win7搭建node+npm+bower的环境
原文的地址:https://my.oschina.net/JeeChou/blog/219699
Windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的“INSTALL”按钮,直接点击就会自动下载安装。安装过程基本直接“NEXT”就可以了。(Windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“C:\Program Files\nodejs”,我这里的演示是安装在“D:\Program Files\nodejs”)
废话不多说,安装完成之后,我们先检测下NodeJS是否安装成功,cmd命令行中键入:
node -v
若出现版本提示,就说明安装成功了,如下图:

npm的安装。由于新版的NodeJS已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行中键入:
npm -v
同样,若出现版本提示,就说明安装成功了,如下图:

这样,常规NodeJS的搭建到现在为止已经完成了,迫不及待的话你可以在cmd命令行中键入“node”进入node开发模式下,输入你的NodeJS第一句:”hello world“ - 输入:console.log('hello world')。这里就不再多作演示了。
npm作为一个NodeJS的模块管理,之前我由于没有系统地看资料所以导致安装配置模块的时候走了一大段弯路,所以现在很有必要列出来记录下。我们要先配置npm的全局模块的存放路径以及cache的路径,我们就在cmd中键入两行命令:
npm config set prefix "D:\Program Files\nodejs"
npm config set cache "D:\Program Files\nodejs\node_cache"
请大家注意,因为我事先降NodeJS安装在了“D:\Program Files\nodejs”目录下,所以大家键入命令时请正确输入你们的NodeJS目录。
现在我们来装个模块试试,选择express这个比较常用的模块。同样在cmd命令行里面,输入:
npm install express -g
注意,这里“-g”这个参数意思是装到global目录下,也就是上面说设置的“D:\Program Files\nodejs\node_global”里面。待cmd里面的安装过程滚动完成后,会提示“express”装在了哪、版本还有它的目录结构是怎样。
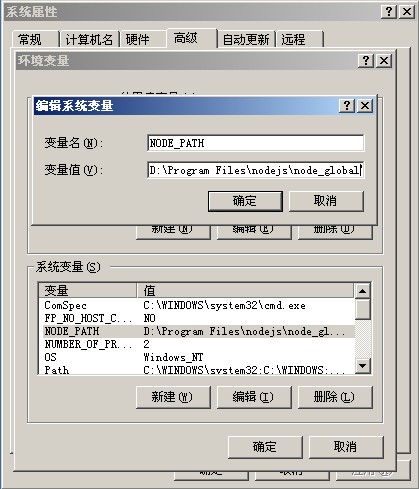
下面这一步非常关键,我们需要设置系统变量。进入我的电脑→属性→高级→环境变量。在系统变量下新建“NODE_PATH”,输入“D:\Program Files\nodejs\node_global\node_global”。如下图所示:

如果以上步骤都OK的话,我们可以再次开启cmd命令行,键入:
node
待出现“> ”标记后,在键入:
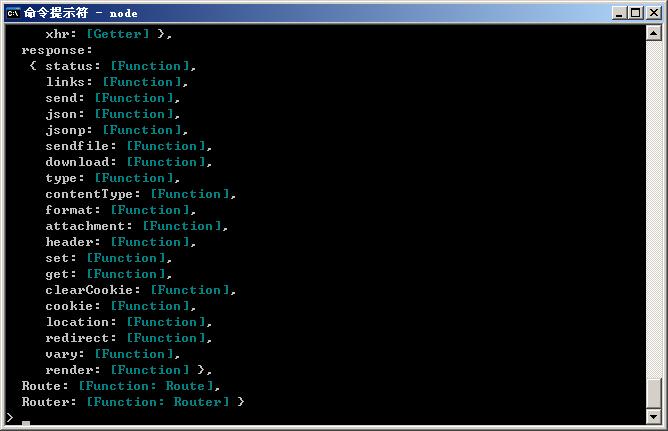
require('express')
用途是测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图:

如出错一般都是NODE_PATH的配置不对,可以再次检查以确保正确。
好了,现在我们已经安装配置好NodeJS+npm了,那么我们现在安装Bower就显得容易得多,只需要在cmd中键入一行命令:
npm install bower -g
若检测是否安装成功方法同express一样。
win7搭建node+npm+bower的环境的更多相关文章
- Win7搭建nginx+php+mysql开发环境以及websocket聊天实例测试
Win7搭建nginx+php+mysql开发环境以及websocket聊天实例测试一.下载相关安装包 1.下载nginx最新版本(nginx1.3.13版之后才支持websocket协议) 下载地址 ...
- Ubuntu 14.04下搭建Node.js的开发环境
最近想找一个轻量级且支持快速开发的服务开发平台,选来选去选择了Node.js,当时有几种选择: Python + Django(用过Django,虽然开发快速,但是感觉性能并不太好). Ruby + ...
- docker:打包node+npm+pm2运行环境镜像
最近公司有一个外包项目需要在不能连外网的情况下部署node项目到甲方公司内部.直接使用node官网的安装包可以获得node运行环境,但像pm2这种工具要离线装就会比较费劲,所以最终选择了使用docke ...
- 搭建Node+NPM+Grunt+Ruby开发环境
序 最近尝试了一下CoffeeScript,和Sass,不得不说这两个搭配起来的确是不错的选择,熟悉以后基本上开发就比较快速了. 当然要开发这个首先需要搭建环境,这里就需要有Node.NPM.Grun ...
- node npm Bower
Download | Node.js https://nodejs.org/en/download/ wget https://nodejs.org/dist/v8.11.3/node-v8.11.3 ...
- 搭建Node.js开发IDE环境WebStrom5 多图
1.下载前期准备 node.js下载地址 http://nodejs.org/ WebStrom5下载地址: http://download-ln.jetbrains.com/webide/WebSt ...
- 搭建node js的运行环境。
第一步:首先安装一个NVM,就是一个node的版本管理器. nvm的下载地址::https://github.com/coreybutler/nvm-windows/releases,我选择下载的是n ...
- 搭建Node.js Redis开发环境
创建项目 初始化为node项目 $npm init 安装redis 安装@types/node, @types/redis, typescript 初始化TypeScript 配置ts ...
- 快速搭建 Node.js 开发环境以及加速 npm
如何快速搭建 node 开发环境 npm 超慢 github 无法打开的问题 于是我觉得应该写一篇文章解答所有这些起步问题,让新同学也能顺顺利利入门. 快速搭建 Node.js 开发环境 如果你想长期 ...
随机推荐
- 希尔排序算法-python实现
#-*- coding: UTF-8 -*- import numpy as np def ShellSort(a): gap = a.size / 2 while gap >= 1: for ...
- 【linux】ls常用参数
1. 命令格式: ls [选项] [目录名] 2. 命令功能: 列出目标目录中所有的子目录和文件. 3. 常用参数: -a, –-all 列出目录下的所有文件,包括以 . 开头的隐含文件 -d, –- ...
- 【linux】查看linux版本和内核版本
查看linux版本:uname -r 查看linux版本内核:lsb_release -a
- 【ZZ】浅谈大型web系统架构 | 菜鸟教程
浅谈大型web系统架构 http://www.runoob.com/w3cnote/large-scale-web-system-architecture.html
- RTNETLINK answers: File exists
问题: 重启网络时报错如下 >>/etc/init.d/network start RTNETLINK answers: File exists 分析: /etc/init.d/netwo ...
- Oracle VM Virtualbox基础知识
修改硬盘的UUID VBoxManage internalcommands sethduuid <filename>
- springcloud(九) springboot Actuator + admin 监控
前一章讲的都是Feign项目(调用方)的监控.接下来讲的是服务提供方的监控 一.springboot actuator + springboot admin Spring Boot Admin 是一个 ...
- memcached配置 (初级)以及测试
一.memcached安装 memcached依赖 $ sudo apt-get install libevent-dev 安装memcached服务 $ sudo apt-get install ...
- ImportError: Couldn't import Django.或者提示Django 模块不存在
ImportError: Couldn't import Django. 或者 多版本的python引起的,执行以下命令 即可解决问题 python3是新的版本的python python3 -m ...
- linux 完全卸载mysql数据库
a)查看系统中是否以rpm包安装的mysql [root@linux ~]# rpm -qa | grep -i mysql MySQL-server-5.1.49-1.glibc23 MySQL-c ...
