nodeJS实战
github代码托管地址: https://github.com/Iwillknow/microblog.git
根据《NodeJS开发指南》实例进行实战{{%并且希望一步步自己能够逐步将这个博客系统一点点完善,我会在github上及时更新代码%}}。不得不提下的是,因为版本原因,只是按照书本上的步骤是无法使程序正确跑起来。这样倒有一个很好的好处,在不断地解决问题的过程中,将学到更多的东西。
本文不会对app构建步骤进行详细说明,因为你完全可以参照书本进行搭建。本文重点是解读代码,解读整个app的架构。对于我自己来说,也算是对这一周学习的总结。
以下附上两个学习链接:
//即阅读的书籍
//很值得参考,但是不保证过程中你还会出现其他问题,>_<因为本人就遇到过很多不在这汇总之中的问题
ReadyGo
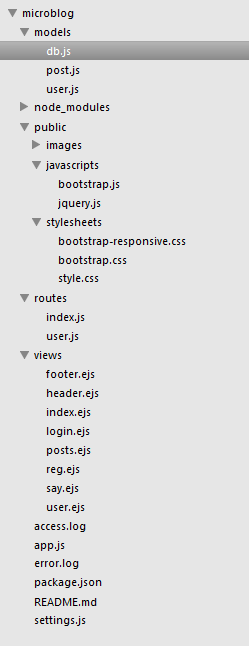
先来看下项目结构

- models
可以把它定义为是和数据库操作相关的一些文件
。db.js
用于连接数据库,因为在之后的post.js、user.js等要和数据库里的数据打交道的文件里,都是需要先连接数据库,并且获得操作数据库的实例,所以我们可以将其封装成模块,并且通过module.exports暴露出来。而封装的结果就是此处的db.js文件
。post.js
post模型,对应每条微博信息的格式---user{{微博的作者}}、post{{微博的内容}}、time{{微博发布的时间}}
对应的collection为'posts'---如果对这中比较迷惑,建议自学 mongodb
定义实现了对post模型的基本操作方法:
save方法,作为Post.prototype原型上的方法,实现新微博信息的存储
get方法,作为Post的静态方法,根据指定的用户名,查找该用户的微博,并且将所拥有的微博信息封装成Post对象
var post = { //可以认为这就是在数据中存储的表的形式
user: this.user,
post: this.post,
time: this.time,
};
。user.js
user模型,对应用户的登陆信息,格式为---name{{用户名}}、password{{用户密码}}
对应的collection为'users'
定义实现了对user模型的基本操作方法:
save方法,作为User.prototype原型上的方法,实现对新用户的注册
get方法,作为User的静态方法,根据指定的用户名,查找该用户的账户信息,并将其封装成User对象
- node_modules
该项目所依赖的模块文件。不得不提下的是,对于开发过程中,通过npm install -g &**** 安装的模块文件都是安装在该目录下
- public
该文件夹下存放的是静态文件,如js文件、css文件、less文件、图片等
- routes
路由文件夹,存有路由文件,需要提醒一下的是,我使用的事ejs模板引擎。
- views
视图文件,存有模板文件
- access.log
记录日志文件
- app.js
应用的入口文件,可以这么说,我们所有其他的文件就是一个个的组件形式,MVC就是将项目分解解耦,而app.js是协调各个组件合作完成工作,从而使真个应用作为一个整体
- error.log
记录错误日志文件
- package.json
是nodeJs项目模块配置文件。当我们修改了package.json文件后,如添加了某一个新依赖模块,在终端运行npm install,就会自动将新的依赖模块安装好,而安装的最终位置就是上面提到的node_modules
- README.md
说明文件,待完善。。。
- setting.js
配置文件,此处配置了数据库的信息
nodeJS实战的更多相关文章
- NodeJS实战:Express+Mongoose+ejs
元宵还没到,先向所有朋友拜一个晚年~~~ 文章目录: 1.组件版本号 -- --node -- --express -- --Mongoose 2.初始化项目 firstblood -- --用 ex ...
- nodeJS实战:自定义模块与引入,不同模块的函数传递及回调处理,exports与module.exports(基于nodejs6.2.0)
前言:本文基于上一篇文章中的源代码进行改写,地址:http://blog.csdn.net/eguid_1/article/details/52182386 注意:为什么不用module.export ...
- nodejs实战:使用原生nodeJs模块实现静态文件及REST请求解析及响应(基于nodejs6.2.0版本,不使用express等webMVC框架 )
一.准备工作 1.安装nodejs 首先你需要安装nodeJs 那么nodejs官网:http://nodejs.cn/,下载相应版本,一步一步安装. 二.使用nodejs开发服务器后台应用 1.创建 ...
- nodejs实战的github地址,喜欢的你还等啥
第一章.第二章:使用Express + MongoDB搭建多人博客:https://github.com/nswbmw/N-blog 第三章:使用Redis搭建漂流瓶服务器:https://githu ...
- Nodejs实战 —— 测试 Node 程序
读 <node.js实战2.0>,进行学习记录总结. 当当网购买链接 豆瓣网1.0链接 测试 Node 程序 本章内容 用 Node 的 assert 模块测试 使用其他断言库 使用 No ...
- NodeJS实战——创建基础应用并应用模板引擎
本次的目的是搭建一个最基础忽地可以实现功能的NodeJSserver,可以体现出NodeJS的工作流程以及开发的基本框架. 需求:已经安装了nodejs以及express. 一.构建基础的NodeJS ...
- nodejs 实战
使用 Koa + MongoDB + Redis 搭建论坛系统 「新手向」koa2从起步到填坑 基于koa2和react的PC端脚手架 一键生成koa/koa2项目: nodejs原生,express ...
- Nodejs实战系列:数据加密与crypto模块
博客地址:<NodeJS模块研究 - crypto> Github :https://github.com/dongyuanxin/blog nodejs 中的 crypto 模块提供了各 ...
- nodejs实战《一起学 Node.js》 使用 Express + MongoDB 搭建多人博客
GitHub: https://github.com/nswbmw/N-blog N-blog 使用 Express + MongoDB 搭建多人博客 开发环境 Node.js: 6.9.1 Mong ...
随机推荐
- 后台获取ajax发送过来的值
user.CityId = int.Parse(HttpContext.Request[ "bindArea"]); 以上为获取方法:
- AMQ学习笔记 - 18. 持久化的测试
概述 对持久化的有效性进行测试. 测试实例 测试实例 结果预测 持久化递送 重启ActiveMQ后,消息还在队列中 非持久化递送 重启ActiveMQ后,消息不在队列中 demo设计 jms-prod ...
- (转)一网打尽当下NoSQL类型、适用场景及使用公司
摘要:对比传统关系型数据库,NoSQL有着更为复杂的分类——键值.面向文档.列存储以及图数据库.这里就带你一览NoSQL各种类型的适用场景及一些知名公司的方案选择. 在过去几年,关系型数据库一直是数据 ...
- JS学习第四课
当我们删除某列表格,再添加新的一列时,它的序号该如何控制呢.这里id=oTab.tBodies[0].rows.length+1 otd.innerHTML=id++; 很关键哦. ...
- Linux常用命令--文件的压缩和解压缩
在Linux系统中,我们通常使用的文件压缩命令有:bunzip2 , bzip2 , cpio , gunzip , gzip ,split(切割文件) , zgrep(在压缩文件中寻找匹配的正则表达 ...
- void指针
指针有两个属性:指向变量/对象的地址 和长度 但是指针只存储地址,长度则取决于指针的类型 编译器根据指针的类型从指针指向的地址向后寻址 指针类型不同则寻址范围也不同,比如: int*从指定地址向后寻找 ...
- 【风马一族_Python】 更替pip的版本
替换电脑上python中的pip的版本 例子: 下载的文件:pip-8.1.1-py2.py3-none-any.whl 下载地址:https://pypi.python.org/pypi/pip/# ...
- 多线程更新已排序的Datagridview数据,造成数据错位
多线程更新已排序的Datagridview数据,触发Datagridview的auto-sort时间,数据重新排序,造成后面更新数据的更新错误. 解决方法: 方法一.设置Datagridview的表头 ...
- 【Qt】Qt之自定义界面(窗体缩放)【转】
简述 通过前两节内容,我们实现了自定义窗体的移动,以及自定义标题栏-用来显示窗体的图标.标题,以及控制窗体最小化.最大化.关闭. 在这之后,我们还缺少窗体的缩放-当鼠标移动到窗体的边框-左.上.右.下 ...
- ajax 设置Access-Control-Allow-Origin实现跨域访问
ajax跨域访问是一个老问题了,解决方法很多,比较常用的是JSONP方法,JSONP方法是一种非官方方法,而且这种方法只支持GET方式,不如POST方式安全. 即使使用jquery的jsonp方法,t ...
