自定义TreeList单元格 z
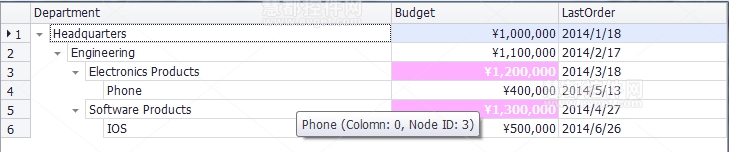
DevExpress Treelist自定义单元格,加注释和行序号。以上一节的列表为例,实现以下效果:预算大于110万的单元格突出显示,加上行序号以及注释,如下图:

添加行序号要用到CustomDrawNodeIndicator方法,要注意的是,取得的节点索引是从0开始的,所以要+1以便第一行从一开始算起。
- private void treeList1_CustomDrawNodeIndicator(object sender, CustomDrawNodeIndicatorEventArgs e)
- {
- TreeList tree = sender as DevExpress.XtraTreeList.TreeList;
- tree.IndicatorWidth = 30;
- IndicatorObjectInfoArgs args = e.ObjectArgs as IndicatorObjectInfoArgs;
- args.DisplayText = (tree.GetVisibleIndexByNode(e.Node) + 1).ToString();
- }
若要添加单元格注释,则要用到toolTipController控件。将其拉入界面中,并将Treelist的 tooltipcontroller属性设置为刚才的控件名称,然后定义控件的GetActiveObjectInfo事件,本例显示了单元格的内容、列 和节点的索引:
- private void toolTipController1_GetActiveObjectInfo(object sender, DevExpress.Utils.ToolTipControllerGetActiveObjectInfoEventArgs e)
- {
- if (e.SelectedControl is DevExpress.XtraTreeList.TreeList)
- {
- TreeList tree = (TreeList)e.SelectedControl;
- TreeListHitInfo hit = tree.CalcHitInfo(e.ControlMousePosition);
- if (hit.HitInfoType == HitInfoType.Cell)
- {
- object cellInfo = new TreeListCellToolTipInfo(hit.Node,hit.Column,null);
- string toolTip = string.Format("{0} (Colomn: {1}, Node ID: {2})", hit.Node[hit.Column],
- hit.Column.VisibleIndex, hit.Node.Id);
- e.Info = new DevExpress.Utils.ToolTipControlInfo(cellInfo,toolTip);
- }
- }
- }
最后,说一下自定义单元格,就是把符合条件的单元格按照定义的方式进行显示,例如本例是将预算大于110万的单元格背景变成粉色并且字体白色加粗显示。
- private void treeList1_NodeCellStyle(object sender, GetCustomNodeCellStyleEventArgs e)
- {
- if (e.Column.FieldName != "Budget") return;
- if (Convert.ToInt32(e.Node.GetValue(e.Column.AbsoluteIndex)) > 1100000)
- {
- e.Appearance.BackColor = Color.FromArgb(80,255,0,255);
- e.Appearance.ForeColor = Color.White;
- e.Appearance.Font = new Font(e.Appearance.Font, FontStyle.Bold);
- }
- }
自定义TreeList单元格 z的更多相关文章
- Asp.net导出Excel续章(自定义合并单元格,非Office组件)
结合上次写的导出Excel方法,这次上头要求我将列头进行一下合并 以前的效果: 改进后的效果: 在上篇文章中写到了Excel的导出方法,这次为了避免在生产环境中使用Office组件,服务器各种权限配置 ...
- [Xcode 实际操作]五、使用表格-(8)自定义UITableView单元格Accessory样式(附件图标)
目录:[Swift]Xcode实际操作 本文将演示如何自定义单元格的附件图标. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit //首先添 ...
- Vue Render自定义tabled单元格内容
解决问题 只举一个例子(我正好需要用到的) 在写中后台时, 如果对 表格组件 再度封装了, 比如这样的 以element-ui 为例: <template> <el-table :d ...
- iOS:UITableViewCell自定义单元格
UITableViewCell:自定义的单元格,可以在xib中创建单元格,也可以在storyBorad中创建单元格.有四种创建方式 <1>在storyBorad中创建的单元格,它是静态的单 ...
- 修改TreeList单元格格式(实现类似单元格合并效果)
关键点:(1)TreeList中显示的单元格默认不显示上.下.左.右边框,显示的是TreeList自身的行横边框.列纵边框,具体对应TreeList属性中OptionView项下的ShowVertLi ...
- [Swift通天遁地]二、表格表单-(1)创建自定义的UITableViewCell(单元格类)
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- WPF 获取DataGrid 控件选中的单元格信息
获取 DataGrid 选中的单元格的信息DataGridCellInfo cell_Info = this.studentTable.SelectedCells[0]; studentTableIt ...
- iOS:集合视图UICollectionView、集合视图控制器UICollectionViewController、集合视图单元格UICollectionViewCell(创建表格的另一种控件)
两种创建表格方式的比较:表格视图.集合视图(二者十分类似) <1>相同点: 表格视图:UITableView(位于storyboard中,通过UIViewController控制器实现 ...
- EasyExcel-合并单元格
pom版本 <dependency> <groupId>com.alibaba</groupId> <artifactId>easyexcel</ ...
随机推荐
- hdu 3951 Coin Game 博弈论
思路: 当n<=k时,先手必胜: 当k=1时,n为奇数先手胜,否则后手胜: 当k>1时,先手操作之后必定形成链,后手操作后形成二条一样的链,之后,先手怎么操作,后手就怎么操作,则后手必胜. ...
- [转]Ubuntu 12.04 安装屏保
From:http://www.howtogeek.com/114027/how-to-add-screensavers-to-ubuntu-12.04/ How to Add Screensaver ...
- Project Euler 98:Anagramic squares 重排平方数
Anagramic squares By replacing each of the letters in the word CARE with 1, 2, 9, and 6 respectively ...
- maven2 + tomcat6 + eclipse集成配置
转载:http://wenku.baidu.com/view/d64147c676eeaeaad1f330d4.html?re=view /*maven2 + tomcat6 + eclipse集成配 ...
- CSDN代码片排版
CSDN上发博文,尤其是有代码的,要用好“插入代码”功能(见下图).这是必须的,未来的IT程序员,需要用这种方式,展示出自己的代码.这是尊重读者,树立品牌的需要. 相关方法,参考见视频<发布第一 ...
- C# 对象与JSON串互相转换(转)
DoNet2.0 需要借助于Newtonsoft.Json.dll 代码 using System;using System.IO;using System.Text;using Newtonsoft ...
- brew命令
下面参考下网友的总结: 查看brew的帮助 brew –help 安装软件 brew install git 卸载软件 brew uninstall git 搜索软件 brew search git ...
- C++:派生类的构造函数和析构函数
4.2 派生类的构造函数和析构函数4.2.1 派生类构造函数和析构函数的执行顺序 通常情况下,当创建派生类对象时,首先执行基类的构造函数,随后再执行派生类的构造函数:当撤销派生类对象时,则先执行派生类 ...
- office开发心得——基于模板开发
这几天正在写一个小程序,但用到生成word表格和Excel表格.到网上查了一些资料,发现如果生成表格模板相对比较固定即可把其制作成模板,需要设置什么格式可以直接在模板中设置,而程序仅需替换相应的内容即 ...
- libsvm+detector_(libsvm参数说明)
细分析了cvhop.cpp中的compute函数,可以直接调用它来获得样本HOG,然后训练得到检测算子 1.制作样本2.对每一张图片调用hog.compute(img, descriptors,Siz ...
