【Android 界面效果30】Android中ImageSwitcher结合Gallery展示SD卡中的资源图片
本文主要是写关于ImageSwitcher结合Gallery组件如何展示SDCard中的资源图片,相信大家都看过API Demo 中也有关于这个例子的,但API Demo 中的例子是展示工程中Drawable目录下的资源图片,这样调用系统的API比较容易实现,但我们在开发项目过程中,但有些图片还不能完全确定下来,例如需要展示相机拍照的图片,SDCard中某个目录下的资源图片等功能。其实系统中也提供相应的API给我们应用去实现该功能,下面就用异于API Demo中例子方式展示下如何实现该功能。
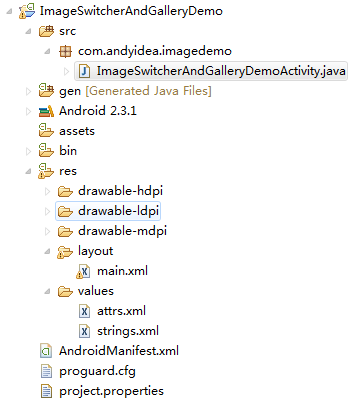
【1】我们先看下该例子代码的结构图:

下面就直接上各个文件的代码了,不在这里详细解释了,最后会看到实现的效果图的..呵呵
【2】res/layout/main.xml 文件源码:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- android:background="#55000000" >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:text="Welcome to Andy.Chen's Blog!"
- android:textSize="20sp"/>
- <ImageSwitcher
- android:id="@+id/switcher"
- android:layout_width="wrap_content"
- android:layout_height="350dip"
- android:layout_alignParentLeft="true"
- android:layout_alignParentRight="true" />
- <Gallery
- android:id="@+id/mygallery"
- android:layout_width="fill_parent"
- android:layout_height="80dp"
- android:layout_alignParentBottom="true"
- android:layout_alignParentLeft="true"
- android:gravity="center_vertical"
- android:spacing="16dp" />
- </LinearLayout>
【3】res/values/attrs.xml 文件源码:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <declare-styleable name="Gallery">
- <attr name="android:galleryItemBackground" />
- </declare-styleable>
- </resources>
【4】ImageSwitcherAndGalleryDemoActivity.java 源码:(这个类的源码比较多,希望大家耐心看)
- package com.andyidea.imagedemo;
- import java.io.File;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.content.Context;
- import android.content.res.TypedArray;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.net.Uri;
- import android.os.Bundle;
- import android.os.Environment;
- import android.util.Log;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup;
- import android.view.animation.AnimationUtils;
- import android.widget.AdapterView;
- import android.widget.AdapterView.OnItemClickListener;
- import android.widget.AdapterView.OnItemSelectedListener;
- import android.widget.BaseAdapter;
- import android.widget.Gallery;
- import android.widget.Gallery.LayoutParams;
- import android.widget.ImageSwitcher;
- import android.widget.ImageView;
- import android.widget.Toast;
- import android.widget.ViewSwitcher.ViewFactory;
- /**
- * ImageSwitcher和Gallery如何展示SD卡中的资源图片
- * @author Andy.Chen
- * @email:Chenjunjun.ZJ@gmail.com
- */
- public class ImageSwitcherAndGalleryDemoActivity extends Activity
- implements OnItemSelectedListener,ViewFactory{
- private List<String> imagePathList;
- private String[] list;
- private ImageSwitcher mSwitcher;
- private Gallery mGallery;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- imagePathList=getImagePathFromSD();
- list = imagePathList.toArray(new String[imagePathList.size()]);
- /* 设定Switcher */
- mSwitcher = (ImageSwitcher) findViewById(R.id.switcher);
- mSwitcher.setFactory(this);
- /* 设定载入Switcher的模式 */
- mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
- android.R.anim.fade_in));
- /* 设定输出Switcher的模式 */
- mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
- android.R.anim.fade_out));
- mSwitcher.setOnClickListener(new OnClickListener() {
- public void onClick(View v) {
- Toast.makeText(ImageSwitcherAndGalleryDemoActivity.this, "你点击了ImageSwitch上的图片",
- Toast.LENGTH_SHORT).show();
- }
- });
- mGallery = (Gallery) findViewById(R.id.mygallery);
- /* 新增几ImageAdapter并设定给Gallery对象 */
- mGallery.setAdapter(new ImageAdapter(this, getImagePathFromSD()));
- mGallery.setOnItemSelectedListener(this);
- /* 设定一个itemclickListener事件 */
- mGallery.setOnItemClickListener(new OnItemClickListener() {
- public void onItemClick(AdapterView<?> parent, View v,
- int position, long id) {
- Toast.makeText(ImageSwitcherAndGalleryDemoActivity.this, "你点击了Gallery上的图片",
- Toast.LENGTH_SHORT).show();
- }
- });
- }
- /** 从SD卡中获取资源图片的路径 */
- private List<String> getImagePathFromSD() {
- /* 设定目前所在路径 */
- List<String> it = new ArrayList<String>();
- //根据自己的需求读取SDCard中的资源图片的路径
- String imagePath = Environment.getExternalStorageDirectory().toString()+"/hknational/image";
- File mFile = new File(imagePath);
- File[] files = mFile.listFiles();
- /* 将所有文件存入ArrayList中 */
- for (int i = 0; i < files.length; i++) {
- File file = files[i];
- if (checkIsImageFile(file.getPath()))
- it.add(file.getPath());
- }
- return it;
- }
- /** 判断是否相应的图片格式 */
- private boolean checkIsImageFile(String fName) {
- boolean isImageFormat;
- /* 取得扩展名 */
- String end = fName
- .substring(fName.lastIndexOf(".") + 1, fName.length())
- .toLowerCase();
- /* 按扩展名的类型决定MimeType */
- if (end.equals("jpg") || end.equals("gif") || end.equals("png")
- || end.equals("jpeg") || end.equals("bmp")) {
- isImageFormat = true;
- } else {
- isImageFormat = false;
- }
- return isImageFormat;
- }
- /* 改写BaseAdapter自定义一ImageAdapter class */
- public class ImageAdapter extends BaseAdapter {
- /* 声明变量 */
- int mGalleryItemBackground;
- private Context mContext;
- private List<String> lis;
- /* ImageAdapter的构造符 */
- public ImageAdapter(Context c, List<String> li) {
- mContext = c;
- lis = li;
- /*
- * 使用res/values/attrs.xml中的<declare-styleable>定义 的Gallery属性.
- */
- TypedArray mTypeArray = obtainStyledAttributes(R.styleable.Gallery);
- /* 取得Gallery属性的Index id */
- mGalleryItemBackground = mTypeArray.getResourceId(
- R.styleable.Gallery_android_galleryItemBackground, 0);
- /* 让对象的styleable属性能够反复使用 */
- mTypeArray.recycle();
- }
- /* 重写的方法getCount,传回图片数目 */
- public int getCount() {
- return lis.size();
- }
- /* 重写的方法getItem,传回position */
- public Object getItem(int position) {
- return position;
- }
- /* 重写的方法getItemId,传并position */
- public long getItemId(int position) {
- return position;
- }
- /* 重写方法getView,传并几View对象 */
- public View getView(int position, View convertView, ViewGroup parent) {
- /* 产生ImageView对象 */
- ImageView i = new ImageView(mContext);
- /* 设定图片给imageView对象 */
- Bitmap bm = BitmapFactory.decodeFile(lis.get(position).toString());
- i.setImageBitmap(bm);
- /* 重新设定图片的宽高 */
- i.setScaleType(ImageView.ScaleType.FIT_XY);
- /* 重新设定Layout的宽高 */
- i.setLayoutParams(new Gallery.LayoutParams(136, 88));
- /* 设定Gallery背景图 */
- i.setBackgroundResource(mGalleryItemBackground);
- /* 传回imageView对象 */
- return i;
- }
- }
- @Override
- public View makeView() {
- ImageView iv = new ImageView(this);
- iv.setBackgroundColor(0xFF000000);
- iv.setScaleType(ImageView.ScaleType.FIT_CENTER);
- iv.setLayoutParams(new ImageSwitcher.LayoutParams(
- LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT));
- return iv;
- }
- @Override
- public void onItemSelected(AdapterView<?> parent, View view, int position,
- long id) {
- // TODO Auto-generated method stub
- String photoURL = list[position];
- Log.i("A", String.valueOf(position));
- mSwitcher.setImageURI(Uri.parse(photoURL));
- }
- @Override
- public void onNothingSelected(AdapterView<?> parent) {
- // TODO Auto-generated method stub
- }
- }
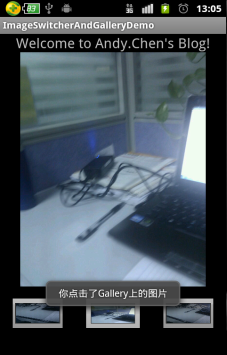
【5】程序运行效果图如下:


至此大功告成了!
【Android 界面效果30】Android中ImageSwitcher结合Gallery展示SD卡中的资源图片的更多相关文章
- 转-Android 之 使用File类在SD卡中读取数据文件
如果需要在程序中使用sdcard进行数据的存储,那么需要在AndroidMainfset.xml文件中 进行权限的配置: Java代码: <!-- 在sd中创建和删除文件的权限 --> ...
- Android 5.1.1在外置SD卡中创建文件夹
Android 4.4之后WRITE_MEDIA_STORAGE 权限仅提供给系统应用,不再授予第三方App,WRITE_EXTERNAL_STORAGE 权限,仅仅用于授权用户写 primary e ...
- Android中使用SQLiteOpenHelper管理SD卡中的数据库
使用Android中自带的SQLiteOpenHelper可以完成数据库的创建与管理,但有两点局限: (1)数据库创建在内存卡中,大小受限,创建位置位于/data/data/应用程序名/databas ...
- android 读取sd卡中的图片
一.获取读取SD卡的权限 <!--在SDCard中创建与删除文件权限 --> <uses-permission android:name="android.perm ...
- Android 将文件保存到SD卡中
①写文件到sd卡中需要获得权限,在AndroidManifest.xml中添加如下权限: <uses-permission android:name="android.permissi ...
- android保存文件到SD卡中
想把文件保存到SD卡中,一定要知道SD卡的路径,有人说可以用File explore来查看,这种方法不太好,因为随着android版本的升级,SD卡的路径可能会发生改变.在1.6的时候SD的路径是/s ...
- Android获取SD卡中选中图片的路径(URL)
最近在做一个图片上传的功能,需要提供上传图片在SD卡中的路径,在网上看了些例子,改改调试成功,代码很简单.其布局文件如下: [html] view plain copy <?xml ver ...
- android打开存储卡(TF卡\SD卡)中的sqlite文件
android的SDK直接支持sqlite3的API. 打开SD卡上面的sqlite数据库,不需要SQLiteOpenHelper的继承类.只需要,SQLiteDatabase中的一些静态方法.如 ...
- Android中播放本地SD卡中歌曲须要的加入的权限
使用MediaPlayer播放本地Mp3文件时.须要注意的訪问路径的问题以及訪问权限的问题. 1.訪问路径:/storage/emulated/0 此路径即为手机的根路径,能够通过下载ES文件浏览器软 ...
随机推荐
- 修改hosts文件解决OneDrive被墙的问题
增加如下内容就可以了.如果不知道修改hosts文件的具体方法请自行百度. 134.170.108.26 onedrive.live.com 134.170.108.152 skyapi.onedriv ...
- Codeforces 118 D. Caesar's Legions (dp)
题目链接:http://codeforces.com/contest/118/problem/D 有n个步兵和m个骑兵要排成一排,其中连续的步兵不能超过k1个,连续的骑兵不能超过k2个. dp[i][ ...
- HDU1002大数加法
大数加法 c++版: #include <map> #include <set> #include <stack> #include <queue> # ...
- HNC-全局联想脉络
全局联想脉络—语义块 和句类 一个语义块包含 核心部分 和说明部分. 语义块分为: 主语义块:有 4 种:特征E.作用者A.对象B.内容C 辅语义块:有 7 种:条件.手段.工具.途径.参照.因.果. ...
- myeclipse中working Sets
最近myeclipse中的项目太多了,看起来老不爽,查找还不方便,发现这个working Sets还是挺好用的 接下来的步骤,太简单了有木有,就不写了 0.0
- js 如何验证字符串里是否包含汉字?
1.用正则表达式判断<input type="text" id="name" placeholder="请输入用户名" value= ...
- java正则表达式语法详解及其使用代码实例
原文地址 译者序(下载代码) 正则表达式善于处理文本,对匹配.搜索和替换等操作都有意想不到的作用.正因如此,正则表达式现在是作为程序员七种基本技能之一*,因此学习和使用它在工作中都能达到很高的效率. ...
- git filename to long问题解决
在.git/config 下面编辑 [core] longpaths = true
- 解决Unable to connect to a repository at URL 禁止访问 (forbidden)
连接SVN报如下错误. Unable to connect to a repository at URL 禁止访问 (forbidden) 1. 右键点击本地副本,TortoiseSV ...
- C#利用SharpZipLib解压或压缩文件夹实例操作
最近要做一个项目涉及到C#中压缩与解压缩的问题的解决方法,大家分享. 这里主要解决文件夹包含文件夹的解压缩问题. )下载SharpZipLib.dll,在http://www.icsharpcode. ...
