基于LNMP的小米电子商务网站平台
项目参考:http://www.cnblogs.com/along21/p/7822228.html
基于LNMP的小米电子商务网站平台
1.环境
setenforce 0 #关闭selinux
systemctl stop firewalld #关闭防火墙
2.安装软件,开启服务
yum -y install nginx mariadb-server php-fpm php-mysql systemctl start nginx systemctl start mariadb systemctl start php-fpm
小米商城源码包php必须为5.3以及以下版本 否则显示页面会报错
测试环境可以yum安装
有能力可以手动编译安装
懒的话建议使用lnmp一键安装脚本
3.修改nginx配置文件
cp /etc/nginx/nginx.conf.default /etc/nginx/nginx.conf #有个模板例子覆盖了配置文件 vim /etc/nginx/nginx.conf# 修改下面几类
user nobody; #使用用户
tcp_nopush on; #tcp优化
tcp_nodelay on;
gzip on;
server {
listen 80;
server_name xiaomi.along.com; # 根据自己顺便写
root /home/wwwroot/default; #主站点的目录根
location / {
index index.php index.html index.htm; #加上index.php
} ⑤ location ~ \.php$ { #开启.php,配置文件有例子,只需去掉注释,修改一行即可
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;#这里一定要更改成$document_root
include fastcgi_params;
} 修改完成后用nginx -t测试一下success即可
systemctl restart nginx 重启服务,发现有warn
ulimit -n 查看linux系统里打开文件描述符的最大值,一般缺省值是1024,对一台繁忙的服务器来说,这个值偏小,所以有必要重新设置linux系统里打开文件描述符的最大值 ulimit -n 65535 修改内核参数
4.修改php-fpm的配置文件
vim /etc/php.ini 改两行 date.timezone = Asia/Shanghai 时区 short_open_tag = On 允许短标签 vim /etc/php-fpm.d/www.conf 改两行 user = nobody group = nobody systemctl restart php-fpm
5.运行mysql,创建数据库
mysql -uroot -p814956 #进去mysql
报错的话看一下是不是服务没有开启
create database xiaomi; #创建数据库
6.上传小米网站源码
链接:https://pan.baidu.com/s/1ogeitsIuW2gXS0a3PI2iGw
提取码:5w0q 将解压出来的文件上传到 /home/wwwroot/default; #主站点的目录根
可以在linux里面unzip,也可以在windows用filezalla直接拖进去
更改主站点目录的权限,建议用777
chmod 777 /default #根据个人目录根填写
7.网页登录
浏览器访问 ip/ebak/index.php #帝国恢复的根目录里面的index.php
用户名:admin
密码:123456

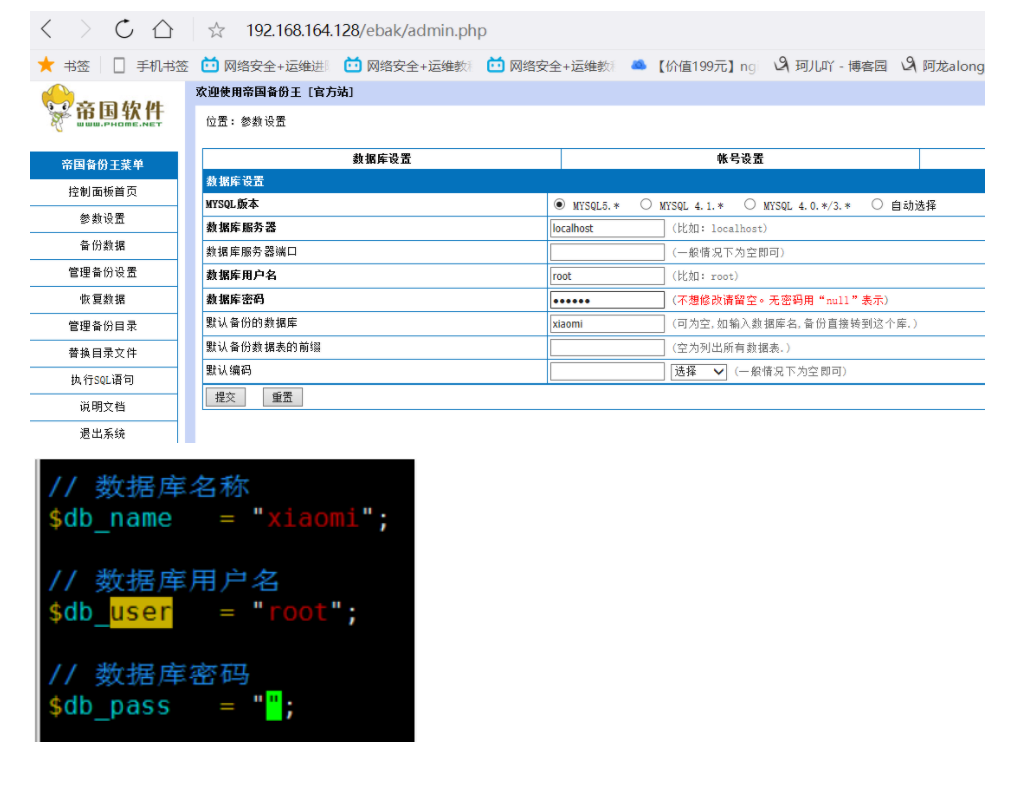
8.数据库连接
在参数设置里面设置好数据库参数即可
也可以在命令行连上自己的数据库: vim /data/web/data/config.php

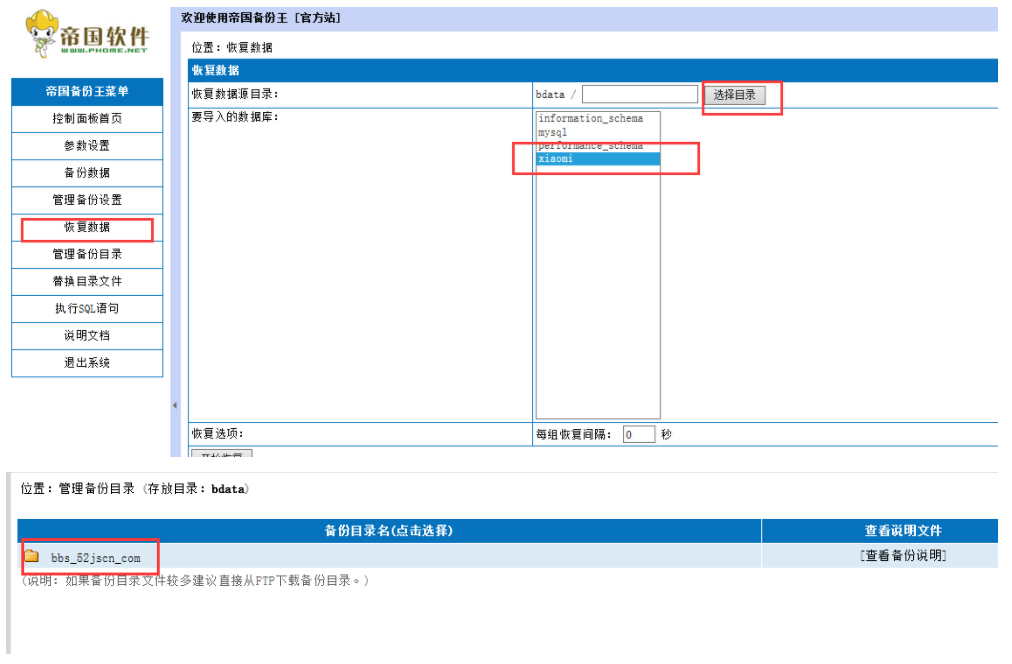
- 9.恢复数据

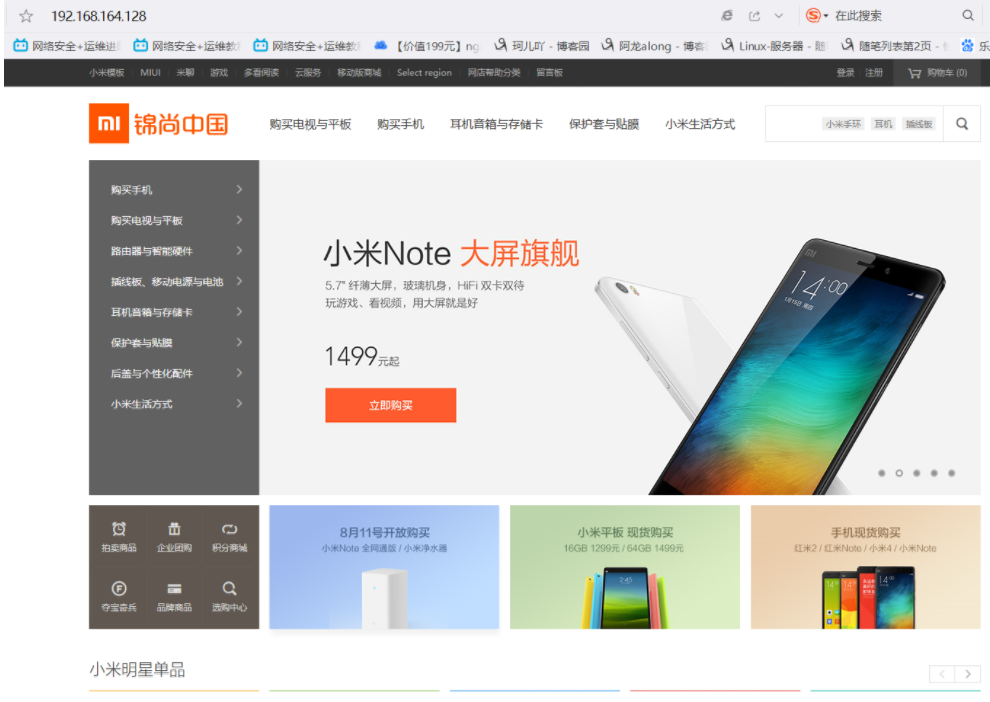
- 10.登录查看

基于LNMP的小米电子商务网站平台的更多相关文章
- 基于jquery的适合电子商务网站首页的图片滑块
今天给大家分享一款基于Sequence.js 的图片滑动效果,特别适合电子商务网站或者企业产品展示功能.带有图片缩率图,能够呈现全屏图片浏览效果.结合 CSS3 Transition 实现响应式的滑块 ...
- 实现基于lnmp的电子商务网站
今天带给大家的是一个实战项目,主要是让大家了解在我们接到一个项目时,我们该怎样做好这个项目,下面看具体内容: 技术说明 LNMP代表的就是:Linux系统下Nginx+MySQL+PHP这种网站服务器 ...
- 基于docker搭建wordpress博客网站平台
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站.也可以把 WordPress当作一个内容管理系统(CMS)来使用. WordPre ...
- 【docker构建】基于docker构建wordpress博客网站平台
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站.也可以把 WordPress当作一个内容管理系统(CMS)来使用. WordPre ...
- Docker进阶之八:搭建LNMP网站平台实战
搭建LNMP网站平台实战 LNMP是指一组通常一起使用来运行动态网站或者服务器的自由软件名称首字母缩写.L指Linux,N指Nginx,M一般指MySQL,也可以指MariaDB,P一般指PHP,也可 ...
- Docker: 快速搭建LNMP网站平台
快速搭建LNMP网站平台 步骤: 1.自定义网络(这里建立一个自定义网络,名字叫 lnmp, 让LNMP网站的服务,都加入这个自定义网络)docker network create lnmp2.创建M ...
- 20个基于 WordPress 搭建的精美网站
WordPress 无处不在,小到人博客,大到广受欢迎的各类特色网站,你都能发现 WordPress 的影子,因为它是创建和维护一个网站最容易使用的平台. 另外,网络上有很多资源来创建你的网站,你基本 ...
- 搭建基于python +opencv+Beautifulsoup+Neurolab机器学习平台
搭建基于python +opencv+Beautifulsoup+Neurolab机器学习平台 By 子敬叔叔 最近在学习麦好的<机器学习实践指南案例应用解析第二版>,在安装学习环境的时候 ...
- B2B电子商务网站技术框架
一 设计原则 电子商务平台总体结构的设计应从体系.功能.信息.过程等各个方面保证整个电子商务平台总体目标的实现,以提高市场竞争能力.总体结构的设计应考虑以下设计原则: 快速响应原则:商机稍纵即逝,网站 ...
随机推荐
- 三、hdfs的JavaAPI操作
下文展示Java的API如何操作hdfs,在这之前你需要先安装配置好hdfs https://www.cnblogs.com/lay2017/p/9919905.html 依赖 你需要引入依赖如下 & ...
- WCF4.0安装 NET.TCP启用及常见问题
WCF4.0安装及NET.TCP启用 WCF 4.0 一般默认安装.net Framework 4.0的时候已经安装. 但如果先装.net framework 4.0,后装IIS,就会出现问题.需要重 ...
- [LeetCode]Remove Duplicates from Sorted Array题解
Remove Duplicates from Sorted Array: Given a sorted array, remove the duplicates in place such that ...
- Bzoj2395: [Balkan 2011]Timeismoney(最小乘积生成树)
问题描述 每条边两个权值 \(x,y\),求一棵 \((\sum x) \times (\sum y)\) 最小的生成树 Sol 把每一棵生成树的权值 \(\sum x\) 和 \(\sum y\) ...
- MyEclipse去除网上复制下来的代码带有的行号(使用正则表达式)
一.正则表达式去除代码行号 作为开发人员,我们经常从网上复制一些代码,有些时候复制的代码前面是带有行号,如: MyEclipse本身自带有查找替换功能,并且支持正则表达式替换,使用正则替换就可以很容易 ...
- .net reflector+reflexil修改编译后的dll文件
1.用reflector打开相关的dll文件. 2.如果reflector中没有reflexil插件,点击工具栏中的Tools->Add-Ins 3.找到需要修改的文件,双击打开该文件:点击To ...
- MongoDB Limit/限制记录
Limit() 方法 要限制 MongoDB 中的记录,需要使用 limit() 方法. limit() 方法接受一个数字型的参数,这是要显示的文档数. 语法: limit() 方法的基本语法如下 & ...
- The memory graph Shared by the method
Phone类 package com.itheima_03; /* * 手机类 */ public class Phone { String brand; int price; String colo ...
- centos下安装ipython(minglnghang命令行)
下载文件 wget https://bootstrap.pypa.io/get-pip.py --no-check-certificate 执行安装 python get-pip.py 这就安装好了 ...
- visual studio code 插入当前时间插件 -- Insert Time Stamp
使用方法:ctrl + f5 效果:
