HTML03--表单、input、框架、URL
接上一篇“HTML02随笔”,在这里单独说一下HTML中最重要的标签--表单<form>
1.表单form:用于收集用户输入
<form action="" method="get">
username:<input type="text" name="username" /><br />
password:<input type="password" name="pwd" /><br /> 性别:<input type="radio" name="sex" value="male" />Male
<input type="radio" name="sex" value="female" />Female <br /> 爱好:<br />
<input type="checkbox" name="hobby" value="basketball" />Basketball<br />
<input type="checkbox" name="hobby" value="football" />Football <br />
<input type="checkbox" name="hobby" value="swimming" />Swimming <br /> 成绩:<br />
<select name="grade">
<option value="">优等</option>
<option value="">良好</option>
<option value="">及格</option>
<option value="">不及格</option>
</select> 自我介绍:<br />
<textarea rows="10" cols="30">请输入自我介绍</textarea>
<br /><br /><br /> <input type="submit" value="提交" />
</form>
2.输入框input的类型由属性type确定:
text password radio checkbox submit reset button
如果要被正确地提交,每个输入字段必须设置一个name属性
html5新增的输入类型:
color date datetime email month number range search tel url
3.input的属性:
value readonly(只读不可修改) disabled(禁用,不可用、不可点击、元素值不会提交)
size(输入字段的尺寸) required(必须填写)
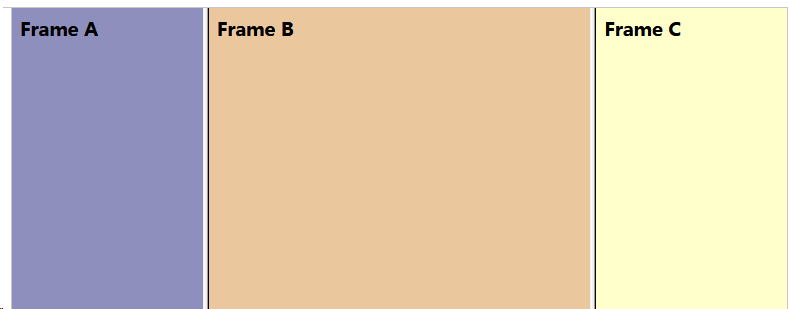
4.HTML框架:通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面,但开发人员必须同时跟踪更多的HTML文档。
<html> <frameset cols="25%,50%,25%"> <frame src="/example/html/frame_a.html">
<frame src="/example/html/frame_b.html">
<frame src="/example/html/frame_c.html"> </frameset> </html>

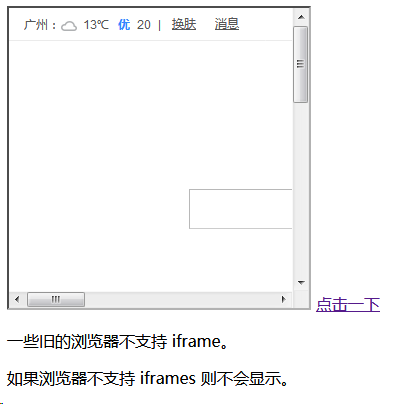
而iframe用于在网页内显示网页:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML框架--iframe</title>
</head>
<body>
<iframe src="http://www.baidu.com" width="300" height="300" name="ifr"></iframe>
<a href="http://www.hao123.com" target="ifr">点击一下</a>
<p>一些旧的浏览器不支持 iframe。</p>
<p>如果浏览器不支持 iframes 则不会显示。</p>
</body>
</html>

5.预留字符 实体字符
HTML中无法显示"<" ">"等等字符,需要用实体字符代替
< < <= ≤ > > >= ≥
空格
& &
" "
6.URL的组成:scheme://host.domain:port/path/filename
scheme:因特网服务的类型,有http HTTPS FTP file
host:定义域主机(http的默认主机是www)
domain:域名
port:端口(http的默认端口是80)
path:服务器上的路径(省略时,文档必须位于根目录下)
filename:资源名称
HTML03--表单、input、框架、URL的更多相关文章
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
- ValidationSugar表单验证框架-支持ASP.NET MVC ASP.NET WebFroM
ValidationSugar表单验证框架的优点: 1.支持javascript端和后端的双重验证 (前端目前依赖于jquery.validate.js,也可以自已扩展) 2.代码简洁 3.调用方便 ...
- 【ASP.NET Web API教程】5.2 发送HTML表单数据:URL编码的表单数据
原文:[ASP.NET Web API教程]5.2 发送HTML表单数据:URL编码的表单数据 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本系列教程,请先看前面的内 ...
- [JavaWeb基础] 015.Struts2 表单验证框架
在web开发的过程中,我们经常要用到一些填写表单的操作,我们一般都要在提交表单信息的时候对表单的内容进行验证,struts2给我们提供了简单的实现接口,让我们可以很容易的对表单进行验证.下面讲解下最传 ...
- HTML5的表单input元素的新属性
知识点 <HTML5的表单input元素的新属性>,留待学习分享... <!-- HTML5的表单input元素的新属性 Autocomplete:自动完成功能 Autofocus: ...
- Spring MVC 文件上传、Restful、表单校验框架
目录 文件上传 Restful Restful 简介 Rest 行为常用约定方式 Restful开发入门 表单校验框架 表单校验框架介绍 快速入门 多规则校验 嵌套校验 分组校验 综合案例 实用校验范 ...
- 什么是请求参数、表单参数、url参数、header参数、Cookie参数?一文讲懂
最近在工作中对 http 的请求参数解析有了进一步的认识,写个小短文记录一下. 回顾下自己的情况,大概就是:有点点网络及编程基础,只需要加深一点点对 HTTP 协议的理解就能弄明白了. 先分享一个小故 ...
- 表单input按钮在各浏览器之间的兼容性
从网上看了这篇关于表单input按钮的浏览器兼容性问题,总结的还不错,所以copy下来学习下. input按钮在各个浏览器之间的兼容性问题,看下边这段代码: input.item { backgrou ...
- 前端福利之表单input按钮在各浏览器之间的兼容性(转)
从网上看了这篇关于表单input按钮的浏览器兼容性问题,总结的还不错,所以copy下来学习下. input按钮在各个浏览器之间的兼容性问题,看下边这段代码: input.item { backgrou ...
- HTML中让表单input等文本框为只读不可编辑但可以获取value值的方法;让文本域前面的内容显示在左上角,居中
HTML中让表单input等文本框为只读不可编辑的方法 有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,如使input text的内容,中国两个字不可以修改 有时候,我们希望 ...
随机推荐
- Golang之继承,多重继承(struct)
热乎的代码来了 package main import "fmt" /* 继承 一个结构体嵌到另一个结构体,称作组合 匿名和组合的区别 如果一个struct嵌套了另一个匿名结构体, ...
- python使用git进行版本控制-分支管理
1.远程克隆 最好的方式是先创建远程库,然后,从远程库克隆: 首先在github上创建一个新的仓库,名字叫gitskills 我们勾选Initialize this repository with a ...
- medusa爆破路由
medusa –M http -h 192.168.10.1 -u admin -P /usr/share/wfuzz/ wordlist/fuzzdb/wordlists-user-passwd/p ...
- 3、Docker能干什么?
简化配置 这是Docker公司宣传的Docker的主要使用场景.虚拟机的最大好处是能在你的硬件设施上运行各种配置不一样的平台(软件.系统),Docker在降低额外开销的情况下提供了同样的功能.它能 ...
- FIREDAC的TFDJSONDataSets和TFDJSONDeltas查询和提交数据
服务端代码: uses Data.FireDACJSONReflect, FireDAC.Stan.Storage, FireDAC.Stan.StorageBin, FireDAC.Stan.Sto ...
- zookeeper zoo.cfg配置文件
一.zookeeper的配置文件 zoo.cfg 配置文件是我们安装zookeeper的时候复制 重命名出来的文件 命令: cp zoo_smaple.cfg zoo.cfg zkSe ...
- 配置IIS Express,支持JSON
方法有2种: 1. 命令行 a. cd "iis express的安装目录" 例如:cd C:\Program Files (x86)\IIS Express b. appcmd ...
- Java异常:选择Checked Exception还是Unchecked Exception?
http://blog.csdn.net/kingzone_2008/article/details/8535287 Java包含两种异常:checked异常和unchecked异常.C#只有unch ...
- .Net Core下使用Ajax,并传送参数到controllers
可以使用URL拼接方式方法传参 .cshtml部分 @section Scripts{ @{ await Html.RenderPartialAsync("_ValidationScript ...
- T-Sql之集合
1.知识点 先了解一下集合概念,集合运算(UNION(并).EXCEPT(补).INTERSECT(交))是指表之间的垂直操作.区别联接(CROSS,INNER.OUTER)是指表之间的水平操作,基础 ...
