼容问题集锦>之4.IE6中margin双边距 ②IE6 ...
- CSS基础 定位相关属性的使用方法
1.相对定位:position:relative: 属性名:position 属性值:relative: 特点:1.相对自己的位置移动 2.配合方位名词移动,如:top.left.right,bott ...
- CSS基础 盒子相关属性总结 padding+border
1.border当个属性: 作用 属性名 属性值 边框粗细 border-width 数字+px 边框样式 border-style solid实线.dashed虚线.dotted点线 边框颜色 bo ...
- css文本换行相关属性及解释
本文摘自 http://www.wufangbo.com/css-qiang-zhi-huan-hang/ 强制换行与强制不换行用到的属性 我们一般控制换行所用到的CSS属性一共有三个:word-wr ...
- CSS margin 外边距 属性的位置关系
padding:内边距 margin :外边距 margin:10px; 所有 4 个外边距都是 10px ******************************************* ma ...
- CSS基础 阴影相关属性设置
一.字体阴影属性名:text-shadow:水平偏移量 垂直偏移量 模糊度 阴影颜色: html代码: <div>农夫山泉有点甜</div>css代码: div{ font-s ...
- CSS 中 display:inline-block 属性使用详解
本文详细描述了display:inline-block的基础知识,产生的问题和解决方法以及其常见的应用场景,加深了对inline-block应用的进一步理解. 基础知识 display:inline- ...
- CSS Margin(外边距)
CSS Margin(外边距)属性定义元素周围的空间. Margin margin清除周围的元素(外边框)的区域.margin没有背景颜色,是完全透明的 margin可以单独改变元素的上,下,左,右边 ...
- CSS Margin(外边距)
CSS Margin(外边距) 一.简介 CSS margin(外边距)属性定义元素周围的空间. margin 清除周围的(外边框)元素区域.margin 没有背景颜色,是完全透明的. margin ...
随机推荐
- PHP中超全局变量$GLOBALS和global的区别
一.超全局变量$GLOBALS PHP超全局变量有很多,如下的都属于超全局变量(Superglobal): $GLOBALS,$_SERVER,$_GET,$_POST,$_FILES,$_COOKI ...
- 三种map的循环
for(Map.Entry<String, List> entry : map.entrySet()) { System.out.println(entry.getKey()); List ...
- nginx服务器防sql注入/溢出攻击/spam及禁User-agents
本文章给大家介绍一个nginx服务器防sql注入/溢出攻击/spam及禁User-agents实例代码,有需要了解的朋友可进入参考. 在配置文件添加如下字段即可 代码如下 复制代码 server { ...
- Eclipse的SVN插件安装
两种方法: 首先下载安装到eclipse的svn插件包,包里会有“plugins”和“features”两个文件夹,安装时要用到. 1.然后找到eclipse目录下的同名文件夹“plugins”和“f ...
- jsoup 获取指定页面的所有链接(需后续完善)
java代码如下: import java.io.IOException; import org.jsoup.Jsoup; import org.jsoup.nodes.Document; impor ...
- 前端技能汇总 Frontend Knowledge Structure
Frontend Knowledge Structure 项目起源 还记得@jayli 的这幅前端知识结构图么. 图片的形式具有诸多的不便.缺失源图的我们,无法为此图贡献些什么,随着时间的迁移,或许有 ...
- 性能测试-ApacheBench
基本简介 ApacheBench 是一个指令列程式,专门用来执行网站服务器的运行效能,特别是针对Apache 网站服务器.这原本是用来检测 Apache 网站服务器能够提供的效能,特别是可以看出Apa ...
- javascript常用的小知识
1. oncontextmenu="window.event.returnvalue=false" 将彻底屏蔽鼠标右键 <table border oncontextmenu ...
- HIve体系结构,hive的安装和mysql的安装,以及hive的一些简单使用
Hive体系结构: 是建立在hadoop之上的数据仓库基础架构. 和数据库相似,只不过数据库侧重于一些事务性的一些操作,比如修改,删除,查询,在数据库这块发生的比较多.数据仓库主要侧重于查询.对于相同 ...
- 第三百五十四天 how can I 坚持
你的问题主要在于:读书不多而买书太多:读书太少又特爱思考,还话唠.. 2012年毕业,辗转无锡,上海,最后来到了北京,逛了北京, 2013年,清明去爬了长城,从天通苑搬到了甜水园, 2014年,爬了泰 ...
