Cordova+angularjs+ionic+vs2015开发(二)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习!
一、创建空白Cordova应用
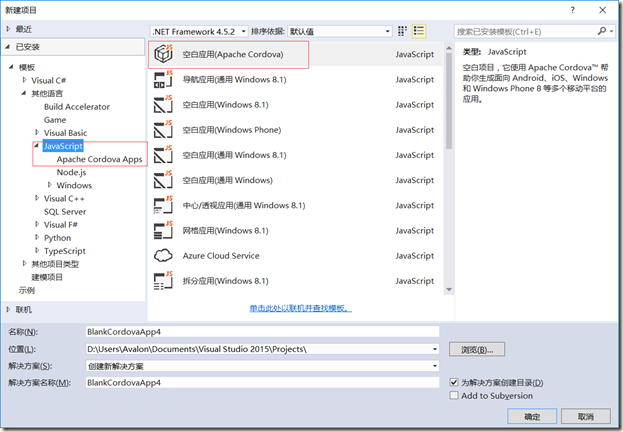
打开VS,选择【新建项目】,选择其它语言JavaScript或者TypeScript,语言的话就按个人喜好,喜欢JS就用JS,喜欢TS就用TS,推荐使用TS书写,代码结构和可读性相对更强。本文演示使用JS来书写,方便不会TS的用户阅读。

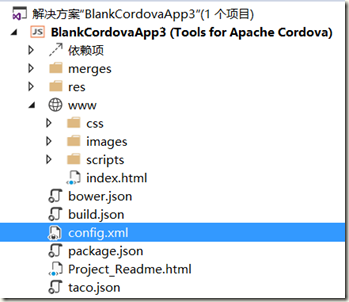
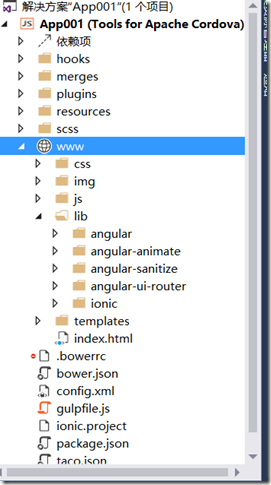
创建完项目后,项目结构如下:

www目录为我们本地应用程序目录,和一般静态网站类似。默认主页为index.html。脚本对应为scripts/index.js
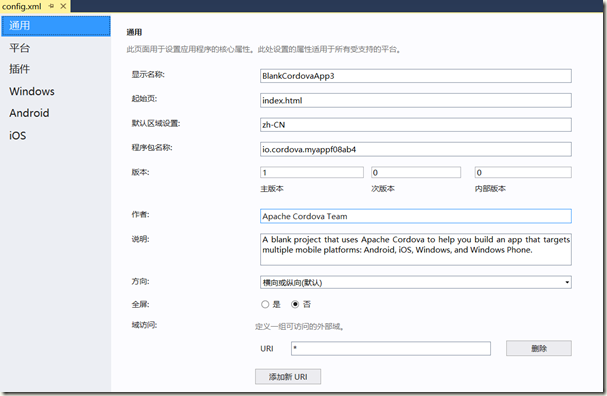
config.xml为项目配置文件,该文件在VS中是可视化操作的。

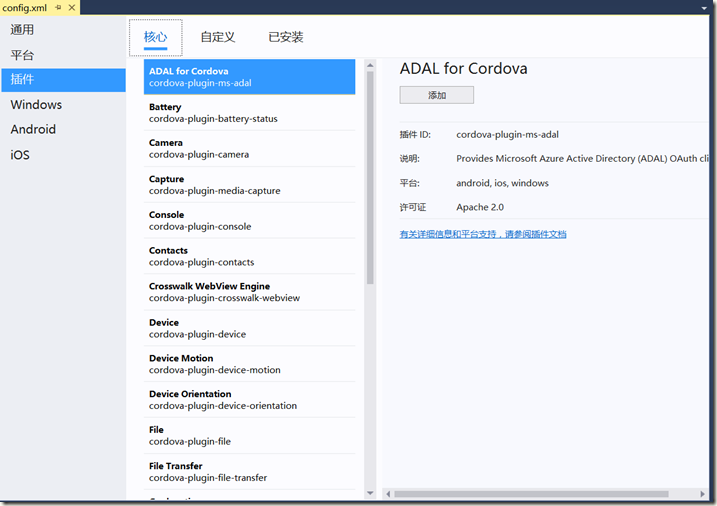
包括项目配置,平台配置,以及Cordova插件管理,Cordova插件可以在此处添加。

打开index.html修改body内容为:
<div class="app">
<p id="deviceready" class="event">Hello Word!</p>
</div>
并把index.js中自动生成的代码注释掉:

function onDeviceReady() {
// 处理 Cordova 暂停并恢复事件
document.addEventListener( 'pause', onPause.bind( this ), false );
document.addEventListener( 'resume', onResume.bind( this ), false );
// TODO: Cordova 已加载。在此处执行任何需要 Cordova 的初始化。
//var element = document.getElementById("deviceready");
//element.innerHTML = 'Device Ready';
//element.className += ' ready';
};

注意:Update7 之前版本中没有上述标签和代码,将显示文本改为HelloWord后,直接启动默认程序即可。
二、启动Android预览

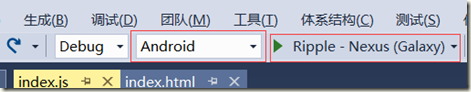
选择安卓和默认的Ripple模拟器来预览程序。同时点开VS输出面板,查看输出内容。

第一次F5启动程序的话,由于缺少部分组件和插件等,VS会自动联网使用node下载,所以点开输出面板查看输出信息,如果提示正在应用第三方包,请稍等,或者信息输出卡在某一个点,那么就是在下载对应的内容,此时VS无法停止编译,也无法编译成功,须等部分包下载完成后才能编译成功,该过程视网络环境影响,需耐心等待(一般情况在5-10分钟即可完成,其它情况在1小时以上也有,甚至几小时也有,具体视网络情况而定了,开VPN貌似有一定的帮助,但是帮助不是很大)。建议F5启动后如果编译不通过,那么就把VS开着,让它下载直到编译成功,看到结果为止。如果长时间没有反应,建议结束VS进程,重启项目,重新F5编译。反复几次就行了。
首次启动项目和编译成apk都会有这样问题,包下载完成后,以后再启动预览项目和编译生成apk都会在一瞬间完成,就无须等待了。
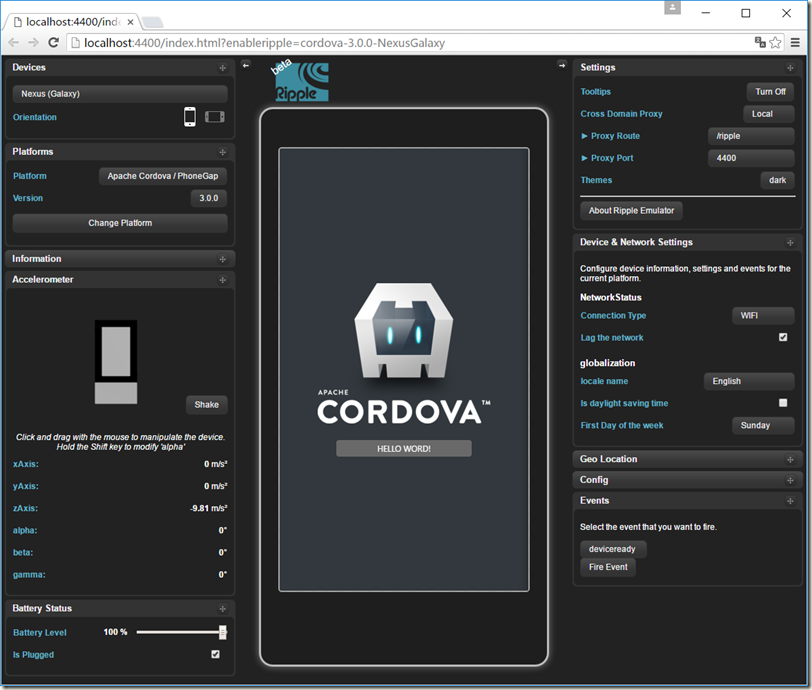
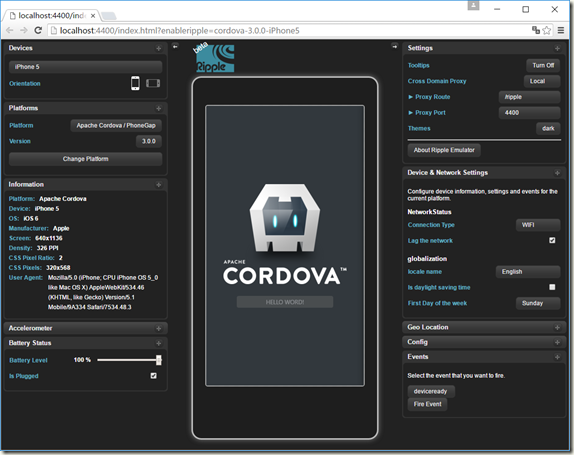
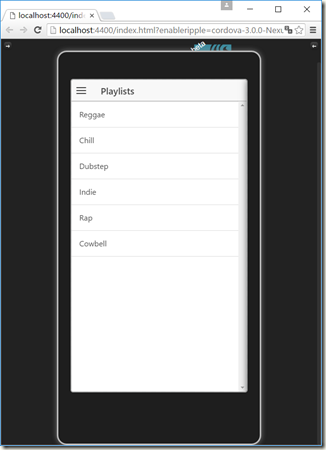
1.Ripple-Android模拟器预览结果如下:

Ripple模拟器是一个网页版模拟器,开发建议使用,快速预览界面,功能和兼容性,建议使用模拟器或者真机调试。
2.Android模拟器预览:
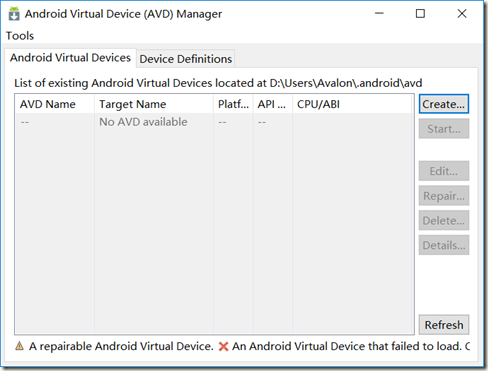
首先启动:AVD Manager.exe
安卓SDK的模拟器管理工具。一般在:C:\Program Files (x86)\Android\android-sdk\AVD Manager.exe

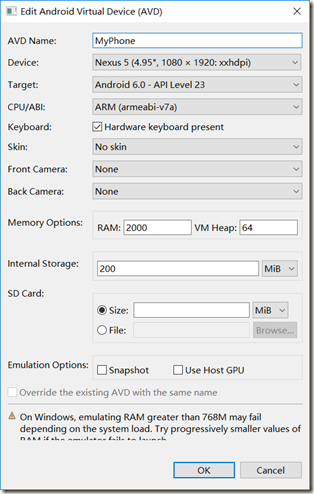
创建一个模拟器,分辨率适中即可:

确定后,启动模拟器。由于模拟器启动速度,运行效率都比较差,建议开启Intel硬件加速功能,提升模拟器运行效率。
开启硬件加速方式:
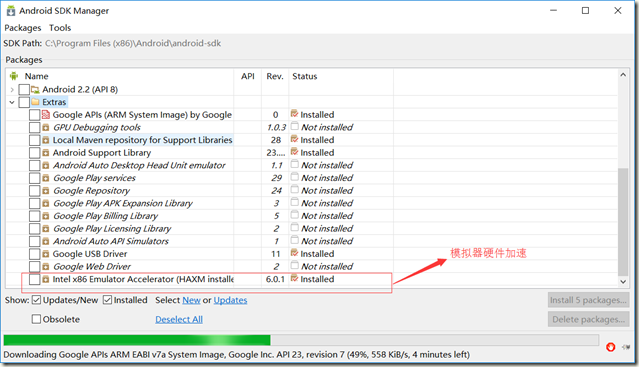
打开SDK Manager.exe 和AVD Manager.exe在同一目录下:

勾选后下载下来。
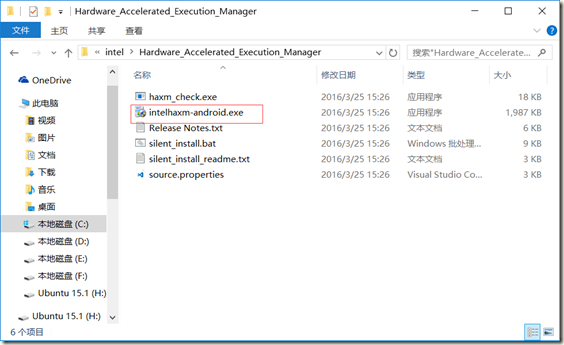
示例机器目录在:
C:\Program Files (x86)\Android\android-sdk\extras\intel\Hardware_Accelerated_Execution_Manager

安装完成即可实现模拟器硬件加速效果。如果安装过程中失败,那么重启电脑进入BIOS设置界面,将Intel硬件加速功能设为Enable,保存后重新进入系统安装。即可安装成功,硬件加速可以带来性能的大幅度提升,效果不错,模拟器主要针对不同机型用作适应性测试,正常开发直接使用Ripple或真机为好。
模拟器效果如下:


3.Android真机预览
连接手机到PC上,安装手机对应的驱动程序。开启手机USB调试模式。确认手机和PC已经正确连接后:
将项目启动改为【设备】,F5启动即可:

手机画面如下:

三、IOS预览
1.IOS-Ripple预览:

将设备改为IOS,模拟器选择Ripple F5启动预览后如下:

预览效果和安卓无差别。
2.IOS模拟器预览
首先确定Mac电脑已经启动,remotebuild服务已经运行(配置方式见前文)。
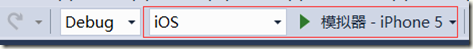
确定无误,F5启动模拟器运行

运行结果如下:
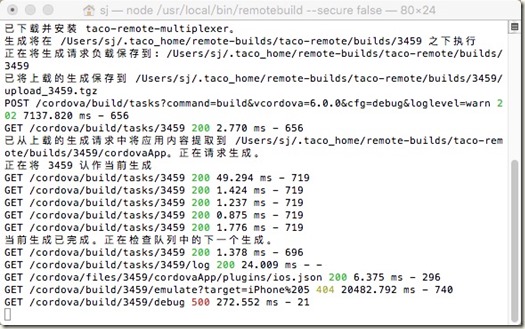
remotebuild服务输出信息:

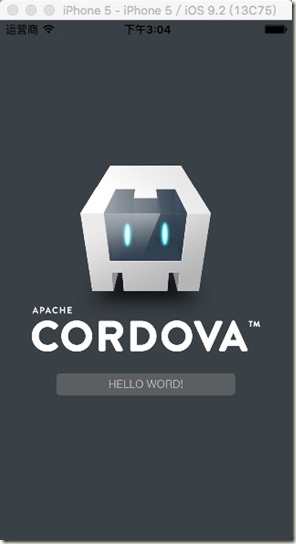
Xcode模拟器显示输出:

由于IOS手机暂时没有越狱,开发者账户已经停用了,暂时没有真机测试的结果,理论上模拟器成功了,真机上跑问题不是很大。
四、打包APK文件
VS2015中很多人对于打包APK可能不会操作,其实很简单:
右击项目【在文件资源管理中打开文件夹】打开项目文件夹,找到build.bat文件。路径如下:
项目路径\platforms\android\cordova\build.bat
执行build.bat,执行成功后会在对应目录中生成build文件夹。路径如下:
项目路径\platforms\android\build
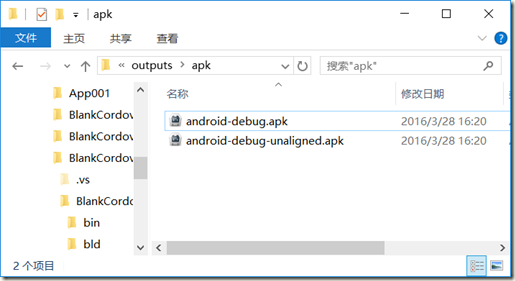
APK路径为:
项目路径\platforms\android\build\outputs\apk

此APK文件可以直接安装使用了。
五、创建Ionic项目
目前主流的开发框架就是Cordova+Ionic+Angular。所以使用Ionic框架也是必不可少的。在VS上创建Ionic项目很简单。
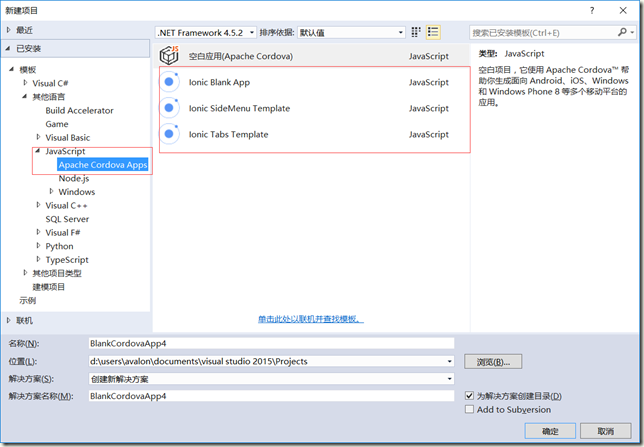
打开VS联机模板,索搜并下载并安装Ionic的VS模板

打开【新建项目】对话框,创建一个Ionic项目:

以创建一个侧边栏的Ionic项目为例,创建完成,项目结构如下:

F5运行预览结果如下:


结束语:至此基本的Hello Word程序开发就结束了,VS开发整体来说效果很好,很多地方很人性化,除了加载包有点慢的让我抓狂以外,其它都很好。喜欢此文的,可以加关注。后续会继续更新该系列文章。
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习!
Cordova+angularjs+ionic+vs2015开发(二)的更多相关文章
- Cordova+angularjs+ionic+vs2015开发(三)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.基础设置 1.修改App名称和程序起始页 打开config.xml配置文件显示如下,在[通用]选 ...
- Cordova+angularjs+ionic+vs2015开发(五)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.创建侧边菜单和导航项目 1.使用VS创建一个Ionic空项目,同时创建一个Ionic SideM ...
- Cordova+angularjs+ionic+vs2015开发(四)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.布局 Ionic模板提供了一个侧边栏菜单示例项目和标签选项卡示例项目.本案例将两个布局进行结合, ...
- Cordova+angularjs+ionic+vs2015开发(一)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.Windows环境配置 1.如果已经安装VS2015,打开[工具]-[选项]找到Cordova选 ...
- Cordova+Angularjs+Ionic 混合开发入门讲解
作为一名学习Android开发的学生,对于移动开发的发展趋势颇为关注,大家都知道,现在原生的移动开发在企业上基本很少使用了,大部分企业为了降低成本,选择了webapp,hybrid(混合开发)这两种模 ...
- angularjs+ionic+'h5+'实现二维码扫描功能
今天给大家分享一下基于angularjs与ionic框架实现手机二维码扫描的功能.没有用到cordova等任何插件,h5+实现的. 开发工具:hbuilder 首先,需要在hbuilder项目下面的配 ...
- 基于AngularJS/Ionic框架开发的性能优化
AngularJS作为强大的前端MVVM框架,虽然已经做了很多的性能优化,但是我们开发过程中的不当使用还是会对性能产生巨大影响. 下面提出几点优化的方法: 1. 使用单次绑定符号{{::value}} ...
- cordova+angularJS+ionic
1.创建项目 2.路由 angular.module("starter",['ionic']) // 依赖 ionic 提供的ui-router .config(function ...
- 【工具相关】ionic-通过nmp安装最新版本的 cordova 和 ionic
一,命令行下输入: sudo npm install -g cordova ionic 用来安装最新版本的cordova和ionic. 如下图所示: 二,等待一下,如下图所示. 三,用命令 npm u ...
随机推荐
- 大数记录之,大数乘整型数nyoj832
想到了一个题目:对决二http://acm.nyist.net/JudgeOnline/problem.php?pid=832 但是发现有一道题目是相似的:http://acm.nyist.net/J ...
- 【Away3D代码解读】(二):渲染核心流程(简介、实体对象收集)
我之前解析过Starling的核心渲染流程,相比Away3D而言Starling真的是足够简单,不过幸运的是两者的渲染流程是大体上相似的:Starling的渲染是每帧调用Starling类中的rend ...
- jquery 延迟加载代码
<!--引入以下两个js文件--> <script type="text/javascript" src="./js/jquery.min.js&quo ...
- Android开发——自动生成Android屏幕适配的dimens.xml文件
使用dimens.xml解决屏幕适配问题是Android官方解决方案,本文主要讲述了如何自动生成Android屏幕适配的dimens.xml,减少了工作量,在维护dimens.xml文件时更加省时省力 ...
- 【转载】总结一下Android中主题(Theme)的正确玩法
http://www.cnblogs.com/zhouyou96/p/5323138.html 总结一下Android中主题(Theme)的正确玩法 在AndroidManifest.xml文件中有& ...
- iOS 获取当前月份的天数(转)、
转:http://www.cnblogs.com/kingbo/p/3966855.html . 获取当前月份有多少天 NSCalendar *calendar = [NSCalendarcurren ...
- UVA 12627 - Erratic Expansion
一个红球能够分裂为3个红球和一个蓝球. 一个蓝球能够分裂为4个蓝球. 分裂过程下图所看到的: 设当前状态为k1.下一状态为k2. k1的第x行红球个数 * 2 ⇒ k2第2*x行的红球个数. k1的第 ...
- Nginx+Tomcat集群部署
为了获取更好的性能,我们常常需要将tomcat进行集群部署.下文通过nginx转发实现tomcat集群,并通过nginx-upstream-jvm-route插件保证session的粘滞. 应用场景环 ...
- iOS-推送通知
推送通知可以做3件事:(1)文字信息(2)一种声音 (3)一个徽章的标记号(第几条消息..) 推送通知流程 (app应用程序--->iOS 设备--->APNS(apple服务器)--- ...
- LeetCode144:Binary Tree Preorder Traversal
Given a binary tree, return the preorder traversal of its nodes' values. For example: Given binary t ...
