bug:margin合并
demo1和demo2存在margin合并问题:
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
弥补方案:bfc;

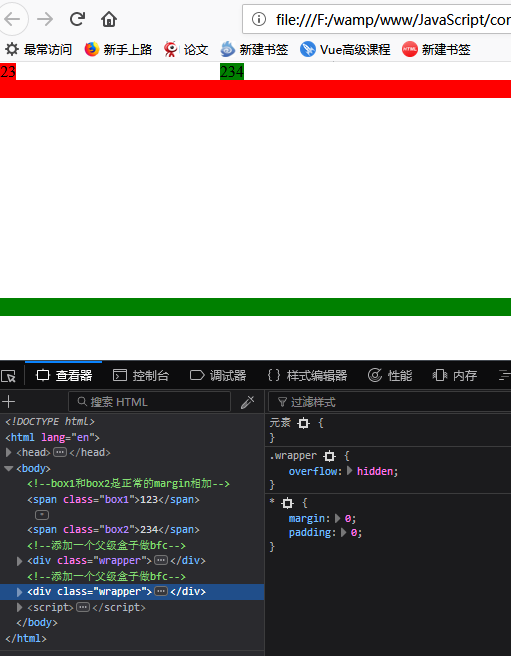
添加一个父级盒子做bfc:
.wrapper{
overflow: hidden;
}

demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin合并</title>
<style>
*{margin: 0;padding: 0;}
.box1{
background-color: red;
margin-right: 100px;
}
.box2{
background-color: green;
margin-left: 100px; }
.demo1{
background-color: red;
margin-bottom: 100px;
}
.demo2{
background-color: green;
margin-top: 100px;
}
.wrapper{
overflow: hidden;
}
</style>
</head>
<body>
<!-- box1和box2是正常的margin相加 -->
<span class="box1">123</span>
<span class="box2">234</span> <!-- 添加一个父级盒子做bfc -->
<div class="wrapper">
<div class="demo1">1</div>
</div>
<!-- 添加一个父级盒子做bfc -->
<div class="wrapper">
<div class="demo2">2</div>
</div> <script>
/**
*
* demo1和demo2存在margin合并问题:
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
解决方案:bfc;
*/
</script>
</body>
</html>
bug:margin合并的更多相关文章
- 解决margin塌陷和margin合并
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- margin塌陷与margin合并(margin),清除浮动
**1.margin塌陷**问题:垂直方向的父子关系的盒子使用不当会产生margin塌陷.给子级设置margin-top时,他不会相对父级一起动,只有他的margin超过父级的margin时,才会生效 ...
- margin合并和浮动
1.父子元素margin塌陷问题子元素设置margin-top作用于父元素时, 会产生margin合并问题. 解决方法是: 给父元素的::before伪元素设置为display:table属性, 其中 ...
- 影响CSS的margin合并的几个属性
很多人知道,在CSS中存在Margin合并的现象,比如下代码: <style> div { margin:10px; height:100px; background:red; } < ...
- margin的两个有趣现象:margin合并和margin塌陷
margin合并 当两个元素在垂直方向并列,分别设置margin值时会发生一个margin合并的现象 举个例子,有两个div,垂直并列,box1设置margin-bottom:20px,box2设置m ...
- margin塌陷和margin合并问题及解决方案
margin塌陷 先举个例子 <style> body{ background-color:#000; } .wrapper{ width:200px; height:200px; bac ...
- margin合并及解决办法
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距. 合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者 水平方向不会发生合并 只有普通文档流中块框的垂直外边距才会发生外边距合并 ...
- 【深入BFC】 关于CSS中float布局,清除浮动,和margin合并的原理解析,解开你心中的那些困惑!
BFC的通俗理解: Block Formatting Context(块级格式化上下文)是W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用. ...
- 相邻元素之间的margin合并问题
任何元素都可以设置border 设置宽高可能无效 行内元素设置padding,margin上下是无效的,左右是有效的 外边距合并:指的是,当两个垂直外边距相遇时,它们将形成一个外边距. 合并后的外边距 ...
随机推荐
- iOS 影音新格式 HEIF HEVC
苹果在 iOS 11 的发布会上,推出了两种新的媒体格式 HEIF HEVC,都是为了保证画质的情况下,大大减少视频.照片的大小. 一.简介 HEVC全称 High Efficiency Video ...
- Kettle定时执行
1,Kettle跨平台使用. 例如:在AIX下(AIX是IBM商用UNIX操作系统,此处在LINUX/UNIX同样适用),运行Kettle的相关步骤如下: 1)进入到Kettle部署的路径 ...
- 利用 Python 分析微信好友性别和位置
今天用到一个非常有意思的库——itchat,它已经完成了 wechat 的个人账号API接口,使爬取个人微信信息更加方便. 下载 爬取微信好友信息 这样就将你所有微信好友的信息都返回了,我们并不需要 ...
- Git操作指令
1.创建版本库 git init 2.把工作区修改过的文件添加到版本库暂存区,点号表示当前目录下所有文件; git add .#查看仓库状态git status 3.把版本库暂存区的文件提交到当前分支 ...
- php常用的几个预定义变量
__FILE__:返回所在路径文件名和文件名称 __DIR__:返回文件所在的完整目录 __LINE__:返回当前文件代码的行号 __CLASS__:返回当前类名 __FUNCTION__:返回当前方 ...
- Python登录,输入三次密码
第一段python代码,写了一天,总算不报错了,值得纪念. 基本要求: 写一个登录界面,登录三次锁定用户 1. 包含一个用户信息文件,用户名和密码 2.黑名单文件 过程: 1.先检查是否在黑名单中,如 ...
- SQL中NULL的妙用
商品表Products 库房表WarehouseDistrict 库存表WarehouseStock 一般写法 ;WITH stock AS ( SELECT DistrictId, ProductI ...
- Python多重赋值
可以将变量名视对象的一个链接 >>>foo1 = foo2 = 4.3 >>>foo1 is foo2 True >>>foo1 = 4.3 &g ...
- “Hello World!”团队第十四次会议
今天是我们团队“Hello World!”团队召开的第十四次会议.博客内容: 一.会议时间 二.会议地点 三.会议成员 四.会议内容 五.Todo List 六.会议照片 七.燃尽图 一.会议时间 2 ...
- Controller与Switch建立连接
连接建立 控制器和交换机认识的过程. 用于交互Openflow版本,如果不同则没有后续. 同1. 特征请求,控制器询问交换机的特征信息. 交换机回复控制器,相当于把整个交换机的所有配置都告诉控制器了. ...
