Thymeleaf学习记录(7)--页面引入/片段引入
1.为页面添加footer:
Templates文件夹下新建HTML文件:
<!DOCTYPE html SYSTEM "http://www.thymeleaf.org/dtd/xhtml1-strict-thymeleaf-4.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org"> <body> <div th:fragment="copy">
© 2011 The Good Thymes Virtual Grocery
</div> </body> </html>
在主文件添加
<div th:include="footer :: copy"></div>
即可。
运行结果如下:

2.th:include和th:replace之间的区别
th:include将片段的内容包含在其主机标签中,但th:replace实际上将用片段替换主机标签
3.可参数化的片段签名
前台插入代码:
<div th:fragment="frag (a,b)">
<p th:text="hello + ${a} + ' - ' + ${b}">...</p>
</div> <div th:include="::frag (zhang,san)">...</div>
<div th:include="::frag (a=li,b=si)">...</div>
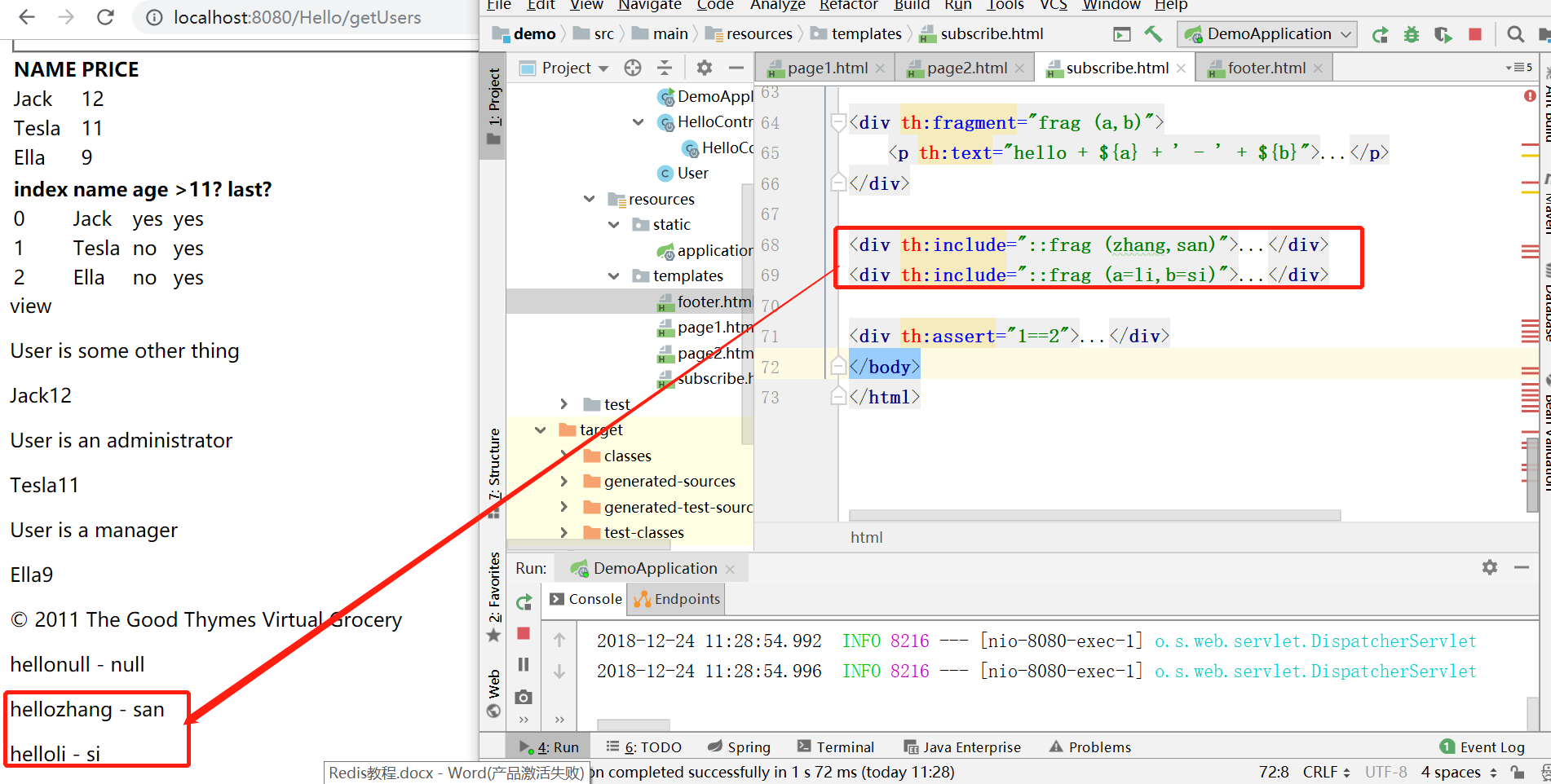
运行结果如下:

3.文本内联
采用inline关键字可以将表达式嵌入文本。
以下两种方式等价:
<h1>Hello : <b th:text="${user.name}">姓名</b></h1>
<p th:inline="text">Hello, [[${user.name}]]!</p>
运行结果:

此外,还可以签入Js文件
<script th:inline="javascript">
/*<![CDATA[*/
... var username = /*[[${session.user.name}]]*/ 'Sebastian'; ...
/*]]>*/
</script>
Thymeleaf学习记录(7)--页面引入/片段引入的更多相关文章
- Thymeleaf学习记录(1)--启动模板及建立Demo
Thymeleaf是什么? Thymeleaf是适用于Web和独立环境的现代服务器端Java模板引擎.相比于JSP,Thymeleaf更简洁,渲染性能更好,维护性更好,它可以XML/XHTML/HTM ...
- Thymeleaf学习记录(6)--迭代及条件语法
迭代: 条件选择: IF-THEN: (if) ? (then) IF-THEN-ELSE: (if) ? (then) : (else) 默认: (value) ?: (defaultvalue) ...
- Thymeleaf学习记录(5)--运算及表单
Thymeleaf文本及预算: 字面 文本文字:'one text','Another one!',... 号码文字:0,34,3.0,12.3,... 布尔文字:true,false 空字面: nu ...
- Thymeleaf学习记录(4)--$/*/#/@语法
表达式符号 Thymeleaf对于变量的操作主要有$\*\#三种方式: 变量表达式: ${...},是获取容器上下文变量的值. 选择变量表达式: *{...},获取指定的对象中的变量值.如果是单独的对 ...
- Thymeleaf学习记录(2)--自动编译设置
了方便每次修改HTML文件都能实时刷新,做一下更改. 在application.properties文件加入以下命令: #thymeleaf start spring.thymeleaf.mode=H ...
- Vue学习记录-画页面
webstorm 因为之前开发ReactNative的时候,选择了webstorm,这回转战Vue,自然还是用它.如果什么也不做的话,打开Vue工程,编辑区域基本上没有语法高亮.怎么办呢? 安装插件( ...
- Thymeleaf学习记录(8)--表达式基本对象
基础对象 #ctx:上下文对象 /* * ====================================================================== * See ja ...
- Thymeleaf学习记录(3)--语法
语法: 标准表达式语法 简单表达: 变量表达式: ${...} 选择变量表达式: *{...} 消息表达式: #{...} 链接网址表达式: @{...} 字面 文本文字:'one text','An ...
- vue第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法)
第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法) #课程目标 了解 vue 框架的特点 掌握创建 vue 实例 掌握 data ...
随机推荐
- day 10 课后作业
# -*- coding: utf-8 -*-# @Time : 2019/1/2 16:35# @Author : Endless-cloud# @Site : # @File : 课后作业.py# ...
- gitlab的简单使用
mkdir folder //创建文件夹 cd folder/ git clone git连接 git status //git当前的状态 ls //当前目录下的所有文件 cd gitFolder 进 ...
- python 类中的某个函数作为装饰器
在python的类中,制作一个装饰器的函数, class A: def wrapper(func): ###装饰器 def wrapped(self,*arg,**kwargs) ... return ...
- (RaspBerry Pi) Python GPIO 基本操作
目前打算由潛入深慢慢學習RaspBerry Pi, 所以先由最容易下手的Python進入樹莓派的世界 首先要使用 GPIO 需要利用RPI.GPIO package想當然爾必須先安裝 所以先執行下列命 ...
- jQuery 事件注册
重点事件注册.on() <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset= ...
- [转] js画图开发库--mxgraph--[graphlayout-图形布局.html]
[From] http://chwshuang.iteye.com/blog/1797740 布局变化,下方还有动画效果选项: <!Doctype html> <html xmlns ...
- C#高效新增数据到数据库(十万级别测试)
我们在对数据库进行新增数据时,怎么能把速度提到最快,时间缩到最短呢?下面针对三种方法进行比较 新增 逐条新增数据模式 Stopwatch s2 = new Stopwatch(); s2.Start( ...
- python 并发协程
一 引子 本节的主题是基于单线程来实现并发,即只用一个主线程(很明显可利用的cpu只有一个)情况下实现并发,为此我们需要先回顾下并发的本质:切换+保存状态 cpu正在运行一个任务,会在两种情况下切走去 ...
- 设置获取用户登录信息的Seeion类
/** * * 保存用户上下文信息 * 还可以获取session * */ public class UserContext { public static final String USER_IN_ ...
- Ubuntu14.04下Cloudera安装搭建部署大数据集群(图文分五大步详解)(博主强烈推荐)(在线或离线)
第一步: Cloudera Manager安装之Cloudera Manager安装前准备(Ubuntu14.04)(一) 第二步: Cloudera Manager安装之时间服务器和时间客户端(Ub ...
