javascript模式(1)--私有成员
javascript是基于对象的一门语言,没有想java等语言那样子拥有封装的特性。但是javascript可以通过闭包来进行模拟。
1、构造函数与私有成员
可以用构造函数形成一个闭包,实现内部成员的私有化。
function Person(){
//私有成员
var country = 'cn';
//特权方法
this.getCountry = function(){
return country;
}
}
var man1 = new Person();
var man2 = new Person();
console.log(man1.country );//undefined
console.log(man2.country );//undefined
console.log( man1.getCountry() );//'cn'
console.log( man2.getCountry() );//'cn'
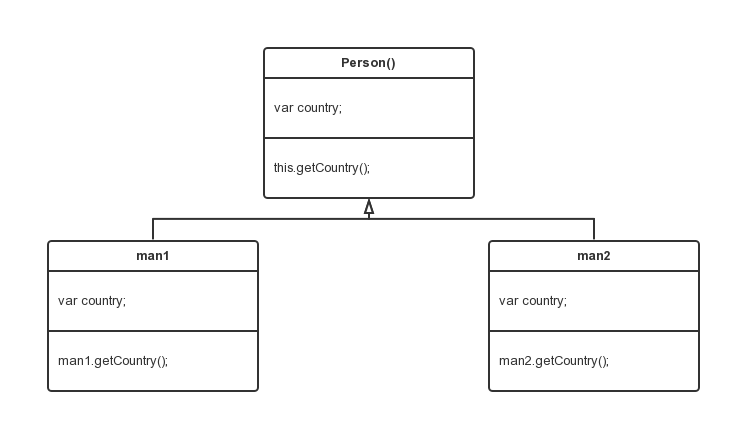
这个例子在内存中应该是这个样子的:

也就是每实例化一次,都会创建私有成员。
man2.country之所以为undefined,是因为country不是对象的属性而是私有属性。所以无法通过这种原型链的方式去访问到,所以就是该对象没有这个属性。
man2.getCountry()之所以能访问到,那就是因为闭包了。因为Person构造函数在运行完之后还有一个man2.getCountry()存在,所以不会将其作用域从内存中删除--从而形成了一个闭包。当运行man2.getCountry这条语句到return country;时,由于自己的作用域中并没有country这个属性。所以顺着作用域链往上找。在上一级的作用域中找到然后返回。
2、对象字面量与私有性
原理和第一种一样,只是写法上不同。
var obj;
(function(){
//私有成员
var name = 'quan'; //公共成员部分
obj = {
getName: function(){
return name;
}
}
}())
console.log( obj.getName() );//'quan'
或者下面:
var obj = (function(){
//私有成员
var name = 'quan';
//公共成员部分
return {
getName: function(){
return name;
}
};
}())
console.log( obj.getName() );//'quan'
3、原型和私有性
以上的两种方法,都有一个共同的问题,就是没实例化一个对象都会创建一次私有成员。那有没有一种方法,可以将一些常用的私有成员只创建一次呢。答案就是利用原型。原型prototype也是一个对象是函数的一个属性;是利用构造函数实例化一个对象之后,对象的一个属性__proto__。
function Person(){
//
}
Person.prototype = (function(){
//原型中的私有成员
var country = 'cn';
//原型中的公有成员
return {
getCountry: function(){
return country;
}
}
}())
var man1 = new Person();
var man2 = new Person();
console.log(man1.country);//undefined
console.log(man2.country);//undefined
console.log( man1.getCountry() );//'cn'
console.log( man2.getCountry() );//'cn'
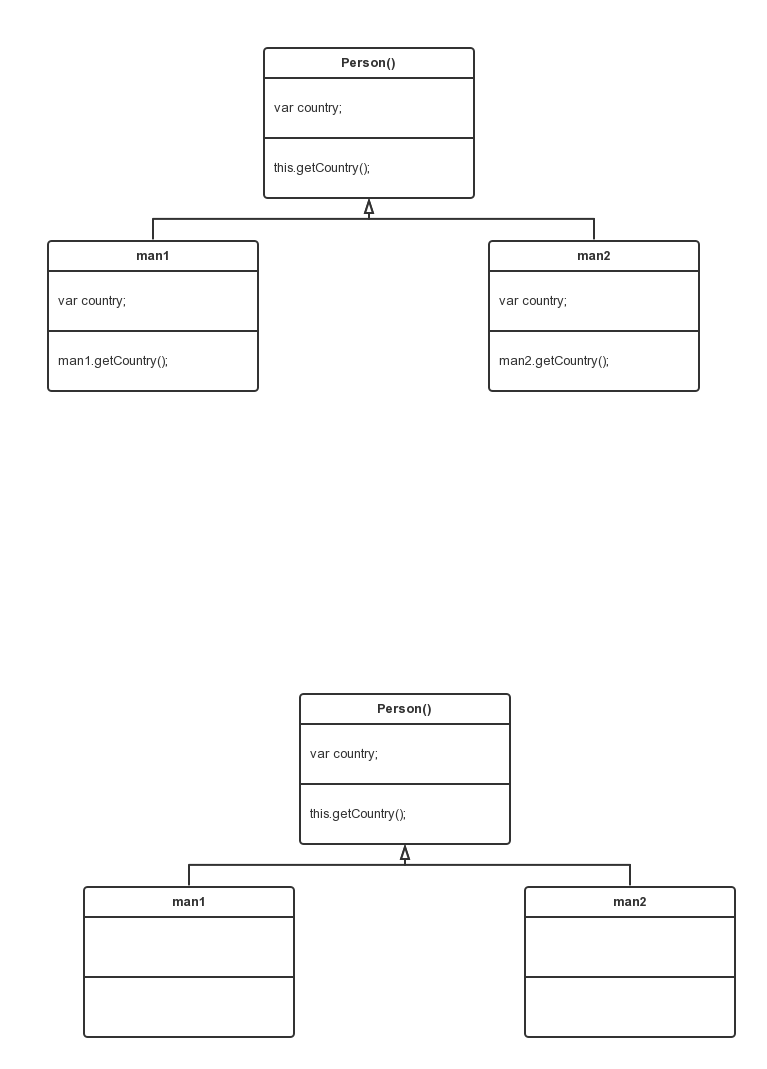
内存情况如下图的第二部分。第一部分为第一种情况。可以看到,和第一种比,会减少一些内存。

第一、第二个console.log为undefined原因和第一种情况是一样的。
第三、第四个log输出的原因就稍稍有点不同。首先,man1没有getCountry这个方法,所以沿着原型链在上一级的原型中找到getCountry方法然后调用getCountry方法。然后后面的部分就和第一种一样的原理了。就是闭包了。
但是这第三种方法也是有缺点的。那就是访问时要顺着原型链向上找,如果原型链很长,那也会变慢。
javascript模式(1)--私有成员的更多相关文章
- 精读JavaScript模式(七),命名空间模式,私有成员与静态成员
一.前言 惰性十足,这篇2月19号就开始写了,拖到了现在,就是不愿意花时间把看过的东西整理一下,其它的任何事都比写博客要有吸引力,我要反省自己. 从这篇开始,是关于JS对象创建模式的探讨,JS语言简单 ...
- JavaScript中的私有成员[翻译]
原作者:Douglas Crockford,原文地址:http://www.crockford.com/javascript/private.html JavaScript 是世界上被误解最深的编程语 ...
- JavaScript基础对象创建模式之私有属性和方法(024)
JavaScript没有特殊的语法来表示对象的私有属性和方法,默认的情况下,所有的属性和方法都是公有的.如下面用字面声明的对象: var myobj = { myprop: 1, getProp: f ...
- 面向对象的JavaScript(3):私有成员和公开成员
在小项目中对于JavaScript使用,只要写几个function就行了.但在大型项目中,尤其是在开发追求 良好的用户体验的网站中,如SNS,就会 用到大量的JavaScrpt,有时JavaScrip ...
- 深入理解JavaScript模拟私有成员
一般的面向对象语言C++或JAVA,对象都是有私有成员的.js中没有类的改变,同样也没有对象的私有成员这个概念.但是可以通过某些特殊写法,模拟出私有成员. 1.特权模式: (1)在构造函数内部声明的变 ...
- javascript 模式(1)——代码复用
程序的开发离不开代码的复用,通过代码复用可以减少开发和维护成本,在谈及代码复用的时候,会首先想到继承性,但继承并不是解决代码复用的唯一方式,还有其他的复用模式比如对象组合.本节将会讲解多种继承模式以实 ...
- Javascript模式(第五章对象创建模式)------读书笔记
一 命名空间模式 1 命名空间模式的代码格式 var MYAPP={ name:"", version:"1.0", init:function(){ } }; ...
- javascript模式之模块模式
使用模式来组织代码有很多优点:使代码的结构更清晰,逻辑性更强,更容易维护.还可以避免很多错误. 首先,在javascript主要分为两大类: 编程模式-- 一些专门为javascript语言开发出的最 ...
- 《JavaScript模式》第5章 对象创建模式
@by Ruth92(转载请注明出处) 第5章:对象创建模式 JavaScript 是一种简洁明了的语言,并没有其他语言中经常使用的一些特殊语法特征,如 命名空间.模块.包.私有属性 以及 静态成员 ...
随机推荐
- 运行 3ds Max 时出现的性能问题
运行 3ds Max 时性能减慢或迟缓通常是由于视频配置冲突或内存分配问题引起的.关于性能问题的一大难点在于缩小范围确定问题原因.以下是一些限制 3ds Max 操作的常见情形,以及纠正这 ...
- ExtJS6的中sencha cmd中自动创建案例项目代码分析
在之前的博文中,我们按照sencha cmd的指点,在自己win7虚拟机上创建了一个案例项目,相当于创建了一个固定格式的文档目录结构,然后里面自动创建了一系列js代码.这是使用sencha cmd自动 ...
- saltstack安装
环境: 172.16.202.104 stack-master 172.16.202.108 stack-node01 172.16.202.105 stack-node02 安装 导入yum源认证的 ...
- java高级---->Thread之BlockingQueue的使用
今天我们通过实例来学习一下BlockingQueue的用法.梦想,可以天花乱坠,理想,是我们一步一个脚印踩出来的坎坷道路. BlockingQueue的实例 官方文档上的对于BlockingQueue ...
- Go基础---->go的基础学习(二)
这里记录的是go中函数的一些基础知识.道听途说终是浅,身临其境方知深. go的基础知识 一.go中函数的基础使用 package main import ( "fmt" " ...
- 银联支付-产品测试sdk使用流程
准备工作: 到https://open.unionpay.com/ajweb/help/file/techFile?productId=66下载开发文档和sdk 下载之后进行解压将Java Versi ...
- ajax操作的链式写法
ajax操作的传统写法: $.ajax({ url: url, success: function(){ doWhenSuccess(); }, error: function(){ doWhenEr ...
- 使用MySQLMTOP监控MySQL性能(一)
一.环境说明 1.服务器角色 服务器角色 172.18.35.29 10.160.22.14 (MySQL Master) 10.160.22.47 (MySQL Slave) 监控点 YES NO ...
- 02.JMS基础
1.面向消息的中间件(MOM) 1.什么是MOM 面向消息的中间件,Message Oriented Middleware,简称MOM,中文简称消息中间件,利用高效可靠的消息传递机制进行平台无 ...
- Java虚拟机规范----JVM体系结构
一.Java平台的结构图 二.JVM与JRE.JDK关系? JVM:Java Virtual Machine(Java虚拟机),负责执行符合规范的Class文件 JRE:Java Runtime En ...
